Wait, isn’t the web over pen and paper more sustainable? Well, yes. But although digitization produces less physical waste, it’s been consuming more and more energy each year. According to Thunder Said Energy, the internet consumed 800 terawatt-hours (TWh) in 2022 and is projected to grow with the increasing demands of data centers and AI.

Most of us use the internet, and each webpage we ask our devices to load (or queries we make on Chat GPT) contributes to this energy consumption. But, there are strategies to reduce the energy required for a webpage to load properly.
And as designers, we can help implement these strategies in our design choices as well as advocate for sustainable design.
These sustainable web practices will only become more and more important as the internet’s energy consumption continues to increase. Having a website with a low environmental impact benefits our limited natural resources and provides a better user experience with faster loading times and intuitive interfaces.
Though there are many ways to apply sustainable web design, one strategy to consider is selecting and using “sustainable” fonts. Fonts may seem minor and irrelevant when thinking about web page performance, but these design elements on every page add up (especially if your website traffic is high).

To be best equipped to select fonts for your website, let’s review what makes a font sustainable and how fonts impact UX design. I’ll also discuss a few more resources on font choices.
Fonts hold a powerful place in digital design — from establishing brand-feel and tone to decreasing (or increasing) a website’s carbon footprint. And choosing a font to suit all your needs, such as company branding, inclusive design, and sustainability, is an important decision.
Let’s look at a few font characteristics to consider when selecting your website’s fonts: font type, number of font files, and legibility:
There are three main types of fonts to select from for a website. Each has pros and cons, so you must balance font reliability, sustainability, and your company’s branding:

The next trait to consider when selecting a font is how many font files you’ll need for your website’s design.
Do you only need three fonts, or do you need 30? Even the same font with different weights, like “normal” and “bold,” may need separate files. So, the number of font files needed can significantly affect the energy consumed when a user’s device loads a website.
But the number of files needed depends on whether the font is traditional or variable; let’s review each below:

The third trait to consider when selecting a font is legibility.
To design for inclusivity and accommodate most users, the fonts you choose need to be readable. Legible fonts help improve accessibility for users with vision and learning disabilities, such as low vision and dyslexia. Because legible fonts are typically minimal, they are also more eco-friendly due to reduced file sizes compared to more decorative fonts.
Other attributes of legible fonts include:
We just reviewed what makes a font sustainable and got a little into how fonts can improve UX design. But let’s dive deeper into how the font(s) you select for your website affects user experience by reviewing the UX features affected by your choice:

Just because a font is sustainable doesn’t mean it isn’t aesthetically pleasing or can’t fulfill a design’s requirements. In fact, many popular websites and companies use sustainable fonts because they perform better and are legible.
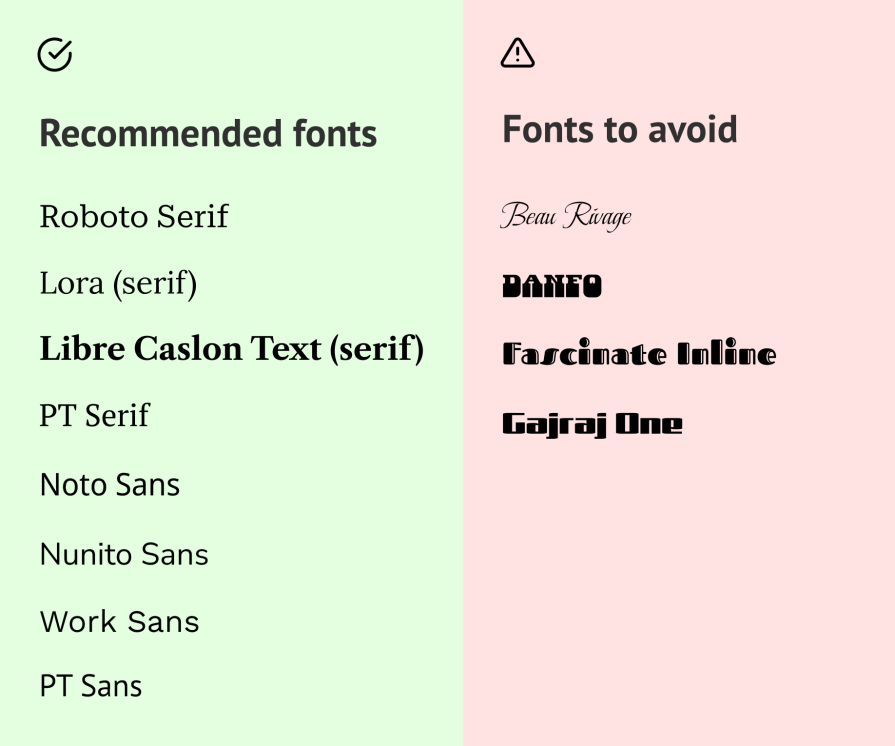
Here is a recommended list of sustainable fonts (all from Google Fonts):
Here are some examples of fonts to avoid (all from Google Fonts):

We now know the traits of sustainable fonts and how they affect UX design, but how do you ensure the font(s) you pick are sustainable and inclusive? Thankfully, there are many free tools from which to get this assurance. Let’s review a few recommended tools below.


