If you’ve been in the world of JavaScript development for any length of time, you’ve likely heard about test-driven development (TDD). It may already be a way of life for you, or you may be resisting it because it seems cumbersome and time-consuming. In either case, you could stand to benefit from checking out all that Wallaby.js has to offer.

The goal of this introductory guide is to explore the purpose and benefits of Wallaby.js, as well as provide step-by-step instructions to help you get started working with Wallaby.js in React.
This guide is meant to be easy to understand, whether you’re completely new to testing or an experienced TDD professional. With that in mind, the examples will be very simple, but they will demonstrate much of what to expect on your first encounter.
To quote directly from the documentation, Wallaby.js is “an integrated continuous testing tool for JavaScript,” which means that it runs inside your IDE to provide constant feedback as you write. It’s like spell-check, but for tests.
In most normal testing environments, tests are either run manually or, at best, when the source code is saved. And that’s fine for smaller projects, but it doesn’t scale very well. As a project grows, the test suite tends to grow with it, becoming a massive body of work that takes more and more time for test runners to process as time goes on.
What’s more: many test runners offer feedback that isn’t particularly intuitive to understand, which is part of the reason many newbie developers get turned off of testing to begin with.
They spend the time to get the testing framework configured properly, learn to write the tests, and then realize they have to figure out how to interpret the results as well.
Enter Wallaby.js. Since it provides real-time feedback in natural English right next to the code you’re working on, there’s virtually no lag time between your keystrokes and the results of each new test or block of code.
Wallaby.js also calculates the minimum number of tests affected by your code changes, so there may be times when only a single test needs to run even though you’re working with a massive codebase.
These benefits alone are powerful enough to make Wallaby.js worth investigating, but there’s so much more you can do that a full feature review would have to be its own topic. For now, let’s get into how to get started.
Getting started with Wallaby.js using React is easy because the create-react-app package already includes a compatible testing framework: Jest. If you prefer, you can also use other tools such as Mocha or Jasmine, but for simplicity, we’ll stick with Jest for now.
I’ll also be using VSCode because it happens to be my editor of choice, but you’re free to use any of the other compatible editors including Atom and Sublime Text. For a full list of compatible editors, head to the tutorial section of the Wallaby.js documentation.
With that out of the way, let’s go ahead and get our sample application started using npx:
npx create-react-app wallaby-create-react-app
In case you aren’t familiar with the CLI, this will create a new React project in a directory called wallaby-create-react-app. This will likely take some time, so while npx does its thing, we can head over to the extension library within VSCode and install Wallaby.js.
It’s free to use for open-source projects, though you may wish to request an extended trial code just to silence the prompt that appears on installation.
In its simplest form, Wallaby can run seamlessly with React apps without the need for extensive configuration. It’s so seamless that once it’s installed, you only need to point it to your project directory and let it work.
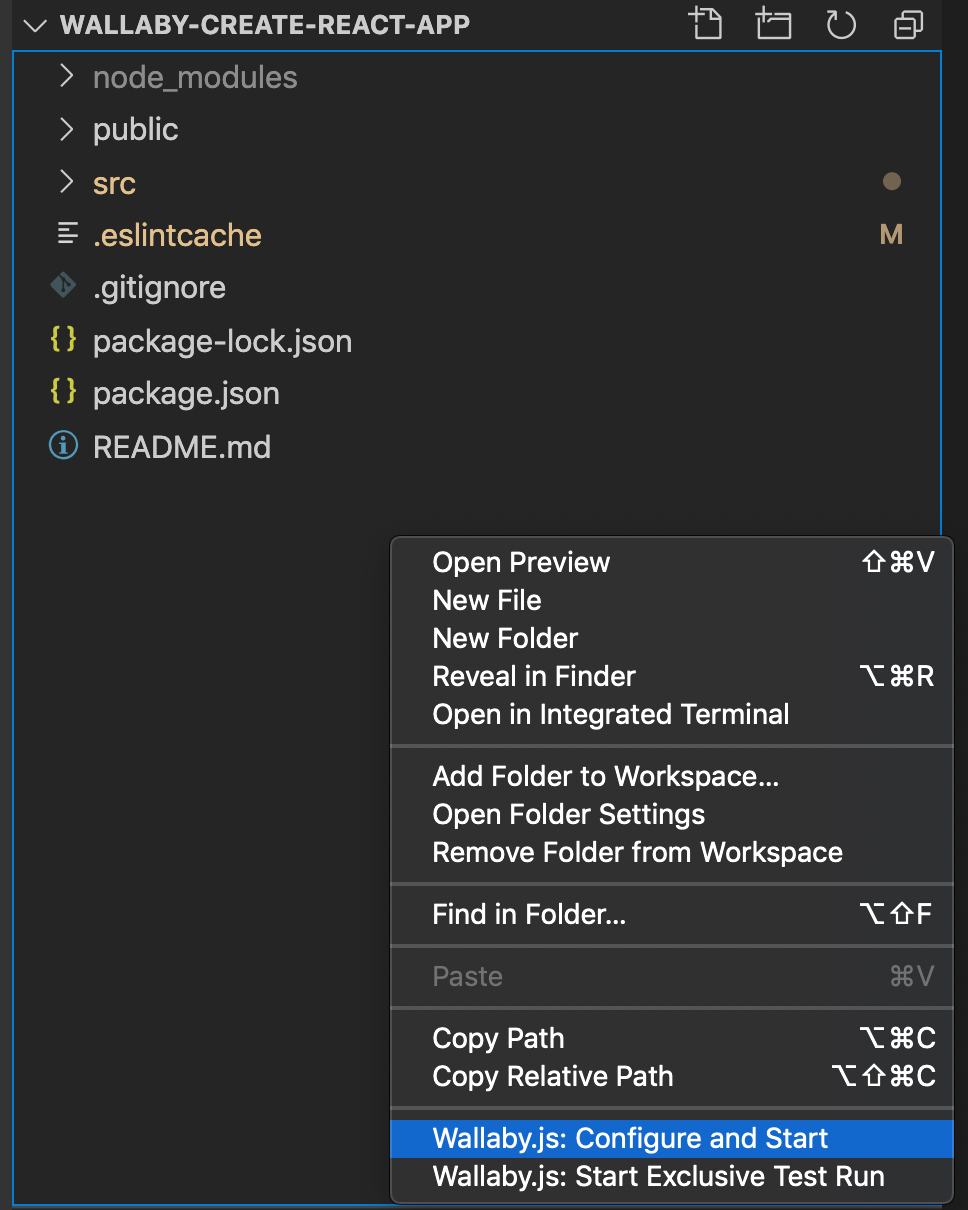
By now, your React app should be finished, so you can right-click it and then select “Wallaby.js: Configure and Start.”

