JavaScript’s runtime is single-threaded, which makes it a no-go for performance-critical operations. While you can implement multi-threading in your code, there is still a need for a programming language that leverages multi-threading by default.

This is where Clio comes in. According to the documentation, the Clio programming language provides out-of-the-box support for multi-core usage. This means that it can run on the cloud and clusters with no problem.
Moreover, Clio compiles its code into JavaScript, so if your machine can run JavaScript, then it is definitely capable of running Clio code with no issues.
Clio has an installer, but it does not currently work properly. For this reason, we will be using the online compiler for this article.

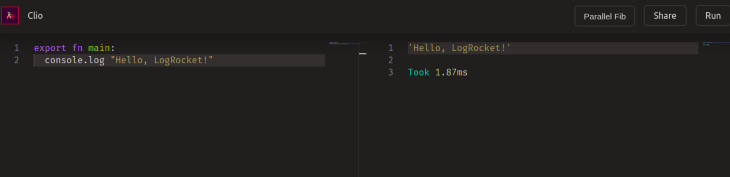
In Clio Playground, write the following piece of code:
export fn main: console.log "Hello, World!"
In line 1, create the main method. Just like other programming languages, Clio requires a main method. In the end, we’ll use the export keyword to export this function. This makes it capable of being run.
Now, run the code. This will be the result:

Great! Our code works. Let’s now move on to learning the fundamentals of Clio.
To declare a constant, you have to use the following syntax:
<value> => <variable_name>
You can declare a string, like so:
"LogRocket" => websiteName
This assigns the value “LogRocket” to the variable with the name websiteName.
Likewise, you can declare an integer and a boolean:
9 => numberNine 10>3 => result
First, we create a variable with the name numberNine and assign it the value 9. Then, we create a variable called result. Is the number 10 greater than 3? Then assign it the false value.
To display these constants to the command line, write the following code:
export fn main:
9 => numberNine
10>3 => result
"LogRocket" => websiteName
console.log numberNine
console.log result
console.log websiteName
console.log f"Name of website is: {websiteName}"
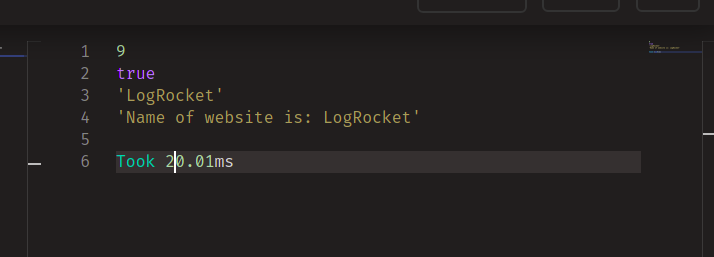
In lines 5-7, we display the values of the variables that we declared earlier, and then we display a string and append the value of websiteName in the end. This will be the result:

Great! Our code works.
To declare a function, use the following syntax:
fn <function_name> <parameter 1> <parameter 2> <code logic goes here>
For example, this piece of code multiplies two numbers and returns a value:
fn multiply a b: a * b
Here, we declare a function called multiply which takes two arguments, a and b, then we multiply a and b and return the result.
You can even use console.log in your functions.
fn multiply a b: console.log a * b
This logs out the result of a * b .
To call these functions, write the following code:
fn multiply a b: a * b export fn main: multiply 4 8 -> console.log
Now, let’s use our multiply function and log the result to the console. We will learn about the piping( → ) syntax later. Run the code. This will be the result:

If your function does not return a value, you can utilize the following snippet:
fn multiply a b: console.log a * b export fn main: multiply 4 12
This invokes the multiply function, which will log out the result to the console.
Here’s the output of the code:

Voila! The result came out as expected. In the next section, we will learn about if and else statements.
This is the syntax for if/else statements.
if <condition>: <statement> else if <condition>: <statement> else: <statement>
As an example, let’s look at the following piece of code:
fn equals a b:
if a > b:
console.log f"{a} is bigger than {b}"
else if a = b:
console.log f"{a} is equals {b}"
else:
console.log f"{a} is smaller than {b}"
export fn main:
equals 40 10
equals 10 40
equals 10 10
Notice that we first create a function called equals, which takes in two arguments, then compare if a is larger than b. If so, then output a suitable message. Next, perform an else if statement to check whether a and b are equal. Otherwise, inform the user that a is smaller than b.
Finally, run the equals function with different datasets. This will be the output:

Great! Our code works. Let’s now dive deeper into more advanced topics.
Earlier we used the piping syntax(→). In this section, we will learn about the flows syntax.
The piping operator is used to transfer the results of a function into another function.
Look at the following snippet:
fn isBigger a b: a > b export fn main: isBigger 10 20-> console.log
This creates a function called isBigger that tells whether the first number is larger than the second number. Go ahead and run the isBigger function. The result of isBigger (false) is then transferred to the console.log method. As a result, false is output to the screen

You can chain multiple function calls as well. This code first creates three functions, invokes the add function, and transfers the result of this method into the square method. Finally, it transfers the result of square into console.log.
Note that you can even apply piping syntax with indentation to make your code more readable.
fn add a b: a + b fn square a : a * a fn subtract a b: a - b export fn main: add 5 5 -> square -> console.log square 5 -> subtract 100 -> console.log

To declare an array and print it, use the following syntax:
[<value_1> <value_2> <value_3>] => <variable_name> console.log <variable_name>
For example:
export fn main: ["LogRocket" "FreeCodeCamp" "YouTube"] => websites [2 3 4] => integers [true false false] => booleanValues console.log websites console.log integers console.log booleanValues
Let’s create an array called websites that has string values, create an array called integers, which takes integers, and then create an array called booleanValues, which contains boolean values.

Great! Let’s now learn how to map values in an array.
In Clio, to map functions to arrays, we have to use the → and the * symbol. This piece of code prints out all of the items in the array:
export fn main:
["LogRocket" "FreeCodeCamp" "YouTube"] => websites
websites -> *
console.log
Notice this uses the * to tell Clio to apply the function on each item in the array. In line 4, we log out the items to the console. Here’s the result.

Let’s play with the piping syntax further. We can even add multiple functions, like so:
fn add a b:
a + b
fn square a :
a * a
export fn main:
[2 3 4] => integers
integers -> *
square
-> add 1
-> console.log
Here, we create two functions called a and b and an integers array, then tell Clio that the function will be run on every item in the array.
Beginning line 10, we apply the square method on the items, then transfer the result of the square method to the add function. This will increment the result.

These are similar to JavaScript objects. To declare a hash map, use the following syntax:
# <property_1>: <value_1> <property_2>:<value_2> => <variable_name>
For example:
export fn main: # name: "Hussain" age:19 => information console.log information console.log information.name console.log information.age
This code block creates a hash map called information that has two properties: name and age. It then logs out the value of the information object and its individual properties. Here’s what it looks like:

We are now done with this section.
Although Clio is still in beta at the time of this writing, it has decent syntax usage that encourages clean code. Moreover, the fact that it supports multi-threaded operations by default means that will be a viable candidate for performance-critical applications in the future.
Clio seems to be a promising programming language, and I hope that the development team releases a stable build in the near future so that it can be used in production environments.
Thank you so much for reading!
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Get to know RxJS features, benefits, and more to help you understand what it is, how it works, and why you should use it.

Explore how to effectively break down a monolithic application into microservices using feature flags and Flagsmith.

Native dialog and popover elements have their own well-defined roles in modern-day frontend web development. Dialog elements are known to […]

LlamaIndex provides tools for ingesting, processing, and implementing complex query workflows that combine data access with LLM prompting.
4 Replies to "Intro to Clio lang: Ship performance-critical JS with ease"
Performance?! Why is it measured in ms? That’s slow
All `console.log` calls are redirected to the DOM, and they’re costly, that’s why the playground appears to be slow. You can check out my latest article here:
https://medium.com/geekculture/clio-extremely-fast-multi-threaded-code-on-the-browser-e78b4ad77220
or check the benchmark here:
https://github.com/clio-lang/benchmark
Clio is always faster than JavaScript, and sometimes extremely faster, if you check the benchmark the fib function’s performance is close to C. In addition to that, you can do multi-threading to speed up your code.
Thanks for the great article and for featuring us Hussain! I really enjoyed the article and I’m going to add a link to it in our documentation, if it’s alright by you! By the way, the installer issue you reported is fixed in the latest release, give it a try 😉
Reading your article, I noticed some of the code samples don’t compile, they throw a syntax error. First one is the comparisons where you used = instead of ==, this is changed in the recent versions. Other issues are in the mapping section, I will share a few links with the corrected code here.
Comparisons: https://tinyurl.com/ttw4x58j
Mapping: https://tinyurl.com/djfb9hta
Mapping (with anonymous functions): https://tinyurl.com/sfk7sy9h
Pipes: https://tinyurl.com/378we5vj
Thanks again for the great article!
Thank you so much for your feedback, Pouya! Yes, you can include this article in your documentation.
As for your question, I wrote this article when Clio was in version 0.35(back in April), however it got published just now.
Other than that, Clio really is a great programming language. Can’t wait to play with it in the future.