Though the WCAG (Web Compliance Accessibility Guidelines) does not recommend a specific font or font size, there are resources on selecting a font.
Since we’ve only reviewed one way to practice web sustainability, you may be wondering what else you can do to reduce your website’s energy consumption.
Let’s discuss more strategies to create eco-friendly websites.
Not only does enhanced information architecture assist users in finding the right information quickly, but it also reduces the amount of web pages they load.
If users find your website’s navigation confusing, run a card-sorting exercise with the target user group to allow the users to organize the navigation’s structure rather than making assumptions.
Of course, websites have images — they give information additional visual aids and add appeal, but they also impact energy and performance.
Compressing an image’s file size by reducing its size or resolution (but maintaining image quality) helps reduce the website’s carbon footprint and loading speed.
If any content, such as decorative images or animations, doesn’t add value to a web page, delete it. Like all the other content on the web page, these unnecessary elements need to be loaded by the browser, thus using energy.
A good question to validate the necessity of any content is, “If this wasn’t included, would the user still have the information they need?”
But remember that redundant content is sometimes vital to users who better process information in text rather than images (and vice versa).
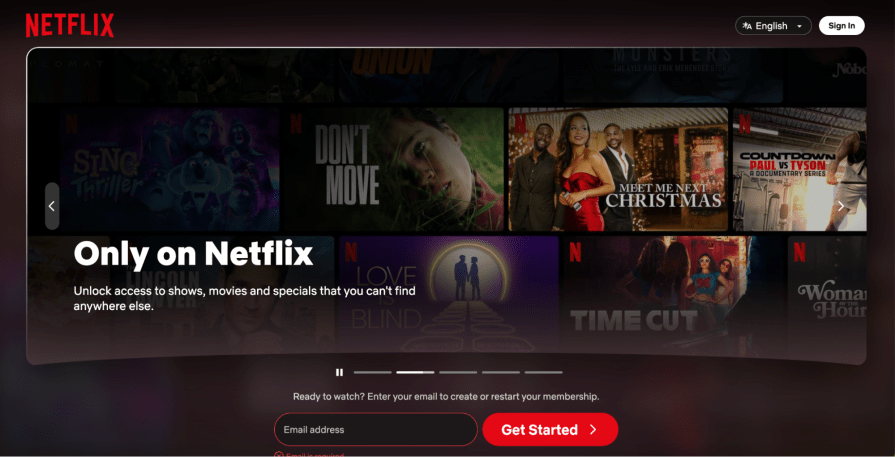
Though dark mode has been a big UX trend for years, it also serves a sustainability purpose because the “nighttime” colors consume less energy than the traditional light mode. Dark mode can be an option users can swap to, the website’s default mode setting, or the only mode available.
Some big tech companies like Netflix and Max only offer their services in dark mode.

