There’s hardly any website today that is not looking to get users to accept or acknowledge cookies. It happens so often that the internet is filled with cookie memes. These cookies — unlike the sweet, edible ones — are often used to track both anonymous and unique details about the user on a browser.


Cookies are small text files that are a great way for websites to track unique details about users on their browsers. A few things that can be done with cookies include:
As you can see, these cookies are mostly used to gather information about users to improve their experience. But cookies also present privacy concerns because they allow websites to store personal information — including but not limited to your browsing habits — and can do whatever they want with it.
In 2018, the European Union enacted the General Data Protection Regulation (GDPR), a data privacy law that was designed to give individuals more control over how their data is collected, used, and protected online. This ensured that organizations, even those outside the EU, have to notify their users about the kind of data they collect and give them more control over choosing what information they share with these websites.
Organizations have taken different approaches in implementing these notices, which have, in one way or another, affected the user’s experience. Some follow dark practices that present the illusion of choice, while some present flexibility with room for customizations instead of asking that users blindly accept their cookies (from a stranger 😀 ).
You do not always have to accept cookies.
Some organizations, however, won’t let you use their website if you don’t accept their cookies. This is often because those websites rely on cookies and just won’t work the way they are supposed to if users don’t grant permission to use them.
This requirement from the GDPR has led to a wide variety of cookie notice implementations, and sadly not all of them provide a great experience for users.
Cookie notices are quite the controversial topic on their own, and a lot of users are still going to end up clicking “Accept” anyway, but if you are looking to implement a cookie notice, we’ll cover some best practices to help you build a good experience for your website users.
What we are looking to achieve is a cookie notice that addresses the website’s requirements and either allows a user to reject all cookies or easily and quickly lets users decide what they want to be tracked, preferably without a lot of toggles or travel across multiple screens.
In some cases, websites often use either third-party scripts to handle their cookie notices or services that leverage the cookie. You’ll want to ensure that these scripts do not get in the way of loading up the actual scripts of the website.
When using third-party scripts, you can load them asynchronously as shown below:
<script src="https://show-cookies.com/example-script.js" async>
If your website doesn’t collect or track any personal data from users, or if it only collects anonymous data, you may not need a cookie notice in the first place. Non-essential cookies should be off by default.

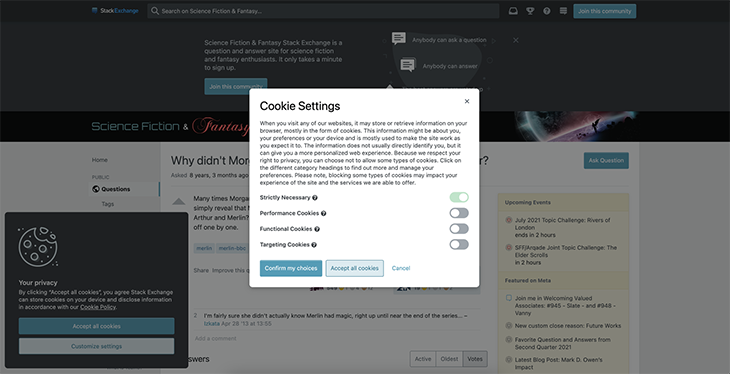
For example, the website StackExchange has essential cookies that are necessary for running the website enabled by default and then allows users to choose to proceed or toggle other cookies.
For notices that only use simple notifications like, “By using our website, you agree to our use of cookies,” you have to ensure the user is still presented with the option to acknowledge. Instead of just a close button, an “Accept and continue” button is clearer.
In the case below, the user has no idea what terms they are really consenting to. “This website uses cookies” — but which ones?
![]()
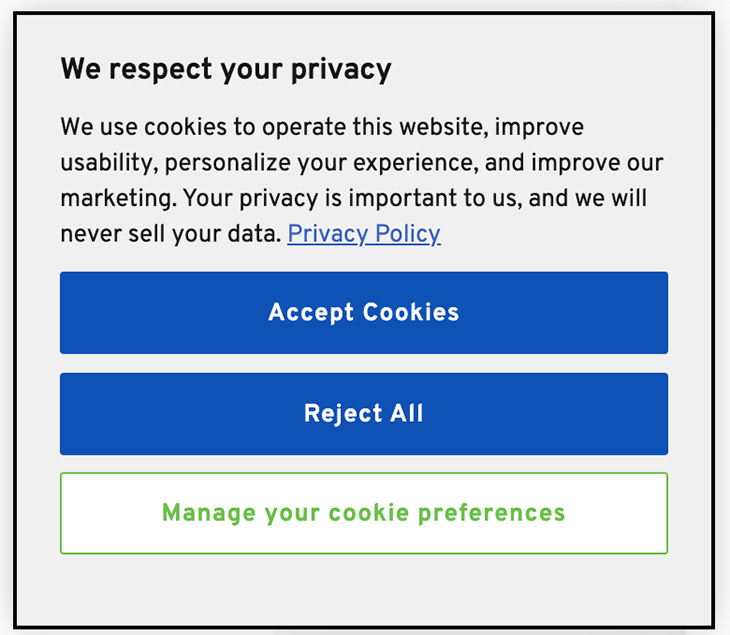
The alternative banner below gives a short description of what this website’s cookies are used for, and each button contains copy that clearly states what actions will be taken. The user also has the option to choose their specific cookie preferences as supported.

