It’s common to see developers neglecting the importance of end-to-end testing. Testing can be tiring and expensive, but its importance cannot be ignored.

For testing web applications, developers have been using Selenium—an old software built in 2004—but the web has dramatically changed since then. Enter Cypress, a development testing tool.
Cypress is one of the fastest-growing tools for automating and testing web applications. It’s open-source and has more than 27,000 stars on GitHub. This library has the power to test a web application from the perspective of a user, which enhances the final product.
With Cypress, you can manipulate the DOM, inspect your UI elements, test forms, and much more. In this article, we’ll set it up and explore the exciting features released in Cypress 6.0.
Cypress offers the following:
Now that we have discussed Cypress, let’s launch it in our development environment.
First of all, create a separator directory in your local machine and initialize the npm package with the following command.
$ npm init
With this, we are ready to install Cypress. Run the following command and it will install Cypress as a dev dependency for your project.
$ npm install cypress --save-dev
The installation can take a few minutes, so be patient. After Cypress has been installed, entering the following command will run Cypress from the same directory.
./node_modules/.bin/cypress open
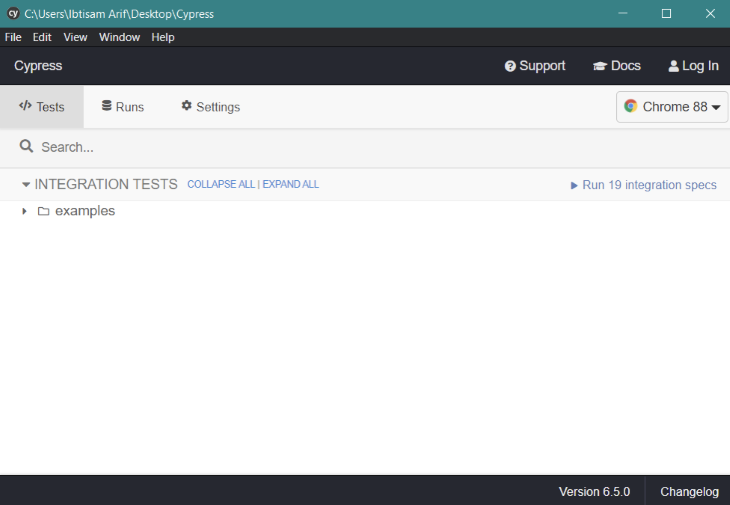
This will open up Cypress GUI, which looks like this.

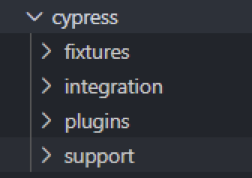
After the first launch, Cypress creates its own folder structure.

Cypress comes with many example test cases in the example folder. If we have to write our own test case, we can create a JavaScript file in the same directory.
Let’s create a basic test to demonstrate how things work. Create first.js in the integration folder and enter the following code:
describe("My First Test", () => {
it("Does not do much!", () => {
expect(true).to.equal(true);
});
});
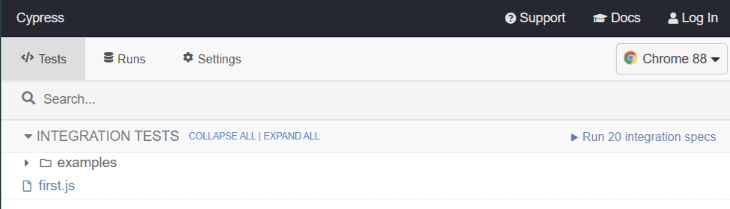
After running the code, our first test is visible in the Cypress GUI.

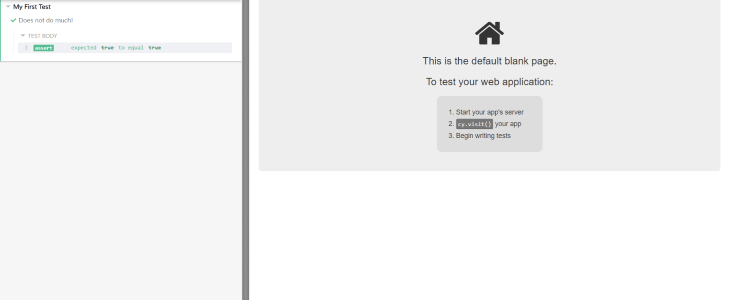
Clicking on it will start the test, then we’ll get the following output.

