
The AHA stack, which includes Astro, htmx, and Alpine.js, represents a new way to develop web applications. It’s especially promising as an alternative to the traditional JavaScript-heavy approach used in single-page applications (SPAs).

In this article, we’ll explore each part of the AHA stack, discuss why it exists, its pros and cons, and how to use it in a demo project. We’ll also compare the AHA stack to other popular stacks to help you decide whether to try it out for your next project.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
To fully grasp the concept of the modern AHA stack, you need a basic understanding of SPAs. Before we dive in, let’s review them now.
SPAs are web apps that load a single HTML page and dynamically update it when the user interacts with the app. Unlike traditional web apps, which reload the entire page or redirect to other pages, SPAs operate on a single page, resulting in a more fluid and interactive UX. They rely primarily on JavaScript to handle the dynamic updates and interactions.
In contrast, the AHA stack seeks to streamline this procedure. It shifts away from heavy reliance on JavaScript, enabling a more streamlined and effective way to construct modern web apps. This stack can have a variety of ramifications for performance, development speed, and maintainability, all of which are critical elements in web development.
As mentioned earlier, the AHA stack is made up of Astro, htmx, and Alpine.js. Each component has a distinct purpose in the AHA stack, combining to provide a simpler, more efficient method for developing modern web apps that focus on improving HTML rather than relying mainly on JavaScript.
Astro is a modern framework for building faster websites with less client-side JavaScript. It empowers developers to write their UI components in their preferred JavaScript framework (such as React, Vue, or Svelte) but then renders them to static HTML and CSS at build time.
This strategy leads to more rapid loading times because the browser has less JavaScript to download, parse, and execute. Astro also enables dynamic client-side interactions, but the focus is on reducing the amount of JavaScript sent to the client.
htmx is a JavaScript library that allows developers to use AJAX, CSS Transitions, WebSockets, and server-sent events directly from HTML without having to write much JavaScript. It intends to improve HTML’s capabilities by allowing for dynamic content updates and web interactions with little JavaScript.
htmx is ideal for applications that require dynamic, responsive interfaces without the complexity of a full JavaScript framework.
Alpine.js is a simple framework for embedding JavaScript functionalities in your HTML markup. It provides the reactive and declarative capabilities of large frameworks such as Vue or React at a considerably lower cost.
The Alpine framework is handy for adding simple interactive elements to your pages. It’s frequently used to enable dropdowns, modals, and tabs with a few lines of simple code directly in HTML.
The AHA stack developed out of a need for a simpler, more efficient web application development method. In the regular SPA paradigm, JavaScript is used to render and update the user interface in the browser.
While SPAs facilitate dynamic, app-like experiences on the web, they also have a few drawbacks. For example, SPAs often have higher levels of complexity, slower initial page loads, and SEO optimization issues.
The AHA stack emerged as a solution to these issues:
In summary, the AHA stack exists as a different approach in modern web development. It addresses the problems of SPAs by minimizing JavaScript dependence and exploiting HTML capabilities, with the goal of balancing efficiency, performance, and ease of development.
We’ve discussed why the AHA stack came about, so now let’s get into some of the specific advantages this stack offers developers.
The AHA stack prioritizes enhancing web application performance and efficiency.
Conventional SPAs depend on client-side JavaScript, which results in slower initial page load times as the browser has to download, read to the AST, and eventually execute massive JavaScript files. The AHA stack, through Astro, lowers this heavy JS dependence by converting components into static HTML and CSS during the build process.
This leads to quicker load times for web pages as the browser has less JavaScript to handle.
The stack enhances the user experience by optimizing the amount of client-side JavaScript, leading to a more seamless and rapid response.
The AHA stack streamlines the web development process by enabling developers to prioritize HTML and minimize their reliance on intricate JavaScript frameworks.
Astro allows developers to utilize well-known JavaScript frameworks (such as React, Vue, or Svelte) to create components while transferring the more demanding tasks to the server side. This eliminates the complexity associated with managing state and reactivity on the client side.