At this point, if you open up the App.test.js file, you should see something like this:
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render();
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});
Because we haven’t yet modified anything, the default test should pass. Now let’s change some stuff. If you refer to the Wallaby documentation (as of 11/24/2020), you’ll notice that the code within the preset test file is slightly different, so we’ll need to use another example to demonstrate what happens when you make changes that affect your tests.
Let’s say that instead of the default text, we wanted the header to say “Welcome to my app.” In TDD, you’d first write a test to let you know that the code you’re about to write is working, so that’s what we’ll do now. Update the default test so it looks like this:
test('Renders welcome message', () => {
render();
const welcomeElement = screen.getByText(/welcome/i);
expect(welcomeElement).toBeInTheDocument();
});
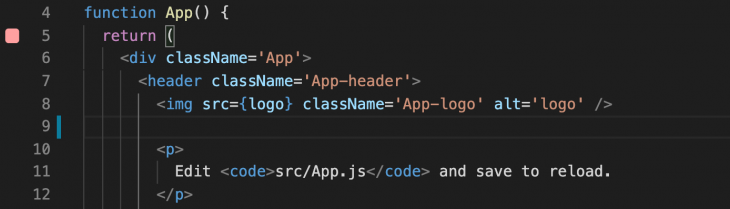
Once you’ve changed the text inside the screen.getByText() method, you’ll notice immediate feedback. The red blocks to the left of your code indicate that the test is now failing because Jest can’t find any text in the document that includes the word “welcome.” You may also notice that the original page still renders — because despite the failing test, nothing prevents the code from running as-is.
Now we’re going to modify the code so that our test passes. First, we’ll navigate to the App.js file. Notice the feedback that Wallaby gives us.

From the docs: Pink squares mean that the source line is on the execution path of a failing test.
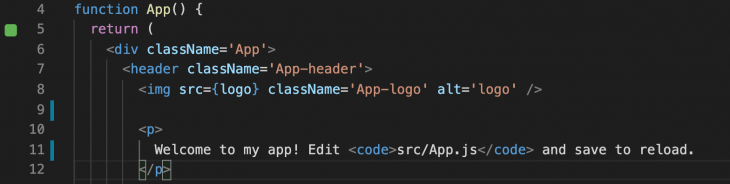
Now, update the contents of the <p> tag so that it includes the word “welcome”:
<p>
Welcome to my app! Edit src/App.js and save to reload. </p>
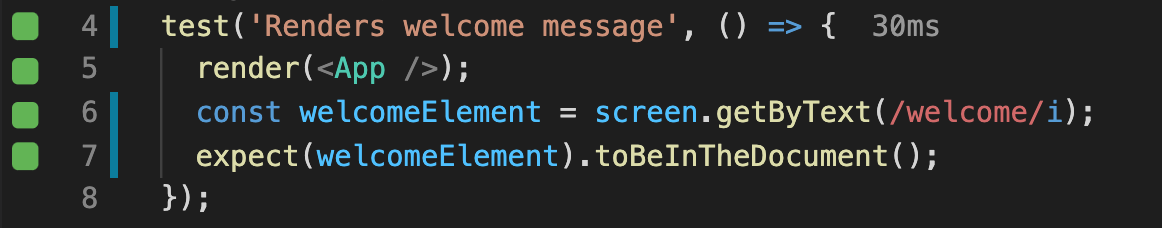
As soon as this is done, you’ll see that the boxes in the component as well as in the test file are green again.


Congratulations! You’ve just completed your first real-time integrated test. If you’re new to testing, this should demystify the entire process a bit by showing you what’s happening without a lot of extra hoops to jump through.
If you’re already a pro, the implications will be clear. Anything you can do to save time on a project becomes more and more worthwhile as the project becomes more complex.
In the end, it all comes down to efficiency, which translates to productivity. Because Wallaby has the ability to limit testing to new code, it prevents dozens or even hundreds of unrelated tests from running in order to prove that a single function works as expected.
By now we’ve covered the very basics of working with Wallaby.js in React, including how to get set up and a bit about what Wallaby.js can do. Again, the full set of features included in Wallaby.js is beyond the scope of this guide, so go to the official docs to see what else this incredible tool can do for you.
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.

<selectedcontent> element improves dropdowns