Historically, your website or app’s above-the-fold was basically your only chance to convince visitors to stick around for more than a few seconds. However, user behaviors have been slowly changing. Now, many users scroll right past ‘the fold.’

In this article, you’ll learn what the fold is, how today’s visitors react to above-the-fold content, and how to design above-the-fold as well as below-the-fold. There might be talk of 2000s nostalgia, why modern websites and apps kind of suck, and scrollmaps. Let’s begin.
On a website or app, the fold is the horizontal threshold that separates the initial viewport content from the rest of the content below. This initial viewport content, referred to as the above-the-fold (ATF) content, is what users experience before their first scroll, whereas the below-the-fold (BTF) content is what users experience after their first scroll.
Back in the 2000s, during the dot-com boom, internet businesses realized that content above the fold converted better because most visitors engaged with it. This happened because they were reluctant to scroll since many mice didn’t have mechanisms for scrolling — to scroll, they had to operate the web browser’s scrollbar (unless they were savvy enough to know about the down key). To add to this, scroll-friendly touchscreen devices were almost non-existent.
And did I mention how slow the internet was? Going back to the search engine (Yahoo, MSN, AOL, and Ask Jeeves were all popular at the time) was a whole round trip. This was fine, though, because at the time, websites were fun and quirky, and you never really knew what you were going to find, so the above-the-fold content wasn’t just seen — it was consumed — and there wasn’t anything else to look at while the website was loading anyway.
In short, internet businesses realized how valuable this above-the-fold space was and made sure to use it well.
