Search is the lifeline that enables efficient navigation in software products. The basic search that takes a single parameter — typically a search term — is usually sufficient for small-scale websites and apps to let users find what they seek, but how can you offer a better UX if your complex software product renders numerous data records?

To enable efficiency and precision for complex searching scenarios, we can allow users to refine their queries by implementing advanced search functionality with multiple search result filters.
Let’s learn how to create user-friendly, productive UIs with advanced search features.
Editor’s note — This blog was last updated by Shalitha Suranga on 14 April 2025 to include clearer definitions, practical UX guidelines, and modern examples to better help you build advanced search experiences. Whether you’re designing faceted filters for an ecommerce site or integrating query logic into a complex UI, this guide now includes updated best practices, more visuals, and a stronger focus on usability and accessibility.
Advanced search is a UI feature that allows users to refine the content they’re seeing by narrowing down the search criteria. A generic advanced search section uses filtering elements (i.e., tags, dropdown lists, multiple selectors) or implements the modern faceted filtering feature to let users narrow down search results based on various parameters.
A software product usually implements a primary minimal searching feature to set the searching context and then allows users to apply more filters via the advanced search section to filter elements based on attributes. For example, A hotel booking website usually filters hotels based on location first and then offers advanced filtering to refine the resultant hotels based on rates, stars, user rating, etc..
Having only a simple search box and category-based filtering with many data records often causes user frustration since they can’t quickly find information by narrowing down the results based on parameters they prefer to use. Advanced search UIs boost user productivity and increase overall user satisfaction with your product by letting them find information faster with optimal filters, e.g., users can construct the “brown or black leather wallets under $50” query with an advanced search UI in ecommerce apps in seconds.
Faceted filtering in advanced search UIs further improves user engagement and productivity by instantly updating results based on filter updates and showing the results count near facets (filter options).
Many interfaces rely on the advanced search functionality to empower their users to retrieve relevant results. Using an advanced search feature can be recommended if the search results satisfy the following criteria:
This feature is common on ecommerce sites, helping future customers to locate their desired products; job portals, assisting prospective applicants in finding suitable listings; educational platforms and learning management systems (LMS), enabling students to shortlist specific courses or resources; and much more.
Despite its widespread use, it’s worth noting that advanced search is a complex feature that places a lot of responsibility on the user. Even a well-designed experience can cause confusion, so a good rule of thumb is to implement advanced search only if the design scenario satisfies the above criteria.
At the heart of this complex feature is a regular search bar, which is where the journey originates. All the general usability principles for search, such as predictive search or autocomplete, apply here.
But unlike the basic search, the real power of this advanced feature comes from the opportunity to define additional search parameters, so let’s dive in:
The first decision you will need to make is whether to display or hide the filters by default. Each approach has pros and cons, as they often take up a sizable proportion of the screen real estate and risk distracting users from the main content, but they can easily be missed if their whereabouts aren’t obvious.
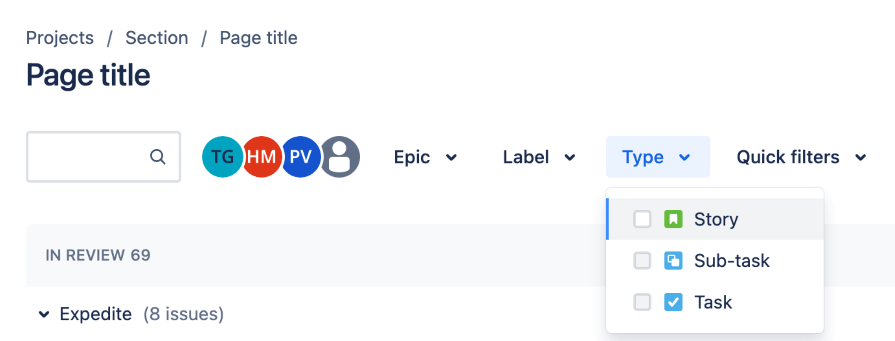
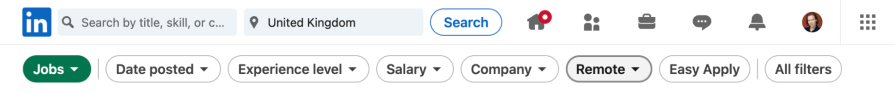
While the options for how to display the search parameters are only limited by the designer’s imagination, most modern-day interfaces use a variation of the following four patterns:







Once you have settled on the overall placement of the search parameters, you will need to make a set of decisions about the most appropriate input format for each one of them. Again, the decision will consider the unique context of the interface you’re designing, but here are some of the most commonly used input formats:


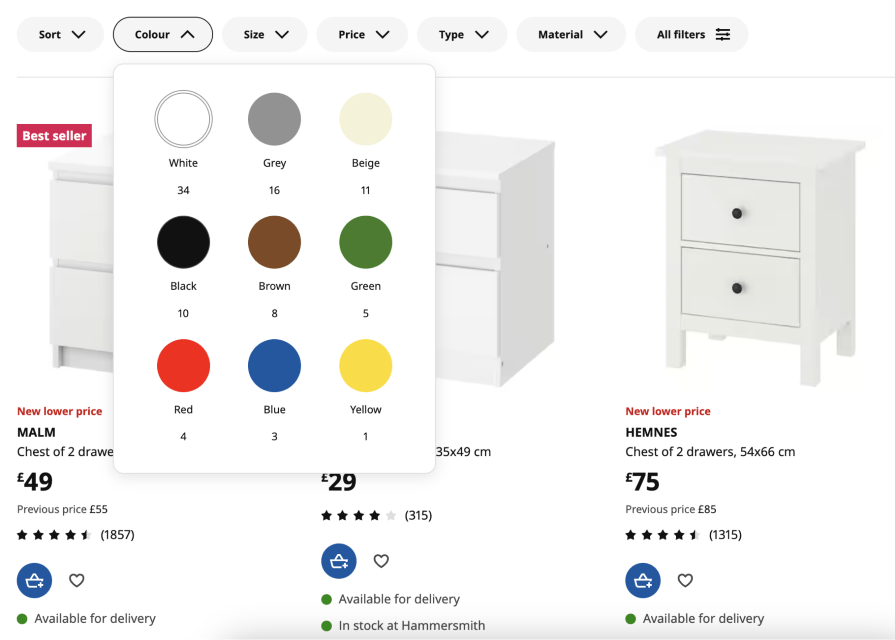
It’s not uncommon to customize the default selectors, for example, by adding swatches to a color picker or icons to text labels. These visual cues can greatly aid usability, but make sure to follow accessibility guidelines and provide ARIA labels for all visual elements.


There is no rule defining the optimum number of search parameters, so strive for a balanced approach that offers enough control without overwhelming the user. Test this feature extensively to get the balance just right!
There are two options for applying the search parameters, each with its advantages and drawbacks:
As a compromise between the two solutions, consider grouping the search parameters into broader categories. This reduces the number of content reloads while offering the user intermittent feedback.
As a general rule of thumb, none of the filters should be applied when the user first engages with the search, allowing them to begin from the full list of results and narrow it down step by step based on their filtering preferences. There are some exceptions, for instance, when inactive or disabled items are hidden by default, but make sure that the user can easily see and undo this.
Once you implement your advanced search feature, carefully deciding the advanced search location, parameters, filter input formats, and behavior, you can display results in a user-friendly way based on the following best practices:
Let’s evaluate well-designed advanced search UIs of several popular digital products to understand practical advanced search design aspects further:
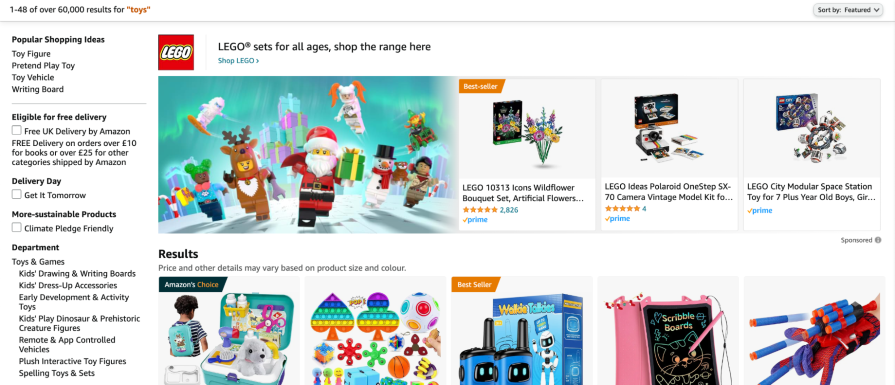
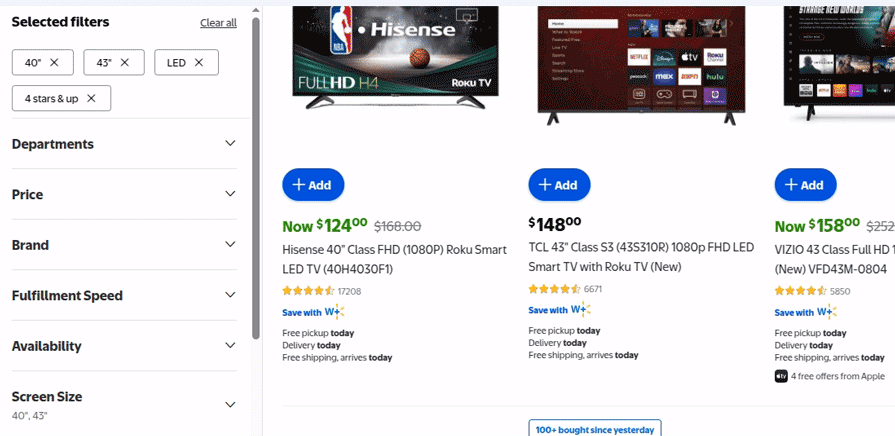
Walmart is the largest multinational supercenter chain in the world. The official Walmart website offers a productive, user-friendly online shopping experience for everyone with a well-designed UI. The website improves the product searching experience with a simple, faceted, advanced search feature within the left sidebar, as shown in the following preview:

Here is how this advanced search UI offers a better UX:
Overall, Walmart implements a minimal, productive advanced search UI by effectively using expandable components.
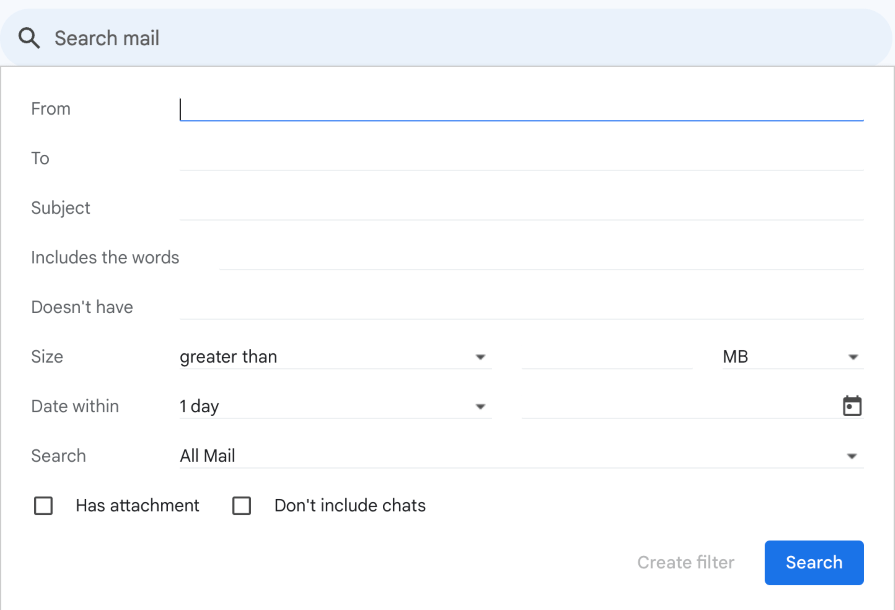
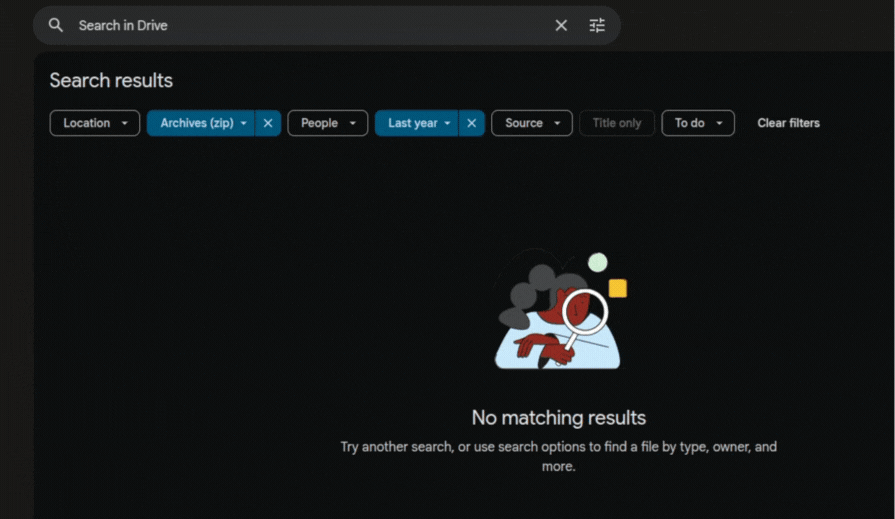
Google Drive is a popular cloud file hosting and management solution. The Google Drive desktop website implements two advanced search UI components: a compact version in a vertical segment below the primary search box and a detailed advanced search form in a pop-up:

Drive implements a better advanced search experience for users with the following design facts:
Compact advanced search bar:
Detailed advanced search popup:
Overall, the Drive desktop website offers a fully-featured but minimal advanced search by decomposing the whole advanced search feature into two advanced search components: a simple vertical filtering bar and a detailed pop-up.
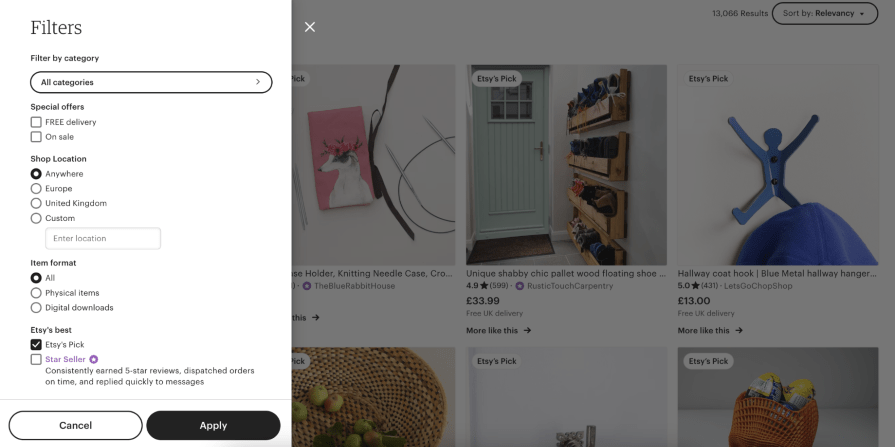
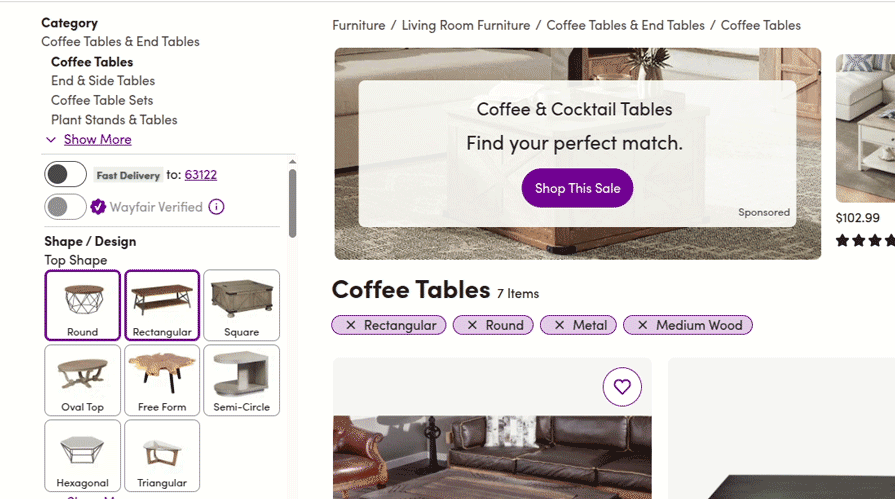
Wayfair is a popular American ecommerce platform that lets users purchase household and furniture products. The Wayfair website implements a fully-featured, detailed, faceted-filtering-based advanced search sidebar to let users narrow down search results based on their exact requirements:

The website implements a somewhat complex but not overwhelming advanced search UI using the following techniques:
Overall, the Wayfair online store implements a detailed, fully-featured advanced search feature by managing complexity with various UI/UX design techniques.
In this article, we learned how to design user-friendly, productive, and suitable advanced search UIs for your digital products by discussing theoretical design aspects and practical techniques with several case studies.
Understanding the context in which the search is performed is crucial for designing truly user-centric experiences. Modern interfaces can detect the user’s language and location, analyze their past behavior, and use natural language processing to gain insights into their intent in an attempt to provide more relevant search results. This personalized approach is often welcomed by users browsing social media, choosing a takeaway to order or a movie to watch, but it can be extremely problematic if applied to news media, financial services, healthcare, and so on.
Creating a user-centric advanced search UI based on the product domain and user base by carefully considering accessibility, usability, productivity, and user-friendliness is the best way to integrate a better advanced search for your product!
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.