Like in the example shown above, we will proceed by following the recommendation to turn off non-essential cookies by default — but, we should also allow users to adjust their privacy settings where applicable.
To achieve that, we could add the following:
Cookie options should also be grouped by purpose, such as targeted advertising, analytics, and whichever ones are necessary for the site to run. This is helpful because it allows users to select or deselect an entire category at once, rather than having to select each child option manually.

As with the other recommendations in this article, we need to ensure that our cookie notice doesn’t hinder the content on the website unless absolutely necessary. Cookie notices are commonly placed in the header or footer areas. Sometimes, they occupy all of the header or footer, and sometimes they just pop up in a corner.
Placing the cookie notice at the footer is mostly preferred because it’s less intrusive. Above-the-fold content is still displayed as intended, and the notice rarely competes for attention with other components on the page.
What’s important to pay attention to is the notice’s mobile responsiveness. It’s easy on mobile for a footer or header notice to occupy most of the page. It is recommended that we ensure that the notice covers as little of the page as possible — regardless of where it is placed on the page.

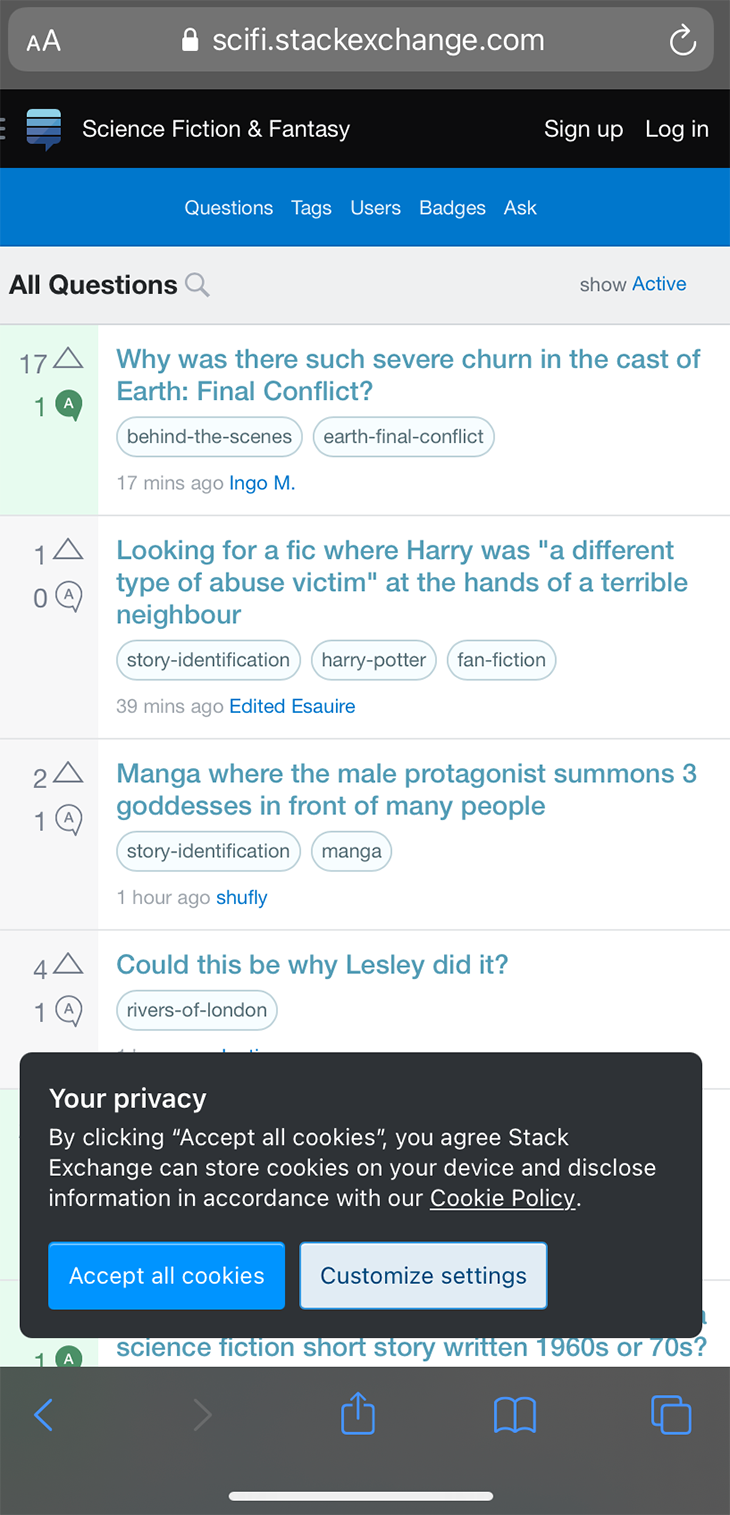
Looking at StackExchange once more, you can see that they have a mobile cookie notice that is less intrusive and takes up very little space on the page while still providing the same options as it does on desktop.
Cookie notices can also be displayed in modals, but this shifts attention completely to the cookie notice and away from the content, so it should be used carefully. Typically, websites that absolutely require cookie consent follow this approach.
In the event that your website uses specific cookies that, if not accepted, will hinder the website from working as intended, then you should consider them to be required cookies. Some of these cookies can be enabled by default if they don’t track any personal data. But if they do, then it’s important that users are informed of this and can still accept these cookies before they proceed.
Overall, subtle notices are preferred, ensuring that they are not in the way of content, and though they should contain all of the necessary information, the less space they take up, the better.
Cookie notices and how they are set up are a controversial topic, but the goal of this article is to ensure that your users are properly informed and able to easily consent to share their preferred level of information without compromising on their user experience.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.