The stack guarantees that every part of the application is managed by the tool most appropriate for that task by assigning tasks to Astro, htmx, and Alpine.js. Astro handles the initial rendering and structure, htmx handles dynamic updates and server interactions, and Alpine.js offers essential interactivity.
This separation of tasks makes it easier to manage and update different areas of the program independently.
The AHA stack offers advantages regarding SEO and accessibility. Astro ensures that the content is fully crawlable and indexable by search engines, which sometimes struggle with heavy JavaScript-driven SPAs. This boosts the website’s visibility and ranking in search results.
Additionally, the focus on HTML and minimal JavaScript makes it easy to adhere to web accessibility guidelines.
The AHA stack reduces costs associated with web application development and hosting by optimizing resource utilization. The stack cuts down on the amount of JavaScript used on the client side, which reduces the server resources needed to host and deliver the application.
This can result in cheaper hosting fees, particularly for websites with high traffic.
While the AHA stack has many benefits, it’s not ideal for every developer or project. Let’s discuss some of the drawbacks you should be aware of before deciding whether to use the AHA stack.
The AHA stack is excellent at simplifying web development. However, very complicated SPAs that demand a lot of client-side functionality and interactivity might be a little too much for the stack to handle.
The stack may not be ideal for building applications that require sophisticated client-side functionality, such as complicated state management, real-time updates, or sophisticated user interactions.
The AHA stack requires adequate proficiency in the tools and languages involved.
Despite their goal of making web programming simpler, Alpine.js, htmx, and Astro each have their syntax, best practices, and methods for completing typical web development tasks. This can be a challenge for teams that are already familiar with other frameworks because of the learning curve.
It’s also important to note that the communities for these technologies are not as well-established as other major JavaScript frameworks. This means there is a shortage of tools, tutorials, and third-party libraries/plugins, making development more tasking, particularly for beginners.
It can be difficult to integrate the AHA stack into systems or projects that currently exist but primarily rely on conventional JavaScript frameworks. You might need to do a lot of reworking while integrating the AHA stack or moving from a JavaScript framework in which you’ve already invested time and development effort.
Reworking your project to use the AHA stack can entail reconsidering the architecture and interface designs, as well as rebuilding portions of the application. These integration problems may result in longer development times and expenses, as well as possible maintenance problems.
Although Astro’s server-side rendering (SSR) improves performance, it also adds complexity, particularly in situations where dynamic, user-specific content is needed.
To guarantee a flawless UX, developers must carefully examine caching strategies, data fetching, and hydration procedures. This makes managing and optimizing SSR for such circumstances challenging.
This complexity becomes clearer in contrast to conventional client-side rendering techniques, in which the client manages most of the dynamic content updates. Developers who are new to SSR might find it tricky to solve related difficulties, but you must have a solid understanding of these principles to use the AHA stack.
Even though the AHA stack typically improves performance by reducing the need for client-side JavaScript, there are some situations in which the stack adds performance overhead of its own.
For instance, if htmx’s extra requests for updates to dynamic content are not adequately handled, they may cause performance bottlenecks. Similar to traditional JavaScript-heavy apps, Alpine.js can cause identical performance concerns if it is heavily used for client-side interactivity.
Developers must be cautious while using this stack so they don’t unintentionally undermine the performance advantages the stack is supposed to offer.
