In the past year, I had a conversation with a friend — also a designer — who studied with me in the design department at university. We talked about design and our work in the industry. And I shared an insight I’d recently had. My design process has changed.

I used to start with a blank canvas, exploring different possibilities before arriving at a solution. But now, I mostly build solutions using templates or design system components rather than creating entirely original designs.
Design today is heavily reliant on templates — whether for designing websites, crafting social media content, or developing products using a design system (which is, in itself, another form of template). Even copying a successful feature from competitors is like using a template — it’s replication rather than innovation.
In this article, I’ll share techniques and methods to help you break away from templates and feel more creative and innovative in your design process.
Templates are convenient. They save time, reduce effort, and ensure consistency. But they also come with a cost:
Relying too much on templates can block your creativity. You become confined to existing structures rather than exploring new ones.
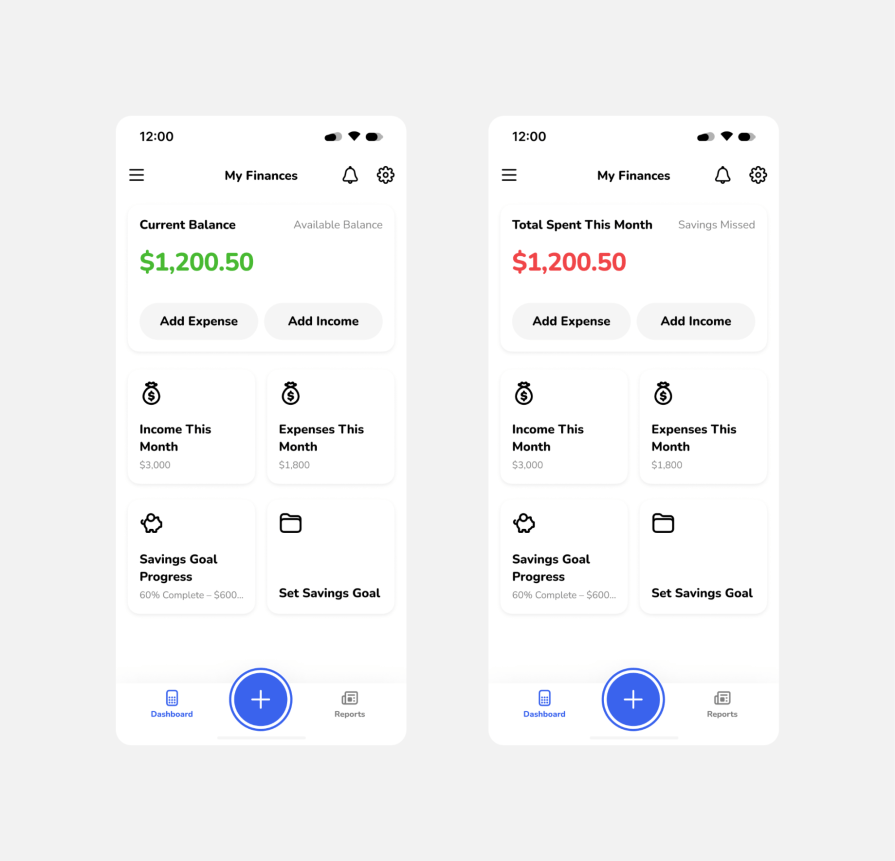
For example, say you’re designing an expense-tracking app. You might use a dashboard template where the user’s balance appears in bold at the center. But what if, instead, you placed their total spending in bold at the center? Or if the app detected that dining out was the main obstacle to saving, and prominently displayed how much could be saved by eating at home?

How would this affect user behavior? Would it help users save more? When you rely on templates, these kinds of innovative possibilities often go unexplored.
I once spent four months designing a system from scratch — defining every element, from typography to button styles. It dramatically improved my visual design skills.
But after two years of working strictly within that design system, I realized something. My ability to create new, complex components had diminished. I wasn’t designing anymore — I was just assembling.
Skills can be regained with practice, but the takeaway is clear: over-reliance on templates can make you a weaker designer.
