The importance of establishing and aligning terminology in UX and UI design teams cannot be overstated. Whether you’re creating design guidelines, working across teams, or simply documenting your learnings, a consistent and shared vocabulary fosters clear communication and collaboration that ensures everyone involved in the design process interprets interactions, elements, and concepts in the same way. This ultimately contributes to a more cohesive user interface.

With this in mind, we wanted to offer clear definitions of some of the most commonly conflated UI design elements: the pop-up, popover, and popper.
Want to know exactly what each of these terms means and how these elements can be used effectively in your interface designs? Then read on!
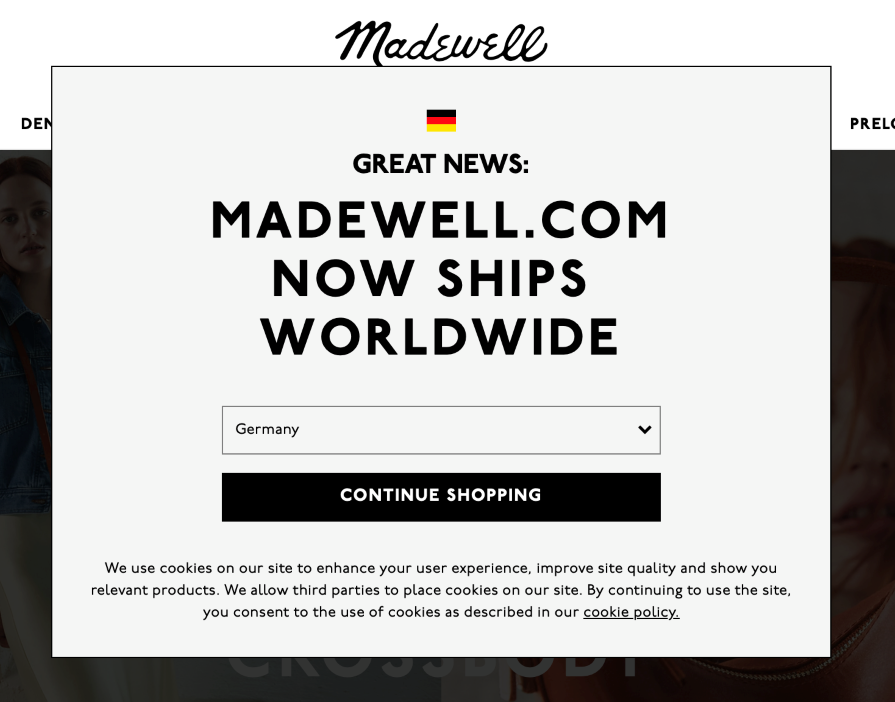
A pop-up (sometimes spelled “popup”) is a window that automatically and temporarily appears on a digital interface like a website or desktop, overlaying the contents of the page the user is browsing. While some pop-ups are prompted to appear by user actions, others appear without a trigger of any kind:

Pop-ups have a range of functions that depend on the context within which they appear. Some are used to advertise products or services while others are used to display a warning or error message. In some cases, pop-ups are employed to provide the user with important information or to ask them to take a time-sensitive action.
There are numerous advantages to using pop-ups on digital interfaces, websites, and apps. Here are some of the most common ones:
Pop-ups can be great for grabbing users’ attention due to their prominence on the screen. When used for promotion or marketing purposes — and implemented mindfully — they offer an effective and immediate additional channel.
You can use pop-ups to collect important user information such as email addresses. As a data collection tool, popups offer valuable assistance to marketers building subscriber lists for campaigns or newsletters.
If a business is looking to trigger an instant response from its users, a pop-up can serve as an effective call to action (or CTA). Uses for this include signing up for a service, making a purchase, or completing a survey.
Another advantage of implementing pop-ups is engaging users with relevant information and encouraging them to explore a website or app further. User engagement significantly increases when pop-ups are well-designed and compelling.
Sharing important information instantly, such as updates, announcements, or website changes is another important service that pop-ups perform. This keeps users abreast of all relevant website or app information and forewarned of any unexpected interruptions or delays.
While well-designed and appropriate pop-ups can provide a host of advantages to businesses and users alike, when not implemented properly these advertising and notification tools incur several disadvantages.
One of the most well-known disadvantages of using pop-ups is that they lead to user frustration and annoyance, which can increase a site’s bounce rate. When used aggressively or without offering any obvious value to the user, pop-ups also negatively impact a website’s trust and credibility with users, damaging a brand’s reputation.
Finally, when pop-ups have not been optimized for different devices such as smartphones or tablets, they create accessibility and performance issues that diminish the user experience. Pop-ups need to be thoroughly tested across all devices.
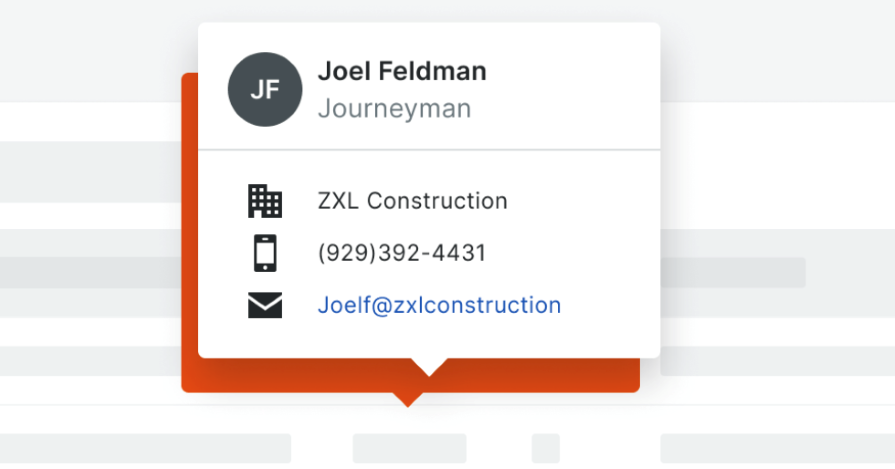
Not to be confused with a pop-up, a popover is a transient design element that appears as a small overlay or box on a digital interface such as a webpage or desktop, usually when a user hovers over or clicks on an icon or piece of text.
Although similar to a pop-up, people use popovers to provide users with additional information, options, or controls related to the specific content that the user is already interacting with on the page. Users will be most familiar with popovers for displaying additional or advanced settings, related content, or tooltips compactly:

Popovers have their own purposes differing from poppers and pop-ups. Let’s take a look at them.
Typically used in an ecommerce setting, a popover is a perfect tool for a business to use to enable quick product views by interested users. The user simply hovers the cursor over a product image or icon and the popover appears.
In the popover itself, the company can choose to display key information about the product such as its price, availability, alternative colors and sizes, and a brief description. Clothing retailers in particular frequently use popovers to show an alternative view of the same product in order to give the user a deeper understanding of how the item might look in reality.
By using a popover as part of the product-viewing process, brands can enhance user experience. This is because the design element facilitates a user’s swift access to essential product details while streamlining the browsing and purchasing process and minimizing the need for users to leave the page to get the information they want.
Popovers are a popular choice for app and web-based businesses because they enable them to provide the user with contextual information, options, or actions without requiring the user to travel to a different part of the website or app to get it. This improves user engagement and understanding because brands can present relevant information in an easily accessible and relevant way without disrupting the user’s workflow.
Popovers can also help to improve the efficiency with which users complete tasks because they house actionable elements that enable them to perform activities without leaving the page they are on.
For the designer too, popovers provide significant advantages. This design element is a great way to save screen space which is particularly useful when designing for mobile devices or for more minimalist design layouts. Designers can also create popovers that adapt to different screen sizes, making them a great choice in responsive web design as they guarantee a consistent and seamless user experience.
While popovers can certainly be handy tools when we use them in appropriate contexts, they present potential disadvantages to users when we use them excessively or inappropriately — much like anything in design.
Popovers easily distract users because they typically appear without warning, channeling a user’s attention away from the activity they are engaged with. When this is the case, users feel frustrated and irritated. Some users find popovers to be intrusive because, when used inappropriately, they either appear too often on the page or contain information that is either irrelevant or unhelpful. This can lead to a negative impression of a brand and diminish the user’s overall experience with the interface.
Another disadvantage of popovers is that they sometimes don’t translate well to smaller-sized screens. To avoid these issues, careful design, thoughtful timing, and relevant implementation are key to designers creating a positive user experience.
Put simply, a popper is a component used by UI designers to display content on top of other content. This alternative to the popover relies on the third party library Popper.js for its positioning, which is what gives the design element its name.
The main use of the popper is to build on top of popovers in the Material design system. The popper does this by facilitating the overlay of a Material popover onto either an already pressed button or an entire area. Unlike the popover, the popper does not automatically disappear if the user clicks away and scrolling is still enabled:
Designers and developers use Popper.js to dynamically control the placement and behavior of pop-up design components on a digital interface based on either gathered user data or specific events. The tool is able to calculate available screen space which ensures the pop-up element remains visible and well-positioned, in particular when you need responsive design.
Designers and developers can use a popper in the creation of responsive and interactive dropdown menus. By using Popper.js, a designer can create a dropdown that adjusts its position dynamically. Depending on the available screen space, the element can then ensure it is optimally visible to users at all times.
The benefit of using a popper for this is that, as the dropdown seamlessly adapts to different-sized screens, the user experience improves. Other key features, such as its customizable appearance, enable the popper-based dropdown menu to optimize the functionality of the design and its aesthetics, ultimately offering users a smooth and user-centered interaction.
When used correctly, poppers can certainly improve the flow of a digital interface. But you need to be aware of their issues.
One of the drawbacks of this tool is that, when overused, the dynamic nature of it can increase complexity for the user, which can lead to confusion and interrupt the workflow. Excessive usage of the responsive design element not only impacts negatively in a direct sense on the user’s concentration, it can lead to slower page loading times and overall system performance issues, which further negate the user’s experience.
Usability issues, visual inconsistencies, and code bloat are additional challenges which can be caused by the indiscriminate use of poppers, in particular when intricate layouts or multiple interacting pop-up elements are utilized.
The key for UI designers here is to aim to find a middle ground between functionality and simplicity. When this balance is achieved, designers will find it easier to avoid a cluttered interface and incompatibilities with other design elements, ensuring a more seamless user experience in multiple scenarios and across a range of devices.
In this article, we’ve provided some definitions, use cases, pros, and cons of pop-ups, popovers, and poppers. These three are important, and similar, design elements used by UI and responsive designers to improve the experience of users interacting with websites, apps, and digital systems. We hope that, with the terminology clarified, you and your design team can experience a more seamless design process that ultimately leads to interactions that improve the digital experiences.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.