Apple released the latest version of the Safari browser, Safari 13.1 for macOS Catalina, iPadOS, iOS, and watchOS. This release brings with it several improvements for the web across Apple’s platforms. This version focuses on improving the privacy of users, optimizing the browser’s performance, and bettering developer experiences when using the browser.

In this post, we will take a look at some of the newest updates and features that got shipped in the latest version of the browser. These features include (but are not limited to):
Intelligent Tracking Prevention (launched in 2017) is a feature of WebKit which is aimed at reducing cross-site tracking by blocking third-party cookies and stopping websites from acquiring users’ data, both on desktop and on mobile devices.
This new update comes with several new enhancements to Intelligent Tracking Prevention including full third-party cookie blocking and expiry on non-cookie website data after seven days of Safari use, how it does this was explained in this blog post by Apple engineer, John Wilander.
Cookies for cross-site resources are now blocked by default across the board. This update greatly improves the privacy of users on the web on the Safari browser and makes it a lot harder to track the behaviors of users.
Full third-party cookie blocking removes statefulness in cookie blocking by making sure no ITP state that can be detected through the cookie blocking behavior, it also disables “login fingerprinting”, this makes it impossible for websites to detect which platforms you’re signed up or logged in to.
Detecting what platform you’re logged in to is possible in any browser that does not have full third-party cookie blocking. Use this live demo to test your browser for login fingerprinting.
Alongside the existing client-side cookie restriction, ITP would also begin deleting all of a website’s script-writable storage after seven days of Safari use without user interaction on the site.
These script-writable storage forms include:
This update means every time a user visits your website and it saves data to a storage form such as localStorage, if the user does not visit your website but continues to use the Safari browser to visit other websites within the next seven days, all the data saved gets deleted. If the user does not use Safari at all or visits your website with the specified seven days, the data remains in the storage form.
Users can launch an AR experience from the web where content authors can customize a banner that overlays the AR view. It’s possible to customize:

Or, authors can create an entirely custom banner with HTML:
https://example.com/example.usdz#custom=https://example.com/customBanner.html
For more information, read about Adding an Apple Pay button or a custom action in AR Quick Look.
This release also includes support for the JavaScript replaceAll() method; which is for replacing all occurrences of a character in a string, the release also includes support for the nullish coalescing operator (??) available in ES2020.
The String.prototype.replaceAll() method, replaces all occurrences of a character in a string with the provided replacement value:
"My name is jola".replaceAll(" ", "-");
//My-name-is-jola
Learn more about this method from the String.prototype.replaceAll proposal.
According to the MDN docs:
The nullish coalescing operator (
??) is a logical operator that returns its right-hand side operand when its left-hand side operand isnullorundefinedand otherwise returns its left-hand side operand.
const nullValue = null; const resultWithNull = nullValue ?? "default"; // "default" const nonNullValue = 0; const resultWithNonNull = nonNullValue ?? "default"; // 0
For more details see the nullish coalescing for JavaScript proposal, You can also learn more about this operator here.
A couple of fonts keywords were also made available in this release, the keywords make it possible to use platform-specific fonts such as the ui-serif, ui-sans-serif, ui-monospace, and ui-rounded.
This update also includes the support for line-break: anywhere value, this according to MDN adds a soft wrap around each typographical character unit, including any punctuation character or preserved white spaces in the middle of words, it even ignores limits against line breaks.
It also includes support for the dynamic-range media query allowing authors to create styles specific to display capabilities:
@media (dynamic-range: standard) {
.example {
/* Styles for displays not capable of HDR. */
color: rgb(255, 0, 0);
}
}
@media (dynamic-range: high) {
.example {
/* Styles for displays capable of HDR. */
color: color(display-p3 1 0 0);
}
}
According to the MDN documentation, “ The Resize Observer API provides a performant mechanism by which code can monitor an element for changes to its size, with notifications being delivered to the observer each time the size changes.”
The addition of ResizeObserver in WebKit enables developers to design components that are responsive to the container instead of just the viewport. You no longer have to attach a resize event listener to an element to get notified of any change of the viewport’s dimensions.
This API allows developers to observe changes to the layout size of elements, it allows more flexible responsive designs, where containers can react to window size changes, orientation changes, and additions of new elements to the layout.
You create an instance of the ResizeObserver object and pass a callback to the constructor. The callback will be given an array of ResizeObserverEntries – one entry per observed element – which contains the new dimensions for the element:
var ro = new ResizeObserver( entries => {
for (let entry of entries) {
const cr = entry.contentRect;
console.log('Element:', entry.target);
console.log(`Element size: ${cr.width}px x ${cr.height}px`);
console.log(`Element padding: ${cr.top}px ; ${cr.left}px`);
}
});
// Observe one or multiple elements
ro.observe(someElement);
The release also ships with support for the Web Animations API, according to the MDN documentation: “the API gives developers access to the browser’s animation engine and describes how animations should be implemented across browsers”, it was designed to bridge the gap between CSS (animations and transitions) and JavaScript animations.
It is one of the most performant ways to animate on the Web, letting the browser make its internal optimizations without hacks or coercions.
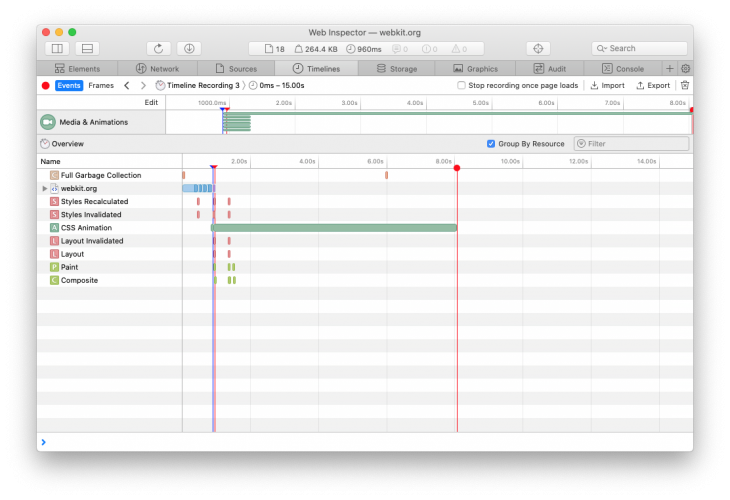
With this API, developers can create, query, and control animations, It offers a convenient unified model for programmatic animations, CSS animations, and transitions. They can all now be directly controlled to pause, resume, seek, or change speed and direction, with less manual calculation. Also, Web Inspector has been updated to show entries for them in the media and animations timeline.

Read more about Web Animations in WebKit and Web Animations in Safari 13.1.
The updates to the Safari browser are huge and would improve the experience of using the browser. There are more amazing features not covered in this article. For a full list of the updates, read the release notes.
Some of the updates such as the 7-Day Cap on all Script-Writeable Storage has triggered several reactions while some people applaud the focus on privacy, others did not receive it well as it is believed to be anti-PWA.
What do you think? Which new features stand out to you? Let me know in the comments section.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.

<selectedcontent> element improves dropdowns