If anyone can take a template, tweak a few elements, and produce a polished design, what sets you apart as a designer? If both an experienced designer and a novice use the same template and achieve similar results, does the designer still offer unique value? What’s your competitive advantage in a world filled with high-quality, ready-to-use templates?
I’ll leave this open for you to think about.
Of course, templates exist for a reason. They offer clear advantages, which is why we use them:
So, the goal isn’t to eliminate templates — it’s to use them wisely while maintaining creativity.
There’s a lot you can do to get back on the path to creative design:
Constraints can fuel innovation. Instead of aiming to improve a website’s conversion rate by 10%, challenge yourself to improve it by 200%. This forces you to think beyond conventional solutions.

For example, an e-commerce brand might typically improve sales by tweaking product descriptions or streamlining checkout. But what if they instead launched a viral campaign featuring an AI avatar promoting their products in educational YouTube videos? Or bundled T-shirts in unconventional pack sizes, like 20 instead of 3?
When the bar is set high, creativity flourishes.
Break conventional patterns by flipping them. Think of Dyson, who removed the dust bag from vacuum cleaners — something that seemed counterintuitive at the time but led to a groundbreaking product.
Or take Sony’s Walkman. The innovation wasn’t adding features but eliminating them. In the 70s, Sony co-founder Masaru Ibuka wanted to listen to music individually instead of with everyone. At the time, people listened to music together — who thought about doing it alone?
To achieve this, they removed the large speaker and the option to record from a tape recorder. Then, they added the option to connect headphones. By eliminating these two features, they created the Walkman — the first small product that allowed people to listen to music individually.
Today, this seems normal, but at the time, it was revolutionary.
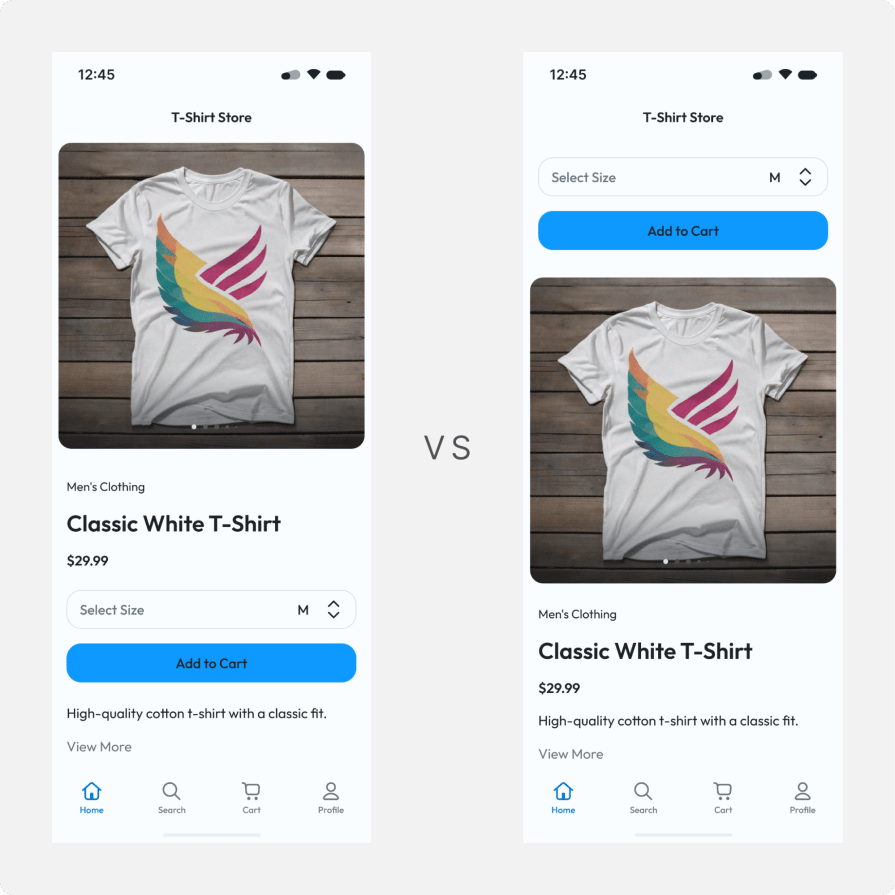
Now, think back to the e-commerce brand from earlier. Imagine you need to increase sales by eliminating the product image from the product card. Sounds crazy, right? After all, it’s widely accepted that images are more significant than words (one image is worth a thousand words).
