KeyboardAwareScrollView and KeyboardAvoidingView in React Native
When developing mobile screens in React Native, one of the most important things to consider is scroll. On the web, scrolls are handled automatically by the browser when the content exceeds screen size. You can also use the CSS overflow property to handle the scroll behavior on the web.

However, this isn’t the case with React Native. In React Native, you must take care of the scroll by using either the ScrollView component provided by the react native or via third-party components like KeyboardAwareScrollView, KeyboardAwareSectionList, or KeyboardAwareFlatList.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
KeyboardAwareScrollView and KeyboardAvoidingView?As a general rule of thumb, when your content is larger than the device height, you should use components provided by the react-native-keyboard-aware-scroll-view package so that your screen becomes scrollable.
However, when you don’t need a scroll on your screen but need to ensure that the input fields don’t hide behind the keyboard, you should use the KeyboardAvoidingView component provided by React Native.
Below are a few examples of using KeyboardAvoidingView, as well as react-native-keyboard-aware-scroll-view.
KeyboardAvoidingView in React NativeWhen you have input fields on your screen, you would not want the keyboard to appear in front of them, otherwise, the user won’t be able to see the input fields.
To handle this scenario, you’ll want to use KeyboardAvoidingView so that whenever the keyboard opens, your fields in focus will be lifted upward to appear above the keyboard.
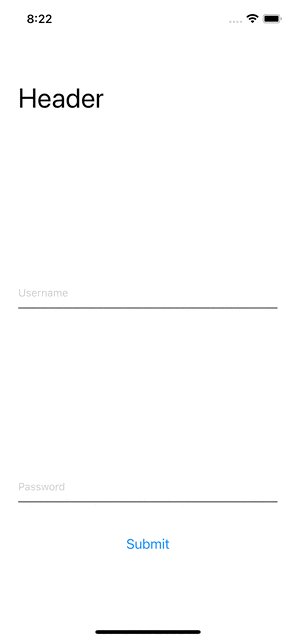
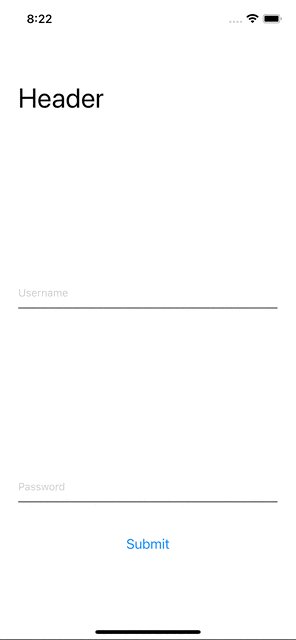
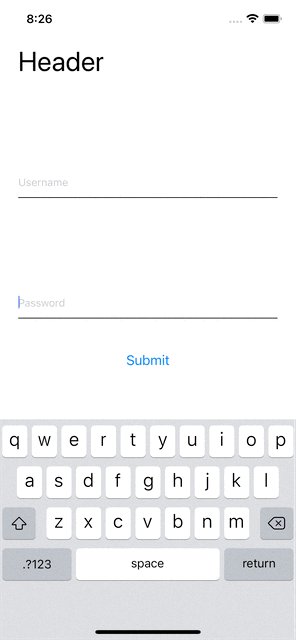
Let’s first see the example of the problem we’re trying to solve using KeyboardAvoidingView. Consider the following component where we have a few text fields but they are not used in conjunction with KeyboardAvoidingView:
import React from 'react';
import {
View,
KeyboardAvoidingView,
TextInput,
StyleSheet,
Text,
TouchableWithoutFeedback,
Button,
Keyboard,
} from 'react-native';
const KeyboardAvoidingComponent = () => {
return (
<TouchableWithoutFeedback onPress={Keyboard.dismiss}>
<View style={styles.inner}>
<Text style={styles.header}>Header</Text>
<TextInput placeholder="Username" style={styles.textInput} />
