
The term “full-bleed” comes from print design. A full-bleed layout includes images and other sections that cover the entire width of the page. As the content “bleeds” to the very edges of the page, there is no padding, margin, or border around full-bleed sections.

Full-bleed designs have become popular on the web with the advent of one-column layouts. These layouts aim to improve readability by removing all distractions, including sidebars, from around the main content.
In this tutorial, we’ll show you how to create a responsive full-bleed layout using CSS grid. To demonstrate, we’ll create the following full-bleed layout with two types of full-bleed blocks: a full-bleed image and a full-bleed blockquote.
We’ll walk you through the following steps with detailed examples:
The image is pulled from the Unsplash Source API and the text is generated using the Coffee Ipsum generator to give the tutorial a caffeine kick.
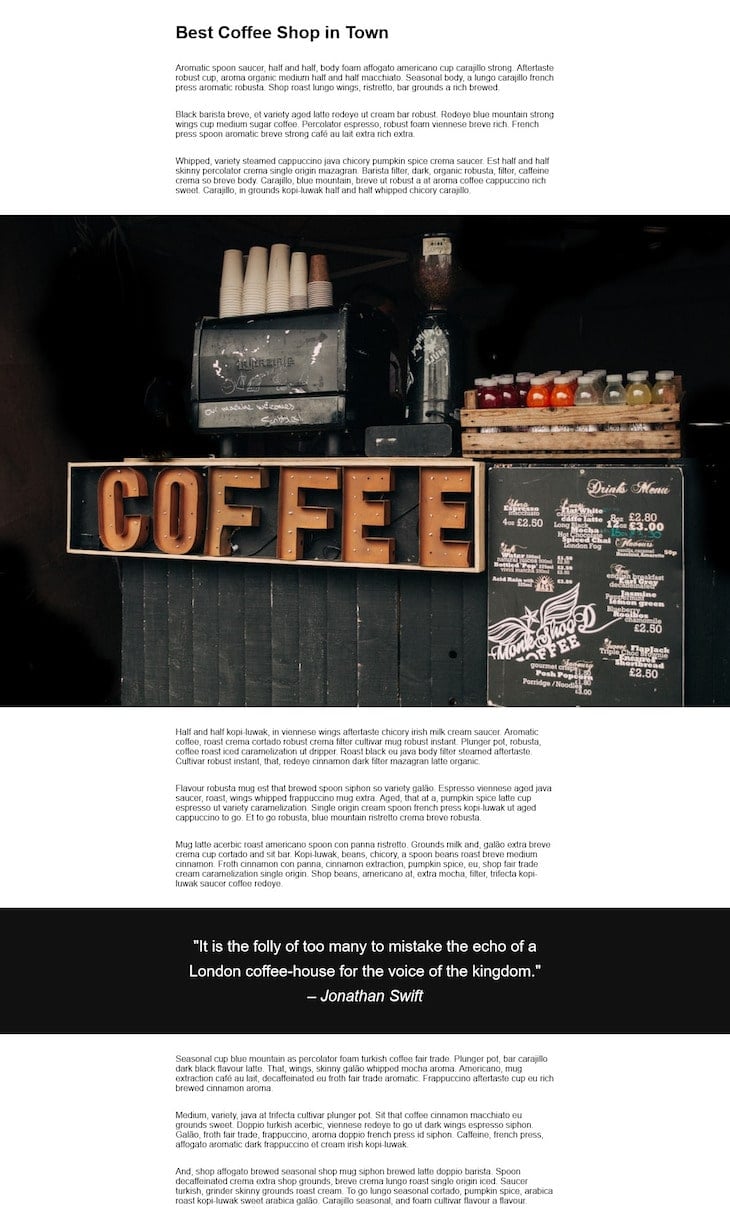
Here’s a screenshot of the final layout. You can also test it live on both CodePen and my website.

Let’s get straight into the code
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
We’ll start with the HTML code. The .container class will be the grid container and its child elements will be the grid items in the CSS grid. We’ll also add a .full-bleed class to the elements we want to span across the entire screen — here, that’s the image and the blockquote, but you can add other types of full-bleed sections to the layout too.
As you can see below, the div around the blockquote has a .quote-wrapper class, too. The sole purpose of this class is to add some styling (e.g., a dark background) to the full-bleed blockquotes.
I also removed the Coffee Ipsum and blockquote text to get a simpler view:
<body>
<div class="container">
<h1>Best Coffee Shop in Town</h1>
<p>...</p>
<p>...</p>
<p>...</p>
<img class="full-bleed" src="https://source.unsplash.com/NT3qP7WbmzE" alt="Best coffee shop">
<p>...</p>
<p>...</p>
<p>...</p>
<div class="full-bleed quote-wrapper">
<blockquote>
"..."
<cite>– Jonathan Swift</cite>
</blockquote>
</div>
<p>...</p>
<p>...</p>
<p>...</p>
</div>
</body>
Let’s start the CSS by adding some basic styling. I’ll use some very simple styles, but you can add more fancy ones if you want.