But starting with this idea can push you to think about how to showcase the T-shirt differently. It doesn’t necessarily mean you will eliminate the image — it just encourages you to think beyond the obvious.
One of the best lessons I learned in design school was the power of play. Instead of starting with a rigid plan, start by experimenting — sketch, play with shapes, mix colors freely. Let intuition lead before logic steps in.
This principle applies to UX design just as much as graphic design. Instead of defaulting to a standard wireframe, try sketching unconventional layouts, testing bold typography choices, or rearranging interface elements in unexpected ways.
For instance, when designing a dashboard, don’t begin with a rigid grid — experiment with modular sections, dynamic animations, or asymmetric layouts. Sometimes, the best UX solutions emerge when you give yourself the freedom to explore first, refine later.
Perfection isn’t the goal. Discovery is. Mistakes often reveal unexpected solutions.
Imagine you accidentally place the “Add to Cart” button at the top of a product page instead of the bottom. Instead of immediately correcting it, ask: Could this placement actually improve conversion rates?
Sometimes, unconventional design choices lead to surprising results:

AI can generate wild, sometimes nonsensical outputs. But these “hallucinations” can be a goldmine for creative inspiration. Instead of dismissing an AI-generated anomaly, explore whether it sparks new ideas or unexpected design directions. AI’s ability to make unconventional connections can challenge your assumptions and reveal solutions you wouldn’t have considered.
For instance, a generative design tool might suggest an interface layout that initially seems impractical — perhaps an AI-generated navigation menu with categories grouped based on sentiment analysis rather than traditional hierarchies. While this might seem odd at first, testing could reveal that users find emotionally driven navigation more intuitive, especially for e-commerce or content-heavy platforms.
By embracing AI’s unpredictability, you can push UX design beyond standard patterns and uncover fresh approaches to problem-solving, transforming what initially appears as a mistake into an opportunity for innovation.
I’m all for methods that push boundaries while keeping things practical, especially when it comes to UX design. Here are a few exercises that get my creative juices flowing:
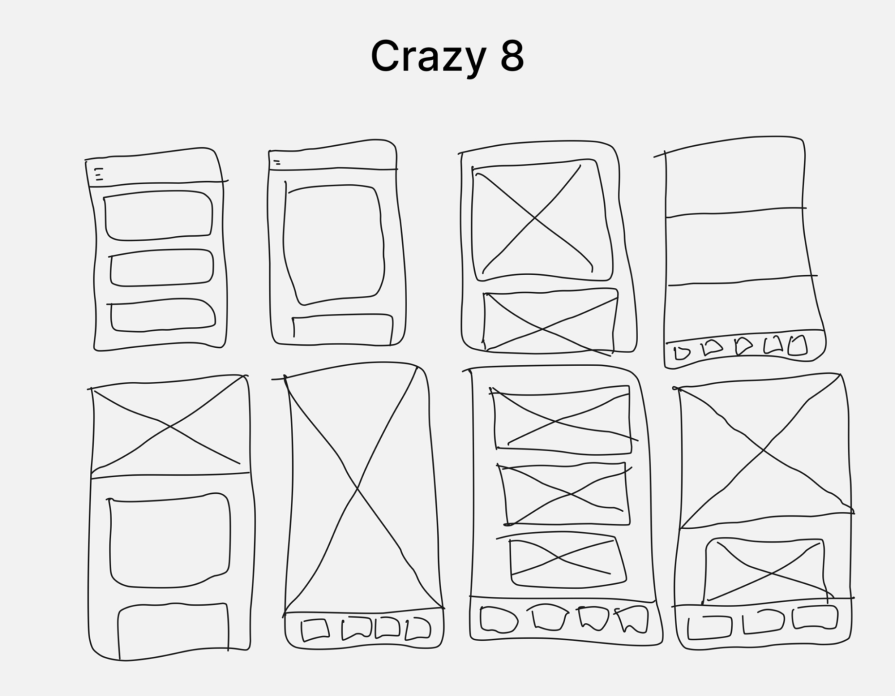
This is one of my personal favorites, and it’s perfect for UX/UI designers looking to come up with quick ideas. You have 8 minutes and 8 sections to fill, each with a different idea. It’s fast, and that’s the point.