<View style={styles.btnContainer}>
<TextInput placeholder="Password" style={styles.textInput} />
<Button title="Submit" onPress={() => null} />
</View>
</View>
</TouchableWithoutFeedback>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
inner: {
padding: 24,
flex: 1,
justifyContent: 'space-around',
},
header: {
fontSize: 36,
marginBottom: 48,
},
textInput: {
height: 40,
borderColor: '#000000',
borderBottomWidth: 1,
marginBottom: 36,
},
btnContainer: {
backgroundColor: 'white',
marginTop: 12,
},
});
export default KeyboardAvoidingComponent;
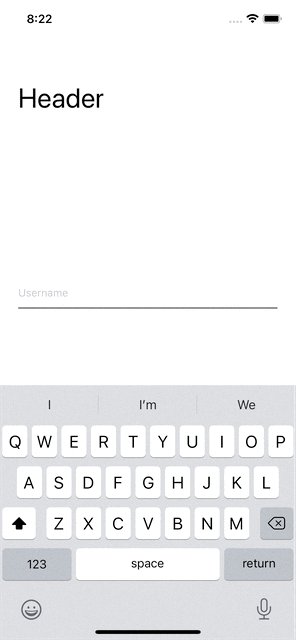
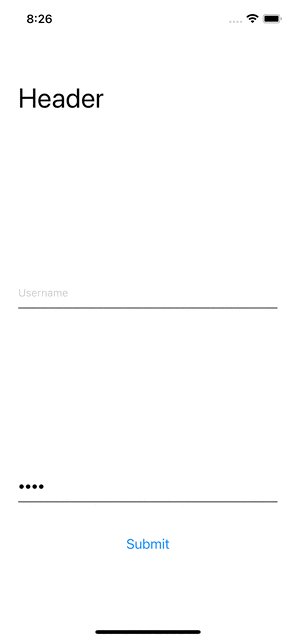
The above component produces the following behavior:

As you can see, when the keyboard opened, the input field became hidden behind the keyboard. This is a problem, and this is where KeyboardAvoidingView comes to the rescue.
Let’s see how we can wrap text fields inside KeyboardAvoidingView.
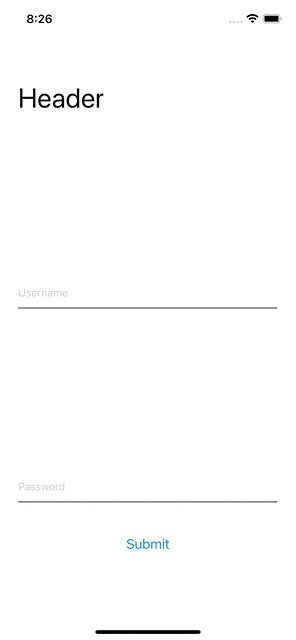
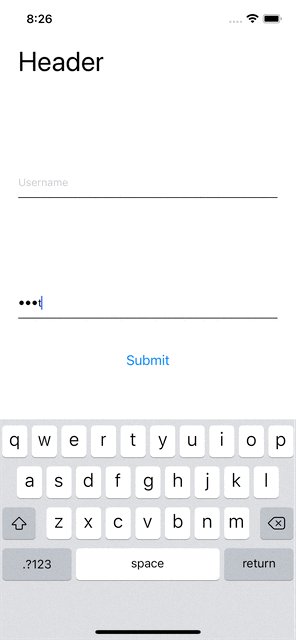
Consider the following component, where we’ve wrapped a few text fields inside KeyboardAvoidingView:
import React from 'react';
import {
View,
KeyboardAvoidingView,
TextInput,
StyleSheet,
Text,
TouchableWithoutFeedback,
Button,
Keyboard,
} from 'react-native';
const KeyboardAvoidingComponent = () => {
return (
<KeyboardAvoidingView behavior="padding" style={styles.container}>
<TouchableWithoutFeedback onPress={Keyboard.dismiss}>
<View style={styles.inner}>
<Text style={styles.header}>Header</Text>
<TextInput placeholder="Username" style={styles.textInput} />
<View style={styles.btnContainer}>
<TextInput placeholder="Username" style={styles.textInput} />
<Button title="Submit" onPress={() => null} />
</View>
</View>
</TouchableWithoutFeedback>
</KeyboardAvoidingView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
inner: {
padding: 24,
flex: 1,
justifyContent: 'space-around',
},
header: {
fontSize: 36,
marginBottom: 48,
},
textInput: {
height: 40,
borderColor: '#000000',
borderBottomWidth: 1,
marginBottom: 36,
},
btnContainer: {
backgroundColor: 'white',
marginTop: 12,
},
});
export default KeyboardAvoidingComponent;
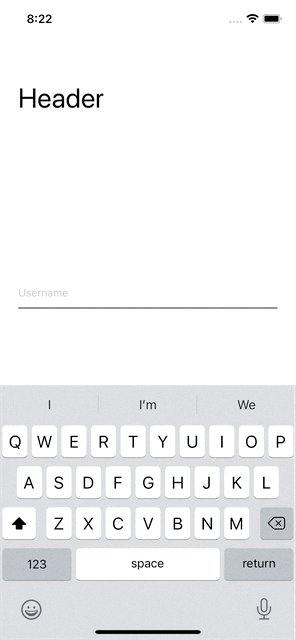
The above component produces the following behavior:

As you can see above, when the keyboard opened, the input field was lifted above the keyboard because we wrapped our components in KeyboardAvoidingView.
