Editor’s note: This article was last reviewed and updated by Hussain Arif on 12 December 2024 to cover the singleton and observer JavaScript design patterns.

Developers often refer to a set of design patterns to help them build software while following clean code principles. These patterns are ubiquitous, thus letting programmers focus on shipping new features instead of reinventing the wheel every time. In this article, you will learn about a few commonly used JavaScript design patterns, and together we’ll build small Node.js projects to illustrate the usage of each design pattern.
Design patterns are pre-made blueprints that developers can tailor to solve repetitive design problems during coding. One crucial thing to remember is that these blueprints are not code snippets but rather general concepts to approach incoming challenges.
Design patterns have many benefits:
In this article, we will cover three categories of design patterns:
Let’s see these design patterns in action!
As the name suggests, creational patterns comprise various methods to help developers create objects.
The factory method is a pattern for creating objects that allow more control over object creation. This method is suitable for cases where we want to keep the logic for object creation centralized in one place.
Here is some sample code that showcases the factory design pattern in action:
//file name: factory-pattern.js
//use the factory JavaScript design pattern:
//Step 1: Create an interface for our object. In this case, we want to create a car
const createCar = ({ company, model, size }) => ({
//the properties of the car:
company,
model,
size,
//a function that prints out the car's properties:
showDescription() {
console.log(
"The all new ",
model,
" is built by ",
company,
" and has an engine capacity of ",
size,
" CC "
);
},
});
//Use the 'createCar' interface to create a car
const challenger = createCar({
company: "Dodge",
model: "Challenger",
size: 6162,
});
//print out this object's traits:
challenger.showDescription();
Let’s break down this code piece by piece:
createCar function. This will serve as an interface for the developer to create a Car objectCar has three properties: company , model, and size. Additionally, we have also defined a showDescription function, which will log out the properties of the object. Furthermore, notice that the createCar method demonstrates how we can have granular control when it comes to instantiating objects in memorycreateCar instance to initialize an object called challengershowDescription on our challenger instanceLet’s test it out! We should expect the program to log out the details of our newly created Car instance:

The builder design pattern lets us build objects using step-by-step object construction. As a result, this pattern is great for situations where we want to create an object and only apply necessary functions. As a result, this allows for greater flexibility.
Here is a block of code that uses the builder design pattern in JavaScript to create a Car object:
//builder-pattern.js
//Step 1: Create a class reperesentation for our toy car:
class Car {
constructor({ model, company, size }) {
this.model = model;
this.company = company;
this.size = size;
}
}
//Use the 'builder' pattern to extend this class and add functions
//note that we have seperated these functions in their entities.
//this means that we have not defined these functions in the 'Car' definition.
Car.prototype.showDescription = function () {
console.log(
this.model +
" is made by " +
this.company +
" and has an engine capacity of " +
this.size +
" CC "
);
};
Car.prototype.reduceSize = function () {
const size = this.size - 2; //function to reduce the engine size of the car.
this.size = size;
};
const challenger = new Car({
company: "Dodge",
model: "Challenger",
size: 6162,
});
//finally, print out the properties of the car before and after reducing the size:
challenger.showDescription();
console.log('reducing size...');
//reduce size of car twice:
challenger.reduceSize();
challenger.reduceSize();
challenger.showDescription();
Here’s what we’re doing in the code block above:
Car class, which will help us instantiate objects. Notice that earlier in the factory pattern, we used a createCar function, but here we are using classes. This is because classes in JavaScript let developers construct objects in pieces. Or, in simpler words, to implement the JavaScript builder design pattern, we have to opt for the object-oriented paradigmprototype object to extend the Car class. Here, we created two functions: showDescription and reduceSizeCar instance, named it challenger, and then logged out its informationreduceSize method on this object to decrease its size, and then we printed its properties once moreThe expected output should be the properties of the challenger object before and after we reduced its size by four units:

This confirms that our builder pattern implementation in JavaScript was successful!
The singleton pattern makes sure that a class or object definition is immutable. This is good for situations where you want to ensure that an object’s properties remain the same during runtime.
Here’s an implementation of the singleton design pattern in JavaScript:
//class definition of a car:
class Car {
constructor({ model, company, size }) {
this.model = model;
this.company = company;
this.size = size;
}
}
//create a Car instance and 'freeze' it.
const challenger = new Car({
company: "Dodge",
model: "Challenger",
size: 6162,
});
Object.freeze(challenger);
challenger.company = "BMW";
//check if the property has changed
console.log("The manufacturer for the Challenger is ", challenger.company);
Here’s a brief explanation of this code:
Car class and instantiated a Car object with the name challenger. This is similar to that of the Builder implementation earlierfreeze function on our challenger instance. This tells JavaScript the properties of this object can’t be extended or modified during the lifetime of the programcompany property to BMW. Because we used the Object.freeze function, we should expect the company value to be unchangedWhen this program is run, we should expect the company property to be its original value, which was Dodge:

Structural design patterns focus on how different components of our program work together.
The adapter method allows objects with conflicting interfaces to work together. A great use case for this pattern is when we want to adapt old code to a new codebase without introducing breaking changes:
//adapter-pattern.js
//create an array with two fields:
//'name' of a band and the number of 'sold' albums
const groupsWithSoldAlbums = [
{ name: "Twice", sold: 23 },
{ name: "Blackpink", sold: 23 },
{ name: "Aespa", sold: 40 },
{ name: "NewJeans", sold: 45 },
];
console.log("Before:");
console.log(groupsWithSoldAlbums);
//now we want to add this object to the 'groupsWithSoldAlbums'
//problem: Our array can't accept the 'revenue' field
// we want to change this field to 'sold'
var illit = { name: "Illit", revenue: 300 };
//Solution: Create an 'adapter' to make both of these interfaces..
//..work with each other
const COST_PER_ALBUM = 30;
const convertToAlbumsSold = (group) => {
//make a copy of the object and change its properties
const tempGroup = { name: group.name, sold: 0 };
tempGroup.sold = parseInt(group.revenue / COST_PER_ALBUM);
//return this copy:
return tempGroup;
};
//use our adapter to make a compatible copy of the 'illit' object:
illit = convertToAlbumsSold(illit);
//now that our interfaces are compatible, we can add this object to the array
groupsWithSoldAlbums.push(illit);
console.log("After:");
console.log(groupsWithSoldAlbums);
Here’s what’s happening in this snippet:
groupsWithSoldAlbums. Each object will have a name and sold propertyillit object which had two properties — name and revenue. Here, we want to append this to the groupsWithSoldAlbums array. This might be an issue because the array doesn’t accept a revenue propertyconvertToAlbumsSold function will adjust the illit object so that it can be added to our arrayWhen this code is run, we expect our illit object to be part of the groupsWithSoldAlbums list:

The decorator design pattern lets you add new methods and properties to objects after creation. This is useful when we want to extend the capabilities of a component during runtime. If you come from a React background, this is similar to using higher-order components.
Here is a block of code that demonstrates the use of the JavaScript decorator design pattern:
//file name: decorator-pattern.js
//Step 1: Create an interface
class MusicArtist {
constructor({ name, members }) {
this.name = name;
this.members = members;
}
displayMembers() {
console.log(
"Group name",
this.name,
" has",
this.members.length,
" members:"
);
this.members.map((item) => console.log(item));
}
}
//Step 2: Create another interface that extends the functionality of MusicArtist
class PerformingArtist extends MusicArtist {
constructor({ name, members, eventName, songName }) {
super({ name, members });
this.eventName = eventName;
this.songName = songName;
}
perform() {
console.log(
this.name +
" is now performing at " +
this.eventName +
" They will play their hit song " +
this.songName
);
}
}
//create an instance of PerformingArtist and print out its properties:
const akmu = new PerformingArtist({
name: "Akmu",
members: ["Suhyun", "Chanhyuk"],
eventName: "MNET",
songName: "Hero",
});
akmu.displayMembers();
akmu.perform();
Let’s explain what’s happening here:
MusicArtist class that has two properties — name and members. It also has a displayMembers method, which will print out the name and the members of the current music bandMusicArtist and created a child class called PerformingArtist. In addition to the properties of MusicArtist, the new class will have two more properties — eventName and songName. Furthermore, PerformingArtist also has a perform function, which will print out the name and the songName properties to the consolePerformingArtist instance and named it akmuakmu and invoked the perform functionThe output of the code should confirm that we successfully added new capabilities to our music band via the PerformingArtist class:

This category focuses on how different components in a program communicate with each other.
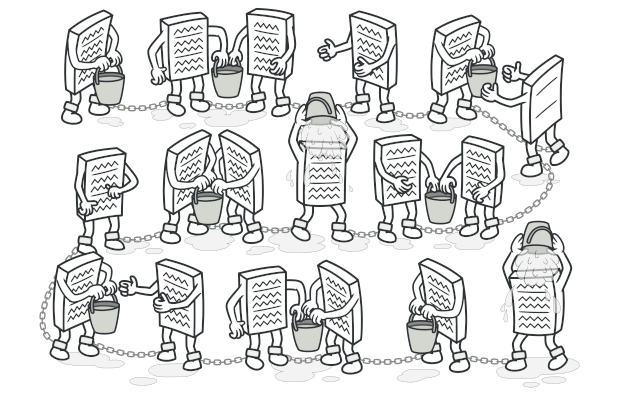
The Chain of Responsibility design pattern allows for passing requests through a chain of components. When the program receives a request, components in the chain either handle it or pass it on until the program finds a suitable handler.
Here’s an illustration from Refactoring Guru that explains this design pattern:

The best use for the Chain of Responsibility pattern is a chain of Express middleware functions, where a function would either process an incoming request or pass it to the next function via the next() method:
//Real-world situation: Event management of a concert
//implement COR JavaScript design pattern:
//Step 1: Create a class that will process a request
class Leader {
constructor(responsibility, name) {
this.responsibility = responsibility;
this.name = name;
}
//the 'setNext' function will pass the request to the next component in the chain.
setNext(handler) {
this.nextHandler = handler;
return handler;
}
handle(responsibility) {
//switch to the next handler and throw an error message:
if (this.nextHandler) {
console.log(this.name + " cannot handle operation: " + responsibility);
return this.nextHandler.handle(responsibility);
}
return false;
}
}
//create two components to handle certain requests of a concert
//first component: Handle the lighting of the concert:
class LightsEngineerLead extends Leader {
constructor(name) {
super("Light management", name);
}
handle(responsibility) {
//if 'LightsEngineerLead' gets the responsibility(request) to handle lights,
//then they will handle it
if (responsibility == "Lights") {
console.log("The lights are now being handled by ", this.name);
return;
}
//otherwise, pass it to the next component.
return super.handle(responsibility);
}
}
//second component: Handle the sound management of the event:
class SoundEngineerLead extends Leader {
constructor(name) {
super("Sound management", name);
}
handle(responsibility) {
//if 'SoundEngineerLead' gets the responsibility to handle sounds,
// they will handle it
if (responsibility == "Sound") {
console.log("The sound stage is now being handled by ", this.name);
return;
}
//otherwise, forward this request down the chain:
return super.handle(responsibility);
}
}
//create two instances to handle the lighting and sounds of an event:
const minji = new LightsEngineerLead("Minji");
const danielle = new SoundEngineerLead("Danielle");
//set 'danielle' to be the next handler component in the chain.
minji.setNext(danielle);
//ask Minji to handle the Sound and Lights:
//since Minji can't handle Sound Management,
// we expect this request to be forwarded
minji.handle("Sound");
//Minji can handle Lights, so we expect it to be processed
minji.handle("Lights");
In the above code, we’ve modeled a situation at a music concert. Here, we want different people to handle different responsibilities. If a person cannot handle a certain task, it’s delegated to the next person on the list.
Initially, we declared a Leader base class with two properties:
responsibility: The kind of task the leader can handlename: The name of the handlerAdditionally, each Leader will have two functions:
setNext: As the name suggests, this function will add a Leader to the responsibility chainhandle: The function will check if the current Leader can process a certain responsibility; otherwise, it will forward that responsibility to the next person via the setNext methodNext, we created two child classes called LightsEngineerLead (responsible for lighting), and SoundEngineerLead (handles audio). Later on, we initialized two objects — minji and danielle. We used the setNext function to set danielle as the next handler in the responsibility chain.
Lastly, we asked minji to handle Sound and Lights.
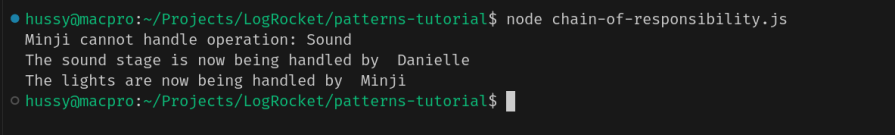
When the code is run, we expect minji to attempt to process our Sound and Light responsibilities. Because minji is not an audio engineer, it should hand over Sound to a capable handler. In this case, it is danielle:

The strategy behavioral design method lets you define a collection of algorithms and swap between them during runtime. This pattern is useful for navigation apps. These apps can leverage this pattern to switch between routes for different user types (cycling, driving, or running).
This code block demonstrates the strategy design pattern in JavaScript code:
//situation: Build a calculator app that executes an operation between 2 numbers.
//depending on the user input, change between division and modulus operations
class CalculationStrategy {
performExecution(a, b) {}
}
//create an algorithm for division
class DivisionStrategy extends CalculationStrategy {
performExecution(a, b) {
return a / b;
}
}
//create another algorithm for performing modulus
class ModuloStrategy extends CalculationStrategy {
performExecution(a, b) {
return a % b;
}
}
//this class will help the program switch between our algorithms:
class StrategyManager {
setStrategy(strategy) {
this.strategy = strategy;
}
executeStrategy(a, b) {
return this.strategy.performExecution(a, b);
}
}
const moduloOperation = new ModuloStrategy();
const divisionOp = new DivisionStrategy();
const strategyManager = new StrategyManager();
//use the division algorithm to divide two numbers:
strategyManager.setStrategy(divisionOp);
var result = strategyManager.executeStrategy(20, 4);
console.log("Result is: ", result);
//switch to the modulus strategy to perform modulus:
strategyManager.setStrategy(moduloOperation);
result = strategyManager.executeStrategy(20, 4);
console.log("Result of modulo is ", result);
Here’s what we did in the above block:
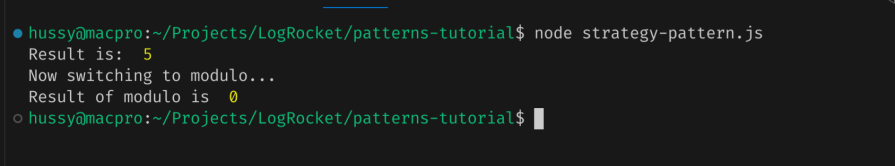
CalculationStrategy abstract class, which will process two numbers: a and bDivisionStrategy and ModuloStrategy. These two classes consist of division and modulo algorithms and return the outputStrategyManager class, which will let the program alternate between different algorithmsDivisionStrategy and ModuloStrategy algorithms to process two numbers and return their output. To switch between these strategies, the strategyManager instance was usedWhen we execute this program, the expected output is strategyManager first using DivisionStrategy to divide two numbers and then switching to ModuloStrategy to return the modulo of those inputs:

The observer design pattern allows you to define a subscription mechanism to inform subscribed objects about any events that happen to the object they’re observing. A notable example of this pattern is React’s useEffect Hook, which runs every time a certain variable mutates.
Here’s a block of React code that showcases the observer pattern in action:
import { useEffect, useState } from "react";
function App() {
const [count, setCount] = useState(0);
useEffect(() => {
console.log("the value of count has changed");
}, [count]);
//the count variable is a dependency of the useEffect Hook
// this means
return (
<>
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
{count % 2 === 0 ? <p>is even </p> : <p>Not even </p>}
</>
);
}
export default App;
Here’s what we’re doing in the snippet above:
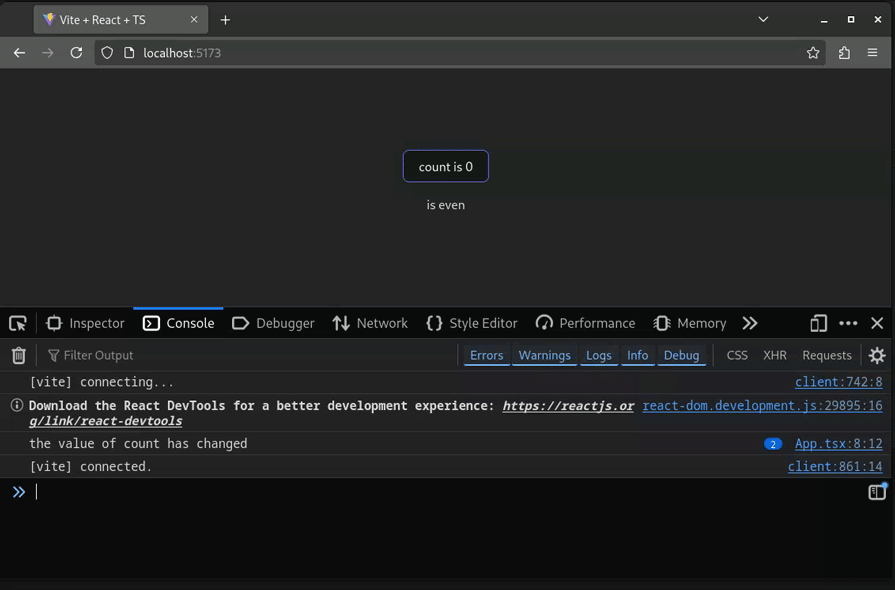
count state variable. We will subscribe this variable to demonstrate the observer patternuseEffect function to log out the value of count whenever it changesWhen this code is run, the program should log out whenever count changes and whether the value is even or odd:

This article highlighted the importance of JavaScript design patterns for creating scalable and maintainable software. We explored patterns like singleton, builder, and decorator, and demonstrated how these methods solve common design challenges and enhance code efficiency in Node.js projects.
Mastering these design patterns in JavaScript simplifies code challenges and improves team communication, helping developers write cleaner and more effective code.
Happy coding!
Debugging code is always a tedious task. But the more you understand your errors, the easier it is to fix them.
LogRocket allows you to understand these errors in new and unique ways. Our frontend monitoring solution tracks user engagement with your JavaScript frontends to give you the ability to see exactly what the user did that led to an error.

LogRocket records console logs, page load times, stack traces, slow network requests/responses with headers + bodies, browser metadata, and custom logs. Understanding the impact of your JavaScript code will never be easier!
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Learn how to integrate MediaPipe’s Tasks API into a React app for fast, in-browser object detection using your webcam.

Integrating AI into modern frontend apps can be messy. This tutorial shows how the Vercel AI SDK simplifies it all, with streaming, multimodal input, and generative UI.

Interviewing for a software engineering role? Hear from a senior dev leader on what he looks for in candidates, and how to prepare yourself.

Set up real-time video streaming in Next.js using HLS.js and alternatives, exploring integration, adaptive streaming, and token-based authentication.