According to the platform’s official website “Gridsome is a free and open-source static site generator that helps people build websites and apps that are fast, performant, accessible, and search engine optimised by default.”

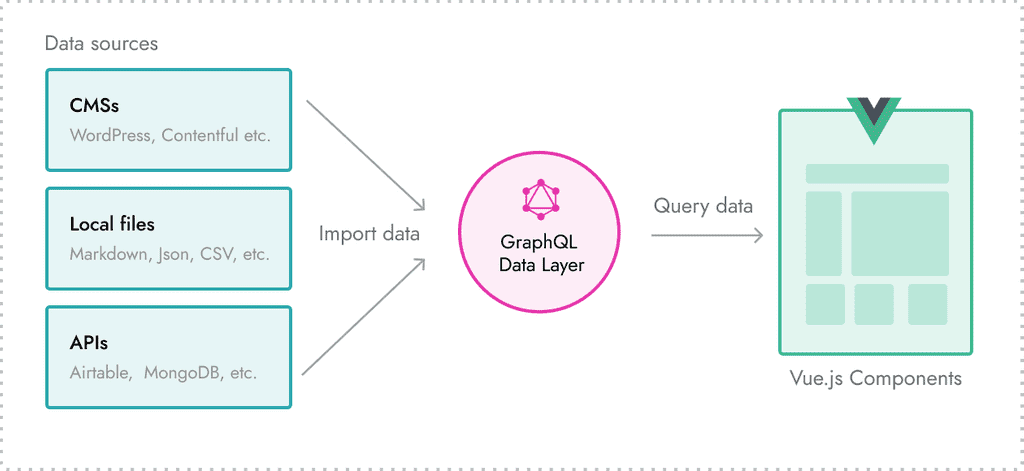
It is a framework built atop the Vue.js framework (yes, you heard that right. It is a framework of a framework). It leverages on the Vue.js engine to build static websites using GraphQL as a data layer for querying resources imported from data sources. It uses the PRPL architectural pattern to improve the performance of websites.
The PRPL acronym means:
The PRPL pattern is the architectural pattern used for serving Progressive Web Apps (PWAs).

Gridsome is based on the JAMstack workflow, where all you need is your markup/markdown for static content coupled with JavaScript for functionality and APIs to help do the not-so-easy stuff. It’s greatly influenced by Gatsby.js, a React-based static site generator but built on top of Vue.js, Gridsome is a direct alternative to Gatsby.js.
TypeScript is a typed variation of JavaScript. Typescript helps you write statically typed JavaScript and complies downs to JavaScript at build time (JavaScript on steroids).
This tutorial assumes the reader has the following:
JAMstack is a collection of best practices, architectural patterns, and workflows that results in building high-speed websites and apps, it prioritizes delivering better performance, higher security, lower cost of use, scalability, and a better developer experience.
“A modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup”
— Mathias Biilmann (CEO & Co-founder of Netlify)
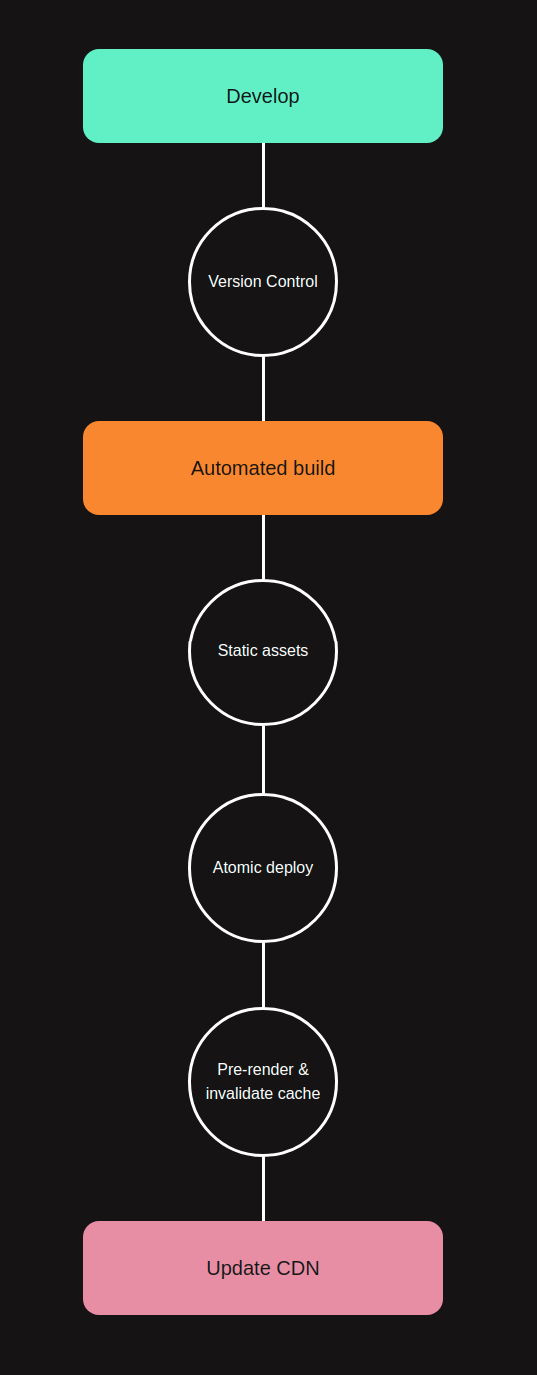
The JAMstack architecture leverages on pre-rendering files and serving them directly from a CDN, removing the requirement to manage or run web servers. Content updates are pushed through traditional CMS, like WordPress or Drupal and the codebase is managed using a Version Control System, such as Git and deployments are automated using services that offer CI/CD such as Zeit, Netlify, etc.