These service providers help keep a website up and running but use renewable resources like solar power. Green hosting services are energy-efficient and don’t rely on fossil fuels, so websites can be considered “carbon-neutral.”
A few examples of green hosting services to look into are GreenGeeks, Kualo, and Hostinger.
There’s a growing need for websites to practice web sustainability. Think about how many web pages you visit daily; with each web page loaded, energy is consumed. There are numerous ways to reduce the energy needed to render a web page correctly, and one of them is using sustainable fonts.
How sustainable a font is depends on its type, the number of font files required, and its legibility. System fonts are more sustainable than web and custom fonts since they’re pre-installed on users’ devices but have more limited options. Variable fonts reduce the number of font files needed by combining font families into a single file but are not currently supported by all browsers. And because legible fonts are usually minimal, they are more sustainable and accessible.
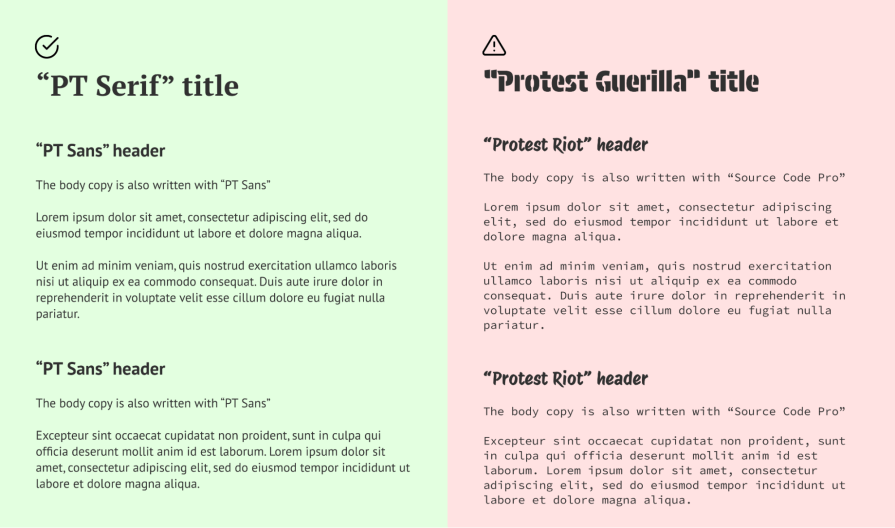
Not only do sustainable fonts help reduce energy consumption, but they also provide better user experiences. Sustainable fonts optimize a website’s performance, visual hierarchy, and accessibility so web pages load faster, are easier to comprehend, and are available to more users. When selecting fonts, it’s recommended to pick a serif (Roboto Serif) or sans-serif (PT Sans) and avoid cursive fonts or those with irregular baselines.
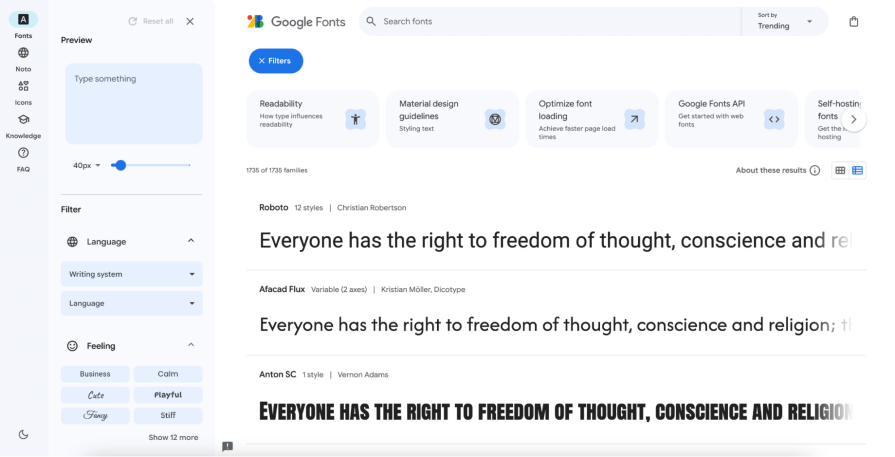
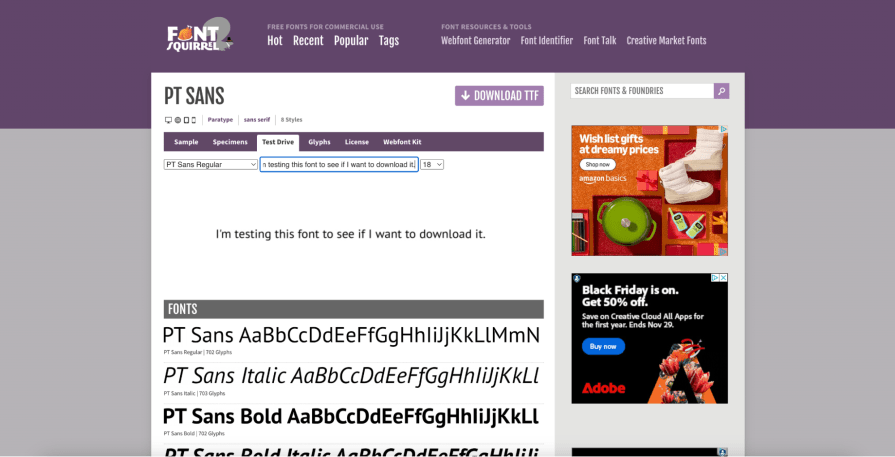
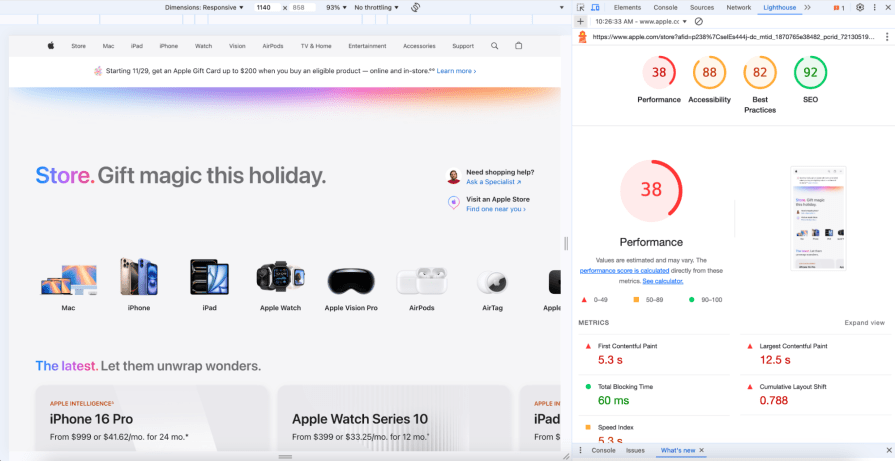
As you select sustainable fonts, you can use tools such as Font Squirrel to download optimized fonts and Google’s Lighthouse to check your website’s performance. After implementing sustainable fonts, you can look into other sustainable web practices, such as deleting unnecessary content and applying dark mode as a user setting.
By selecting and using sustainable fonts on your website, you’re helping reduce energy consumption every time a user visits the website. Though the energy being saved seems minuscule, it adds up with each user. What’s more, it helps you pave the way for further exploration into how you can reduce a website’s carbon footprint with every page load.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.