Editor’s note: This post was updated on 5 November 2021 to reflect updates to Vue 3 and improve the tutorial based on comments received since publication.

Vue.js was created by Evan You and is continuously maintained and updated by 250-plus community members. It is a very progressive framework for building user interfaces, consisting of an approachable core library that focuses only on the view layer and an ecosystem of supporting libraries that help you tackle the complexity of building larger single-page applications.
In this post, you will be introduced to an easy way to build Vue applications and how to deploy them with GitHub Pages.
This post is suited for frontend developers that use Vue.js at any level, so being conversant with beginner concepts and installation processes is not assumed. There are a few prerequisites you should already have before you start using Vue CLI 3 through this article.
First and foremost, you’ll need Node.js ≥10.x installed. You can verify whether you already do by running the following command in your terminal:
node -v
You’ll also need:
To install the latest Vue CLI version, run the command:
npm uninstall -g vue-cli
Then, install the new one:
npm install -g @vue/cli
Alternatively, you could:
npm install
GitHub Pages is a static site hosting service that deploys your static apps straight from their GitHub repository. You can have GitHub Pages set up for yourself as a user (mostly useful for personal branding assets like portfolios), which lets you deploy to yourGitHubUsername.github.io.
To do this, you have to create a new repository on GitHub and call it:
<Your username>.github.io
After you save the repository, it automatically creates a GitHub Page for you using the HTML at the root of the project. You can also set up GitHub Pages for any new or existing repositories you have on GitHub.
In this post, we will create a Vue.js project and then deploy it to GitHub Pages.
Let’s use the Vue GUI to create a new project. If you have followed this post from the start and already have the Vue canvas, you can still create a new project to gain experience using the GUI.
On your machine, navigate to a preferred location and open up your terminal. Run the command below:
vue ui
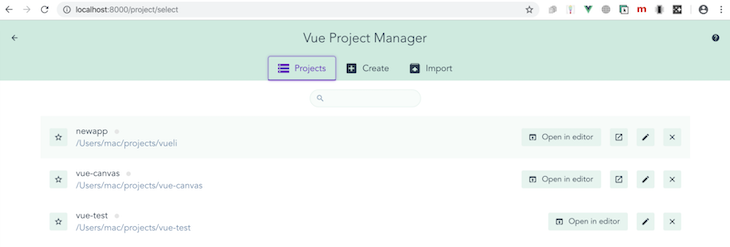
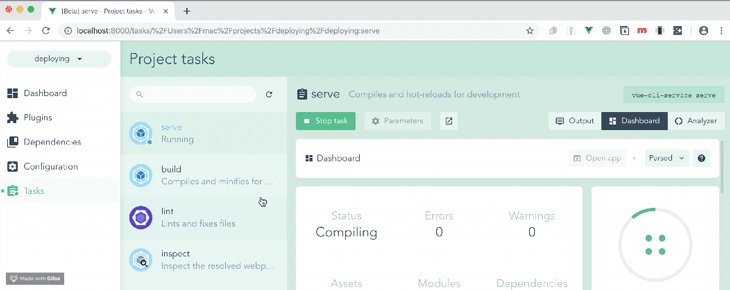
You will be redirected to a remote server live on your default browser where you can create and manage a Vue project. Your browser will look like this:

When you click Create and select the location of your choice, it begins setting up the new project. In the first details page, enter your project name and leave everything as default, but toggle the Git initialization to Off.
On the preset page, choose the default preset, which has Babel and ESLint, and hit enter. This will take a while and might return an error if you are not running the command as an admin on your machine. If successful, you should see a completed notification, and the logs should look like this:

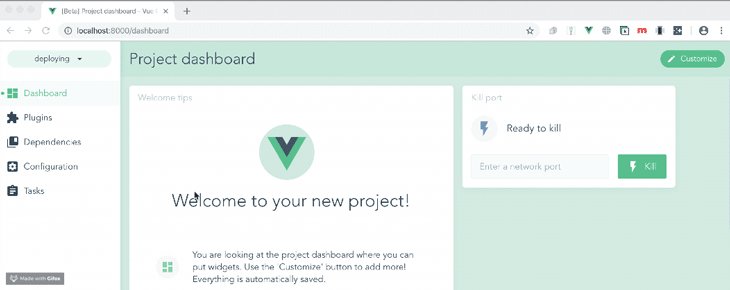
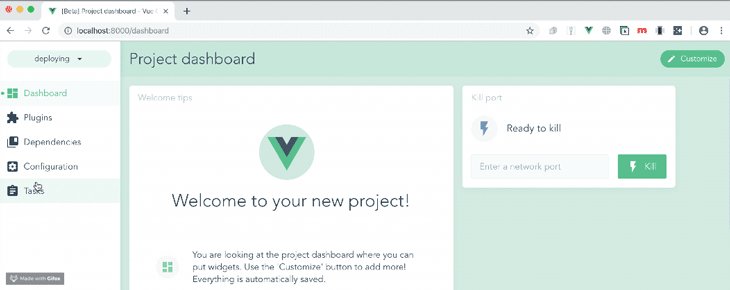
Now click the Home button in the bottom left, choose the newly created project, and import it into the remote server. Now our app has been created and we can view it in a development environment by running:
npm run serve
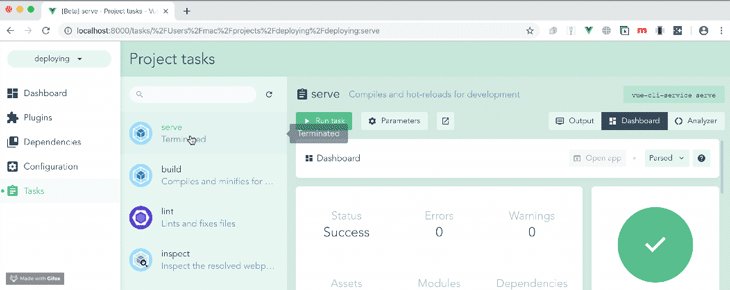
To do this, click on the GUI by clicking on Tasks, choosing Serve, and running the serve task.

Now that we have successfully built a sample Vue application, you can click on Open app to view the Vue application in localhost.
The first thing to do is to create a GitHub repository with the new project (this would normally have been created for us during the scaffolding stage, but we disabled it).
First, go to your GitHub account and create a new repository, and then in VS Code, where the project is located in your local machine, open a new terminal and set it up for Git with this command:
git init git remote add origin https://github.com/your username/github project name.git
Replace the keywords with your own project credentials. VS Code lets you stage, commit, and push your changes easily within the app, so let’s use that. Click on the Source Control tab at the far left in VS Code and commit your changes. After that is successful, you can then click the Download button close to the footer of the VS Code app.
The first thing you’ll have to do is create a vue.config.js file in the root directory of your Vue project and copy the code below into it:
module.exports = {
publicPath: '/project name/'
}
Now commit and push the changes to the origin master branch. For our deployment, we’ll use a Node.js script written by Roland Doda, which enables automatic deployment and is based on the execa package.
Create a Scripts folder in your app’s root folder and inside it create a gh-pages-deploy.js file. Paste the code block below inside:
/* eslint-disable no-console */
const execa = require("execa");
const fs = require("fs");
(async () => {
try {
await execa("git", ["checkout", "--orphan", "gh-pages"]);
// eslint-disable-next-line no-console
console.log("Building started...");
await execa("npm", ["run", "build"]);
// Understand if it's dist or build folder
const folderName = fs.existsSync("dist") ? "dist" : "build";
await execa("git", ["--work-tree", folderName, "add", "--all"]);
await execa("git", ["--work-tree", folderName, "commit", "-m", "gh-pages"]);
console.log("Pushing to gh-pages...");
await execa("git", ["push", "origin", "HEAD:gh-pages", "--force"]);
await execa("rm", ["-r", folderName]);
await execa("git", ["checkout", "-f", "master"]);
await execa("git", ["branch", "-D", "gh-pages"]);
console.log("Successfully deployed, check your settings");
} catch (e) {
// eslint-disable-next-line no-console
console.log(e.message);
process.exit(1);
}
})();
These commands above simply automate the whole process of:
dist file to PagesNow open your package.json file and add the execa config to your dev dependencies, like so:
//.json
"devDependencies": {
"execa": "latest"
}
Then, down in the scripts section, add this:
//.json
"scripts": {
"deploy": "node scripts/gh-pages-deploy.js"
}
Now, to install them and ensure they are up to date, run this command in your terminal:
npm install
We are set to go. To deploy your Vue app with GitHub Pages, simply run this command below:
npm run deploy
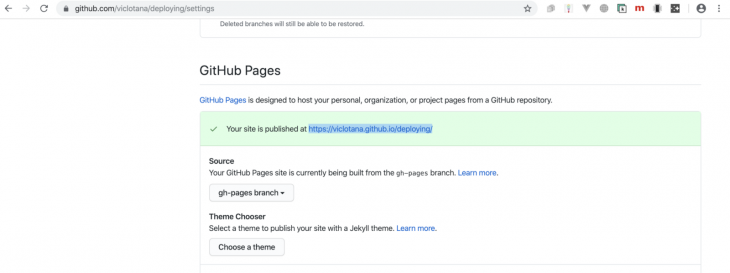
This deploys your Vue app to the public and gives you a unique link. Open up that project on GitHub and click on Settings.