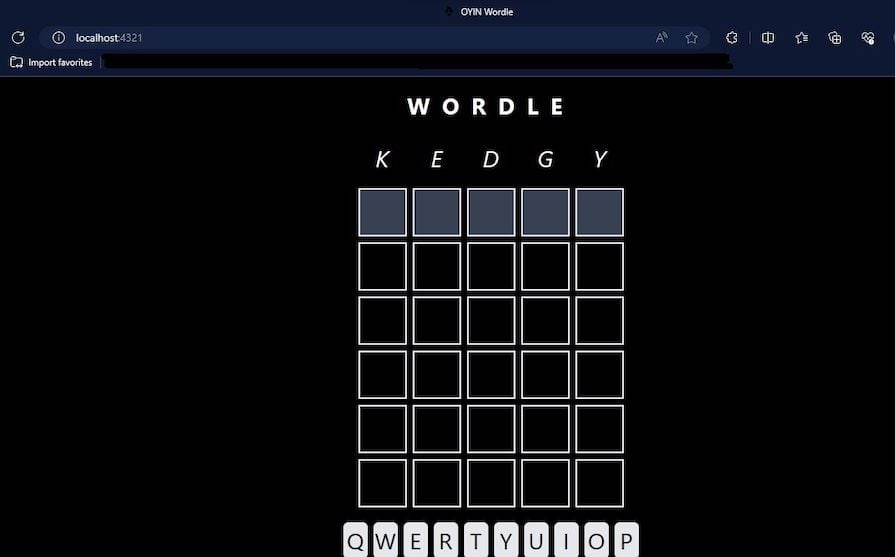
We will be building a simple Wordle clone with the AHA stack. Below is what the finished Wordle clone looks like, running on a local host:

Now, let’s go ahead and create the web app.
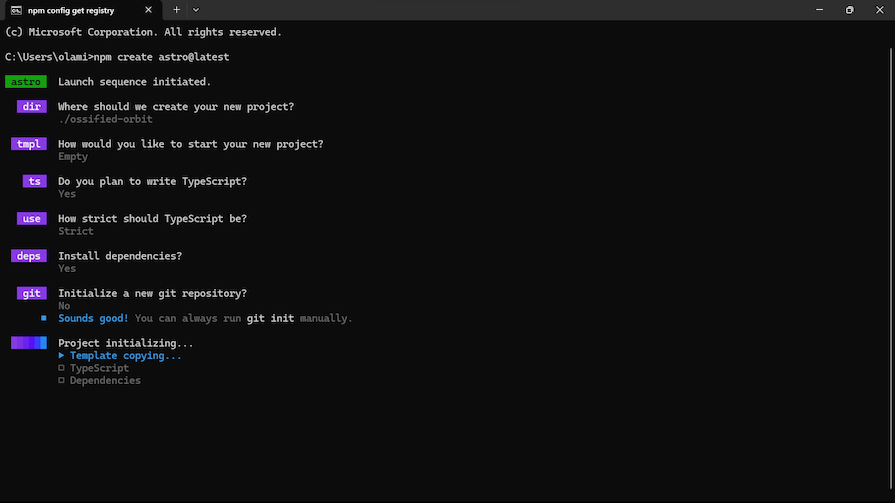
First, we install Astro by running npm create astro@latest. This should return a response like the image below:

This command sets up the basic structure for an Astro-based web application, including configuration files, a default set of components, and pages. It’s best to be in your project directory before running the command.
Our game directory folder structure should look like the one below when we’re done building:
│ ├── src/ │ ├── components/ # Contains reusable components │ │ ├── Wordle.astro # Main game UI component │ │ └── AvailableLetters.astro # Component to display available letters │ │ │ ├── engine/ # Game logic and utilities │ │ ├── game.ts # Core game functions and state management │ │ └── wordle.ts # Utility functions for the game logic │ │ │ ├── pages/ # Astro pages (entry points) │ │ ├── index.astro # The main page that renders the NewGame component │ │ └── newgame.astro # Sets up a new game instance and renders Wordle component │ │ │ └── words.json # A list of words used in the game (optional, based on implementation) │ ├── public/ # Static assets like images and styles │ └── styles.css # Custom styles for the game (optional) │ ├── games.json # Stores game instances and states (suggested by the engine code) │ ├── astro.config.mjs # Astro configuration file ├── package.json # Project metadata and dependencies └── README.md # Project documentation
Let’s go over each file’s contents and purpose now.
index.astro fileIn your newly created project, navigate to the automatically created src/pages/index.astro file. This is the main entry point of the web application.
The index.astro file imports the NewGame component and uses it within the body of the HTML document. This setup demonstrates how Astro enables the composition of webpages using components, which can be developed with familiar frontend frameworks or Astro’s component syntax:
---
import NewGame from "./newgame.astro";
---
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="viewport" content="width=device-width" />
<meta name="generator" content={Astro.generator} />
<title>OYIN Wordle</title>
</head>
<body class="bg-black">
<div id="toast" class="absolute left-3 top-3">
</div>
<div class="mt-5 mx-auto text-3xl max-w-md">
<NewGame />
</div>
</body>
</html>
In the code above, we rendered a NewGame component, which we’ll create next.
