Guess.js is a collection of libraries and tools that enhances user experience using predictive analytics.

Although Gatsby.js offers great performance optimization right out of the box, this article will explain how to integrate Guess.js into a Gatsby site to increase site efficiency and improve UX .
Gatsby.js is a modern React-based static site generator (SSG). Static site generators are publishing tools for creating static sites. These sites consist mainly of folders containing HTML files and assets that are deployed to a server.
Although traditional web development stacks also generate pages from data, content, and templates, this process only begins when a user requests a page — at request time. The page construction is repeated whenever a client requests a page, therefore, as your site becomes more popular and receives increasing pageviews, the time used to construct pages also increases. This has a negative impact on the site’s performance.
With SSGs, on the other hand, the page construction process is done at build time.
By beginning page construction at build time, the SSG architecture prevents the continuous increase in page construction (at request time) as your site’s pages view increases. Since all pages are constructed at build time, all the server needs to do in response to a user’s page request is send a file. With this method, an increase in pageviews will not affect your site’s performance, which ultimately improves user experience.
There are different SSGs out there and each is implemented differently. However, the underlying principle we have discussed above holds true for each.
In this article, we will focus on Gatsby.js, a React-based SSG that is reputed for its speed, plugins, and straightforwardness.
gatsby develop vs. gatsby buildGatsby.js has two commands for compiling a site, each of which has distinct use cases. These commands are:
gatsby developgatsby buildThe gatsby develop command is used to spin up a development server that enables features like live reloading and the Gatsby GraphiQL Explorer. The Gatsby Explorer allows developers to interact with the Gatsby site and the data explorer at runtime.
The gatsby build command, on the other hand, should be run when you have finished developing your site. It creates a version of your site with production-ready optimizations. When the gatsby build command is run, it packages up your site’s config, data, and code. It also creates all of your site’s static HTML pages, which then get rehydrated into a React application.
When you run the gatsby build command, a Node.js server powers the entire build process under the hood.
At build time, Gatsby produces optimized static content (HTML, CSS, JavaScript, images, etc.) by calling server-side APIs.
The process whereby Gatsby uses a Node.js server to generate static HTML pages from JavaScript modules is referred to as server-side rendering, or SSR. Gatsby produces all of our site’s static content (HTML pages, images, etc.) and deploys that content to a server, where it can then be requested and rendered in a browser.
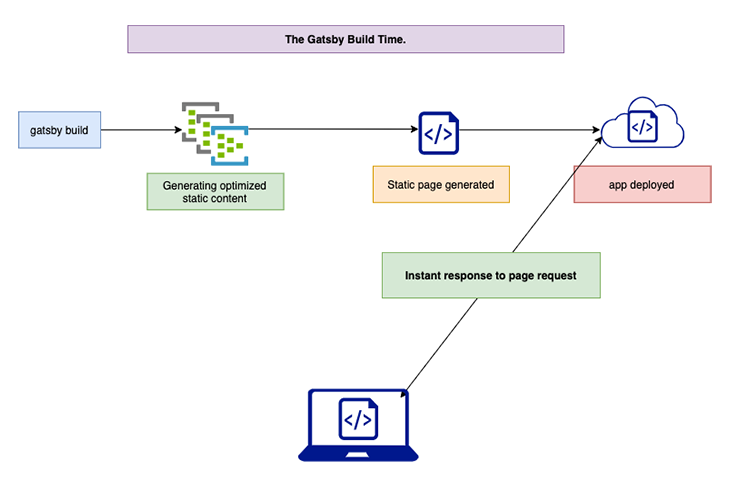
With SSR performed at build time, Gatsby is able to build your entire site (with optimized data and pages) ahead of time. This significantly impacts your site’s performance because the server can instantly respond to a user request, without needing to repeat construction every time a user requests a page.
The image below elaborates on this:

Gatsby sites can load instantaneously as the server responds immediately to user requests with prebuilt pages enabled by SSR. In the next section, we’ll look at how Gatsby sites can achieve additional performance optimization with the use of Guess.js.
Guess.js is a framework-agnostic set of tools and libraries that enhances user experience using intelligent prefetching.
Guess.js uses a technique called predictive prefetching for its intelligent prefetching. It consumes analytics data from a source like Google Analytics (GA), and uses this data to intelligently prefetch resources that the user would be most likely to request.
Let’s say a site has the following pages: Home, About, Contact Us, and News. We can use Google Analytics to determine the likelihood of the user accessing any of those pages from the home page. For example, GA might tell us that there is a 96 percent chance that a user will visit the News page from the Home page, but only a 4 percent chance that they will visit the Contact Us page.
In this case, our app would prefetch the News page data while the user is still at the Home page because there is a strong chance that that is where the user will navigate to next. On the other hand, there would be little intelligent reason to prefetch the Contact Us page, since only 4 percent of users follow that path.
When we integrate Guess.js into a Gatsby application, it allows our Gatsby app to download Google Analytics data, which is then used to form a model for which resources to prefetch.
In the next section, we will explore how to integrate Guess.js into a Gatsby site.
As noted, Gatsby is reputed for its straightforwardness and plugins. True to form, the Guess.js integration into a Gatsby app is quite simple and only requires installing and configuring another Gatsby plugin — gatsby-plugin-guess-js — with no complex code logic or webpack configuration needed.
To add Guess.js to your Gatsby site, follow the steps below:
First, install the gatsby-plugin-guess-js plugin by running:
npm install gatsby-plugin-guess-js
Or:
yarn add gatsby-plugin-guess-js
Then, in your gatsby-config.js, add the plugin configuration as seen below:
module.exports = {
plugins: [
...
{
resolve: "gatsby-plugin-guess-js",
options: {
// Find the view id in the Goggle Analytics > Admin > view settings
GAViewID: `VIEW_ID`,
},
}
...
],
}
(You can get a more advanced configuration here if you so choose.)
Next, rebuild your application by restarting your server:
gatsby develop
Or, by building your application:
gatsby build
Finally, if the configuration is successful during the rebuild, Guess.js will be asked to authorize Guess.js with your Google account in order to gain access to the Google Analytics data required to build the model for predictive prefetching.
When Guess.js is successfully integrated into a Gatsby site, the gatsby-plugin-guess-js plugin downloads Google Analytics data to create a model for predictive prefetching. With this data, the plugin adds <link prefetch> on pages the user is most likely to visit as the site’s HTML pages are being generated.
As users engage with your site or application, the plugin will continue to predict and prefetch resources of pages your users are most likely to visit, which improves your site performance and user experience.
Guess.js is a revolutionary, framework-agnostic performance optimization tool. It brings predictive prefetching to Gatsby sites through machine learning and user behavior analytics. By better understanding user journeys, Guess.js can help you improve the speed of your site and your users’ overall experience.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.
One Reply to "Guess.js and Gatsby site optimization"
Not sure why a static page might be built at all. Why is that better than just already having all our pages on the server? Old html + css files. Aren’t the generated pages just too overrated? Or maybe is there something that I’m missing??