:empty pseudo-class
CSS is an essential component of web design that allows developers to manage the visual appearance of webpages. CSS includes a plethora of robust selectors that may be used to target specific HTML elements and apply stylistic rules to those elements. The CSS :empty pseudo-class, for example, allows developers to target items with no content. This is very handy for designing dynamic layouts, building UI components, and creating visual effects.

In this article, we’ll look at the benefits associated with the :empty pseudo-class and demonstrate how to use it appropriately in web design projects. Whether you’re a newbie or an expert developer, this post will offer useful insights into how to use CSS :empty to build amazing web designs.
Jump ahead:
:empty pseudo-class?:empty pseudo-class work?:empty pseudo-class?:empty:empty and :moz-only-whitespace?:empty CSS :blank?:blank and :empty pseudo-classesThe Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
:empty pseudo-class?The :empty CSS pseudo-class is a selector that can be used to target any element that has no children. Children can be either element nodes or text (including whitespace). This selector can be particularly useful for styling and manipulating elements that are conditionally empty, such as user interface elements or dynamic content. The :empty pseudo-class can also be used in conjunction with other CSS selectors and properties to create dynamic and responsive layouts, as well as visual effects.
:empty pseudo-class work?The CSS :empty pseudo-class selects any element with no content, whether text or child elements. The selector looks for elements with no child nodes, text content, or whitespace characters. The :empty pseudo-class does not consider an element that has spaces, tabs, or line breaks to be empty.
To use the :empty pseudo-class in CSS, simply include it after the selector you want to target. For example, the following CSS rule targets all empty p elements:
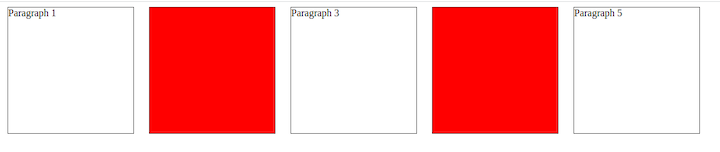
//HTML <p>Paragraph 1</p> <p></p> <p>Paragraph 3</p> <p></p> <p>Paragraph 5</p>
//CSS
body{
display: flex;
justify-content: flex-start;
align-items: center;
}
p{
min-width: 200px;
min-height: 200px;
border: 1px solid black;
margin: 0px 12px;
}
p:empty {
background-color: red;
}
In this example, any p element with no content will have a red background. It’s worth noting that the :empty pseudo-class only targets elements that have no content at the time the selector is evaluated. If content is dynamically added to the element after the selector is evaluated, the :empty pseudo-class will no longer apply, and the element will no longer be targeted by the selector.
Here’s how the output from the above example will look:

The CSS :empty pseudo-class may be used with other CSS selectors and properties to build more complex and dynamic designs. Here’s an example where the :empty pseudo-class is used in conjunction with the :before or :after pseudo-elements to add content or styles to empty elements:
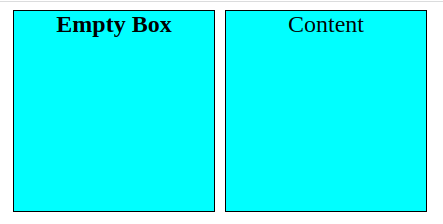
//HTML <div class="box"></div> <div class="box">Content</div>
//CSS
body{
display: flex;
}
.box {
width: 200px;
height: 200px;
border: 1px solid black;
text-align: center;
font-size: 24px;
margin: 0px 5px;
background-color: aqua;
}
.box:empty::before {
content: "Empty Box";
font-weight: bold;
}
Here’s the resulting output:

:empty pseudo-class?The CSS :empty pseudo-class in CSS offers several advantages, including:
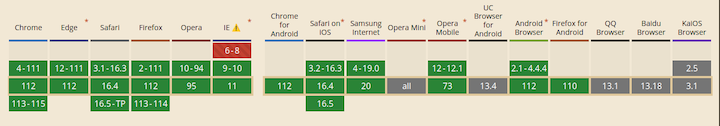
:empty pseudo-class can be used to add styles to elements that are empty at times but have content at other times:empty pseudo-class allows multiple empty elements to be targeted at once with a single selector. This can help reduce the amount of CSS code required to layout a website, simplifying code and improving maintainability:emptyCSS :empty is well supported by modern browsers as shown below:

:empty and :moz-only-whitespace?The CSS :empty pseudo-class and the :moz-only-whitespace pseudo-class are similar in that they both target elements that have no content. However, there are some important differences between these two selectors:
:empty pseudo-class, whereas :moz-only-whitespace is a non-standard Mozilla CSS extension that is only supported by Firefox:empty pseudo-class identifies elements that have no content (i.e., no child elements, text nodes, or whitespace). The :moz-only-whitespace pseudo-class identifies elements that contain whitespace content but no visible content or child elements:empty pseudo-class may be applied to any sort of element, whereas :moz-only-whitespace is more specialized and can only be applied to specific elements:empty and CSS :blank?CSS :empty and :blank are two pseudo-classes that are frequently confused. They may sound similar, but they have distinct meanings and uses.
The :empty pseudo-class identifies elements that have no content, such as text or child elements. It targets elements that do not have any child nodes, text content, or whitespace characters, including spaces, tabs, or line breaks.
Conversely, the :blank pseudo-class targets elements that have whitespace content, but no visible content. This means that an element containing only spaces, tabs, or line breaks is considered “blank” by the :blank pseudo-class, but an element containing visible content, even if it’s just a single character, is not considered blank.
Here’s an example to illustrate the difference between these two pseudo-classes:
//HTML <div class="empty"></div> <div class="blank"> </div> <div class="visible">Some content</div>
//CSS
div{
width: 200px;
height: 200px;
background-color: blue;
text-align: center;
font-size: 24px;
border: 1px solid black;
}
.empty:empty {
background-color: red;
}
.blank:blank {
background-color: green;
}
.visible:blank {
background-color: rgb(255, 0, 242);
}
In this example, the first div, with class "empty", is considered empty by the :empty pseudo-class, and will have a red background applied to it. The second div, with class "blank", is considered blank by the :blank pseudo-class, and will have a blue background applied to it.
The third div, with class "visible", contains visible content, and therefore will not be targeted by either of the :empty or :blank pseudo-classes. However, since the third div has class visible:blank, it will have a green background applied to it by the CSS rule.
Both the :empty and :blank pseudo-classes target elements with no visible content, but they have different definitions and applications. The :empty pseudo-class targets elements with no content, while the :blank pseudo-class targets elements with only whitespace content.
N.B., at the time of writing, the:blank pseudo-class is still experimental and has no wide browser support; therefore, the above example may not work as intended
:empty and :blank pseudo-classesThe :empty and :blank pseudo-classes can be helpful in a variety of scenarios, depending on the specific needs of your web design project.
Consider using the :empty pseudo-class to:
Here’s an example using the :empty pseudo-class to hide all empty div elements on the page:
div:empty {
display: none;
}
Consider using the :blank pseudo-class to:
Here’s an example using the :blank pseudo-class to add a red border to any input fields that have only whitespace content:
input:blank {
border: 2px solid red;
}
Since, as of this writing, the :blank pseudo-class is not extensively supported by all web browsers, it may not function as expected in certain cases. In general, the :empty pseudo-class is more generally accepted and should be used as the default option when attempting to target empty components.
The CSS :empty pseudo-class is a useful tool for web designers and developers since it allows them to target empty elements on a page. This selector is useful for simplifying HTML code, creating personalized style, improving accessibility, and reducing CSS code. It is extensively supported by current web browsers and may be used to improve the function and aesthetic of a website in a number of scenarios.
By strategically employing the :empty pseudo-class, web designers and developers can create more dynamic and engaging user experiences, while also simplifying their code and boosting website speed.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now