
Frontend development involves architecting the markup, style, and behavior of web pages. Knowledge of CSS is one of the most important skills needed to build for the web and it isn’t exactly the easiest skill to acquire.

I Am Devloper on Twitter: “CSS is easy. It’s like riding a bike, which is on fire and the ground is on fire and everything is on fire because it is hell. / Twitter”
CSS is easy. It’s like riding a bike, which is on fire and the ground is on fire and everything is on fire because it is hell.
CSS frameworks were developed to make styling web content easier and done more efficiently while solving cross-browser compatibility concerns. CSS frameworks have become a norm and they have come to stay.
In this article, we will take a look at the strengths and weaknesses of two of the most popular utility-first CSS frameworks out there — TailwindCSS and Tachyons.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
For a library to be considered utility-first, it means it offers no pre-configured styles and components to build with, rather it offers you a set of unopinionated building blocks known as utility/helper classes to help you style your components. This helps with creating custom designs without having to override unwanted styles.
Utility-first CSS frameworks are often called functional or atomic CSS.
This tutorial assumes the reader has the following:
According to the documentation:
A tachyon /ˈtæki.ɒn/ or tachyonic particle is a hypothetical particle that always moves faster than light. The word comes from the Greek αχύς or tachys, meaning “swift, quick, fast, rapid”.
Tachyons CSS however, is a functional CSS framework for humans built for designing and creating fast-loading, highly readable, and 100% responsive interfaces with as little custom CSS as possible.
According to its official documentation:
Tailwind CSS is a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override.
Tailwind and Tachyons can be made available in a project either by installation via package managers or using the CDN build.
You can get started with using Tailwind in your project by simply pulling in the latest default configuration build via CDN:
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
Note: Many features of Tailwind CSS are not available using the CDN build. To get the most out of Tailwind, you really should install it using a package manager.
To install Tailwind with the Yarn package manager, type in the following command in your terminal:
yarn add tailwindcss
Next, proceed to create a default configurations scaffold, this helps to customize your Tailwind installation using the Tailwind CLI utility included when you install the tailwindcss package:
npx tailwind init --full
This command creates a tailwind.js file in your project’s base directory, the file houses all of Tailwind’s default configuration.
Next, create a tailwind.css file where we would be importing Tailwind’s base styles and configurations, type in the following command:
touch tailwind.css
Use the @tailwind directive to inject Tailwind’s base, components, and utilities styles into your CSS, place the following content in your tailwind.css file:
@tailwind base; @tailwind components; @tailwind utilities;
Compile and build the styles generated from your tailwind.css file with the Tailwind CLI utility tool, run this command:
npx tailwindcss build tailwind.css -o styles.css
Then proceed to import your styles.css file into your app. Either in your JavaScript file like this:
import 'styles.css';
or as a link in your HTML like this:
<link href="tailwind.css" rel="stylesheet">
To add the CDN build in your project, copy the line of code below and paste it in the head of the HTML file(s) you want to include Tachyons in:
<link rel="stylesheet" href="https://unpkg.com/tachyons@4/css/tachyons.min.css">
To install Tachyons using the Yarn package manager, type the following command in your terminal:
yarn add tachyons
Next, create a tachyons.css file, like this:
touch tachyons.css
Copy the content of the minified version of Tachyons. This file is located at node_modules/tachyons/css/tachyons.min.css to your tachyons.css file:
cp node_modules/tachyons/css/tachyons.min.css tachyons.css
Then, proceed to import your tachyons.css file into your app. Either in your JavaScript file:
import 'tachyons.css';
or as a link in your HTML:
<link href="tachyons.css" rel="stylesheet">
Alternatively, we can install Tachyons by grabbing all the source files and build it locally.
First, clone the source repository:
git clone [email protected]:tachyons-css/tachyons.git
Next, change the directory to the cloned project:
cd tachyons
Then proceed to install the necessary packages and build the styles:
npm install && npm start
You should see both an unminified and a minified CSS file to the /css directory.
Although both libraries set out to achieve similar goals and using them is straightforward. The process of installing Tachyons is not quite straightforward and seamless.
Documentation is another factor that helps with the usage of a library. The documentation for Tailwind is rich and quite extensive, it does a great job of introducing and onboarding users to the library. With Tachyons, on the other hand, one might be left confused after reading the documentation as it takes a bland approach to onboard and introduces new users of the library.
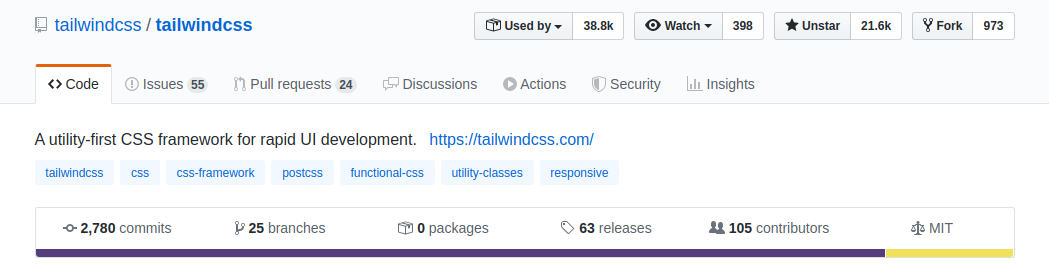
Despite it being launched almost a year after Tachyons, Tailwind has amassed 21.8k stars on GitHub and it is being used by 38,749 repositories and has over a 100 contributors, it also has 73,791 weekly downloads on NPM.


