Editor’s note: This article was last updated on 29 March 2022 to reflect updates to Homebrew, Docker Desktop, and VS Code.

Since I first got my M1 MacBook Air a few days ago, I’ve been pushing its limits. Not only is this machine fast, I have multiple installations running in parallel, and the temperature barely peaked at 104 degrees Fahrenheit. Overall, this machine is on a whole new level compared to the Intel chip models.
Unfortunately, it took a long time to set up my MacBook for the ideal web development environment because I had a hard time finding resources that outlined all the information I was looking for.
I’ve put together a tutorial that will help you get your web development tools up and running in just 20 minutes. This web development environment includes the following:
Let’s get started!
With over 1,200 charge cycles, my six-year-old, 13-inch MacBook Pro grew more unreliable by the day. I was faced with the tough choice of buying a new computer just around the time Apple released the M1 line.
Every review of the new chip painted an incredible picture, and they all shared a common denominator; the chip is crazy fast. Still, the decision was not so straightforward considering the M1 is based on ARM architecture.
It has been a couple of years since Apple transitioned to its own silicon. Apple once claimed that it would replace the Intel-based chips in the coming years. But, at the time of writing, the only Mac product yet to transition to Apple Silicon is Mac Pro, the desktop Mac, which may be introduced with Apple Silicon in late 2022.
Most of the apps in the app store have transitioned to Apple Silicon, even developer tools. In this article, I’ll show you how to set up these developer tools on your M1 Mac. Everything you need to follow the tutorial is pre-installed on your Mac, so we’ll spend most of our time in the terminal installing the tools on the list. Let’s get started!
First off, we need the software designed to run on Intel to speak the same language as our newly minted processor. Apple has rolled out a solution that makes the transition seamless , an emulator called Rosetta 2 that allows us to run apps that use x86 instructions, the instruction set used by Intel chips, on ARM.
Apple is planning to remove Rosetta 2 when the transition to Apple Silicon is completed. But until then, most of the tools should be transitioned to Apple Silicon as well.
Keep in mind that Rosetta is not installed by default. To use it, we have to go into the pre-installed terminal in the Utilities folder and run the following command:
/usr/sbin/softwareupdate --install-rosetta --agree-to-license
The --agree-to-license flag will skip the interactive install and agree to Apple’s license. But, if you want to investigate what you’re signing up for, feel free to delete the flag and give the license a read.
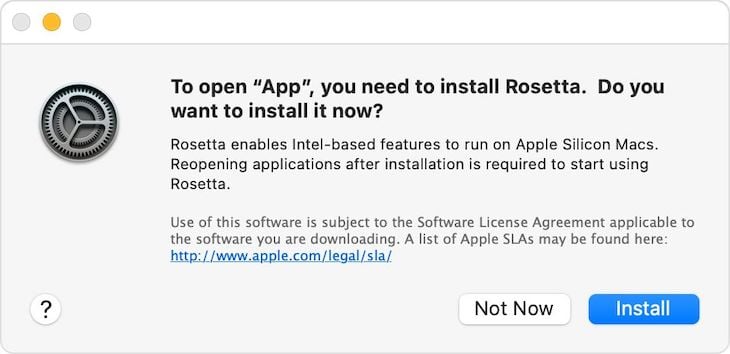
Another way to install Rosetta 2 is by simply opening an Intel based application, then you should be prompted to install Rosetta 2:

We’ll use Homebrew to install most of our apps and utilities. Homebrew didn’t have proper support for M1 Macs when they were first introduced in November 2020. At the time of updating this article, Homebrew is fully supported by M1 Macs with no issues.
Open your terminal, run the command below, and input your computer’s password when prompted:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
After Homebrew finishes installing, we can use it to install a majority of our tools. I have a script that does the heavy lifting for me that was derived from zellwk’s GitHub repo and tweaked to fit my environment. You can find my version of the script in the following GitHub repo.
Go ahead to the latter repo and download it. After you unzip it, cd into the setup folder. The repo includes some of my config files, but we’ll only use the brew-installs.sh script for this tutorial.
Before going any further, I recommend you open brew-installs.sh in your text editor and see everything it does and installs. You can tweak it to fit your environment because I don’t expect you to use the same tools as I do.
Once you are satisfied with it, check if the brew-installs.sh file is executable by running ls -al. If the file isn’t executable, the output will look something like this -rw-r-xr-x ... brew-installs.sh. The three dots represent some information that doesn’t concern our purposes.
To make it executable, just run chmod +x brew-installs.sh. This command should now output -rwxr-xr-x ... brew-installs.sh.
Now, assuming that your current working directory is set up, run the brew-installs.sh script by inputting ./brew-installs.sh into your terminal. Here, you can let the script do the magic for you. Depending on your internet speed, it should take roughly five minutes to download and install everything.
iTerm, which was included in the previous setup script, should be installed by now, and therefore, we can finish the tutorial with it. It will be important to add the Rosetta layer like we first did on the terminal. One option is to duplicate the app and create a Rosetta iTerm and a regular iTerm. We can do this by following the GIF below:

If you didn’t exclude Zsh from the brew-installs.sh script, it should be your default shell by now. If you did exclude it, run brew install zsh. Before we move on, let’s make sure Zsh is the default shell by running echo $SHELL, which should output /bin/zsh. If not, change to Zsh by running chsh -s $(which zsh).
Let’s give Zsh some extra pizazz with Oh My Zsh. Install it by running the following command:
sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
There are many plugins and themes available with Oh My Zsh. You can check the full list in the GitHub repo. Syntax highlighting is one of the plugins I can’t live without.
Oh My Zsh makes it much easier to identify if you are typing the right command or if it is in your path. If the command is recognized, the text will be green. If not, it will be red:

To reduce clutter, it’s best to first cd into the cd $HOME/.oh-my-zsh/plugins path to install the plugin, then run the following command, which will automatically append the source to the folder to your .zshrc file:
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git
echo "source ${(q-)PWD}/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh" >> ${ZDOTDIR:-$HOME}/.zshrc
I tried to install nvm through Homebrew, but that failed miserably because the older versions of Node.js are not supported by the M1 architecture. So, you need to install nvm using Rosetta 2, which we installed earlier. The best alternative is to install nvm via cURL by running the following command:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
After the installation is done, append the following lines to your .zshrc file. If you’re using Bash, you’ll have to add it to .bash-profile or .bashrc in your home directory:
export NVM_DIR="$HOME/.nvm" #This loads nvm [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" #This loads nvm bash_completion [ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion"
Reset your console session and check if nvm installed properly by running nvm --version, which should output your current version 0.37.2.
Git is one of the installations included in the brew-installs, so it should be installed by now. To configure Git, let’s first set our username and email.
If you use XCode, or you installed XCode command line tools, Git should already be installed already in your machine. Apple installs all the necessary software for XCode to run.
Substitute < USERNAME > and < EMAIL > with your own and run the following command sequence:
git config --global user.name < USERNAME > && git config --global user.email < EMAIL > && git config --global --list
The recommended method to authenticate GitHub is through personal access tokens. However, this is beyond the scope of this tutorial, so please visit the official GitHub tutorial.
To make the transition from one computer to another seamless, VS Code includes an extension called Settings Sync, which lets you upload your configurations to a GitHub Gist. Once they are up on GitHub, the extension takes care of keeping the following files in sync: settings, keybindings, snippets, workspace folders, and extensions and their corresponding configurations.
The extensions page has a thorough explanation of how to set up VS Code. Setting up VS Code with your preferred settings should only take a couple of minutes.
At the time of writing, Visual Studio Code has already transitioned to Apple Silicon. So, if you’re still using the Intel-based version of VS Code, the Apple Silicon version should give you a huge performance boost.
Most themes in Oh My Zsh require Powerline Fonts. I pulled the following info from the official Powerline repo and converted the commands into a sequence for convenience purposes. Copy and paste the code block below into the terminal, and it will download and install Powerline Fonts for you:
git clone https://github.com/powerline/fonts.git --depth=1 && cd fonts && ./install.sh && cd ..
You can now delete the fonts folder that was created by running rm -rf fonts. I left this command out of the sequence for security purposes.
If you’re using the Agnoster or any other theme that uses Powerline, and for some reason, you see question marks instead of the icons, you must change the Non-ASCII font in the iTerm settings. You can find this in the Text tab in Profiles. I personally use Space Mono for Powerline, but there are many other options available that you can check out.
Now, your M1 MacBook is set up for web development! While this article may have been dense, the good news is that your projects should compile once you install the required node_modules with npm.
If you have any questions or concerns, please leave a comment, and I’ll be glad to help you out. I hope you enjoyed this article. Happy coding!
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.
5 Replies to "How to set up an M1 MacBook for web development"
Cool terminal theme! What is that?
Great tutorial, just saved me a bunch of time. Thanks!
This is a very insightful and useful article. We shall share it amongst our team. Thank you for expressing your views on this. Do visit our website for more UI UX design and product design related blogs.
I used iTerm a lot and am really a big fan of it. Thanks for sharing life hack tips like this.
One thing stumping me with the M1 is a local server – I’ve been using Virtualbox + Vagrant for many years. Where are you running your projects from?