NewGame component — newgame.astro fileThe NewGame component is responsible for starting a new game instance. The code for this component should look like the below in the src/pages/newgame.astro file:
---
import Wordle from '../components/Wordle.astro';
import { newGame, getGame } from '../engine/game';
const gameId = await newGame();
const game = await getGame(gameId);
export const partial = true;
---
<Wordle
word={game.word}
guesses={game.guesses}
gameId={gameId}
completed={game.completed}
/>
Here, we import the Wordle component. This component displays the game’s UI and interacts with the game’s logic through functions imported from the ../engine/game file, which we’ll set up later. These functions manage game state, such as generating a new game ID and fetching game data.
Wordle component — Wordle.astro fileThis component represents the core UI of the Wordle-like game. It receives game data as props and uses Alpine.js for interactivity, such as input handling and UI updates based on the game’s state.
The component calculates guess statuses — such as correct, wrong-place, empty, etc. — and displays them. It also conditionally renders game states, like the debug mode, for displaying the target word and handling game completion.
Here’s the code that should go in your src/components/Wordle.astro file:
---
import AvailableLetters from "./AvailableLetters.astro";
import { calculatePositions } from "../engine/wordle";
const { word, guesses, completed } = Astro.props;
const DEBUG = true;
const guessBlocks = new Array(6).fill(0).map((_, i) => {
if(i < guesses.length) {
return calculatePositions(word, guesses[i]);
} else {
return new Array(5).fill(0).map((_, index) => ({
letter: '',
state: "empty",
index,
}));
}
});
const extras = {
"wrong": "bg-gray-900 text-white",
"correct": "bg-green-900",
"wrong-place": "bg-yellow-900",
"empty": "text-white",
}
---
{Astro.props.invalidWord && (
<div
id="toast"
class="p-5 rounded-xl bg-red-700 text-white text-lg mb-5 absolute left-3 top-3"
hx-swap-oob="true"
x-data="{ show: true }"
x-show="show"
x-init="setTimeout(() => show = false, 3000)"
x-transition.duration.1000ms
>
<p>"{Astro.props.invalidWord}" is not a valid word</p>
</div>
)}
<div class="flex flex-col items-center" id="wordle">
<div class="text-white tracking-[1rem] mb-5 w-full uppercase flex justify-center items-center text-3xl font-bold">
WORDLE
</div>
<div class="flex flex-col gap-2">
{DEBUG && (
<div class="flex gap-2">
{word.split("").map((letter) => (
<div class={`w-16 h-16 uppercase flex justify-center items-center text-3xl italic text-white`}>
{letter}
</div>
))}
</div>
)}
{completed && (
<div class="mb-6 flex justify-center">
<button
hx-post="/new"
hx-target="#wordle"
class="bg-blue-800 text-white font-bold px-6 py-4 rounded-full text-4xl"
>
Try Again?