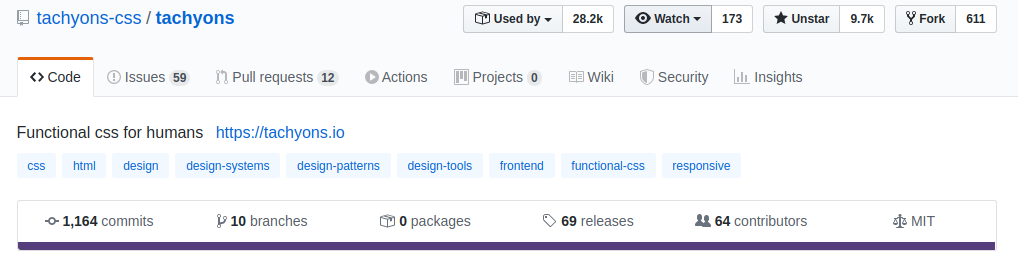
Tachyons has 9.7k stars on GitHub, has 64 contributors, and has 26,384 weekly downloads on NPM.


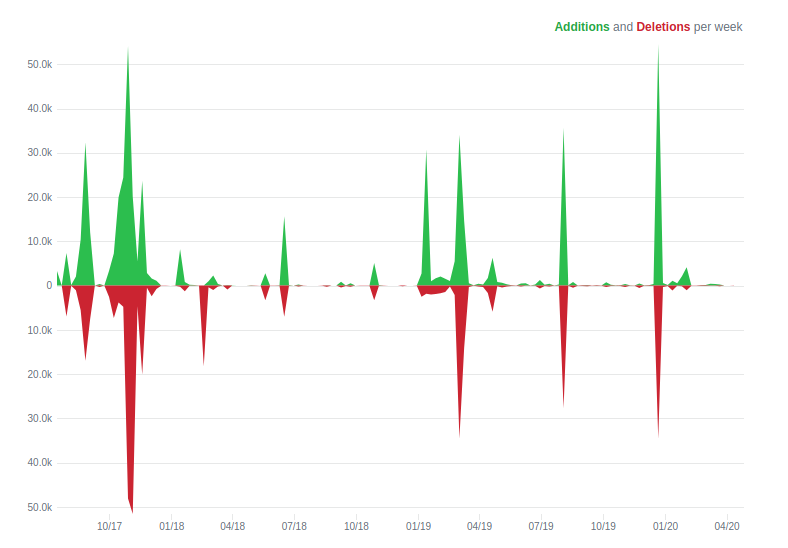
Both libraries GitHub code frequency also shows Tailwind CSS is being actively worked on thereby ensuring it stays up to date with the latest standards and improvements to the web.
Tailwind has also managed to build a community around the tool, with resources such as Screencasts and other assets that aid the usage of the framework. Tailwind has also been adopted by big companies like Algolia and Mozilla and used to build new startups like RightMessage and PingPing.
Tachyons also has a collection of resources and a tutorial to aid development with the framework it is also being used by some pretty huge companies such as Font Awesome, NPM, and Hugo. Tachyons also has backers and sponsors who donate to support the development of the framework.
Size is one of the most important things developers consider when exploring a framework and that is one comparison Tachyons excels at.
Tachyons original file size is 111.7kb but is 14kb when minified and gzipped.
Using the default configuration, Tailwind CSS comes in at 78.0kb minified and gzipped and has an original size of 783.5kb and offers a handful of file reduction strategies:
| Framework | Original size | Minified | Gzip | Brotli |
|---|---|---|---|---|
| Tachyons | 111.7kb | 71.8kb | 13.4kb | 7.5kb |
| Tailwind | 783.5kb | 603.3kb | 78.0kb | 22.6kb |
Using the CSS Stats tool, we can see a bit more about the minified files for both frameworks.
Tailwind uses 14,445 rules and 14,505 selectors while Tachyons has 2,113 rules and 2,349 selectors that means Tailwind comes with more defaults, while Tachyons contains fewer rules than Tailwind and it is not as flexible either.
You can see more stat details for Tailwind and for Tachyons.
One of the advantages of Tailwind over Tachyons is the fact that its configuration uses JavaScript. This gives you all the power of JavaScript and makes it easy to extend Tailwind’s capabilities with third-party plugins or building your own utilites, custom variants, and components as plugins.
Most modern workflows follow the DRY principle (Don’t repeat yourself), which has seen a heavy reliance on component-based architecture, where you extract recurring snippets of code into a component. One of the founding principles of Tailwind is that you can extract reusable utility classes into a CSS component (large CSS classes). While creating a new class out of a group of utility-classes is considered a Tachyons anti-pattern and more often than not you tend to repeat classes.
A button would be written like this in Tailwind:
<button class="m-10 bg-red-300 text-white px-4 py-2 text-xs shadow-lg "> Call Phone </button>

