Wouldn’t you like to move your application out of your local development environment and put it in a publicly accessible URL? Still, finding a good (and free) service to deploy your Node.js application is not that easy.

In this tutorial, we will see how to deploy a Node.js API built with Express.js and MySQL to three different services. We will use the API app for programming languages that I built for my previous post on Node.js and MySQL.
All the services listed in this post are absolutely free, and the best part that is you don’t need to reach for your credit card — it will not be required at all. Just a reminder, though: when we don’t pay anything, there will be some trade-offs to make.
As mentioned above, we will be using the Programming Languages API, which is connected with MySQL on freeDB.tech. Before continuing, however, make sure:
Let’s get cracking! To proceed further, please fork this GitHub repository as we will use this as the example.
Qovery bills itself as “the simplest way to deploy your full-stack apps.” You will need to dockerize your Node.js app for it to be easily deployed to Qovery, so go ahead and follow this tutorial for Node.js and Docker if your app is not already dockerized.
The Qovery UI is intuitive and very useful. We will get started by registering on Qovery. Go to the login/signup page and click the Sign in with GitHub button. After you authorize Qovery in Github, you should be logged in to the Qovery console. After you’ve logged, in click the Create a new project button in the top left:

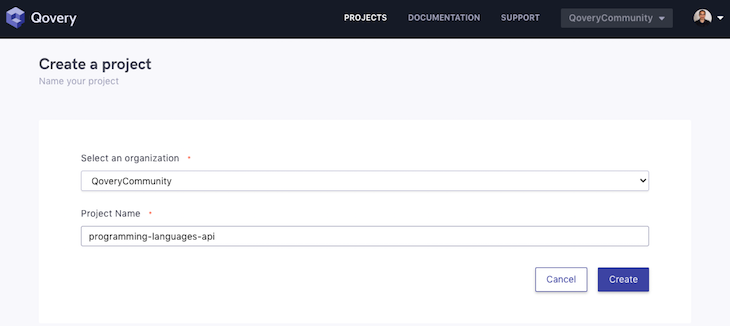
Consequently, we will see the following screen:

Select QoveryCommunity as the organization and type in programming-languages-api in the Project Name field. Click Create, and we will see the next screen:

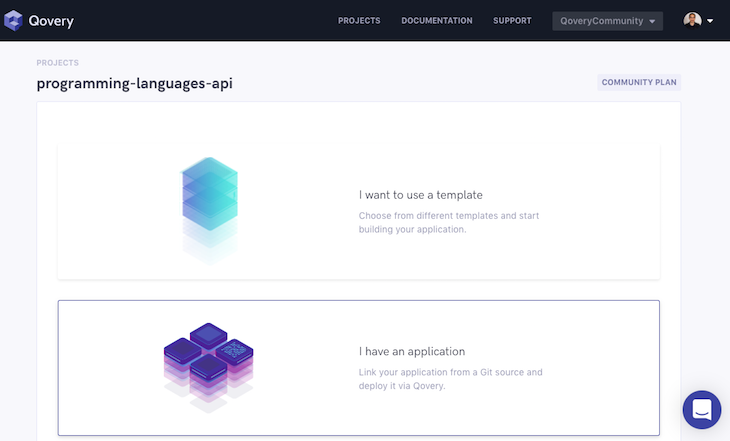
Subsequently, click Go to project. You should see something similar to the page below:

On this page, click Create an application.

Then click I have an application.

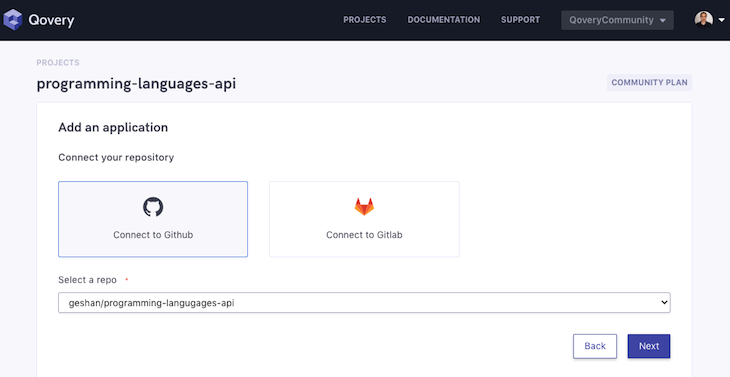
Now select Connect to GitHub and choose the repo programming-languages-api that we forked earlier.