</button>
</div>
)}
{guessBlocks.map((guess, line) => line === guesses.length && !completed ? (
<form
class="flex gap-2"
x-data="{ letters: ['', '', '', '', ''] }"
@keyup.window="addCharacter($event, $data)"
hx-post="/guess"
hx-target="#wordle"
hx-trigger="doSubmit from:body"
x-effect="submitIfFull($data)"
>
<input type="hidden" name="guess" x-bind:value="letters.slice(0, 5).join('')" />
<input type="hidden" name="gameId" value={Astro.props.gameId} />
<template x-for="(value, index) in letters">
<div
class="w-16 h-16 uppercase border-2 flex justify-center items-center text-3xl font-bold text-white"
:class="{'bg-gray-700': value === ''}"
x-text="value"
/>
</template>
</form>
) : (
<div class="flex gap-2">
{guess.map(({ letter, state }, line) => (
<div
class={`w-16 h-16 uppercase border-2 flex justify-center items-center text-3xl font-bold ${extras[state]}`}
>
<input type="hidden" name="guess" x-bind:value="letters.slice(0, 5).join('')" />
<input type="hidden" name="gameId" value={Astro.props.gameId} />
<template x-for="(value, index) in letters">
<div
class="w-16 h-16 uppercase border-2 flex justify-center items-center text-3xl font-bold text-white"
:class="{'bg-gray-700': value === ''}"
x-text="value"
/>
</template>
</form>
) : (
<div class="flex gap-2">
{guess.map(({ letter, state }, line) => (
<div
class={`w-16 h-16 uppercase border-2 flex justify-center items-center text-3xl font-bold ${extras[state]}`}
>
{letter}
</div>
))}
</div>
))}
</div>
<div class="mt-5">
<AvailableLetters
guesses={guesses}
/>
</div>
</div>
<script is:inline>
function addCharacter(evt, data) {
const letter = evt.key.toUpperCase();
if(letter.length === 1) {
const index = data.letters.indexOf("");
if (index !== -1) {
data.letters[index] = letter;
}
}
}
function submitIfFull({ letters }) {
if (letters.indexOf("") === -1) {
Alpine.nextTick(() => {
document.body.dispatchEvent(new Event('doSubmit'));
});
}
}
</script>
We use the addCharacter and submitIfFull JavaScript functions within a <script> tag to handle input from the user:
addCharacter responds to keypresses, updating the guess as the user typessubmitIfFull checks if the user has completed a guess and triggers submissionThese functions demonstrate how we use Alpine.js to add dynamic functionality with minimal JavaScript directly in Astro components.
AvailableLetters component — AvailableLetters.astro fileThe AvailableLetters component displays the letters that the player can use for guesses. It uses a list of letters and marks that are available based on the player’s previous guesses. This feature is crucial for giving players visual feedback on which options are still open for guessing.
Add the following code to your src/components/AvailableLetters.astro file:
---
import { getAvailableLetters } from "../engine/wordle";
const LINES = [
["q", "w", "e", "r", "t", "y", "u", "i", "o", "p"],
["a", "s", "d", "f", "g", "h", "j", "k", "l"],
["z", "x", "c", "v", "b", "n", "m"],
];
const available = getAvailableLetters(Astro.props.guesses);
---
<div class="flex flex-col gap-2 items-center">
{LINES.map((line) => (
<div class="flex gap-2">
{line.map((letter) => (
<div
class={`flex items-center justify-center w-8 h-12 rounded-md ${
available.includes(letter) ? "bg-gray-200" : "bg-gray-700 text-white"
}`}
>
{letter.toUpperCase()}
</div>
))}
</div>
))}
</div>
game.ts fileThe game engine, written in TypeScript in a game.ts file, provides the logic for creating and managing game states. This includes functions for checking words against a list, initializing game states, updating games with new guesses, and generating new game instances. The game’s data is stored in a games.json file, acting as a simple database.
Add the following code to the src/engine/game.ts file:
import fs from "fs";
import words from "../words";
export function checkWord(word: string) {
return words.includes(word.toLowerCase());
}
function initGameFile() {
if (!fs.existsSync("games.json")) {
fs.writeFileSync("games.json", "{}");
}
}
export function getGame(gameId: string) {
initGameFile();
const games = JSON.parse(fs.readFileSync("games.json", "utf-8"));
return games[gameId];
}
export function newGame() {
initGameFile();
const games = JSON.parse(fs.readFileSync("games.json", "utf-8"));
const gameId =
Math.random().toString(36).substring(7) +
Math.random().toString(36).substring(7);
games[gameId] = {
word: words[Math.floor(Math.random() * words.length)],
guesses: [],
completed: false,
};
fs.writeFileSync("games.json", JSON.stringify(games, null, 2));
return gameId;
}
export function updateGame(gameId: string, guess: string) {
initGameFile();
const games = JSON.parse(fs.readFileSync("games.json", "utf-8"));
games[gameId].guesses.push(guess);
games[gameId].completed =
games[gameId].word.toLowerCase() === guess.toLowerCase() ||
games[gameId].guesses.length >= 6;
fs.writeFileSync("games.json", JSON.stringify(games, null, 2));
return games[gameId];
}
This engine is crucial for the game’s backend logic, managing game progress, determining win and loss conditions, and storing game history.
