
Dashboards visually display important metrics, providing modern enterprise application owners and administrators with sharable insights that can be helpful for monitoring performance, spotting trends, and identifying issues.

There are many options available for building a dashboard application, and the choice of framework is often the most important factor. In my opinion, you can’t go wrong with React. It’s the most popular and versatile UI framework available.
React offers seamless integration with multiple third-party frontend tools and packages, enabling large chunks of data to be manipulated and visualized (e.g., charts, graphs, and data grids) with ease. But using React to build a dashboard from scratch can take a lot of time and effort. The same is true of other frontend technologies.
In this article, I’ll share a curated list of the best free, open source dashboard templates that are sophisticated enough to be standalone libraries and that can be easily set up and modified for projects as needed.
Let’s take a look at the following React dashboard libraries:
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
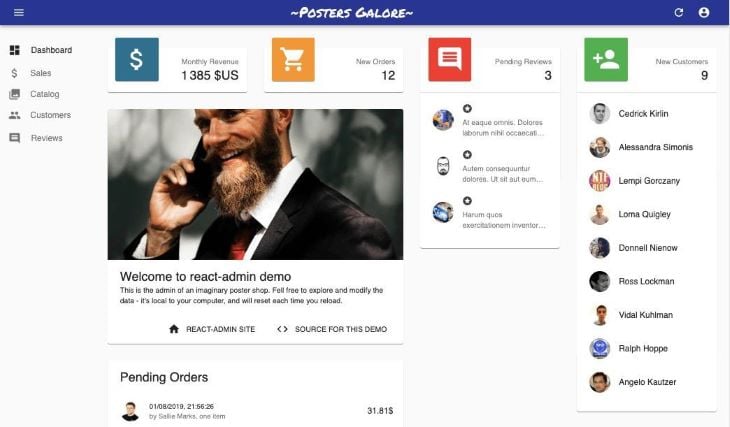
First on the list is React-admin, a comprehensive, open source library for building data-driven admin dashboards.

React-admin is based on the React framework and is powered by popular UI, data management, and routing technologies such as Material UI, Redux, React Final Form, and React Router. This library uses data providers to easily adapt to several backend architectures like GraphQL, REST, and SOAP.
React-admin’s loosely coupled design makes it very easy to replace any of its core systems. For example, you could use Bootstrap instead of the default Material Designs. This library can be integrated into an existing project or used as a standalone project with either JavaScript or TypeScript.
Features:
Quick start:
Install via npm:
npm install react-admin
Install via Yarn:
yarn add react-admin
Stats:
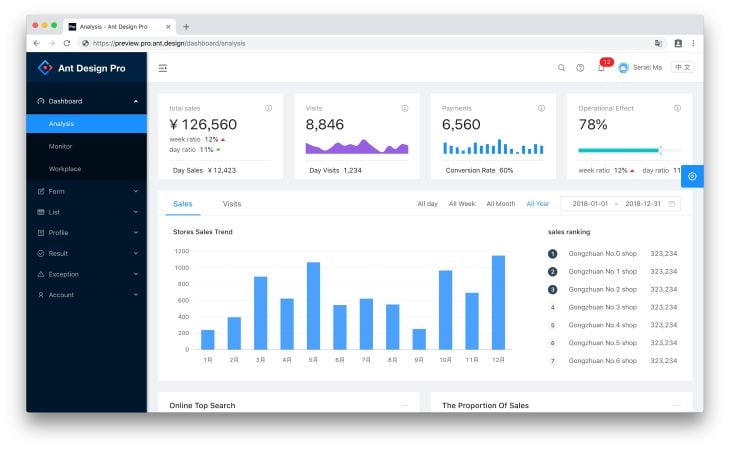
Ant Design Pro is a free, open source UI library for scaffolding production-ready admin interface solutions for enterprise applications.

