Next.js is a popular open-source web framework that allows you to build both SSR and static web applications with React. Created by Vercel, this production-ready framework is used by engineering teams the world over due to its scalability and ease of use.

Now the framework also offers Next.js Commerce, a developer starter kit for building high-performance, visually appealing, fully customizable e-commerce sites. These sites can then be augmented with various app integrations like shopping carts and analytics tools to provide a complete online shopping experience for customers and shop owners alike.
Next.js Commerce ships with BigCommerce out of the box, with plans to provide support for more popular e-commerce backends in the future.
Since v10.0.0, Next.js has provided built-in support for internationalized routing. All you need to do is feed in a list of locales, the default locale, and domain-specific locales, and Next.js will set you up with automatic router handling.
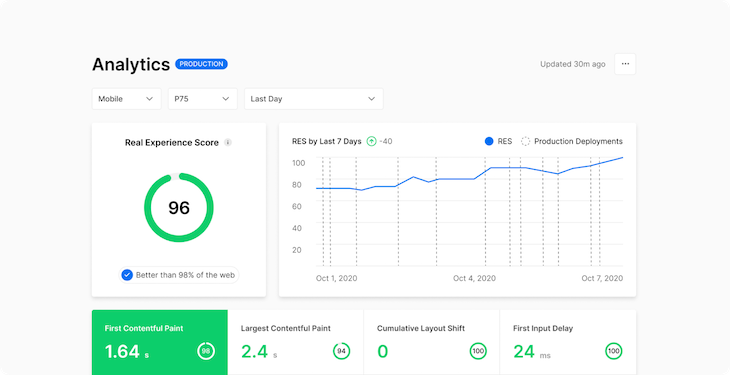
It is critical for any e-commerce business to monitor their application performance and how their users — and potential customers — are using it.
Some questions you might want answered are:
These key metrics were established by Google in conjunction with the Web Performance Working Group.
Vercel Analytics collects these metrics and calculates a Real Experience Score, which offers a strong indication of your application’s overall health and performance. By augmenting your e-commerce site with powerful analytics, you can be alerted to any irregularities in your application vitals, helping you ensure your visitors enjoy a fast, seamless, and interruption-free experience.

Next.js also provides a built-in Image Component as well as Automatic Image Optimization as of v10.0.0.
The next/image component extends the HTML <img> element, while Automatic Image Optimization supports serving images in modern file formats like WebP. It also provides automatic resizing, readjusting very large images to appropriately fit smaller displays.
The feature works with any image, including those that are hosted by external data sources such as a CMS. Images are lazy-loaded by default, allowing rendering speeds to remain unaffected.
You can take advantage of both server-side rendering and static site generation within a single project.
This feature enables you to have near-instant feedback on changes made to your React components without losing component state. With Fast Refresh enabled — the default since Next.js 9.4 — most changes should reflect within a second.
Equipped with automatic compilation and bundling, Next.js aims to be a production-ready framework, ready to scale from the start.
Other features include TypeScript support, built-in CSS support, code splitting and bundling, easy file-system routing, and API endpoint creation.
Before getting started, make sure you have Next.js installed. If you don’t have it installed, you can do so by running:
npm i next
Keep in mind that you’ll need Node.js 10.13 or later to install Next.js.
In order to dip our toes into Next.js, we’ll clone and deploy a demo application. We’ll also customize the default shop logo with one of our own.
By the end of this tutorial, you should have an application up and running on Vercel with your very own store logo, and you can begin to modify the components on your own to customize the site as you like.

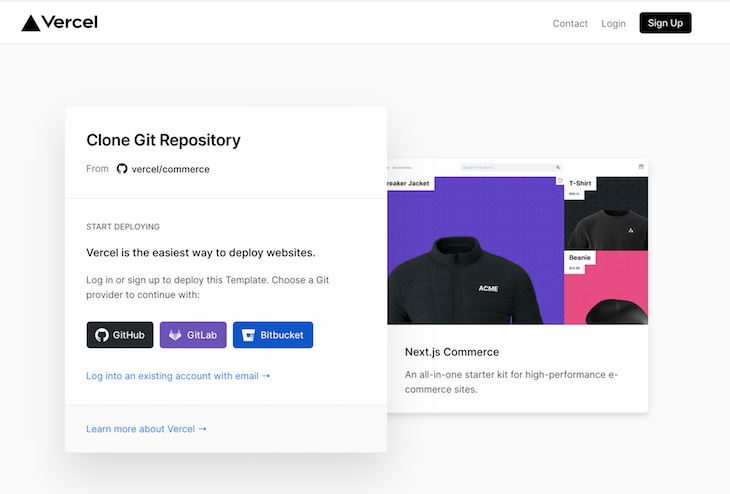
Log in with your GitHub, GitLab, or Bitbucket account. Alternatively, you can create a Vercel account with your email address. Once you’ve signed in, you’ll be directed to this page:

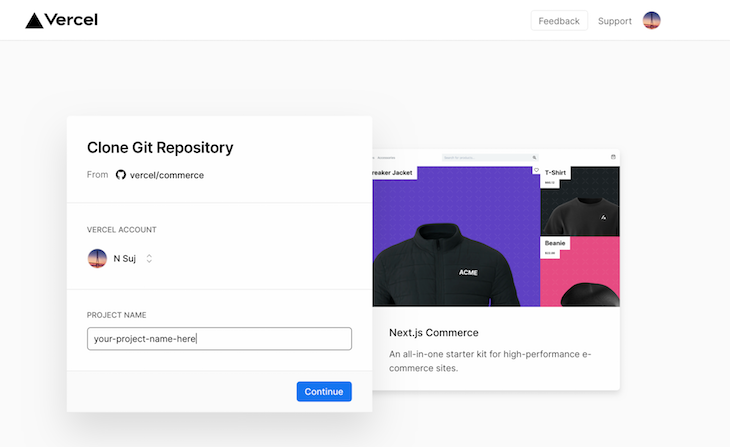
Input your project name and hit Continue.
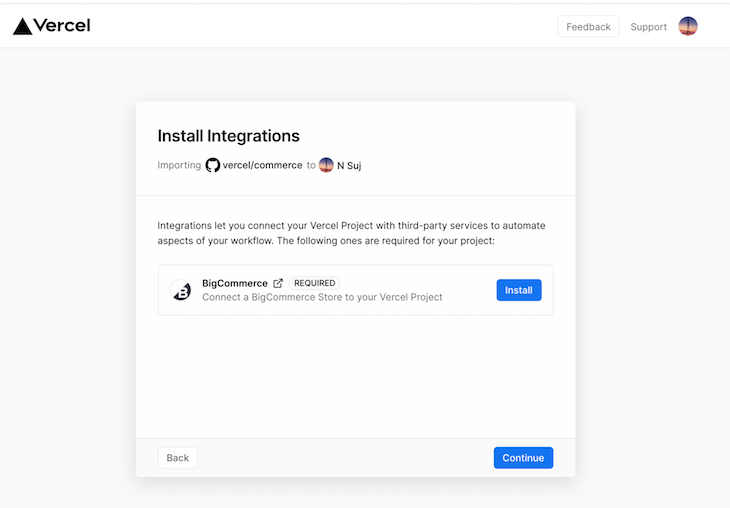
You will then be asked to install BigCommerce’s third-party service, as Next.js Commerce currently supports a BigCommerce backend (although it plans on extending support to all major e-commerce backends in the near future).

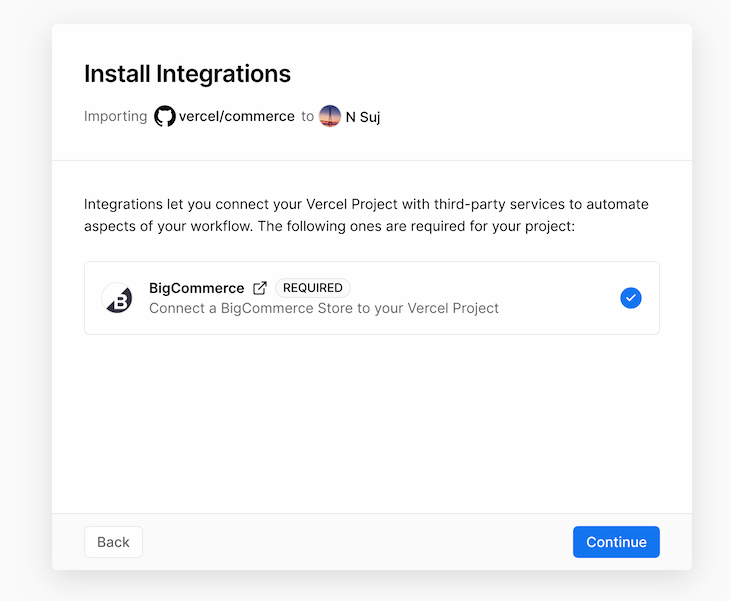
Click Install. You should see the following:

If you have an existing BigCommerce Store, hit Log In and fill out your credentials. If not, follow the steps presented to sign up for an account.
Once you’ve signed up and/or logged in, you’ll see a blue checkmark next to the required BigCommerce integration.