A little too well…
Fast forward many years, every website and every app looks the same (formulaic, even). Above-the-fold content, including the beloved hero section, has been optimized to death. Now, we’re starting to dread the fold in the same way that we dread ads. In fact, banner blindness, which is when we instinctively avoid looking at ads or regions that tend to have ads, now applies to the fold.
Karri Saarinen on X (formerly Twitter): “2019 when we got started with Linear, most SaaS websites at the time seemed to be these “Corporate Memphis” sites with vague benefit statements and weird colorful illustrations. No screenshots of the product and dark sites were very rare in B2B SaaS. pic.twitter.com/VRP3vvdctj / X”
2019 when we got started with Linear, most SaaS websites at the time seemed to be these “Corporate Memphis” sites with vague benefit statements and weird colorful illustrations. No screenshots of the product and dark sites were very rare in B2B SaaS. pic.twitter.com/VRP3vvdctj
Austin Byrd on X (formerly Twitter): “BREAKING: US Supreme Court effectively outlaws landing pages that look like Linear.The court, which has a 6-3 conservative majority, has found that continuing to copy Linear’s style is “too trendy” and has deemed the practice unconstitutional.The justices expressed concern… pic.twitter.com/GeXs9zyTTl / X”
BREAKING: US Supreme Court effectively outlaws landing pages that look like Linear.The court, which has a 6-3 conservative majority, has found that continuing to copy Linear’s style is “too trendy” and has deemed the practice unconstitutional.The justices expressed concern… pic.twitter.com/GeXs9zyTTl