The library is based on the React Umi and Ant Design UI library, so it’s highly customizable, well documented, and has an easy learning curve.
Ant Design Pro is maintained by the Ant Group and Alibaba, a large ecommerce corporation. The library is regularly updated and well maintained. Ant Design Pro provides developers the option to choose between JavaScript or TypeScript for development.
Features:
Quick start:
Clone the repo:
git clone https://github.com/ant-design/ant-design-pro.git --depth=1
Stats:
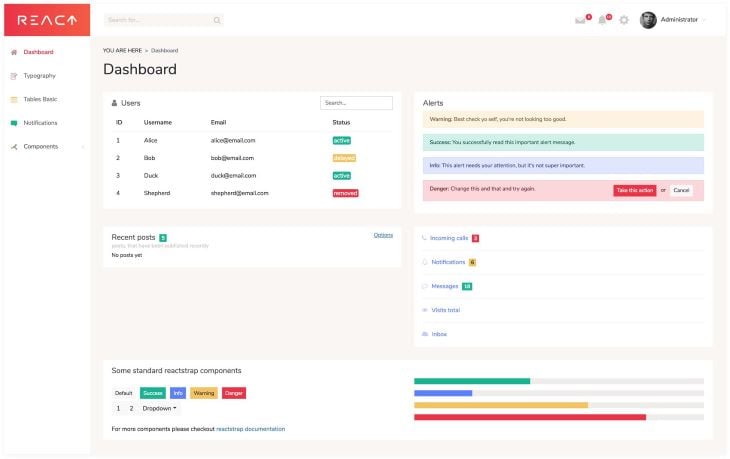
React Dashboard is an admin library created by Flatonic, a company that offers free and premium templates for various JavaScript frameworks. React Dashboard is a free admin dashboard built with React, Bootstrap, React Router, Redux, and GraphQL.

This library comes with a working Node.js backend integration, allowing for easy data visualization and authentication.
Features:
Quick start:
Clone the repo:
git clone -o react-dashboard -b master --single-branch \ https://github.com/flatlogic/react-dashboard.git
Stats:
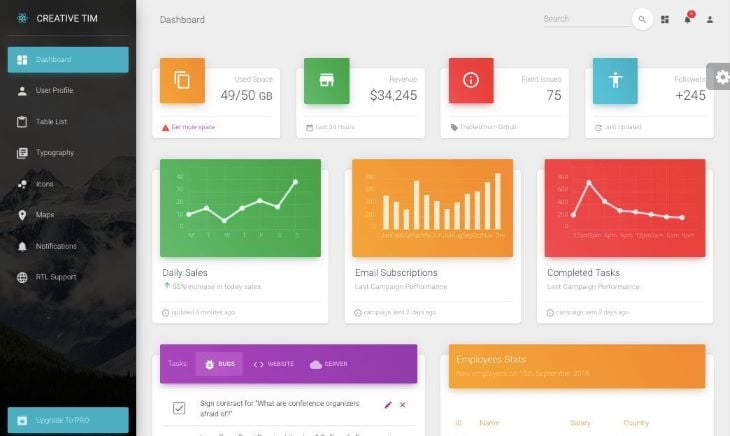
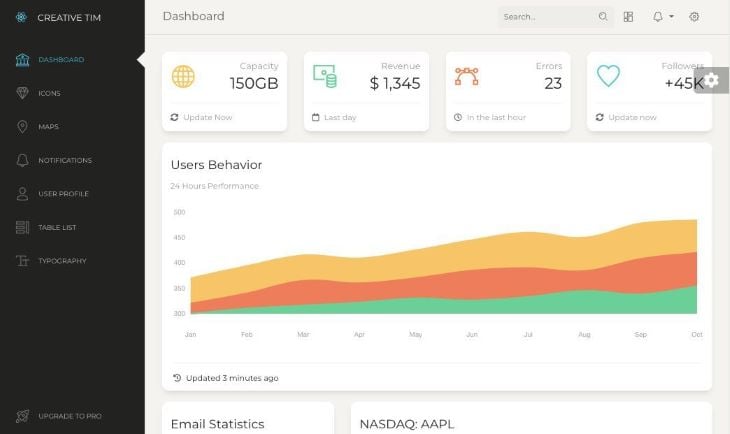
Material Design React is a developer-friendly admin dashboard library based on Google’s Material Design (MUI) and React.