We create a wordle.ts utility file where we add functions to get the available letters and to calculate the position of an input based on its state — that is, whether it is correct, wrong, in the wrong place, or empty:
export type LetterState = "correct" | "wrong-place" | "wrong" | "empty";
export function getAvailableLetters(guesses: string[]) {
let letters = "abcdefghijklmnopqrstuvwxyz".split("");
for (const guess of guesses) {
for (const letter of guess.toLowerCase().split("")) {
letters = letters.filter((l) => l !== letter);
}
}
return letters;
}
export function calculatePositions(word: string, input: string) {
const correctLetters = word.toLowerCase().split("");
const inputLetters = input.toLowerCase().split("");
let remainingCharacters = [...correctLetters];
return inputLetters.map((letter, index) => {
let state: LetterState = "wrong";
if (correctLetters[index] === letter) {
state = "correct";
remainingCharacters.splice(remainingCharacters.indexOf(letter), 1);
} else if (remainingCharacters.includes(letter)) {
state = "wrong-place";
remainingCharacters.splice(remainingCharacters.indexOf(letter), 1);
}
return {
letter,
state,
index: +index,
};
});
}
The wordle clone we’ve built allows users to guess the correct 5 letter word. A user has 6 tries to guess correctly, after which they will be unable to make a new guess.
When thinking about building a simple web application similar to what we just built, the AHA stack stands out due to its streamlined web development feature and how it optimizes resources.
As AHA is a relatively new stack, it’s important to consider how it compares to other, already-popular stacks. Let’s take a look at AHA vs. the following:
The easiest way to understand their similarities, differences, strengths, and drawbacks at a glance is in a table like the below:
| AHA | MERN | LAMP | MEAN/MEVN | |
|---|---|---|---|---|
| Technology focus | AHA is best suited for smaller apps or those that value HTML over JavaScript because it stresses using as little JavaScript as possible and relies on HTML for rendering. | MERN is more JavaScript-centric and perfect for intricate SPAs and real-time apps because it uses React and Node.js. | LAMP is a traditional web development stack with a backend focus. | MEVN and MEAN are full-stack JavaScript solutions, providing a unified language for both client and server. |
| Performance | AHA can offer faster initial load times due to reduced JavaScript and server-side rendering. | MERN might have slower initial loads but offers robust client-side interactivity. | LAMP’s performance is more reliant on server configuration and backend optimization. | MEVN/MEAN are suited for interactive, real-time applications. |
| Learning curve | AHA has a steeper learning curve for developers accustomed to traditional SPAs. | MERN is more familiar to those experienced in JavaScript ecosystems. | LAMP stack generally has a lower learning curve as there are tons of resources available on the tools that form the stack. | Similar to MERN, MEVN/MEAN might be more approachable for developers skilled in JavaScript. |
| Use cases | AHA is great for websites and applications where SEO and initial load times are crucial. | MERN excels in building dynamic, interactive SPAs. | LAMP is great for developing complex dynamic websites and web applications. | MEVN/MEAN are ideal for complex applications needing a single language across the stack. |
| Flexibility | AHA is more frontend-focused and may not suit complex backend needs. | MERN is quite flexible for both frontend and backend development. | LAMP is highly flexible for various web applications but requires more backend development. | MEVN/MEAN are also very flexible, particularly for frontend. |
This table should serve as a helpful guide as you consider your project’s needs and choose a stack that works for your particular situation.
The AHA stack is a solid web development stack for smaller apps that emphasize frontend speed and SEO. We have examined some of its benefits, such as scalability, SEO and accessibility, resource optimization, etc.
However, it is vital to recognize the AHA stack’s drawbacks. There may be limitations in managing intricate SPAs, integration issues with current systems, SSR complexity, and potential performance overheads in specific situations.
It is also a relatively new stack, and the learning curve may be a bit steep for beginners.
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now