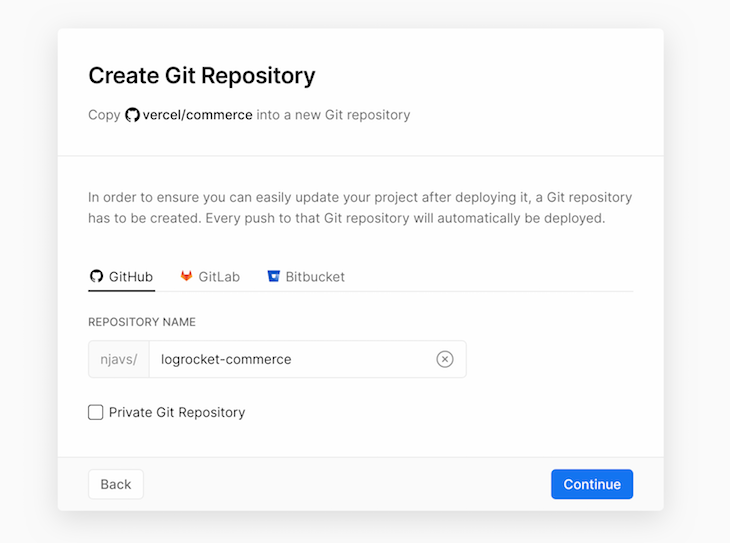
Click on Continue. Now you’ll have a chance to create a Git repository as follows. Input your repository name and click on Continue.

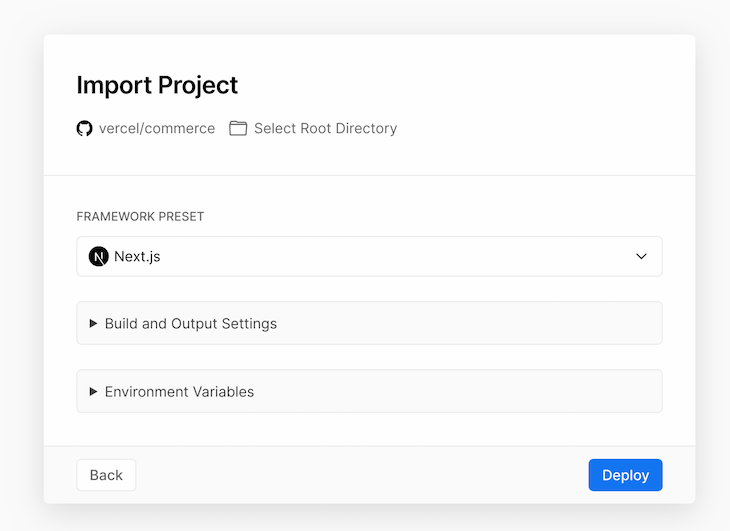
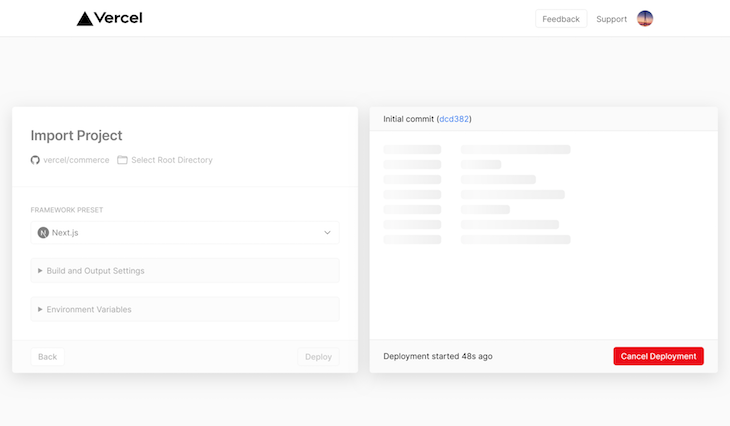
You’ll be directed to the following screen:

Leave the default settings as they are and click on Deploy — and now we wait! Deployment should take less than five minutes.

N.B., if your screen gets stuck on “Completing Deployment…” for longer than that, simply go to your developer dashboard on vercel.com and see if the deployment is complete with a ready-to-visit URL.
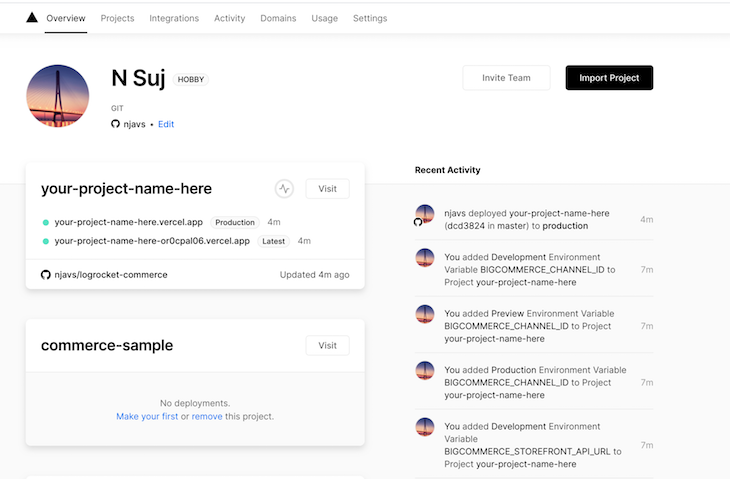
Once your project is deployed, click on your project on the Vercel dashboard:

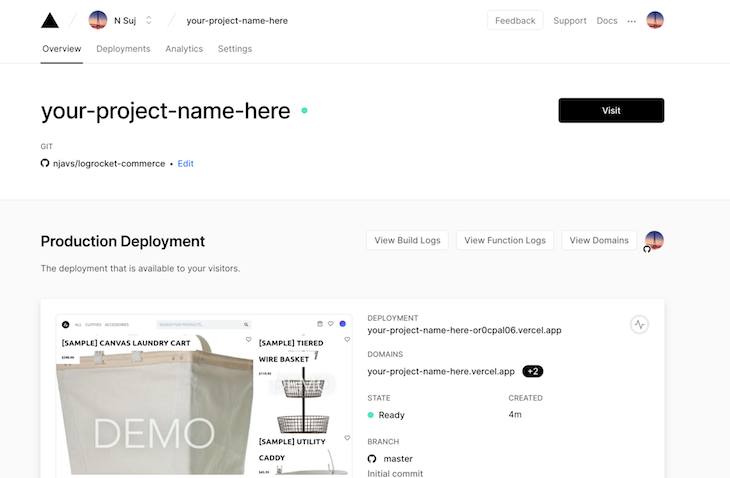
When you click on your project, you’ll be able to view a project overview page:

Here, you can view your build logs as well as domains associated with your application. For now, we’ll simply click on Visit to see our app live and ready to view.
And there, your e-commerce store is live and ready to customize!

Now, let’s go ahead and make a quick tweak: we’ll change the default store logo to one of our own. For this example, we’ll be using a clothing icon.
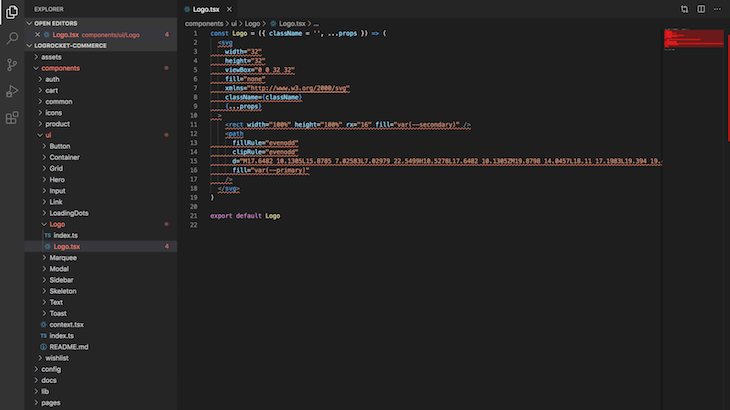
Open up the repository in your favorite IDE, and open up components > ui > Logo. Here’s what the Logo component originally looks like:

Logo component with the image of our choosing:const Logo = ({ className = '', ...props }) => <img src={"[<https://icon-library.com/images/icon-clothing/icon-clothing-4.jpg>](<https://icon-library.com/images/icon-clothing/icon-clothing-4.jpg>)"} width="40" height="40" alt="Logo" />
16. Push the changes to Git. As soon as you push, Vercel will begin re-deploying your application:

And voilà! The app is up and live, customized with our very own logo.
In a similar vein, you can go ahead and customize the many ready-to-use e-commerce-specific components available with the Next.js Commerce template, including a variety of cart, wish list, and product page components, among others.
Paired with Vercel’s easy-to-use deployment platform, the Next.js Commerce framework empowers developers to build a seamless e-commerce experience with a BigCommerce backend, and it will soon be able to support many other major e-commerce backends — including Shopify, Swell, Saleor, and more.
Debugging Next applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking state, automatically surfacing JavaScript errors, and tracking slow network requests and component load time, try LogRocket.


LogRocket is like a DVR for web and mobile apps, recording literally everything that happens on your Next.js app. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app's performance, reporting with metrics like client CPU load, client memory usage, and more.
The LogRocket Redux middleware package adds an extra layer of visibility into your user sessions. LogRocket logs all actions and state from your Redux stores.
Modernize how you debug your Next.js apps — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Get to know RxJS features, benefits, and more to help you understand what it is, how it works, and why you should use it.

Explore how to effectively break down a monolithic application into microservices using feature flags and Flagsmith.

Native dialog and popover elements have their own well-defined roles in modern-day frontend web development. Dialog elements are known to […]

LlamaIndex provides tools for ingesting, processing, and implementing complex query workflows that combine data access with LLM prompting.