This library comes with pre-built design blocks that ensure a seamless development process. It also offers over 70 frontend individual elements such as buttons, inputs, and cards that can be easily modified using MUI’s styled API and sx prop (custom styling).
Quick start:
Install via npm:
npm i material-dashboard-react
Clone the repo:
git clone https://github.com/creativetimofficial/material-dashboard-react.git
Stats:
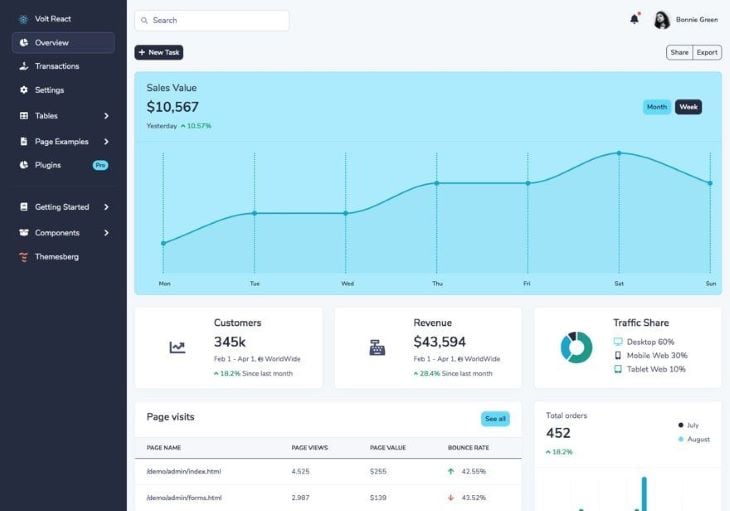
Volt React Dashboard is a free, open source React dashboard library based on Bootstrap 5 and Sass frontend technologies. This library is built upon React components using React Hooks and a data-driven methodology that ensures an improved developer experience.

Volt’s structural design makes it easy to visualize data obtained from backend technologies. The library passes data between pre-made components with an array of objects that can be easily integrated into pre-made components such as form elements and other UI elements.
Quick start:
Install via npm:
npm i @themesberg/volt-react-dashboard
Clone the repo:
git clone https://github.com/themesberg/volt-react-dashboard.git
Stats:
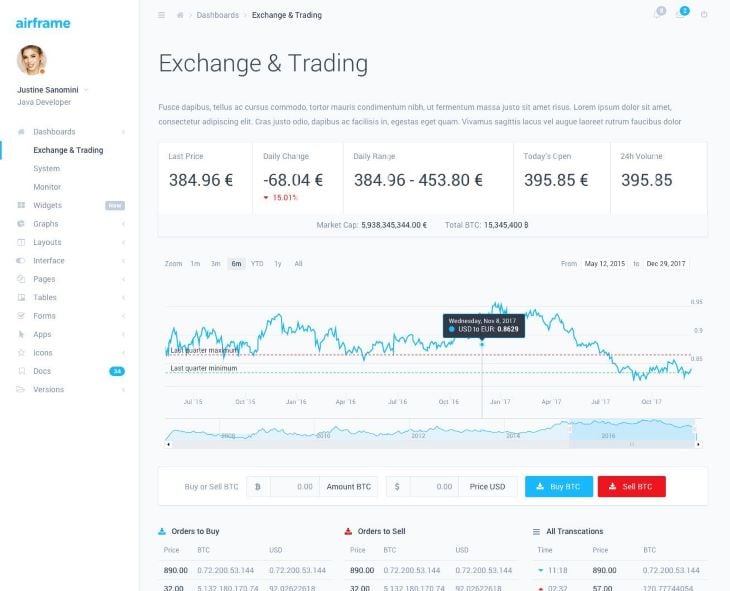
Airframe React is an admin dashboard library with minimalistic design and innovative light UI for building large-scale dashboard applications.