To use Gridsome we must first install the Gridsome CLI tool.
This tool helps you bootstrap Gridsome projects on the fly with a default starter.
Installation can be done using Yarn with the following command:
yarn global add @gridsome/cli
Installing the Gridsome package globally gives us access to using the gridsome keyword to perform certain actions.
Next, we create a new project using the create command:
gridsome create gridsome-typscript
This command first clones a customizable starter project from the default starter that contains configuration files needed for bootstrapping your project, then it updates the package.json file and installs the required dependencies for the project.
Now change into the directory for our project using the command:
cd gridsome-typscript
The Gridsome starter project will be structured like this:
# gridsome-typescript ├── gridsome.config.js ├── gridsome.server.js ├── package.json ├── README.md ├── src │ ├── components │ │ └── README.md │ ├── favicon.png │ ├── layouts │ │ ├── Default.vue │ │ └── README.md │ ├── main.js │ ├── pages/ │ │ ├── About.vue │ │ ├── Index.vue │ │ └── README.md │ └── templates │ └── README.md ├── static │ └── README.md └── yarn.lock
Lets take time to understand what the files and folder represent and how we can use them.
package.json — contains information about your project like which dependencies are installed in your project and scripts that can be rungridsome.config.js — configurations for the site and plugins used and webpack are done here. You can set your website name, metadata, favicon, site description, etc. You can learn more about configuring your website heregridsome.server.js — This file contains configurations for your server. It provides access to use the server API to perform an action such as loading data from either local or external sources, configuring the Express server Gridsome runs during development and creating custom GraphQL schemas/src — this folder houses the majority of the code you’ll write in any project, it contains critical parts of your application such as components, templates, pages, layouts, custom utils, and assets such as stylesheets and images/static — this folder contains static assets that would only need to be accessed once the site is built, such as static pdf files and your robot.txt file. The contents of this folder is copied to the dist directory during buildTo get started with using Typescript inside our .vue files, we would need to install TypeScript, the TypeScript loader for webpack and the gridsome-typescriptplugin.
yarn add -D typescript ts-loader gridsome-plugin-typescript
Next, we would need to register our gridsome-typescript plugin in the gridsome.config.js file:
plugins: [
{
use: 'gridsome-plugin-typescript',
}
]
Then we create a tsconfig.json file at the base directory of our project and include the following:
{
"compilerOptions": {
"target": "es5",
"module": "es2015",
"moduleResolution": "node",
"noImplicitReturns": true,
"outDir": "./built/",
"sourceMap": true,
"strict": true
},
"include": [
"./src/**/*"
]
}
This file contains sets of rules and configurations that affect the behavior of TypeScript in our project, The tsconfig.json file specifies the root files and the compiler options required to compile the project.
Create a vue-shims.d.ts in your src folder with the following content:
declare module "*.vue" {
import Vue from "vue";
export default Vue;
}
This file helps TypeScript understand the contents of .vue.
Now we can use TypeScript in our .vue files, all that is needed to be done is add to set the language of our script tag in our single-file component to ts:
<script lang="ts"> </script>
You can also use the gridsome-typescript starter to bootstrap your Gridsome projects. This starter is configured to use typescript and you only need to install it to use it.
This starter makes use of ESLint to enforce certain code practices and rules, it helps report errors and avoid bugs. ESLint help us improve our overall code quality.
To get started with using it, create a new project:
gridsome create gridsome-typescript https://github.com/cleitonper/gridsome-starter-typescript.git
Change the directory into your project folder:
cd gridsome-typescript
Startup your project:
gridsome develop
You should see your app running on http://localhost:8080 after running the gridsome develop command.
In this article we’ve seen how to spin up a Gridsome project and how to integrate TypeScript into it, We’ve also seen what JAMstack is.
To learn more about Gridsome check out their well-detailed documentation. You can visit the Typescript-eslint docs to see how you can configure the pre-made starter, also check out the JAMStack official website and this article to learn more about JAMStack and why you might want to adopt it for your next project.
Debugging Vue.js applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Vue mutations and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you debug your Vue apps — start monitoring for free.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks, and with plugins to log additional context from Redux, Vuex, and @ngrx/store.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you understand your web and mobile apps — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.