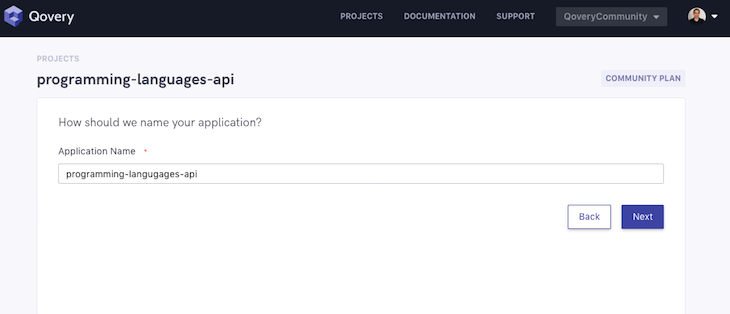
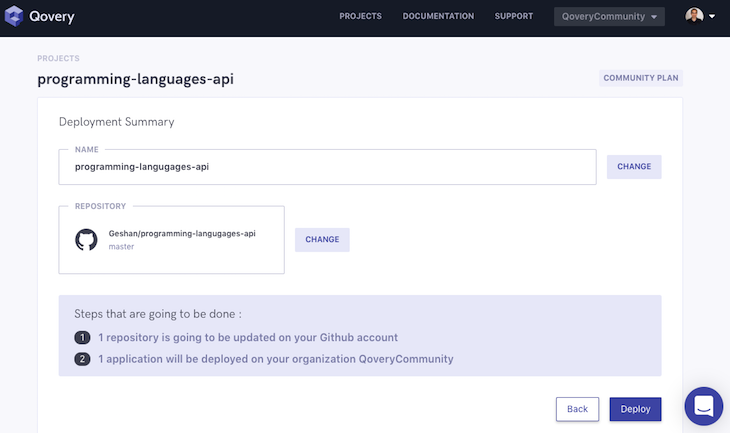
After that, check the name of the application (you can change it if you want) and hit Next.

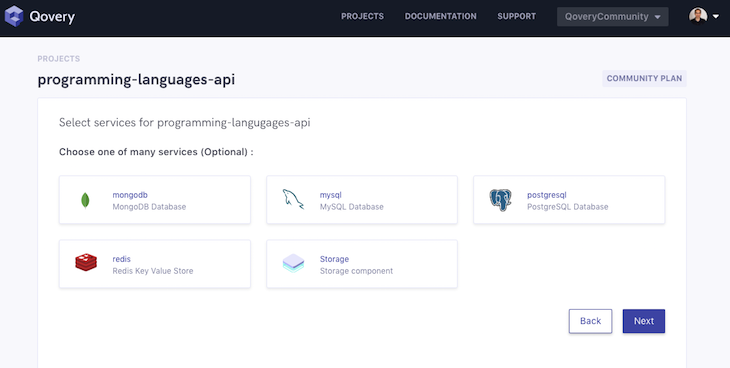
On the database selection screen, hit Next without selecting any database since our MySQL database is already hosted and configured on a different service.

Finally, hit Deploy and wait for some time for the app to be ready.

Next, click the “Go to project” button.