This library is made up of a large collection of pre-made components that can be used to set up all types of custom data visualization web apps, such as admin panels and data analytics.
Airframe is based on React, Bootstrap, React Router, and Reactstrap.
Quick start:
Install via npm:
npm i react-airframe
Clone the repo:
git clone https://github.com/0wczar/airframe-react.git
Stats:
N.B., Airframe React hasn’t been updated since 2020. Nonetheless, it is still a better option than building dashboards from scratch.
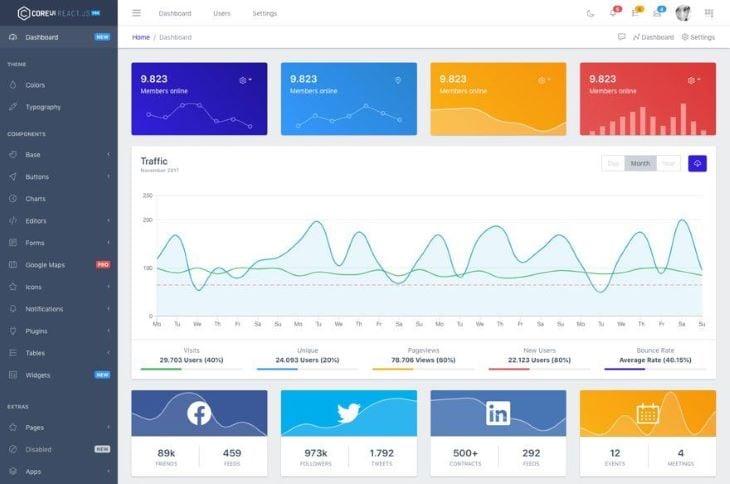
Core UI React is a lightweight MIT licensed open source dashboard library built on Bootstrap 5 and React with TypeScript.

Core UI React is made up of styled components from the core UI CSS library, which acts as an extension of Bootstrap that adds extra functionalities to the library.
This library’s transparent code and lack of redundant dependencies make it light enough to offer the ultimate user experience.
Quick start:
Install via npm:
npm i @coreui/react
Clone the repo:
git clone https://github.com/coreui/coreui-free-react-admin-template.git
Stats:
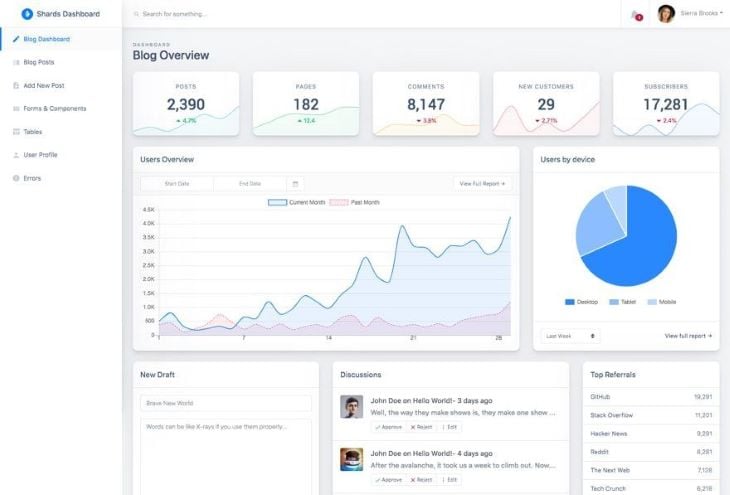
Shards React is one of the best dashboard libraries for manipulating data chunks from blogging platforms. It has an easy-to-use React UI toolkit that is based on Material Design and Font Awesome.

This library includes customizable components for managing and visualizing data from any blogging platform. These components include tables, forms, blog dashboards, blog post stats, and more.
Quick start:
Install via npm:
npm i shards-react
Install via Yarn:
yarn add shards-react
Stats:
N.B., Shards React hasn’t been updated since 2020.
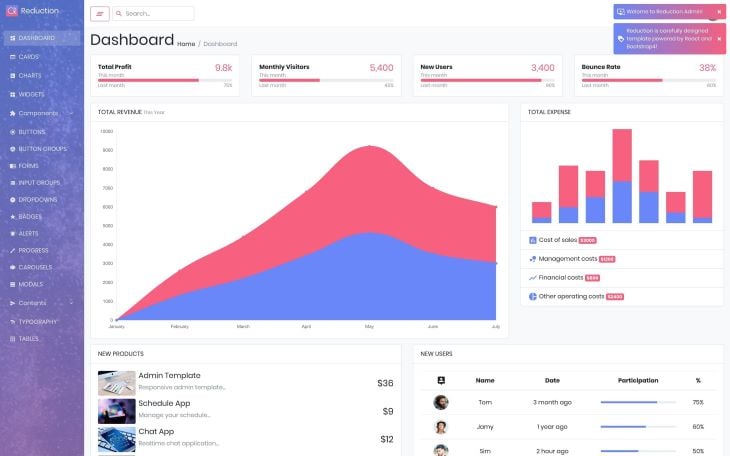
React Reduction is a library built with React and Bootstrap 4. It provides numerous components, cards, charts, and widgets for creating sleek and professional dashboards.