How to do it:
Grab a piece of paper and fold it into 8 sections. Set a timer for 8 minutes. You’ve got 1 minute per section, so sketch out 8 ideas as fast as you can. I like using my iPad for this one since it’s easier to tweak and work with the digital results later.

When to use it:
This technique is great when you need to quickly brainstorm for things like landing page designs or new app features. It forces you to move past hesitation and just get creative, which is exactly what you need in UX design.
This method is all about borrowing ideas from other industries to shake up your design thinking.
How to do it:
Let’s say you’re working on a financial product to help people save money, but you’re struggling to keep users engaged. Instead of sticking to what other financial apps are doing, why not look to the gaming industry? Games are excellent at engagement, so study popular ones to see what strategies keep users hooked. Then, adapt those ideas to your product.
Pro tip — Don’t just look at static designs! Play around with apps and experience their design firsthand.
When to use:
This is perfect when you feel like you’re stuck in a design rut. Use it when you need to spark fresh ideas and step outside the usual UX design thinking.
Innovation often comes from necessity. This technique forces your brain to think bigger and push creative boundaries.
How to do it:
If your company gives you a goal — say, increase sales by 10% — take it up a notch. Aim for 200% instead! Or if you’re asked to gain 1,000 new users, challenge yourself to hit 50,000. This mindset will force you to think outside the box, which is key when you’re trying to innovate in UX.
When to use:
Whenever you’re working on something important and need to think bigger. This method pushes you to innovate, whether you’re working on a design or trying to find the best user flow.
Sometimes, limiting yourself can open up a whole world of creative possibilities.
How to do it:
Say you need to design a brand. Instead of using a huge color palette, try starting with just black and white. You’ll focus more on typography and shapes, which can lead to more creative solutions.
When to use:
This is effective in both visual and UX design. Apply it when you feel like you’re going in circles or need to break away from familiar solutions. Even better, collaborate with your manager or team to set some constraints together.
Okay, this one’s new, but it’s been a game-changer for me. Collaborating with AI can help you brainstorm a ton of ideas quickly and creatively.
How to do it:
Tell the AI what you need help with — say, simplifying the onboarding process — and ask it to generate as many ideas as possible. Then, refine those ideas together. For example, if you’re focused on just copywriting, let the AI know and brainstorm specific ways to improve the user experience.
When to use:
This method is great for any stage of a project, especially when you need fresh ideas or solutions for user flows. It’s not just about asking the AI for answers — it’s about using it as a sounding board to bounce around ideas and get to your best solution.
Breaking free from templates is about more than just making things look fresh — it’s about rekindling your creativity and reclaiming your design skills. In this article, we explored how templates, while practical, can stifle innovation and limit your potential. Sure, they save time and keep things consistent, but they also trap you in a box where only the obvious solutions emerge.
To escape that box, set bold challenges for yourself, play with unconventional ideas, and embrace mistakes as stepping stones toward innovation. Techniques like Crazy 8, Analogous Inspiration, and even brainstorming with AI can help spark new ideas and push your designs beyond the status quo.
At the end of the day, it’s not about completely ditching templates; it’s about using them as a starting point, not the finish line. The real magic happens when you step off the well-worn path and let your creativity take the lead. So, go ahead, break the mold — your best designs are waiting.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.