KeyboardAvoidingView works well when we know that our content won’t exceed the device height. However, there are always designs in which there is more content than there is device height.
In those cases, KeyboardAvoidingView won’t help you much. That is where KeyboardAwareScrollView comes in. Let’s take a look into KeyboardAwareScrollView in the next section.
KeyboardAwareScrollView in React NativeUnlike KeyboardAvoidingView, KeyboardAwareScrollView makes your entire screen scrollable. You can add as many components as you want and you will still be able to scroll the screen.
If you don’t use KeyboardAwareScrollView and your content doesn’t fit on the screen, your content will become truncated and the user won’t be able to scroll.
By using KeyboardAwareScrollView, your entire screen becomes scrollable. Furthermore, it automatically handles input field focus and lifts the field upward upon opening the keyboard.
Consider the following component, where we’ve wrapped some text fields inside KeyboardAwareScrollView:
import React from 'react';
import {
View,
KeyboardAvoidingView,
TextInput,
StyleSheet,
Text,
TouchableWithoutFeedback,
Button,
Keyboard,
} from 'react-native';
import {KeyboardAwareScrollView} from 'react-native-keyboard-aware-scroll-view';
const KeyboardAwareScrollViewComponent = () => {
return (
<KeyboardAwareScrollView>
<View style={styles.inner}>
<Text style={styles.header}>Header</Text>
<TextInput placeholder="Username" style={styles.textInput} />
<View style={styles.btnContainer}>
<TextInput placeholder="Username 1" style={styles.textInput} />
<TextInput placeholder="Username 2" style={styles.textInput} />
<TextInput placeholder="Username 3" style={styles.textInput} />
<TextInput placeholder="Username 4" style={styles.textInput} />
<TextInput placeholder="Username 5" style={styles.textInput} />
<TextInput placeholder="Username 6" style={styles.textInput} />
<TextInput placeholder="Username 7" style={styles.textInput} />
<TextInput placeholder="Username 8" style={styles.textInput} />
<TextInput placeholder="Username 9" style={styles.textInput} />
<TextInput placeholder="Username 10" style={styles.textInput} />
<TextInput placeholder="Username 11" style={styles.textInput} />
<TextInput placeholder="Username 12" style={styles.textInput} />
<TextInput placeholder="Username 13" style={styles.textInput} />
<Button title="Submit" onPress={() => null} />