:root {
font-size: 16px;
}
body {
font-family: sans-serif;
box-sizing: border-box;
margin: 0;
padding: 0;
}
.quote-wrapper {
background: #111;
}
blockquote {
line-height: 1.6;
color: #fff;
font-size: 1.8rem;
margin: 0 auto;
text-align: center;
padding: 3rem 1.5rem;
}
cite {
white-space: nowrap;
}
To create a full-bleed layout using CSS grid, we’ll set up a simple grid consisting of three grid columns. For the non-full-bleed sections, the content will be constrained within the middle column. For the full-bleed sections, it will span across all three columns.
.container {
display: grid;
grid-template-columns: 1fr min(80%, 43.75rem) 1fr;
}
We specify the width of the columns with the grid-template-columns property. To make the grid responsive, we use the min() math function, which calculates the value of two or more expressions, compares them, and uses the smallest one.
The min(80%, 43.75rem) rule above uses 80% for the middle column until the 80% of the viewport width is less than 43.75rem (which is equal to 700px (43.75x16) when the root font size is 16px). Above that, it uses the static 43.75rem value.
As a result, the text content will never be wider than 700px, even on large screens. And on small screens, there will be a decent amount of white space on both sides (you can also use 90% if you want a wider middle column on small screens).
The fr unit divides the remaining space proportionally. So, we set both the first and third columns to 1fr to assign the same portion to each one.
In our CSS grid, we have two types of grid items: full-bleed and non-full-bleed. We’ll lay out both using the grid-column property that defines the location of a grid item within the grid columns.
The non-full-bleed items (the headings and paragraphs in the demo) will use only the second grid column, whereas the full-bleed items will span across all three columns, within the first and fourth grid lines (when grid-column has two values separated by a forward slash, the values are referring to the grid lines).
.container > :not(.full-bleed) {
grid-column: 2;
}
.full-bleed {
width: 100%;
grid-column: 1 / 4;
}
We also add the width: 100% rule to the full-bleed sections to make the full-bleed images stretch when necessary (e.g., when the screen is wider than the image). Using these two rules together, the image will be stretched in a similar way to the background-size: cover rule.
When it comes to the blockquote, the full-bleed section is not <blockquote> but its parent <div> element. So, we need to define a width value for the blockquote itself to make the layout look good.
We’ll use the same dimensions as the second grid column. In this way, the blockquote will have the same width as the text content above and below it.
blockquote {
width: min(80%, 43.75rem);
}
That’s all there is to it! Our full-bleed CSS grid layout is done. Here’s the final CSS code:
:root {
font-size: 16px;
}
body {
font-family: sans-serif;
box-sizing: border-box;
margin: 0;
padding: 0;
}
.container {
display: grid;
grid-template-columns: 1fr min(80%, 43.75rem) 1fr;
}
.container > :not(.full-bleed) {
grid-column: 2;
}
.full-bleed {
width: 100%;
grid-column: 1 / 4;
}
.quote-wrapper {
background: #111;
}
blockquote {
line-height: 1.6;
color: #fff;
font-size: 1.8rem;
margin: 0 auto;
width: min(80%, 43.75rem);
text-align: center;
padding: 3rem 1.5rem;
}
cite {
white-space: nowrap;
}
In this tutorial, we created a full-bleed layout using the CSS grid. However, there are other ways to create this type of layout as well.
The most frequently mentioned non-grid solution is using the margin: auto; rule for the non-full-bleed sections and max-width: 100% for the full-bleed ones in the following way:
.container > :not(.full-bleed) {
max-width: 43.75rem;
margin: auto;
}
.full-bleed {
max-width: 100%;
}
Even though this solution looks simpler at first, it can introduce sizing issues on both small and large screens.
On mobile screens, the left and right margins will disappear around the non-full-bleed content below a certain viewport size, so you’ll have to use a media query to handle this issue. For instance, you can add a left and right padding around the non-full-bleed sections on small viewports.
On large and extra large screens, when the viewport is wider than the image, full-bleed images won’t be stretched across the screen. So, you’ll have to either load different sizes of the same image for different viewport sizes using the <source> HTML element or use one super large image for all viewport sizes, which is not the best for performance on small devices.
One big advantage of CSS grid is that you can control the behavior of the surrounding white space and the full-bleed sections by making use of the underlying columns and the belonging CSS rules.
Using the CSS grid, you can also add more than one column to the non-full-bleed sections. This can be useful if you want to add extra content to your layout, such as info boxes, a table of contents, smaller widgets, or in-post advertisements.
CSS grid is frequently thought of as a technique used for complex layouts, but it doesn’t always have to be that way.
We can use it for many simpler things as well, such as to create a full-bleed layout consisting of content sections with different width values.
CSS grid also saves us from having to use media queries as we can use versatile units, such as math functions and the fr unit, to adapt the dimensions of grid items to different viewport sizes. Overall, the lack of media queries also reduces the size of our CSS file, which improves page load times and frontend performance too.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now