
Learn how to use or render an SVG image on a React webpage, the pros and cons, and using components like `img` and `svg`.

Use CSS to animate SVGs and add text effects and animations to your website and improve interactivity.

This article will explore the different methods you can use to import and use SVGs in a Next.js application.

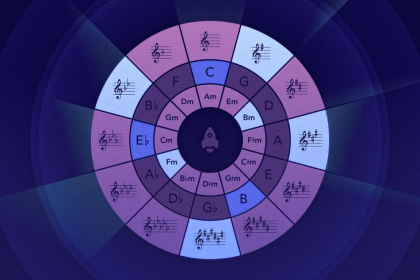
Learn how to create and style a circle of fifths image into an interactive SVG using CSS functions.

Progress components make for a comfortable UX. Learn how to implement them using SVG and React (plus React Hooks) in this complete tutorial.

In this article, we’ll introduce Pablo and discuss how it can be used to create both simple and complex SVG shapes. Pablo is an open source library that is faster and easier to use compared to vanilla JavaScript.

SVG offers several advantages over bitmap files when it comes to image quality. Learn how and when to use SVG files in a Flutter application.

This is a complete guide to using SVG with Vue, including practical examples and best practices to help you along the way.

In this analysis, we take an in-depth look at whether the popular performance optimization tool SVGO is really worth the hype.

Learn how to bring your vector graphics into Three.js with SVGLoader in this detailed tutorial with in-depth examples.

Canvas and SVG allow web developers to draw images onto the screen, but they have very different APIs and approaches to doing so.

If you are putting out digital content, there is a high chance that your audience will view it on a mobile device. For text and images, this is not a huge problem with modern CSS. But if the content is a data visualization using SVG elements, this might be a problem.