Quick start:
Clone the repo:
git clone https://github.com/reduction-admin/react-reduction.git
Stats:
N.B., React Reduction hasn’t been updated since 2020.
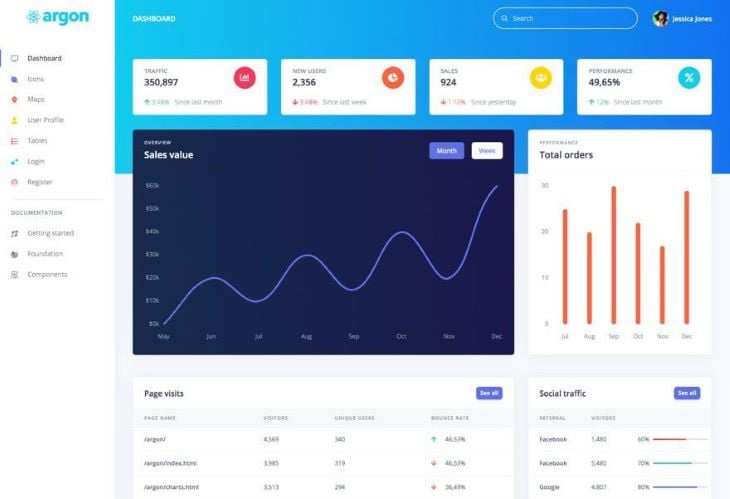
Argon Dashboard React is based on Bootstrap 4 and Reactstrap. It is a free, open source library that comes with fully coded components, providing the freedom to choose and combine different variations to create amazing web apps.

This library also offers several pre-built examples, making the development process seamless.
Quick start:
Install via npm:
npm i argon-dashboard-react
Install with Bower:
bower install argon-dashboard-react.
Clone the repo:
git clone https://github.com/creativetimofficial/argon-dashboard-react.git.
Stats:
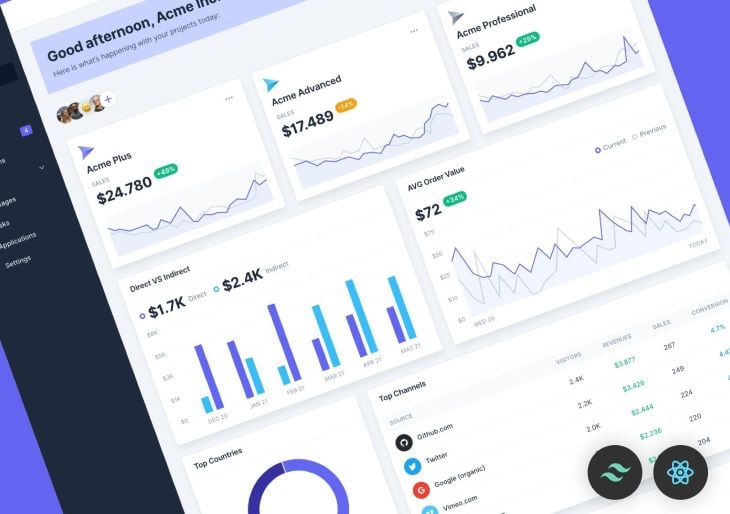
Mosaic Lite is an open source library built with Tailwind CSS and React. It is a responsive dashboard template with pre-coded charts and widgets for building user interfaces for SaaS products and modern web apps.

Quick start:
Clone the repo:
git clone https://github.com/cruip/tailwind-dashboard-template.git
Stats:
Paper Dashboard React is a colorful dashboard library based on Bootstrap 4. It comes with a large number of components designed to look neat and well organized.