and like this in Tachyons:
<button class="ma4 bg-light-red white ph4 pv2 f6 shadow"> Message </button>
 When there are multiple buttons that have this same combination of utility-classes, the recommended approach with Tailwind is to create an abstraction through the
When there are multiple buttons that have this same combination of utility-classes, the recommended approach with Tailwind is to create an abstraction through the @apply directive, which is used for extracting components classes in your CSS file.
.red-btn{
@apply m-10 bg-red-300 text-white px-4 py-2 text-xs shadow-lg
}
Then the red-btn class can now be applied to the buttons:
<button class-"red-btn"> Message </button>
With Tachyons, you have to do a rewrite of the utility classes on every button.
Tailwind also uses a very human approach to class naming which is more explicit and much easier to comprehend while Tachyons uses incredibly abbreviated and very short classes although, it has a verbose edition for people who prefer using verbose class names:
Adam Wathan on Twitter: “Tailwind is really an engine for generating functional CSS based on a set of plugins and a theme. You can easily write plugins that generate classes using Tachyons’ naming convention, pair that with a theme file that contains Tachyons’ default values, and out comes Tachyons. / Twitter”
Tailwind is really an engine for generating functional CSS based on a set of plugins and a theme. You can easily write plugins that generate classes using Tachyons’ naming convention, pair that with a theme file that contains Tachyons’ default values, and out comes Tachyons.
This makes Tailwind more than a set of pre-baked utility classes, it’s a framework for creating your preferred style of writing functional CSS.
In this article, we’ve taken a look at some of the features that stand out among both Tailwind and Tachyons, we’ve seen that although Tachyons has a smaller file size, it trades size for customizability as Tailwind is more customizable and even comes with better default fonts and color scale.
Both frameworks are almost similar with only a few fundamental differences which are largely ideological such as customization options, approach to creating components, and naming.
If the results of the State of CSS 2019 survey are anything to go by, we can see Tailwind has a better satisfaction rate and pretty nice stats for a framework that is still in version 1.
Tailwind takes the cake in this comparison as it provides a better developer experience, gives customization options, and has more resources. It even does well to onboard people new to the utility-first/atomic CSS architecture. It should be the go-to choice for building robust design systems and even rapid prototyping of any kind.
Take a look at this collection of materials by John Polacek to learn a lot more atomic/functional CSS. This repository by Do What You Love also provides a fantastic tutorial to learn Tachyons. Tailwind’s documentation and screencasts are quite enough to get you started.
Which one do you prefer and why? Let me know what your thoughts are in the comments section or if there are any other comparisons you want me to write about.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.
Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the January 28th issue.

Compare mem0 and Supermemory to learn how modern AI apps manage long-term memory beyond RAG and stateless LLM chats.

Animate SVGs with pure CSS: hamburger toggles, spinners, line-draw effects, and new scroll-driven animations, plus tooling tips and fallbacks.

Tailwind CSS is more popular than ever. This guide breaks down v4’s biggest changes, real-world usage, migration paths, and where it fits in the AI future.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
2 Replies to "Tailwind CSS vs. Tachyons"
Super useful comparison. Tachyon is a smaller, sub-atomic and unopinionated Bootstrap. Tailwind allows you to take utility classes and merge them into reusable components, at the trade-off of making the browser parse 14,000 selectors before it can paint anything… hmm.
There is a way to remove unused classes though and significantly reduce file size.