Plus, after mouse wheels and touchscreen devices made scrolling easier, social media went a step further and made it addictive, giving life to the controversial doomscrolling behavior, which in recent years has started to become the norm for all websites and apps. That’s right — today’s users might skip your above-the-fold content out of pure instinct.
In 2010, Nielsen Norman Group concluded that users spent 80% of their time above the fold, but by 2018, that number had dwindled to 57%. In 2025, we could very roughly estimate it to be 40%, which would mean that the below-the-fold is more popular now.
But that’s if visitors even stick around, as faster website loading times mean that making a round trip back to Google only takes a few seconds. Many visitors simply aren’t willing to spend more time on a website or app whose page fold doesn’t captivate them.
In any case, we must consider the above-the-fold UX carefully.
The only way to combat above-the-fold banner blindness is to captivate users with a unique design. Obviously, you should try to create a 10/10 design in terms of aesthetics, usability, and value, but uniqueness is what makes users stop and think, “Oh, this looks different.”
Here’s my advice:
Firstly, avoid design trends. The trend might be new, but your design won’t be.
Secondly, it makes your design difficult to replicate. By that, I mean making your visual identity so iconic and aesthetic so intricate that it just wouldn’t make sense for other brands to copy it, even if they were able to copy such intricate details on a technical level.
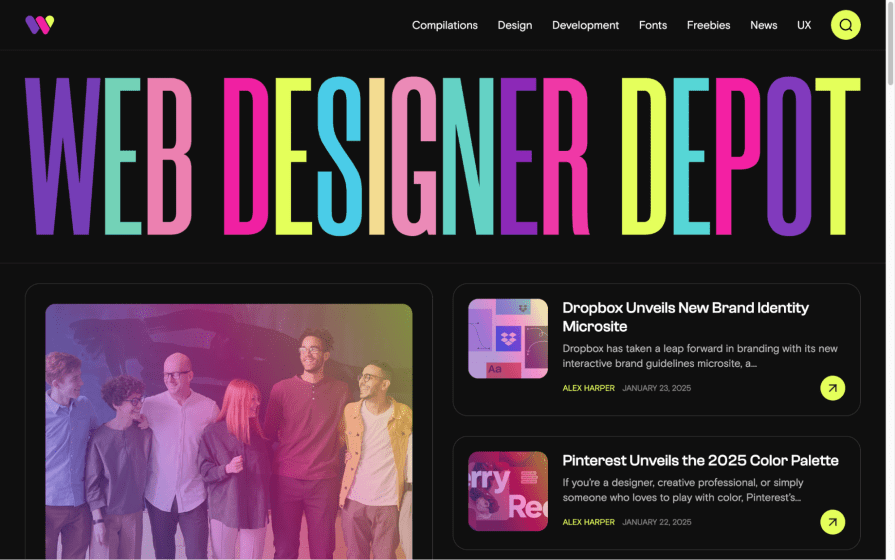
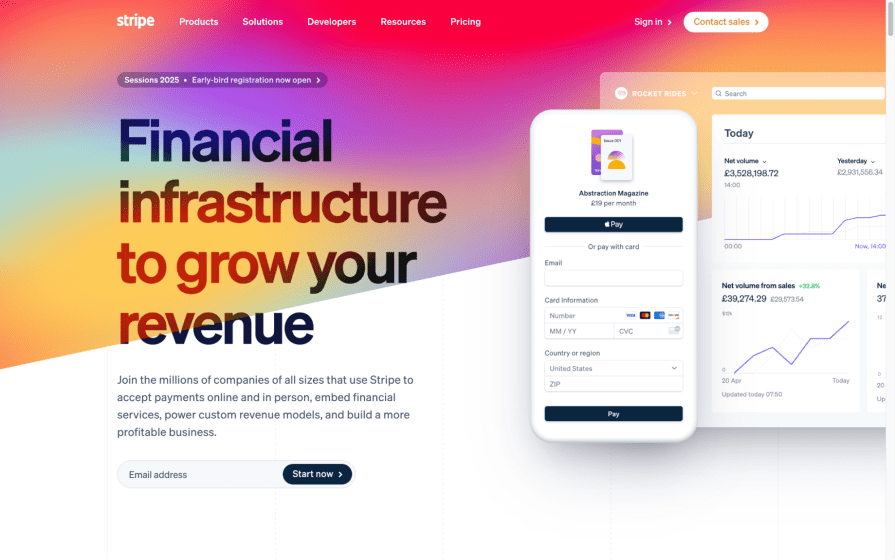
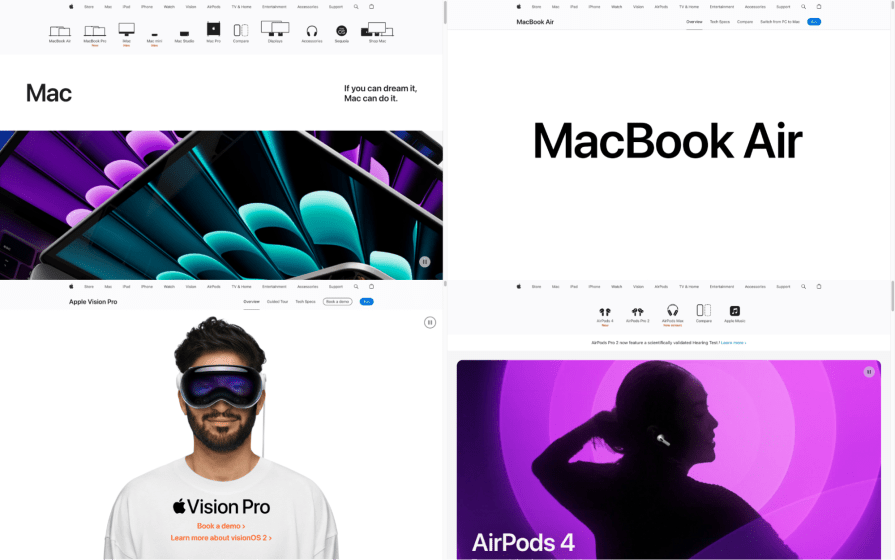
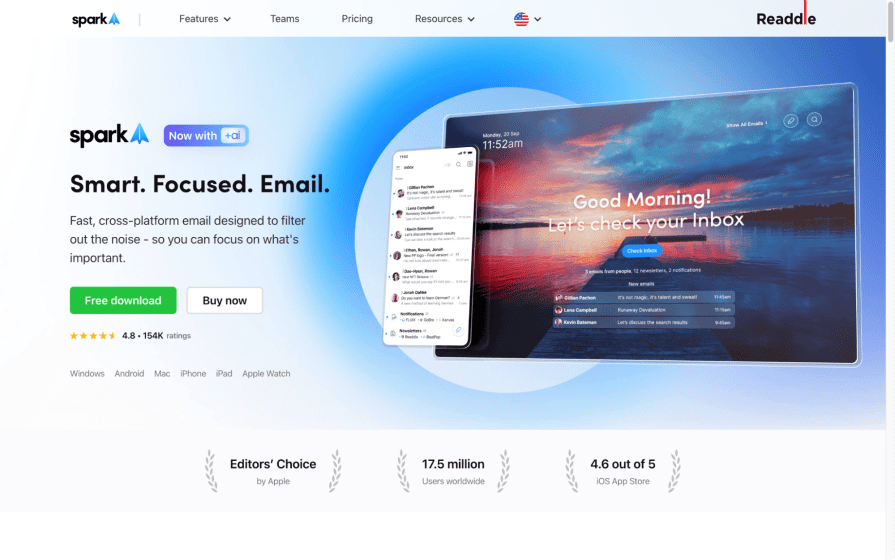
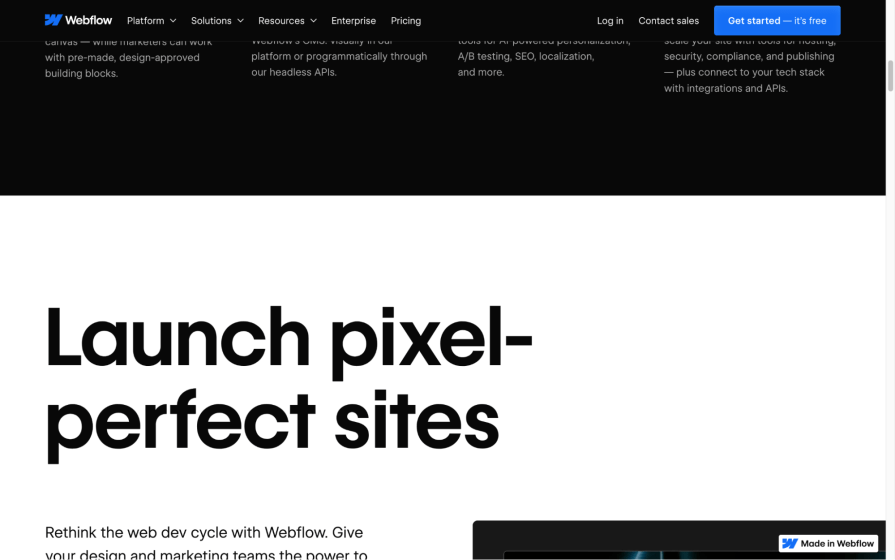
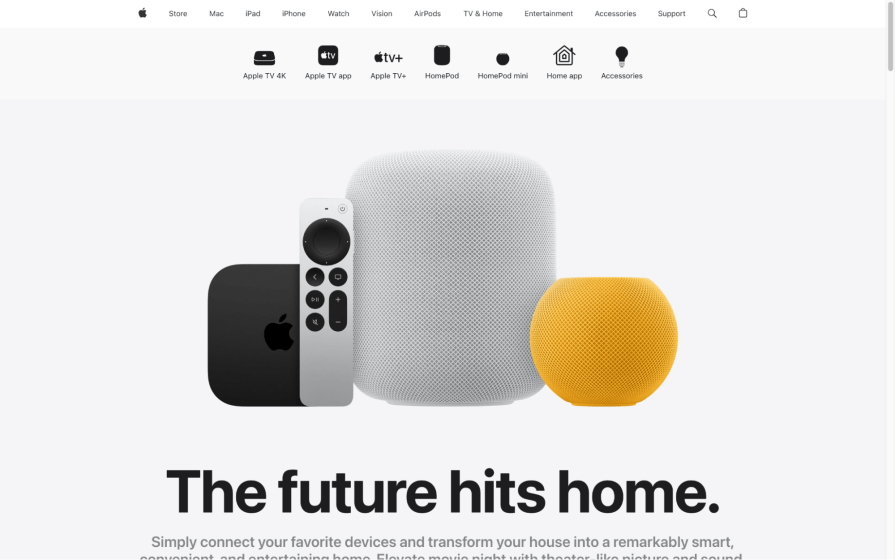
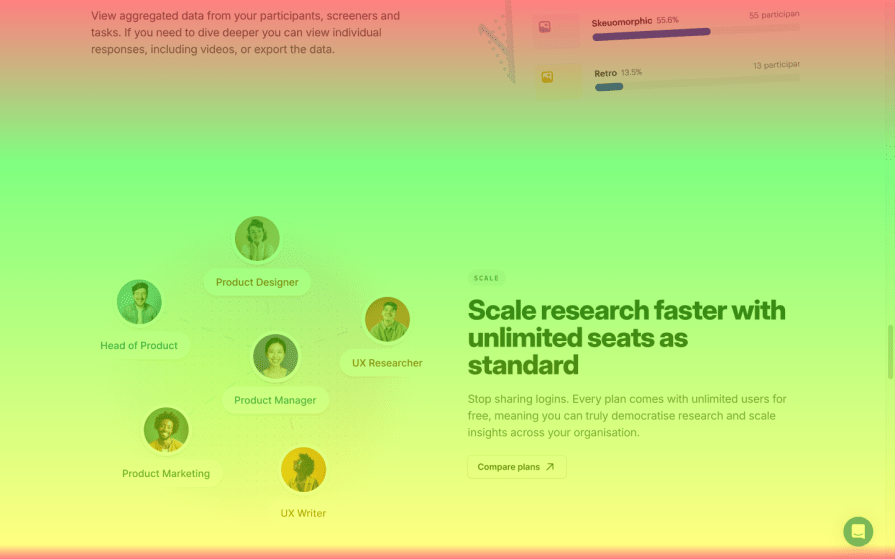
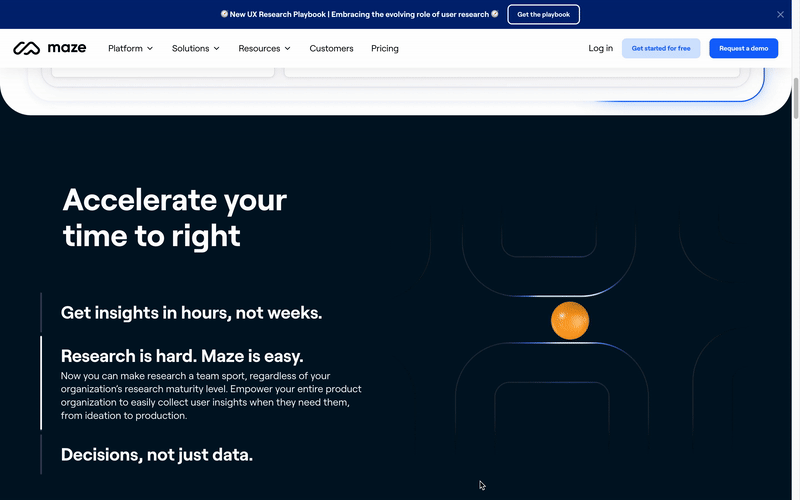
Three above-the-fold website examples that captivate users with a unique design:



Don’t go straight for the kill — this is important. While you might’ve captured the visitor’s attention with a unique design, suggesting that you have something sincere to say, you now have to follow through with that.
The key is to not waste your visitor’s time with empty words such as “We’re the best [x]” if you can’t back that up in some way or “We’re the leading [x]” if you’re only saying it to say it. The worst thing that you can do is prioritize saying something cool and, as a result, end up being vague about what you’re offering and/or how you’re offering it.
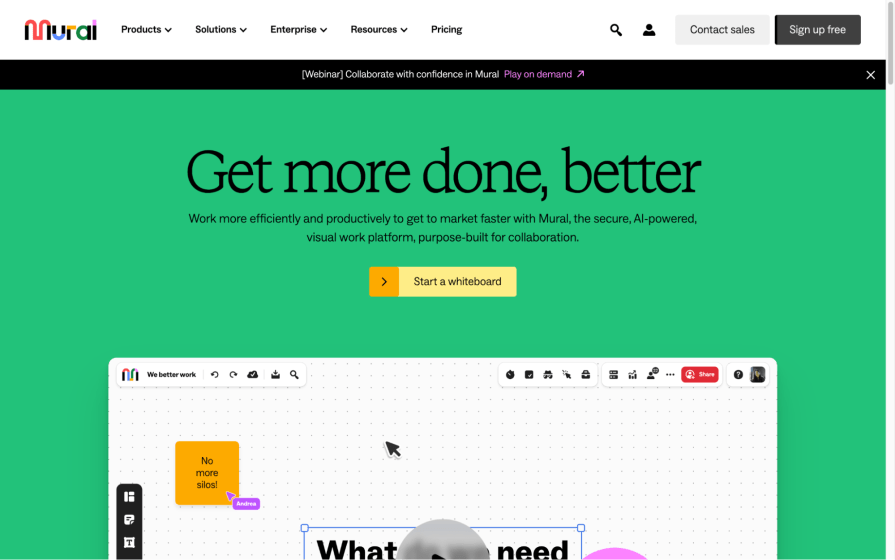
See Mural’s “Get more done, better”) headline:

To figure out what you should say, take any calls-to-actions (CTAs) out of the equation.
If you do that, you’ll stop thinking about how to convert visitors right off the bat, which is actually super difficult to do, especially when visitors are no longer responding to the same-old headline + tagline + CTA combination (although there isn’t anything inherently wrong with CTAs — we’ll come back to this).
Instead of conversion, whether you opt for a CTA or not, focus on the value proposition (proposed product solutions to user problems, catchy headlines for blog posts, relevant recommendations for collections, etc.).
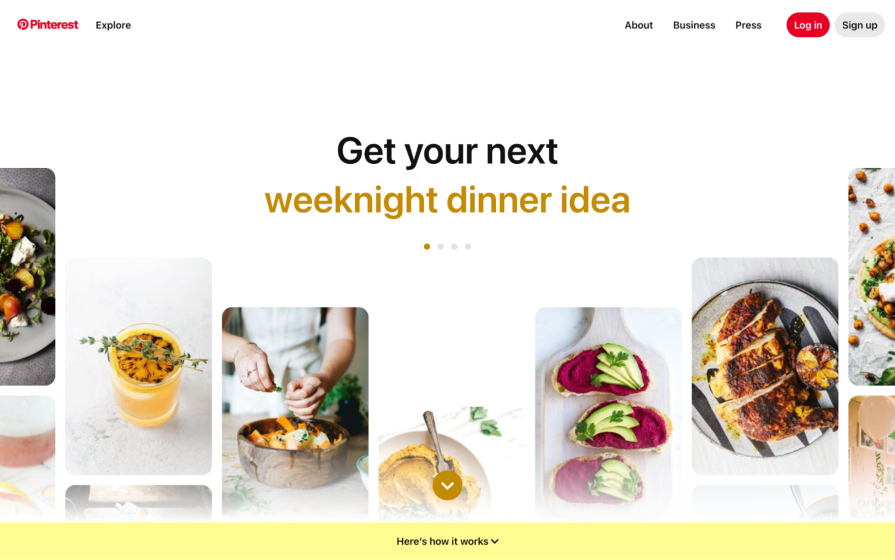
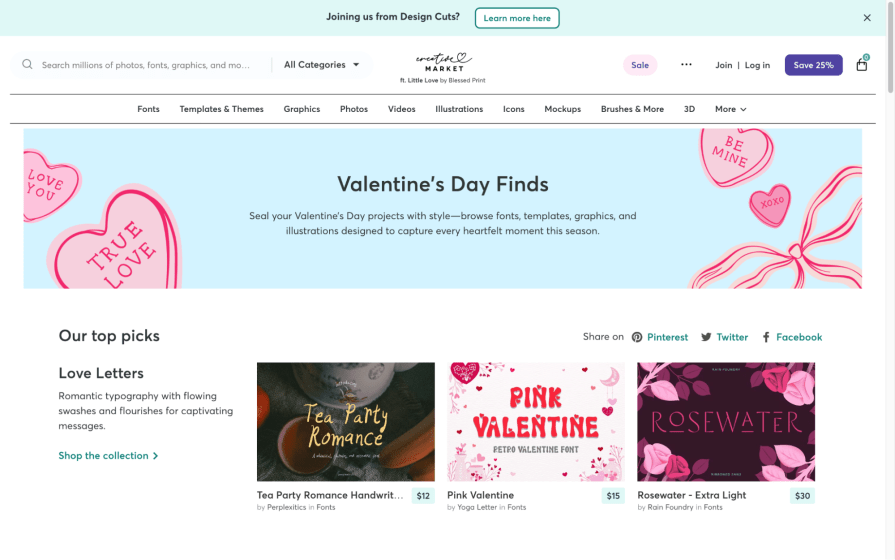
Look at these examples:



Whatever you say, say it clearly with conviction and sincerity.
Content marketing proves that this works. People will read an article for several minutes and then click on a CTA that’s well below the fold because their interest was piqued above the fold.

Back to the CTA above-the-fold thing, though. In addition to coming off as aggressive, CTAs can also come off as definitive, as if to say, “We’re done talking, now make a decision.” This is fine if you take a free trial/see-for-yourself approach, as visitors will think, “Well, what could go wrong? I’ll find out the answers to any questions by seeing the product for myself.”

However, in other cases, visitors might assume that you have nothing else to say, such as the critical snippet of information that they were looking for. Some other UI options to consider:


At this point, they’re hooked. Now you need to reel them in. Take your time but prioritize putting the most important content first. The content will differ from page to page but should ultimately answer whatever questions visitors have at that time.
Other than that, there isn’t much to say about below-the-fold content. When it comes to content, all of the talking is done by analytics and exit surveys.
As is the case with everything in UX design, ‘it depends,’ and you must do UX research to understand your user’s needs, wants, and behaviors. In this case, what you’re looking for is scrollmaps, clickmaps, exit surveys, and A/B testing (so a combo of quantitative and qualitative data).
Scrollmaps are data visualizations that depict what visitors look at as they scroll. They tell you what to delete or improve (for a definitive answer, combined with exit surveys) and what to prioritize. This applies to your above-the-fold content as well.

On a scrollmap, the ‘hot’ (red) regions are ideal candidates for CTAs, and on that note, clickmaps are like scrollmaps but reveal where visitors click. If there’s a regional disparity between the scrollmap and the clickmap, this suggests that the region needs improvement, that visitors are looking but aren’t impressed/aren’t clicking. Again though, exit surveys will tell you a lot more.
Exit surveys ask visitors why they’re leaving as they’re about to leave. There isn’t anything more concrete than this feedback, although it’s useful to see it alongside the analytics for perspective. In addition, if there’s something missing entirely, exit surveys are the only way to find out what.
For summative UX research, conduct content tests. A/B testing, for example, is when a version of the design with a single change (version B) is tested alongside the original version (version A) to see which one objectively performs better, helping you to make data-driven decisions about your above- and below-the-fold content/design.
This is more of an honorable mention than a hard rule that very much depends on the industry — make sure to have a healthy visuals-to-content ratio. Illustrations, motifs, animations, and so on are all super cool, and it’s totally fine to have that ‘unique design above-the-fold’ mentality below the fold, but it can be frustrating for users if taken too far, especially if things keep stealing their attention while they’re looking for answers.

Additionally, if there are more visuals than content, it can seem as if your website or app lacks substance and you don’t have anything interesting to say.
The perfect visuals-to-content ratio is 1:1 (or 50-50), which the example above does have, at least.
Users don’t react to the fold in the same way that they used to. The fold used to be prime real estate, but many scrolling-obsessed users now skip it. In addition, cookie-cutter designs and empty marketing words now cause banner blindness.
In short, many users now ignore above-the-fold content and are quite impatient in general, so we must change our above-the-fold/below-the-fold strategies if our websites and apps are to have any impact at all.
There are several ways that we can do that:
If you have any questions or tips to share, feel free to do so in the comment section below. And, as always, thanks for reading!
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Most design specs break down in development because they’re built for designers, not developers. This article shows how to write specs that reflect real-world logic, states, constraints, and platform behavior — not just pixels.

A practical guide to AI in UX design, covering predictive UX, generative assistance, personalization, automation, and the risks of overusing AI.

I don’t start research from a blank page anymore. These 19 ChatGPT prompts help me move faster across recruitment, interviews, surveys, and synthesis.

AI wireframe tools are everywhere but they don’t all work the same way. I tested Visily, UX Pilot, Uizard, Mokkup AI, and Figma Make to see which tools are best for non-designers, fast iteration, and serious UX work.