Styled components is a CSS-in-JS styling framework that uses tagged template literals in JavaScript and the awesome power of CSS to provide a platform that allows you to write actual CSS to style react components. In essence, styled components are easy-to-make react components you write with the styled-components library where you can style your components with plain CSS inside your JavaScript code. On the official documentation page you would see the example below:
const Button = styled.a`
/* This renders the buttons above… Edit me! */
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
background: transparent;
color: white;
border: 2px solid white;
/* The GitHub button is a primary button
* edit this to target it specifically! */
${props => props.primary && css`
background: white;
color: palevioletred;
`}
`

We can clearly see the button as a JavaScript variable and the styles defined in back-ticks are plain CSS styles. We also see the nested style property with plain CSS styles. This is how styled-components render CSS in JavaScript.
Recently the styled-components team released a new version they named beast mode, it shipped with 50% faster server-side rendering, 20% faster client-side rendering, 19% smaller bundle size, RTL support, and no breaking changes!
This new version of styled-components ships with a big performance and memory efficiency change. Styled-components in the dev tools are now both very clean and contains less code too. This is due to a React hooks refactoring that was done for this version. Here is what the styled TagLine component looks like in the React DevTools when using the previous version:
<TagLine>
<StyledComponent forwardedRef={null}>
<Context.Consumer>
<Context.Consumer>
<h2 className=”H2-sc-1izft7s-7”>Hello world</h2>
</Context.Consumer>
</Context.Consumer>
</StyledComponent>
</TagLine>
Below you can see what the same styled component looks like in the React DevTools when using this new version:
<TagLine> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </TagLine>
There is significantly less component nesting and therefore much cleaner code blocks now.
The team at styled-components have always been obsessed with making performance way better and their dedication to this resolve always produces amazing results. We have witnessed massive improvements in speed in various versions all the way from version 2 that was released over two years ago.
These included:
This newest version includes smaller bundle size (16.2kB vs. 13.63kB min+gzip), faster client-side mounting, faster updating of dynamic styles, and faster server-side rendering.
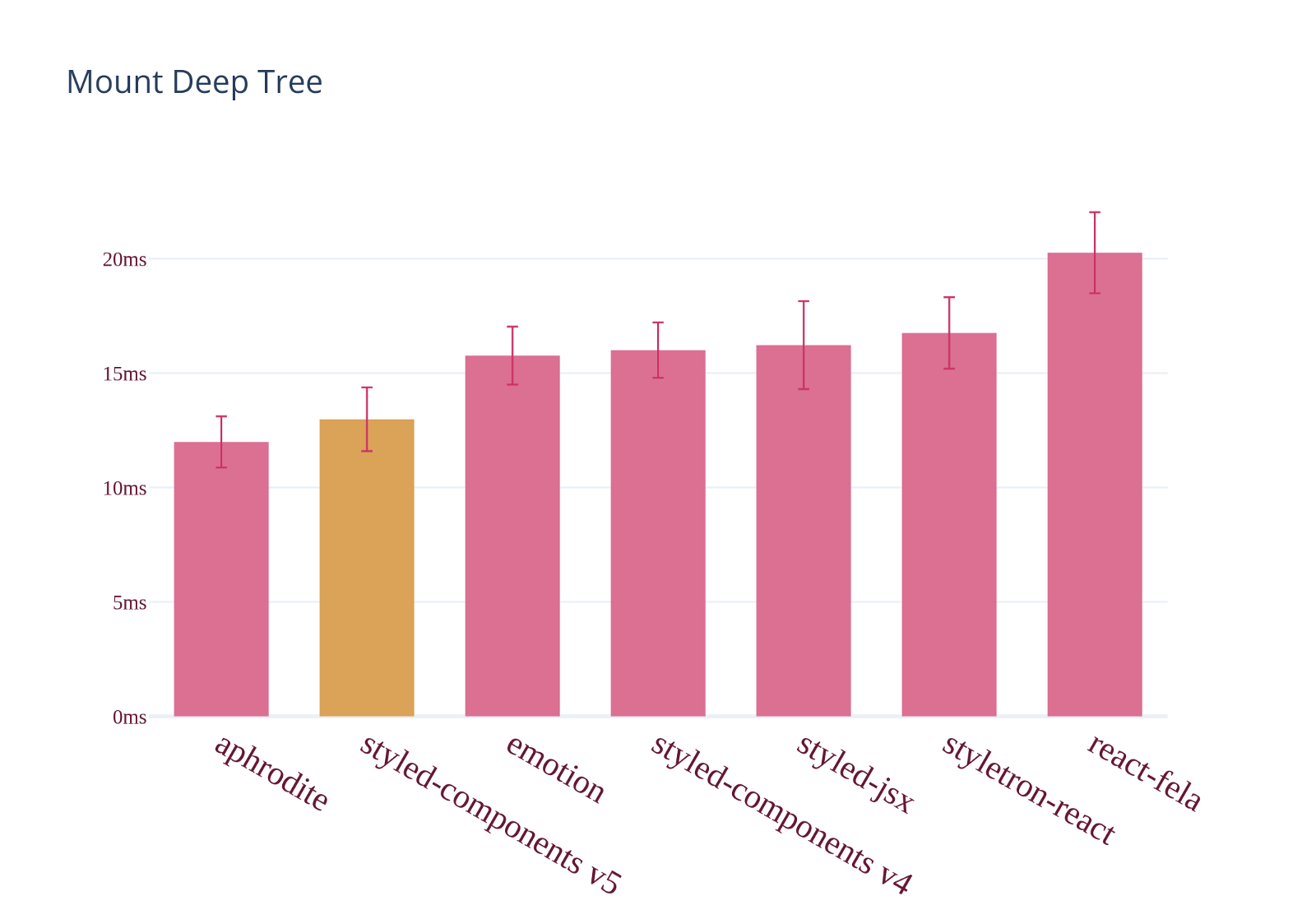
With this new update, styled-components which has always been fast is now one of the fastest CSS-in-JS libraries you can find.