Your Vue app is live!
In this article, we walked through creating a Vue application with the Vue UI tool and hosting it on GitHub Pages by automating the bulk of the process using an execa Node.js script. I hope this helps you with your Vue.js projects — stay safe and keep hacking!
Debugging Vue.js applications can be difficult, especially when there are dozens, if not hundreds of mutations during a user session. If you’re interested in monitoring and tracking Vue mutations for all of your users in production, try LogRocket.

LogRocket is like a DVR for web and mobile apps, recording literally everything that happens in your Vue apps, including network requests, JavaScript errors, performance problems, and much more. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred.
The LogRocket Vuex plugin logs Vuex mutations to the LogRocket console, giving you context around what led to an error and what state the application was in when an issue occurred.
Modernize how you debug your Vue apps — start monitoring for free.

Mutative processes data with better performance than both Immer and native reducers. Let’s compare these data handling options in React.

Radix UI is quickly rising in popularity and has become an excellent go-to solution for building modern design systems and websites.

In this article, we’ll explore CSS cascade layers — and, specifically, the revert-layer keyword — to help you refine your styling strategy.

Nushell is a modern, performant, extensible shell built with Rust. Explore its pros, cons, and how to install and get started with it.
16 Replies to "Automatically build and deploy a Vue.js app with GitHub Pages"
Got this error:
Command failed with exit code 1: git –work-tree dist commit -m gh-pages
error: cannot spawn G:/app-name/.git/hooks/pre-commit: No such file or directory
worked like a charm! Thanks a bunch 🙂
Sorry but it isn’t working. I get an empty page when I access github.io/project_name.
Also, each time I run “npm run deploy” the vue.config.js goes back to publicPath: ‘/project name/’ and the changes made to package.json go to default, meaning no deploy script and no execa dependencies.
I had the same problem but fixed it by changing the publicPath to:
publicPath: ”,
Remember to also change gh-pages-deploy.js incase you are using a branch other than master. You have to change the following line:
await execa(“git”, [“checkout”, “-f”, “master”]);
It worked for me, i just deployed my first Vue.js project in github.
Thanks for the suggestions! It worked fine for me: https://gentax.github.io/mathGraphs/
Just one issue, the branch ‘master’ is now ‘main’ on github, if you start from scratch!
The exactly same is happening to me. Idk why
Worked fine, thanks!
Change to get to work on windows npm install –save-dev rimraf
And change
await execa(“rm”, [“-r”, folderName]);
to
await execa(“rimraf”, [folderName]);
This helped me! Tanks for the tip. Also thanks for the article author, nice job!
Hi, I have a problem. After run deploy i get this error:
Error: Cannot find module ‘C:\Users\islam\dev\RODRI\coresuite\scripts\gh-pages-deploy.js’
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:793:17)
at Function.Module._load (internal/modules/cjs/loader.js:686:27)
at internal/main/run_main_module.js:17:11 {
code: ‘MODULE_NOT_FOUND’,
requireStack: []
}
Somebody had the same problem ? Thanks!
I think I figured it out, you need to make sure to push your changes for vue.config.js and the gh-pages-deploy.js to your main branch so that they are saved. Otherwise, when you run gh-pages-deploy.js, it temporarily creates a local gh-pages branch, pushes all the changes to the remote gh-pages, then deletes the branch which effectively deletes your changes to vue.config.js and gh-pages-deploy.js
You have probably created a “Scripts” folder instead of “scripts” (case sensitive). The article says “Scripts” and I had the same the same error.
My project seems to build, and I get a message saying it has been successfully deployed, but all it shows is the readme when going to the gh-pages url. Anyone have the same experience?
same issue and ive been through every single stackoverflow post and every web tutorial i could find. no matter what i try, i only see the readme file
The version of Execa needs to be set to “^5.1.1” as after 6.0+ the usage has changed.