
Creating a responsive application plays an important role in providing a consistent user interface that dynamically adjusts and displays properly on different devices. A cross-platform responsive UI enhances UX by ensuring consistent, optimized interactions on both mobile and web.

Unistyles and Tamagui are two React Native styling libraries that you can use to create cross-platform styles that works on both mobile and web applications. These two libraries address the challenges of creating consistent and responsive styles across different mobile devices.
In this article, we will explore Unistyles and Tamagui and compare them with each other.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Unistyles is a cross-platform library designed to streamline style management within React Native applications. You can use Unistyles to create styles that are compatible and supported across different platforms, such as iOS, Android, React Native Web, macOS, and Windows.
The Unistyles library is built on top of the default React Native StyleSheet, making it easy to transition to Unistyles if you’re already familiar with React Native and working with the StyleSheet. It comes with notable features such as breakpoints, theming, media queries, and cross-platform support, among others.
To install Unistyles into your React Native project, open your terminal, navigate to the project directory, and run the command below:
npm install react-native-unistyles cd ios && pod install
Unistyles has many benefits for mobile development. Some of the pros of Unistyles include:
Meanwhile, here are some cons of Unistyles:
Let’s see a demo of how to use Unistyles to style your React Native application. Open the App.tsx file and add the following code:
import React from 'react';
import { View, Text, TouchableOpacity, Platform } from 'react-native';
import { useStyles } from 'react-native-unistyles';
// Define your styles with platform-specific adjustments
const MyStyles = {
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: Platform.select({
ios: 'lightblue',
android: 'lightgreen',
default: 'white', // Default for other platforms
}),
},
text: {
fontSize: 30,
color: 'red',
padding: Platform.select({
ios: 10,
android: 20,
default: 15, // Default for other platforms
}),
},
button: {
paddingVertical: Platform.select({
ios: 12,
android: 16,
default: 14, // Default for other platforms
}),
paddingHorizontal: 24,
backgroundColor: Platform.select({
ios: 'dodgerblue',
android: 'green',
default: 'gray', // Default for other platforms
}),
borderRadius: 5,
marginTop: 20,
},
buttonText: {
fontSize: 18,
color: 'white',
},
};
const App = () => {
// Initialize useStyles with the defined styles
const { styles, breakpoint, theme } = useStyles(MyStyles);
// Log the styles, breakpoint, and theme for debugging
console.log({ styles, breakpoint, theme });
return (
<View style={styles.container}>
<Text style={styles.text}>Cross-Platform Styling Example</Text>
<TouchableOpacity style={styles.button}>
<Text style={styles.buttonText}>Press Me</Text>
</TouchableOpacity>
</View>
);
};
export default App;
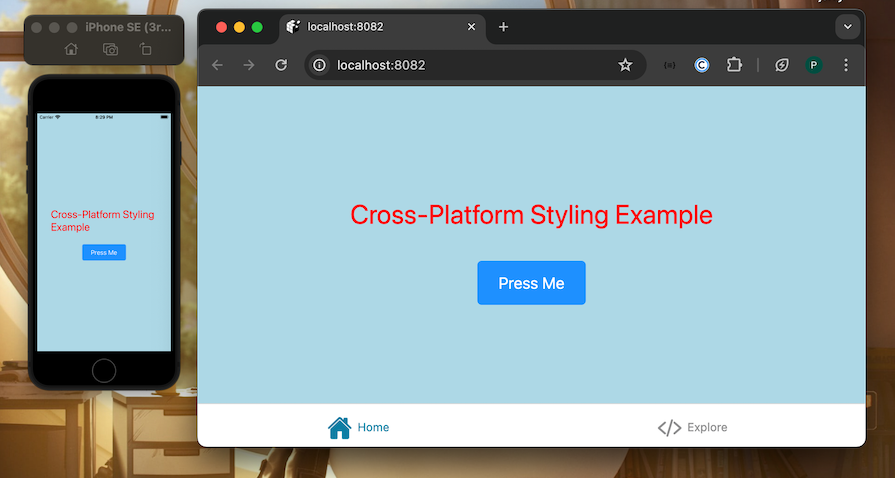
The above code will produce the following result:

Tamagui is a UI library that makes it easier for you to build UIs for React Native apps that work on both mobile and web platforms. It provides a suite of pre-built components, a powerful styling system, theming capabilities, and media queries for designing responsive applications.
One of Tamagui’s standout features is its ability to share styles between web and native apps without compromising the app’s performance or code quality. Also, Tamagui optimizes the process of rendering styled components by simplifying them into platform-specific elements — that is, div elements for the web and Views for native platforms.
To get started with Tamagui, install the library by running the command below in your React Native project directory:
npm install tamagui @tamagui/core @tamagui/config
Then, to configure Tamagui, navigate to the root folder of the project, create a configuration file named tamagui.config.ts, and add the following code:
import { createTamagui } from "tamagui";
import { config } from "@tamagui/config";
export default createTamagui(config);
Tamagui has its own set of pros and cons. Some of the benefits of Tamagui include:
@tamagui/static) for performance optimizationSome cons of Tamagui you should know are:
Let’s demonstrate how to use the AlertDialog component from Tamagui UI in a React Native application. To do that, open the app.js file and add the following code:
import { View, StyleSheet, Text } from "react-native";
import { AlertDialog, Button, XStack, YStack } from "tamagui";
import { TamaguiProvider } from "tamagui";
import config from "./tamagui.config";
import { StatusBar } from "expo-status-bar";
export default function App() {
return (
<TamaguiProvider config={config}>
<View style={styles.container}>
<Header />
<AlertDialogDemo />
<StatusBar style="auto" />
</View>
</TamaguiProvider>
);
}
function Header() {
return (
<View style={styles.header}>
<Text style={styles.headerText}>Welcome to Tamagui Alert Demo</Text>
</View>
);
}
function AlertDialogDemo() {
return (
<AlertDialog native>
<AlertDialog.Trigger asChild>
<Button style={styles.showAlertButton}>Show Alert</Button>
</AlertDialog.Trigger>
<AlertDialog.Portal>
<AlertDialog.Overlay />
<AlertDialog.Content>
<YStack space>
<AlertDialog.Title>Accept</AlertDialog.Title>
<AlertDialog.Description>
By pressing yes, you accept our terms and conditions.
</AlertDialog.Description>
<XStack space="$3" justifyContent="flex-end">
<AlertDialog.Cancel asChild>
<Button style={styles.cancelButton}>Cancel</Button>
</AlertDialog.Cancel>
<AlertDialog.Action asChild>
<Button theme="active" style={styles.acceptButton}>
Accept
</Button>
</AlertDialog.Action>
</XStack>
</YStack>
</AlertDialog.Content>
</AlertDialog.Portal>
</AlertDialog>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#f8f9fa",
alignItems: "center",
justifyContent: "center",
padding: 20,
},
});
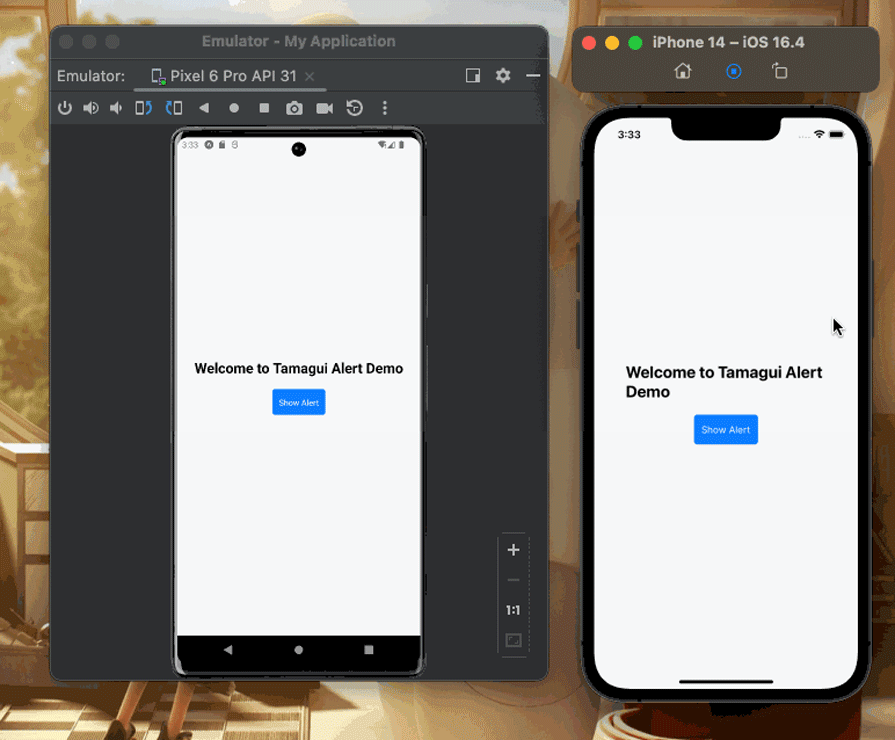
Save the above code and start the application. You will see the following output:

Unistyles and Tamagui are both cross-platform style libraries that work on both mobile and web applications, making it easy to build cross-platform, responsive, and user-friendly application interfaces that are easy to maintain.
Both Unistyles and Tamagui support server-side rendering and component rendering, respectively. This enables developers to create web applications with improved SEO and faster page loading by rendering styles on the server side.
While Tamagui might have a larger community currently, both libraries have active communities that provide support through documentation, forums, or discussion channels.
Both libraries also support media queries, enabling developers to define styles that apply only to specific screen sizes or device orientations. This ensures that the app displays and functions well on different devices.
Let’s discuss the notable differences between Unistyles and Tamagui to determine which of these two cross-platform libraries is suitable for your React Native application.
Unistyles is a low-level styling library that enables developers to create custom designs compatible with both mobile and web apps from scratch. You can use a toolbox of reusable CSS classes for precise control.
On the other hand, Tamagui is a UI library featuring pre-built styled components, enabling developers to design interfaces effortlessly by leveraging built-in elements like buttons, forms, and panels, eliminating the need to develop custom components from scratch.
Unistyles is suitable for projects requiring maximum flexibility and highly customized UIs. Meanwhile, Tamagui is a good fit for projects that prioritize faster development and a consistent look and feel.
Unistyles allows you to use plugins to easily extend your app’s functionality and customize the styling behavior. The plugin accepts defined style objects and returns a new style object that you can use to apply new features to elements or components within the application.
As for Tamagui, it doesn’t currently support a plugin system, which means we can’t extend its functionality or alter its styling behavior as easily as with Unistyles plugins.
Unistyles was released in October 2023 and quickly reached a 6 percent usage rate within the first three months, according to the State of React Native survey. This percentage shows how developers are adapting to the library.
Tamagui has been around a little longer than Unistyles and had a 6 percent usage rate for the 2022 calendar year. This usage rate increased to 19 percent in 2023 due to its growing popularity among developers.
The image below — which comes from the State of React Native survey results — shows the usage percentages of the most-used React Native style libraries for the years 2022 and 2023:

Unistyles is a fast styling library that offers low-level customization, rendering 1000 views with all its features in 46.5ms. While slightly slower than StyleSheet, it still outperforms most React Native style libraries.
Tamagui is a fast UI library that uses its @tamagui/static core compiler to optimize styled components. This helps improve performance by hoisting objects and CSS at build-time, resulting in flatter React trees.
Let’s recap the comparison between Unistyles and Tamagui in a convenient table:
| Feature | Unistyles | Tamagui |
|---|---|---|
| Customizability | High | Moderate |
| Plugins | Yes | No |
| Popularity | Growing | Established |
| Performance | High | High |
| Themes | Yes | Yes |
Using this table, you can evaluate Unistyles and Tamagui at a glance to determine which option is best for your needs.
For example, since both libraries perform well and provide theming capabilities, you may want to choose Unistyles if you require customizability and plugins, or choose Tamagui if an established community with extensive resources is more important.
Choosing between Unistyles and Tamagui depends on the specific needs and priorities of your project. If your project requires maximum flexibility and highly customized UIs, Unistyles may be the better choice due to its low-level styling capabilities.
On the other hand, if you prioritize faster development and a consistent look and feel across platforms, Tamagui’s pre-built styled components can help streamline the design process.

LogRocket's Galileo AI watches sessions for you and and surfaces the technical and usability issues holding back your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket's product analytics features surface the reasons why users don't complete a particular flow or don't adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now