Mounting a deep component tree benchmark. Lower is better.
This new increase in overall speed was powered by the new core stylesheet engine that styled-component uses, it was rebuilt in this new version with great focus on performance and correctness. It has been extensively tested with a lot of tools but the team is still looking for community member feedback as they try it out. If you test the new version and have any problems, you can reach out here.
If you use jest-styled-components, make sure to update to the beta of that as well!
The new version ships with new improvements for the StyleSheetManager. The StyleSheetManager now has the ability in version 5 to extend stylis, the CSS parser, with plugins.
This proves to be really useful for a lot of use cases, the support for fully automatic RTL for custom styles is one of the things now made possible in this new version.
In styled component version 5, you can now turn your styles to render from the default left to right convection to a right to left approach.
You can turn your styles from the default to right-to-left like this:
import { StyleSheetManager } from 'styled-components';
import stylisRTLPlugin from 'stylis-rtl';
<StyleSheetManager stylisPlugins={[stylisRTLPlugin]}>
<App />
</StyleSheetManager>
With great help from the improved style sheet manager, you see that this code block alone will achieve the conversion.
This opens up a lot of possibilities and a whole lot of plugins too, making styled-components even more exciting to use.
To upgrade to the newest version, just run the command below in your terminal.
npm install styled-components@beta
For this to work, you have to ensure that you are using the latest version of React and React DOM, version 16.8 as they support hooks.
Styled-components is a very popular library. It can now be called an industry-standard CSS-in-JS library and it constantly updated, showing the strong dedication of the core team to the advancement of the project.
The team at styled-components wishes to expand this project, through attending conferences, organizing summits and a lot more. Most of the core team members work from different parts of the world and need support to keep maintaining this awesome project. If you, your team or your company uses styled-components, consider making contributions to the styled-components OpenCollective to make their work easier and their expansion faster.
You have been shown the new features in the new styled-components version 5. Styled-components has recorded a great adoption rate in recent times as an industry favorite for CSS-in-JS frameworks, what is your favorite new feature?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Get to know RxJS features, benefits, and more to help you understand what it is, how it works, and why you should use it.

Explore how to effectively break down a monolithic application into microservices using feature flags and Flagsmith.

Native dialog and popover elements have their own well-defined roles in modern-day frontend web development. Dialog elements are known to […]

LlamaIndex provides tools for ingesting, processing, and implementing complex query workflows that combine data access with LLM prompting.