ThirdwebProvider: Connect your DApp and walletWhen developing a blockchain-based application, you have to connect the application to a wallet. Depending on what wallet you’re using, you have to go through the documentation to find the correct connection code for each, which can be a hectic and time-consuming task.

thirdweb’s provider component, ThirdwebProvider, solves this problem, helping you connect your DApp with different wallets like MetaMask, CoinBase, Magic.link, and WalletConnect with very little code. In this article, we’ll connect our app with a wallet using the ThirdwebProvider component. Let’s get started!
ThirdwebProviderConnectWallet by thirdwebBefore connecting our DApp to a wallet, first, we need to actually understand what a DApp is. A DApp, which stands for decentralized application, uses a smart contract to run on a peer-to-peer (P2P) blockchain network. In simpler terms, an application can become a decentralized application only when it meets the following criteria:
When you know the fundamentals of web development and blockchain networks, it’s not too difficult to create a DApp. A DApp can be broken up into three major parts, the frontend, the smart contract, and the blockchain network.
Just like a normal web application, your DApp will have a frontend, which you can create using HTML, CSS, JavaScript, or any JavaScript framework. This frontend can connect to a smart contract directly, otherwise, you can use a backend to communicate to a smart contract.
A smart contract is a computer program that is non-modifiable once it is deployed and automatically executed once its defined criteria are met.
Your frontend will communicate with smart contracts for various functions. For example, consider an NFT marketplace. When you mint an NFT, all the functions to create an NFT are stored in smart contracts. The function in the smart contract runs to mint the NFT with your address.
The blockchain is a non-modifiable ledger system that records the transaction. It is shared across the nodes, which are all the computers participating in the network. When you deploy your smart contract for transactions, you do so on the blockchain.
There are many different blockchain networks available, and some popular ones include Ethereum, Polygon, Solana, and Avalanche. For interaction to occur, the smart contract and user must be on the same blockchain network. Crypto wallets are available to manage user accounts, but they must be connected to the DApp.
Let’s connect our DApp to a wallet with ThirdwebProvider.
thirdweb is a platform that provides an SDK, libraries, and modules to accelerate the development of Web3-based applications. Thirdweb’s major feature is that it provides modules for smart contracts, including NFTs, an NFT marketplace, tokens, drops, decentralized voting systems, and more. Altogether, these features help developers deploy smart contracts without having to write any solid code.
ThirdwebProvider is one of the components that comes with the @3rdweb/react library, helping applications to connect with different wallets. ThirdwebProvider includes features like:
To learn more about ThirdwebProvider, we’ll create a small application to connect our DApp to a wallet.
ThirdwebProviderTo use the ThirdwebProvider component in our application, we need to install libraries to create the interface for it:
npm install @3rdweb/react @3rdweb/hooks
3rdweb/react: Provides us with the Thirdwebprovider component3rdweb/hooks: Helps in managing the network and providing the ConnectWallet button component, which we’ll add laterLet’s start writing our code in App.js. First, let’s start with the imports that we need:
import { ThirdwebProvider } from "@3rdweb/react";
We need to wrap our application with ThirdwebProvider to use its functions throughout our application. We also need to include other components like ConnectWallet, otherwise, extracting data from the wallet will not work outside the ThirdwebProvider component:
export default function App() {
return (
<ThirdwebProvider
connectors={connectors}
supportedChainIds={supportedChainIds}
>
<childrenComponent />
</ThirdwebProvider>
);
}
We’ve defined the ThirdwebProvider so that we can make other components in our application the child of it. We have two props, connectors and supportedChainIds, and we can define both properties in the same App.js component:
const supportedChainIds = [1, 4, 137];
const connectors = {
injected: {}
};
In supportedChainIds, we’ve defined the supported chain in our application. We define different ID’s in an array. A chain ID is a numerical value for a blockchain network. The table below includes some major blockchain networks and the associated chain ID:
| Name | Chain | Chain ID | Type |
|---|---|---|---|
| Mainnet | ETH | 1 | Production |
| Ropsten | ETH | 3 | Test |
| Rinkeyby | ETH | 4 | Test |
| Goerli | ETH | 5 | Test |
| Polygon Mainnet | MATIC | 137 | Production |
In connectors, we’ve defined different wallets to connect to, specifically injected for MetaMask. You can define more wallets like CoinBase, Magic Link, and WalletConnect, separating each with a comma ,. The table below includes the code for the different wallets:
| Wallet | Code |
|---|---|
| MetaMask |
injected: {}
|
| CoinBase |
walletlink: {
appName: "thirdweb - demo", url: "https://thirdweb.com", darkMode: false, },
|
| Magic |
magic: {
apiKey: "pk_...", // Your magic api key chainId: 1, // The chain ID you want to allow on magic }
|
| WalletConnect |
walletconnect: {}
|
All together, our App.js file will look like the code below:
import "./styles.css";
import { ThirdwebProvider } from "@3rdweb/react";
const supportedChainIds = [1, 4, 137];
const connectors = {
injected: {}
};
export default function App() {
return (
<ThirdwebProvider
connectors={connectors}
supportedChainIds={supportedChainIds}
>
<Children />
</ThirdwebProvider>
);
}
Now, we’re all set to create a button and extract data from the wallet, like an address and provider.
ConnectWalletNow that our App.js file is ready, we just need to add a button to interact with the wallet. We’ll use the ConnectWallet button component from thirdweb:
import { ConnectWallet } from "@3rdweb/react";
import { useWeb3 } from "@3rdweb/hooks";
ConnectWallet: Our button for connecting to a walletuseWeb3: Used to extract data from the wallet, like address, chainId, provider, etc.Now, we just need to add the ConnectWallet component to the return for the button. I’ve added a few more lines of code to display the address of the wallet and the chainId of the network:
return (
<div className="container">
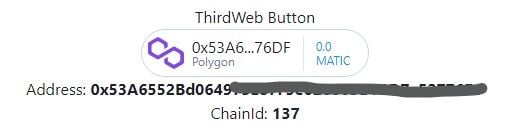
<h1>ThirdWeb Button</h1>
<ConnectWallet />
<h2>
Address:<b> {address}</b>
</h2>
<h2>
ChainId:<b> {chainId}</b>
</h2>
</div>
);
};
In the code above, we used the address and chainId, but we haven’t defined it. Let’s define them with useWeb3:
const { address, chainId, provider } = useWeb3();
Altogether, the component will look like the following code:
import { ConnectWallet } from "@3rdweb/react";
import { useWeb3 } from "@3rdweb/hooks";
const ThirdwebConnect = () => {
const { address, chainId, provider } = useWeb3();
return (
<div className="container">
<h1>ThirdWeb Button</h1>
<ConnectWallet />
<h2>
Address:<b> {address}</b>
</h2>
<h2>
ChainId:<b> {chainId}</b>
</h2>
</div>
);
};
export default ThirdwebConnect;
Now, we’re all set to use the button to connect our application to our wallet. Click on the button and sign into the MetaMask wallet. After connecting, you’ll see the details of the wallet:

Let’s create a custom button component with useWeb3:
import { useWeb3 } from "@3rdweb/hooks";
Along with extracting data, useWeb3 will also provide us with connectWallet to connect the application to the wallet.
We’ve defined two buttons, one for connecting and one for disconnecting to the wallet. We are rendering buttons through conditional rendering. We’re using MetaMask, so we’ve defined connectWallet as injected, but you can use other wallets as well:
return (
<div className="container">
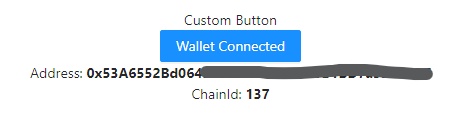
<h1>Custom Button</h1>
{address && (
<Button type="primary" onClick={disconnectWallet} className="primary">
Wallet Connected
</Button>
)}
{!address && (
<Button type="primary" onClick={() => connectWallet("injected")}>
Connect Wallet
</Button>
)}
<h2>
Address:<b> {address}</b>
</h2>
<h2>
ChainId:<b> {chainId}</b>
</h2>
</div>
);
For connectWallet and disconnectWallet, we used useWeb3:
const {
address,
chainId,
provider,
disconnectWallet,
connectWallet
} = useWeb3();
The custom button component will look like the following:
import { useWeb3 } from "@3rdweb/hooks";
import { Button } from "antd";
const CustomConnect = () => {
const {
address,
chainId,
provider,
disconnectWallet,
connectWallet
} = useWeb3();
return (
<div className="container">
<h1>Custom Button</h1>
{address && (
<Button type="primary" onClick={disconnectWallet} className="primary">
Wallet Connected
</Button>
)}
{!address && (
<Button type="primary" onClick={() => connectWallet("injected")}>
Connect Wallet
</Button>
)}
<h2>
Address:<b> {address}</b>
</h2>
<h2>
ChainId:<b> {chainId}</b>
</h2>
</div>
);
};
export default CustomConnect;
Our custom button works similarly to the thirdweb button:

You can check out the live, working project on CodeSandbox:
In this article, we’ve learned about thirdweb, DApps, the fundamentals of making a DApp, and connecting the DApp to a wallet. These concepts will help you better understand Web3. I hope this article has helped improve your understanding of DApps. You should be able to follow the steps from this article to connect your DApp to a wallet. Happy coding!
Client-side issues that impact users’ ability to activate and transact in your apps can drastically affect your bottom line. If you’re interested in monitoring UX issues, automatically surfacing JavaScript errors, and tracking slow network requests and component load time, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.