This is a sample test that asserts true with true. Now that we have seen the basics of Cypress, let’s explore the features that have been introduced in the new 6.0 version.
Network stubbing is one of the most beloved features of Cypress. It’s allowed developers to let their app respond accordingly to the network requests for different test cases. In the previous version of Cypress, network stubbing was achieved by using these commands.
cy.server(): creates the Cypress servercy.route(): defines the route for requestBut now, users can make the same requests with a single command, cy.intercept(), which is the improved version of cy.route(). It’s more flexible and offers more control over the network layer.
With this huge change, we now have built-in support for page reloads, intercepting fetch calls, and resource loading. One change is that cy.intercept() supports all network requests as compared to the previous generation of Cypress. We can specify it explicitly in the cy.intercept() as follows.
cy.intercept("GET", "/articles", { fixture: "great-articles.json" })
Using the new cy.intercept(), you can easily migrate toward it. Let’s see it in action!
Before 6.0, your code used to look like this. But now, we can remove the cy.server() and use cy.intercept() instead of cy.route().
cy.server()
cy.route('/users').as('getUsers')
cy.route('POST', '/project').as('createProject')
cy.route('PATCH', '/projects/*').as('updateProject')
The above code will look something like this.
cy.intercept('/users').as('getUsers')
cy.intercept('POST', '/project').as('createProject')
cy.intercept('PATCH', '/projects/*').as('updateProject')
Similarly, the URL parameter in cy.intercept() looks for a whole URL now.
cy.route({
method: 'POST',
url: '/users'
}).as('getUsers')
In Cypress 6.0, we will have something like:
cy.intercept({
method: 'POST',
url: 'https://example.cypress.io/users'
}).as('getUsers')
The stub requests and responses are as follows.
Before:
cy.route('GET', '/projects', 'fx:projects')
Now:
cy.intercept('GET', '/projects', {
fixture: 'projects'
})
This is another excellent addition to Cypress that was released in version 6.3.0. It is used to generate tests in a visual way for an application by recording our interactions with it.
Even though it is an experimental feature, it’s being used by the community, as it offers extra functionality. We can enable the Cypress studio by entering the following configuration in the cypress.json file that is generated when Cypress runs for the first time.
{
"experimentalStudio": true
}
After Cypress Studio is enabled, your actions with the web app will be recording as tests automatically. But make sure you do not completely rely on Cypress Studio and be sure to double-check the generated tests in case of any ambiguity.
Let’s take a peek at the new Cypress Studio. My first.js looks as follows.
describe("My First Test", () => {
it("Cypress Studio!", () => {});
});
Running the test, we will get the following output with an option to add commands to tests from the GUI.

Clicking on Add Commands to Test starts our Cypress studio.

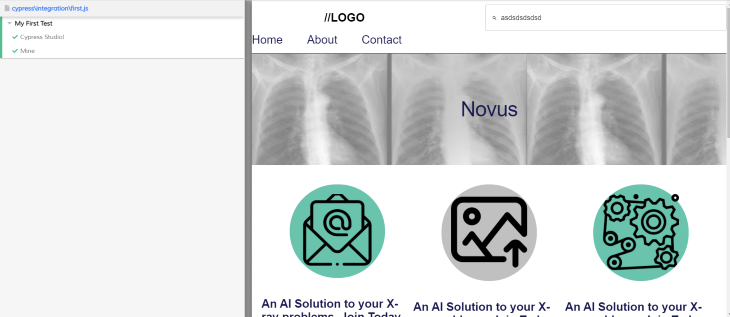
Everything done in the studio will be recorded as a command in the test. Open any project and interact with it to see the result. I have opened a local project, and, after the interaction, I get the following output in our first.js file.
/* === Test Created with Cypress Studio === */
it('Mine', function() {
/* ==== Generated with Cypress Studio ==== */
cy.visit('localhost:8080');
cy.get('#outlined-basic').type('asdsdsdsdsd');
cy.get('.MuiBox-root-12 > .MuiTypography-body1 > .MuiTypography-root').click();
cy.get(':nth-child(1) > :nth-child(1) > .MuiBox-root > img').click();
cy.get(':nth-child(2) > :nth-child(3) > .MuiButtonBase-root').click();
cy.get('.makeStyles-spacing-13.MuiGrid-spacing-xs-4 > :nth-child(3) > .MuiButtonBase-root').click();
/* ==== End Cypress Studio ==== */
});
});
With Cypress, testing and automating our web projects now takes only a few minutes. It provides us with an all-in-one solution and we do not have to rely on multiple tools like we used to. The community is growing rapidly and things look bright for Cypress!
Debugging code is always a tedious task. But the more you understand your errors, the easier it is to fix them.
LogRocket allows you to understand these errors in new and unique ways. Our frontend monitoring solution tracks user engagement with your JavaScript frontends to give you the ability to see exactly what the user did that led to an error.

LogRocket records console logs, page load times, stack traces, slow network requests/responses with headers + bodies, browser metadata, and custom logs. Understanding the impact of your JavaScript code will never be easier!
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.
One Reply to "What’s new in Cypress 6.0"
Good material. I have recently start a project on investigating, introducing and integrating cypress to our department.
I wrote test cases reflecting different path of our application. My missing piece is cypress and AAD as we have application authenticating using Microsoft AAD, please I’d appreciate to learn your approach in this. Thank u