This library is made up of the right amount of dependencies with just enough features for easy usage.
Quick start:
Install via npm:
npm i paper-dashboard-react
Clone the repo:
git clone https://github.com/creativetimofficial/paper-dashboard-react.git
Stats:
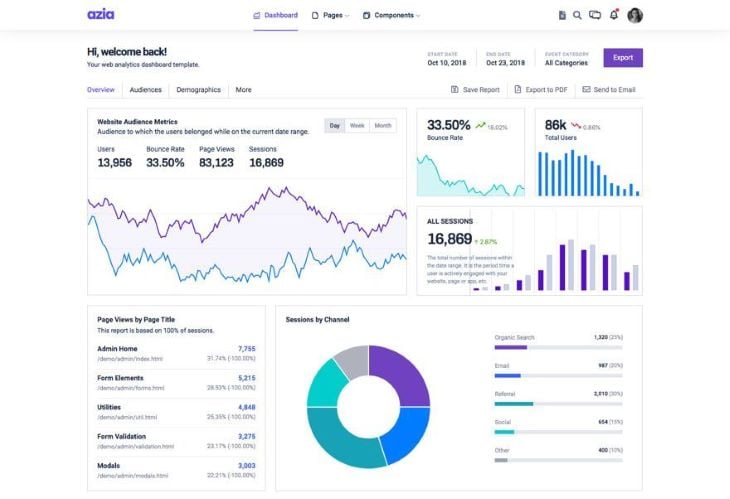
Azia is yet another incredible React dashboard library based on the Bootstrap framework. The library is packed with a lot of UI elements, components, and pre-made sample pages that will get your projects up and running in no time.

Quick start:
Clone the repo:
git clone https://github.com/BootstrapDash/azia-admin-react.git
Stats:
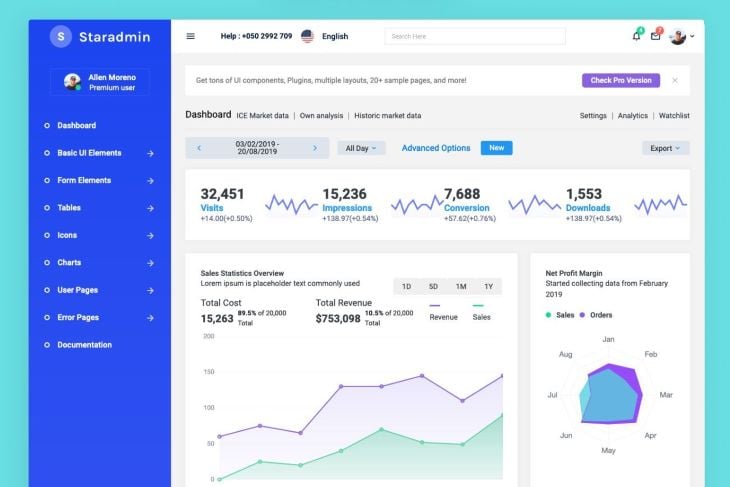
Star Admin React is a powerful dashboard library with various inbuilt essential UI elements.

Star Admin React is based on the Bootstrap UI library and it offers unlimited customization options for visualizing data and creating unique web apps.
Quick start:
Clone the repo:
git clone https://github.com/BootstrapDash/StarAdmin-Free-React-Admin-Template.git
Stats:
In this article, we reviewed 14 top free solutions for building professional dashboards and admin panel web apps with React.
With these libraries, you don’t have to waste time and effort building a dashboard from scratch. These React libraries are loaded with essential tools, UI kits, and comprehensive documentation that ensures a stress free and productive developer experience.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Build context-aware, agentic frontend applications by connecting React state and actions to LLMs with CopilotKit.

A hands-on comparison of Dokploy and Coolify, explaining why self-hosted, Docker-based PaaS tools offer more control, predictable costs, and production clarity.

Explore Shadcn UI, a reusable component collection. See its features, pros, cons, and more to determine if you should use it in your project.

Cache components change how rendering decisions are made in Next.js, allowing static and dynamic UI to coexist on the same page without blocking the initial render.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now