</View>
</View>
</KeyboardAwareScrollView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
inner: {
padding: 24,
flex: 1,
justifyContent: 'space-around',
},
header: {
fontSize: 36,
marginBottom: 48,
},
textInput: {
height: 40,
borderColor: '#000000',
borderBottomWidth: 1,
marginBottom: 36,
},
btnContainer: {
backgroundColor: 'white',
marginTop: 12,
},
});
export default KeyboardAwareScrollViewComponent;
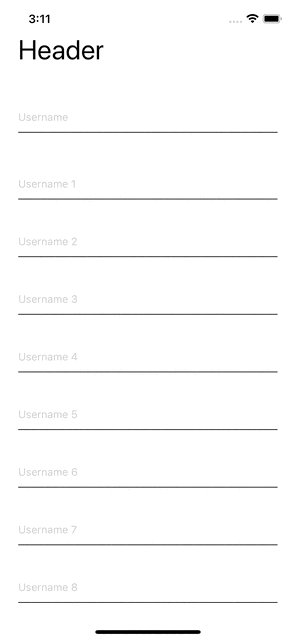
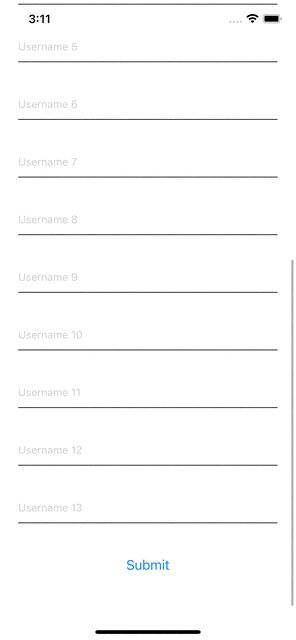
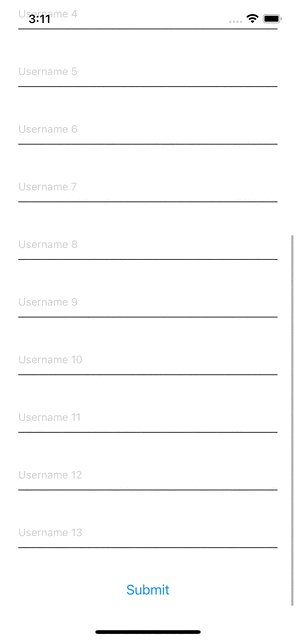
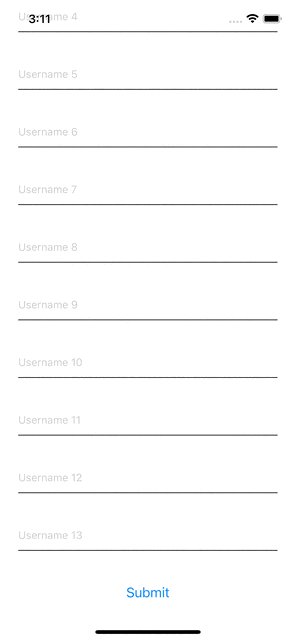
The component above will push the text fields above the keyboard when the keyboard is opened, like so:

KeyboardAwareScrollView accepts all of the props of ScrollView. Furthermore, within the react-native-keyboard-aware-scroll-view package, there are other components available as well, such as KeyboardAwareSectionList and KeyboardAwareFlatList. You can check out the list of props for these components here.
In this tutorial, we covered what KeyboardAvoidingView and KeyboardAwareScrollView are and how to use them. Remember, these components serve different purposes.
The main purpose of using the KeyboardAvoidingView component is to make sure that your input fields don’t hide behind the keyboard. This is used so that whenever a user taps on the text field, the keyboard will open and the field will be lifted upward to show above the keyboard.
On the other hand, KeyboardAwareScrollView serves two different purposes:
ScrollView so that screen becomes scrollableIt’s safe to say that KeyboardAwareScrollView is the superset of KeyboardAvoidingView. In most cases, using KeyboardAwareScrollView should suffice, as it handles scroll as well as keyboard behavior. You should only use KeyboardAvoidingView on the screens where you don’t want the user to scroll. Thanks for reading!

LogRocket's Galileo AI watches sessions for you and and surfaces the technical and usability issues holding back your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket's product analytics features surface the reasons why users don't complete a particular flow or don't adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.

Build context-aware, agentic frontend applications by connecting React state and actions to LLMs with CopilotKit.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now