Tree testing is used to see how well people navigate through digital products. Along with keeping information clearly organized on a website or app, the results of this UX research technique enable people to find what they need in a quick and stress-free way.

Believe it or not, the practice of tree testing is incorporated into our daily lives. This technique enables a sense of organization while going about tasks like browsing a site, navigating through an app, or using a digital product.
Editor’s note: This article was rewritten by Daniel Schwarz on 14 March 2025 to provide clearer, more concise explanations of tree testing, a step-by-step breakdown of how to do tree testing, actionable advice, and a comparison table of tree testing tools. Special thanks to the original author, Renaissance Rachel, for her contributions to the original version of the post.
Tree testing is a UX test where we ask users to find something within a sitemap, which is a diagram that represents our website or app’s navigational structure. It’s called a tree test because of the branch-like structure of the diagram.
Asking users to use the sitemap to find what we ask them to look for enables them to focus on the navigational structure without being subjected to external influences such as the design’s visuals. Since tree testing is about navigational structure, independent of layout and visuals, you can do it before creating your actual app or website, or to improve the UX of an existing one.
The goal of tree testing is to see how efficiently users find things based on the hierarchy of navigation items, along with how those items are labeled and categorized. You can measure this efficiency using metrics like success rate and task time, benchmarking against previous results as you make incremental improvements to the navigational structure.
To keep costs low, tree testing is typically unmoderated and conducted remotely (digitally) using tree testing tools or multi-purpose UX research tools. For qualitative feedback, we can throw in some survey questions too.
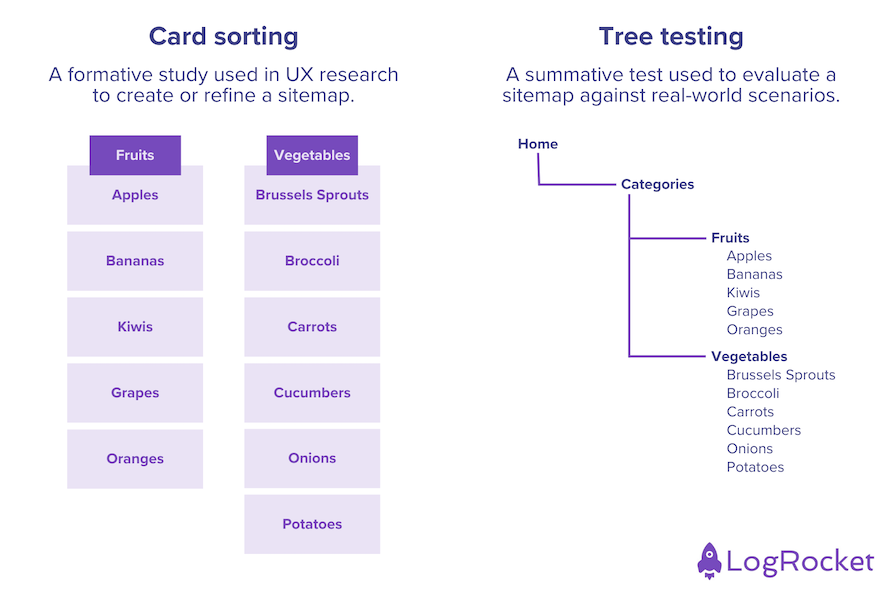
Card sorting is a formative study in which the sitemap is created or refined, whereas tree testing is a summative test in which the sitemap is evaluated against real-world scenarios:

One doesn’t necessarily come before the other. However, you may not yet have a product or sitemap to tree test, or you may have already done tree testing and found the success rate and task time metrics aren’t great. In that case, you’ll need to conduct a card sort study first to learn how to structure the information architecture of your website or app in an organized way.
In card sorting, you’ll start off by describing the different key functions and key snippets of information. Then, you’ll ask users to label them, organize them into tiered groups (if applicable), and label those groups. This will initially be your website/app’s navigational structure.
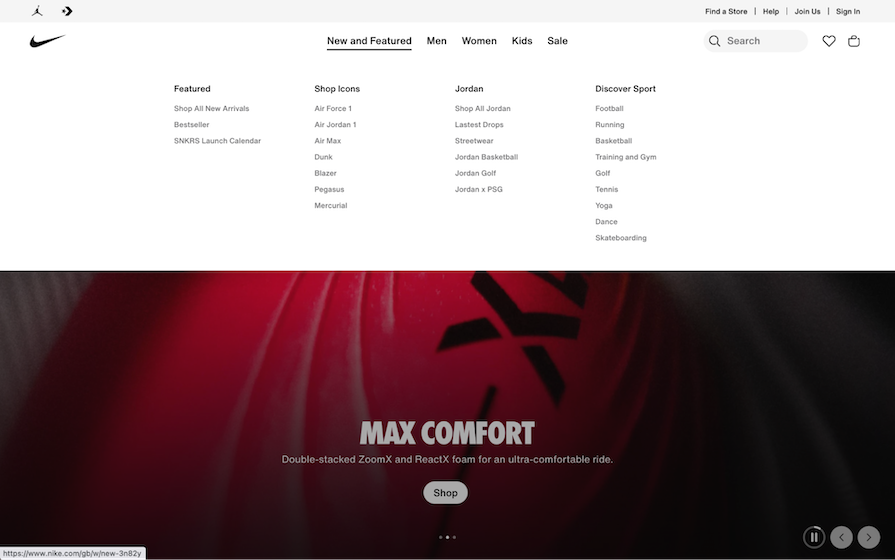
On an ecommerce store, for example, you’d expect there to be many pages as well as many nested product categories. Card sorting helps you to organize all of this by literally asking users to do it for you:

Tree testing is a convenient UX research method because, as mentioned earlier, it’s usually done remotely and without a moderator:
There are six simple steps you can follow to run a tree testing study for your digital product’s navigational structure. Let’s take a look using UXtweak’s online tree testing tool.
In an ideal world, you’d be able to test all your defined user journeys. However, time and budget constraints usually mean you’ll have to limit yourself to just a few — or maybe even just one. This preparatory step is important because it’s where you’ll decide which user journeys are the highest priority to test.
For example, on an ecommerce website, you’ll want to find out the ease with which participants can navigate your website and carry out important tasks such as finding a product, buying a product, checking out, and finding out the status of an order.
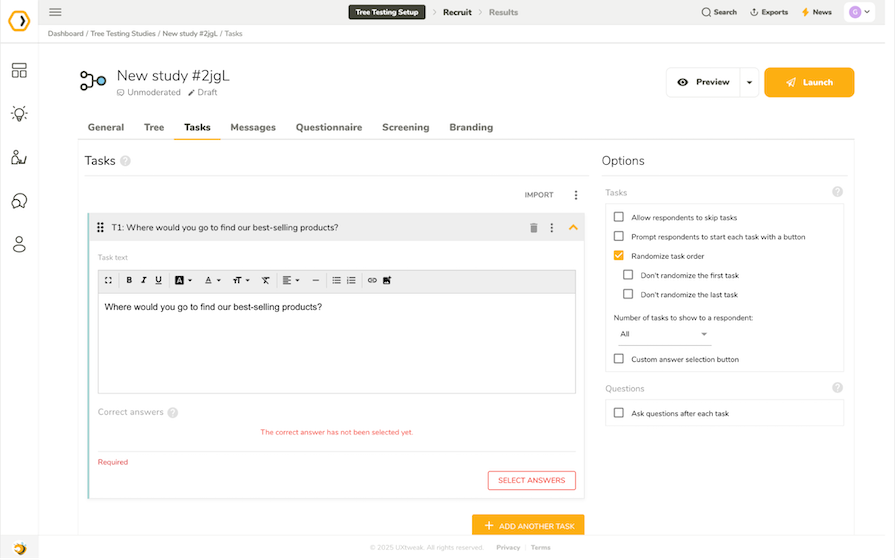
You’ll need to prompt participants to carry out tasks (e.g., “Where would you go to find our best-selling products?”). Make sure that you write these prompts clearly, but don’t lead them to the answer:

You’ll need to understand your user’s (if you have users) or your target audience’s (if you don’t have any users yet) demographics. If your participant’s demographics don’t match those of your current or target users, you could end up designing a website or app that doesn’t meet your user’s needs.
You’ll find this information while creating your user personas.
If you have your users’ contact information — and permission to contact them — send out an email blast inviting them to participate in your tree test. If you don’t have enough participants (or any participants), then you’ll need to recruit some using the aforementioned demographics as screener criteria.
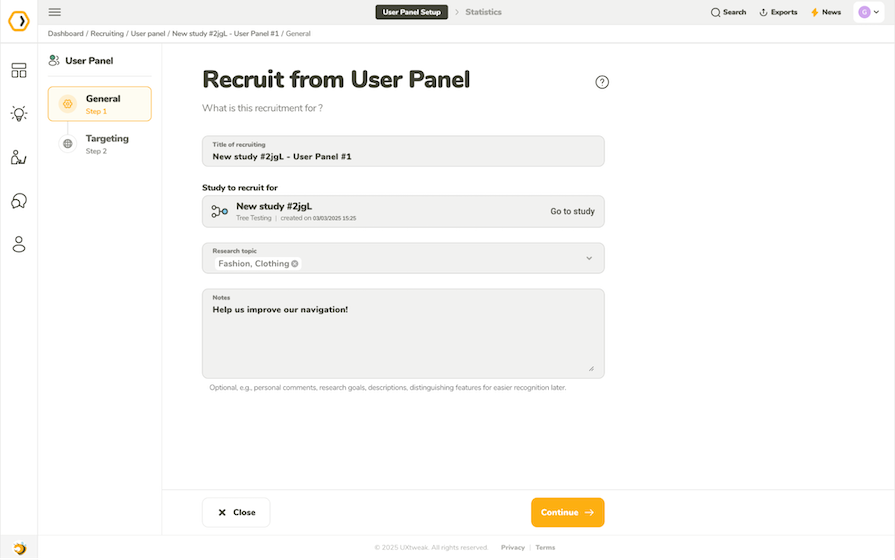
These days, all UX research tools facilitate inviting existing users to participate as well as recruiting new people to participate. You’ll typically compensate your users in some way, or if using your UX research tool of choice to recruit participants, you’ll indirectly pay them via said tool:

By this point, you’ve:
Now, you can begin setting up your tree test within your tree testing tool of choice.
This process differs from tool to tool, but is fairly straightforward. It’ll involve:
Here’s how a recreated sitemap could look in a tree testing study set up on UXtweak:

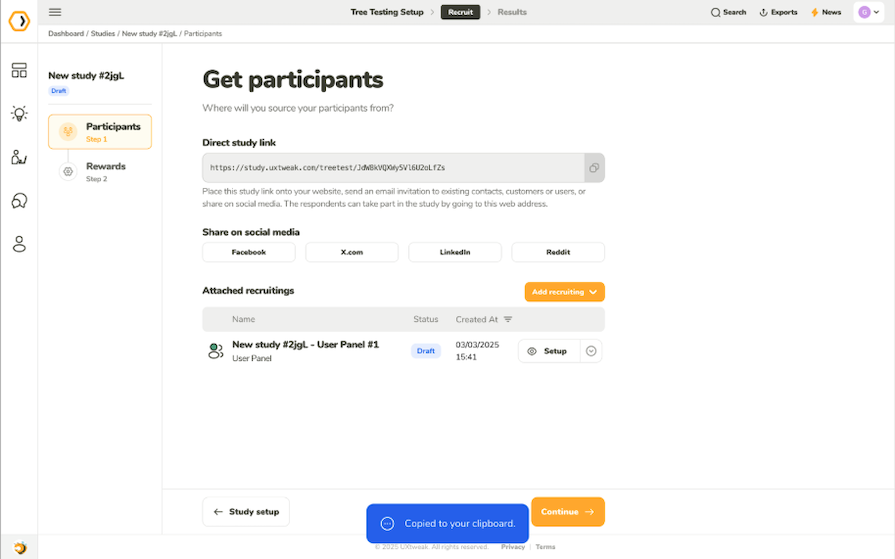
In addition, if any of your users agree to take part in the tree test, you’ll then send them the link to it:

Once the results are in, you’ll then be able to see the success rate and task time of each task (no synthesis required), as well as the routes that participants took to accomplish the task.
Compared to other methods of UX research, the next steps are pretty clear-cut. A low overall success rate indicates that you need to run a card sorting study, because people are getting lost. Passive A/B testing might suffice if participants only had trouble with certain tasks, but you’d need to have potential solutions to experiment with. It’s difficult to mess up the design of a navigation to the point where people can’t use it, so realistically a low success rate is anything below 90 percent.
It’s the same for slow task times — although the severity is lower, as obviously, there’s more cause for concern if participants are failing the tasks completely. If you attempt the tasks yourself, you’ll get a rough idea of how long they should be taking. Remember to make adjustments for the fact that you’re probably an expert at the website/app that you designed.
And that’s it!
There aren’t any dedicated tree testing tools, but there are plenty of UX research tools that include tree testing. The following tools are popular and highly rated:
| Name | Price | Notes | Best for |
|---|---|---|---|
| Optimal Workshop | From $107/month | Very confusing pricing, can be difficult to use | |
| UXtweak | From €113/month | Complex pricing (has many add-ons that cost extra), very highly rated | Large businesses |
| Maze | Hidden (the plan without tree testing is $99/month) | Poor customer service | |
| UserTesting | Hidden | Ironically has a poor website that lacks product information | |
| Lookback | From $25/month | Generous free trial, expensive otherwise (considering the limits on the number of tests), can be unreliable at times | |
| Useberry | From $67/month | Great value | Individuals/small teams |
Tree testing is a valuable method of UX research for evaluating the effectiveness of a website or app’s navigational structure. It’s best to start with card sorting to understand the mental model of your participants and craft the sitemap based on it, and then use tree testing to evaluate its effectiveness.
Tree testing can save companies a lot of money because it may help you discover a critical issue that prevents users from completing a key task. An incorrectly categorized item could be the key barrier preventing the user from finding the product they want to buy.
Featured image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Discover how to craft UX-friendly hero sections with examples, design tips, and strategies that drive engagement and conversion.

While Apple’s Liquid Glass can’t yet be perfectly recreated with CSS or Figma, we can still think about how to adopt the effect thoughtfully in our designs.

Figma Make is here to automate your design-to-code workflow. I tested it. Let’s talk about the good, the bad, and the straight-up weird.

After designing AI search systems, I’ve seen what builds trust — and what kills it. Here’s my take on what really works.