CSS frameworks have made it easier for everyone to consistently design and build stylish UIs. Frameworks improve CSS by giving users well-configured components such as custom color schemes, typography, sizing, shadows, and much more.

One of the most popular CSS frameworks is Tailwind CSS. The Tailwind framework has been incredibly helpful and efficient for CSS projects because it removes unused CSS, making the app lighter and offering many great features when compared to other CSS frameworks, such as Bootstrap.
However, CSS frameworks have grown exponentially, going beyond just offering custom themes and responsive design. And there’s a new kid on the block: Mojo CSS. Tailwind aims to ship lighter CSS files, while Mojo CSS completely revolutionizes CSS by building UI without having to ship CSS, thus, improving web performance.
Is Mojo CSS better than Tailwind? In this article, we will compare Mojo CSS features with Tailwind to find out which one is the best based on various capabilities.
Tailwind is a low-level CSS framework that provides utility first classes. By offering utility classes, you will be able to create your own custom and reusable components. Tailwind is an opinionated framework that provides detailed layout constraints to aid in styling. Tailwind constraints help you maintain consistency in color, shadow, typography, and spacing. Tailwind also offers hover and focus states such as:
focusactivedisabledgroup-hoverfocus withinfocus-visibleTailwind, similar to Mojo CSS, uses atomic classes, which are small and easy to define and make it easy to select elements. It also features utility classes such as pt-4, text-center, and rotate-90. Using the @apply directive, Tailwind can remove repeated utility patterns by adding multiple utility classes into a single class. Additionally, Tailwind supports first-class CSS grids and modern state selectors such as focus-visible.
Tailwind is also able to be integrated with many web frameworks such as Next.js and Laravel. Tailwind’s documentation provides detailed guides on how to install it with your favorite framework. If you have already installed Node.js, you can install and initialize Tailwind using the following commands:
npm install -D tailwindcss npx tailwindcss init
Launched in 2023, Mojo CSS is an open source project developed and maintained by Mohammad Zamanian and Ali Mirabbasi. The framework works by scanning your code and creating CSS visuals in real time without you having to code new CSS. It will generate the CSS based on the HTML. Just like Tailwind, Mojo CSS removes unused CSS to improve page performance and make maintenance easier.
Mojo CSS diverges from traditional methods that rely on static CSS files; instead, it processes and outputs everything in real time and you don’t have to reload the page to see the changes.
Also with Mojo CSS, utility classes are preferred over writing new CSS. You can mix atomic utilities within CSS selectors. Mojo also offers attribute variants, making it easier to maintain CSS components.
Mojo offers several ways you can use to install their CSS framework. You can install it using npm by running the following command:
npm install mojocss
Or, install it using the following command if you are using the Yarn package manager:
yarn add mojocss
To conduct a thorough comparison, we will evaluate Mojo CSS and Tailwind based on several key factors, which will serve as the foundation for our analysis of which framework is the best option for your project.
Tailwind has a big userbase that generates many plugins and resources. There are many free Tailwind plugins that you can use to improve CSS, such as the plugin that improves aspect ratio. You can find more Tailwind CSS plugins here and in the Tailwind official documentation.
To make programming faster in Visual Studio, Tailwind has an extension called Tailwind CSS IntelliSense, which generates utility class autocompletion as you code. There are even browser extensions that help you with Tailwind coding and autocompletion, such as Devtools for Tailwind CSS.
When comparing Mojo CSS to Tailwind in terms of extensions and plugins, we can see that Mojo CSS is fairly young and behind. Mojo CSS has few extensions and plugins when compared to Tailwind CSS.
But even though Mojo CSS is relatively new, it already has a Visual Studio extension called Mojo CSS Intellisense, which can be used by adding the mojo.config.js file to your CSS project in Visual Studio. This extension will provide autocompletion for your Mojo utility classes, and it supports languages and frameworks such as HTML, JavaScript, and Vue.js.
Tailwind and Mojo CSS don’t support old browsers such as Internet Explorer. But, this is not much of a setback because most people use the latest browsers. Choosing not to support old browsers enables Mojo CSS and Tailwind to include new features, such as Flexbox, as new browser versions offer better performance.
To provide smooth mobile and PC screen compatibility,y Mojo CSS uses variant breaking points. These breaking points are needed to instruct the website on how it should resize and arrange its contents.
Tailwind offers bespoke UI components that include a diverse array of user interface elements such as input fields, cards, and navigation bars. The components are constructed using Tailwind’s utility classes, enabling thorough customization and styling. Tailwind simplifies the CSS design process by providing predefined inbuilt components. Tailwind has more than 500 custom components and templates. Check out our roundup of the top 11 Tailwind components and templates.
As for Mojo CSS, templates aren’t yet available on the documentation site and there aren’t published lists of Mojo CSS components.
Tailwind is known for delivering stable and reliable versions. It features a Just-in-Time CSS compiler that only uses the necessary CSS instead of compiling everything upfront. Tailwind ships 10kB of CSS to the client to improve CSS. And as for Tailwind’s reliability, it is well-documented and widely acknowledged.
On the other hand, Mojo CSS — while not encountering significant issues — is a newer and less tested CSS. Despite this, Mojo CSS boasts impressive performance, primarily due to its lightweight CSS style components, which total just 50 kB in size and 15 kB when zipped.
With Tailwind, you significantly reduce the amount of CSS you need to write, whereas with Mojo CSS, you don’t have to write any CSS at all. However, Tailwind requires a deep understanding of HTML and CSS, unlike Mojo CSS.
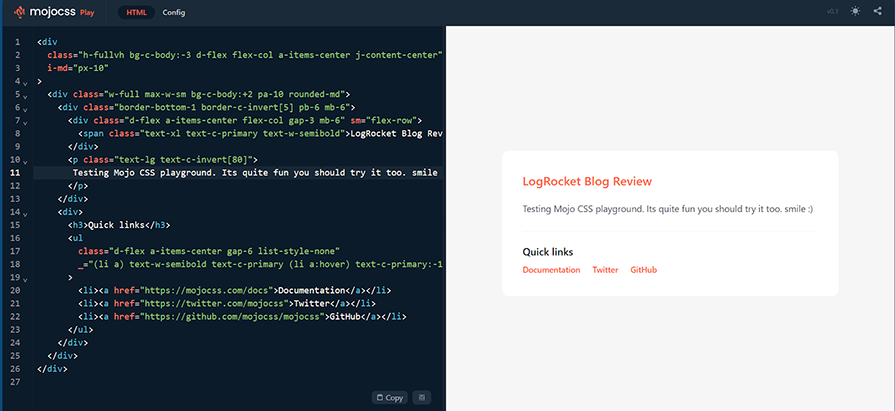
To make learning and testing easier, Mojo CSS has a playground that allows you to write HTML and configurations that will be compiled. The resulting UI is displayed on the right-hand side, in the UI output panel:

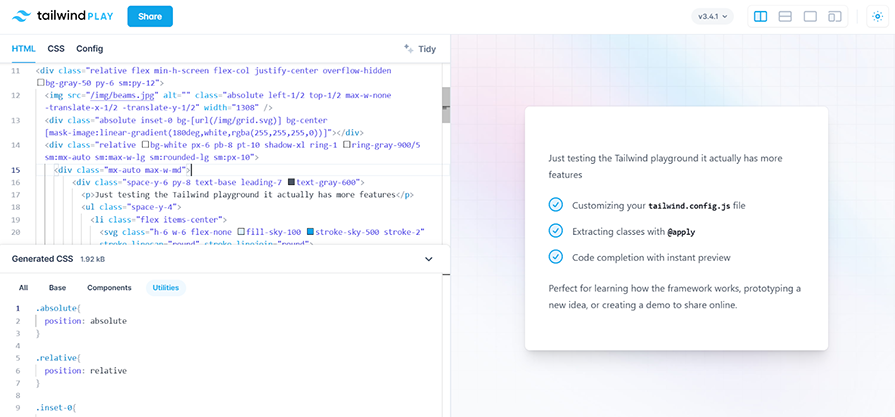
Tailwind has a CSS playground too, and it is superior to the Mojo CSS playground because it gives you the size of the CSS generated. For example, the generated CSS in the image below is 1.92 kB. Additionally, the Tailwind Playground displays the class base, components, and utilities on the bottom panel:

Tailwind has a large ecosystem of more than 1 million developers and versatile documentation. Besides the official documentation, there are many free Tailwind online courses available. Choosing a framework that has abundant documentation is important when debugging, as most of the errors and bugs you discover have already been solved and documented. No need for trial and error!
Unlike Tailwind, which has over 77,000 stars on GitHub, Mojo CSS has about 200 stars on GitHub. But the Mojo CSS documentation is fairly good and you can find most of the information you’ll need there.
The two CSS frameworks we covered in this article have great features but the best framework is the one that satisfies your project’s needs. As you read this article, you probably realized that Tailwind beats Mojo CSS in most of the benchmarks. Mojo CSS is a good and revolutionary CSS framework but it has a long way to go.
However, this doesn’t mean that you can’t choose Mojo CSS over Tailwind. If your project needs to be very light in weight and code less CSS, then Mojo CSS is a good choice. Besides those use cases, Tailwind is the best and most recommended framework for many projects because of its reliability and robustness.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.