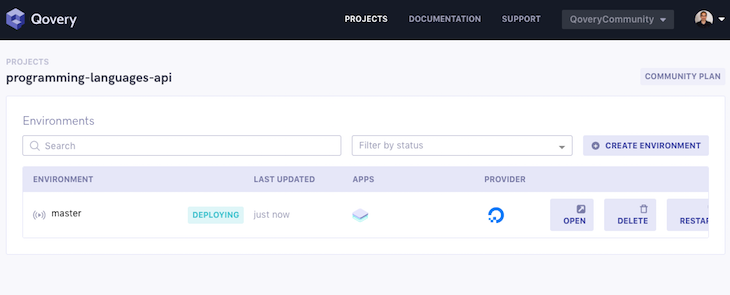
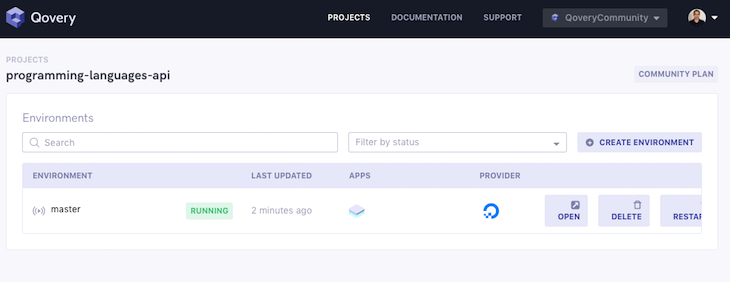
Wait for some more time for the app to be deployed. You’ll see the status change to running, like below:

Click the Open link to see our app running:

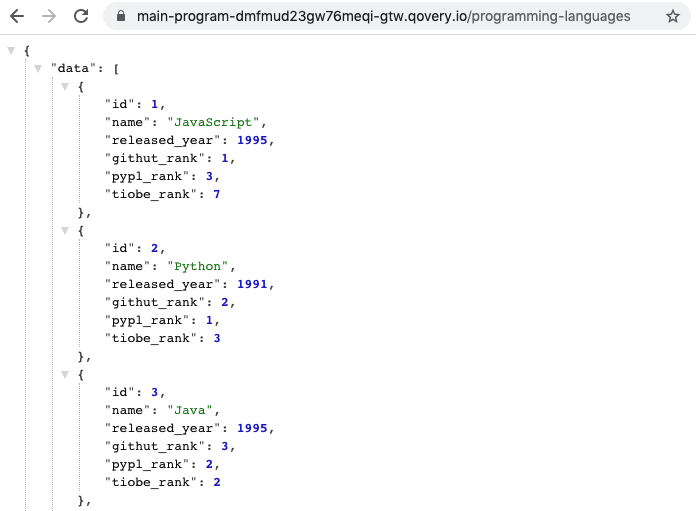
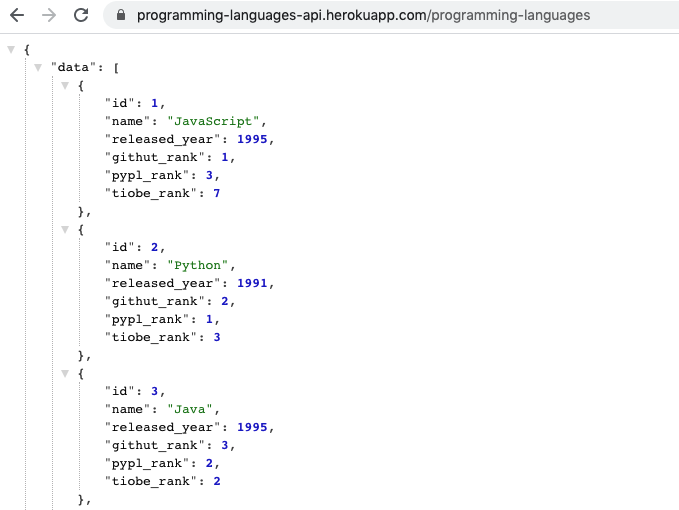
We can add /programming-languages to the URL to see the list of our programming languages served by the GET API as follows:

Great! Our app is running on Qovery. In addition to easy deployment, Qovery also provides other great features, like an environment and URL for each branch. For more features, have a look at the Qovery docs.
Vercel, formerly known as Zeit, acts as a layer on top of AWS Lambda to run your applications. It is a serverless platform that can run a variety of things with a stronger focus on frontend. Fortunately, Node.js is one of the official runtimes on Vercel. Our regular Node.js Express API can run on Vercel with a well-configured vercel.json file. Let’s see how:

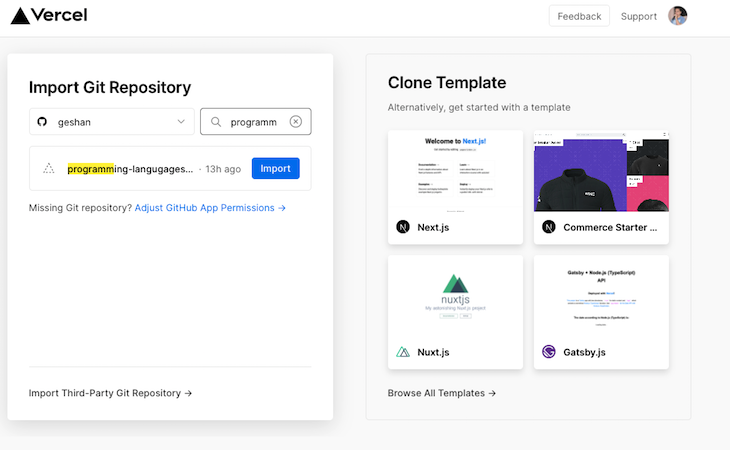
Go to the Vercel signup page and click on Continue with GitHub. After you have authenticated, click on New Project:

You’ll see the screen below:

In the list of your GitHub repositories, search for programming and find the programming-languages-api repo, then click Import.

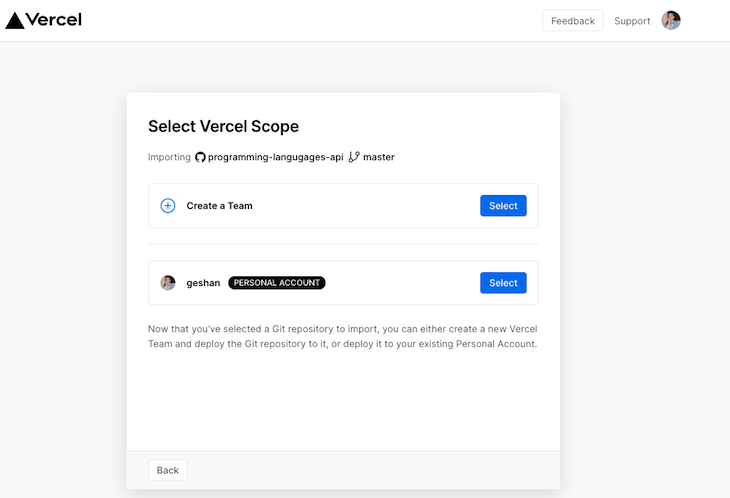
Consequently, click Select on your personal account — note that only personal accounts are free on Vercel.

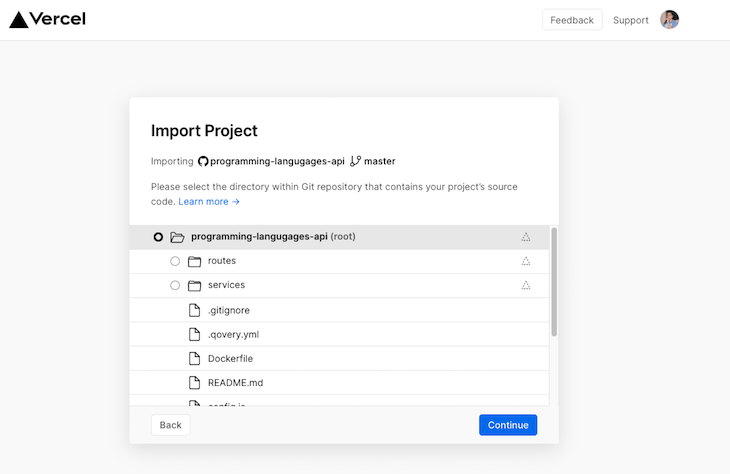
After that click, Continue to confirm the root is the base folder, as above.

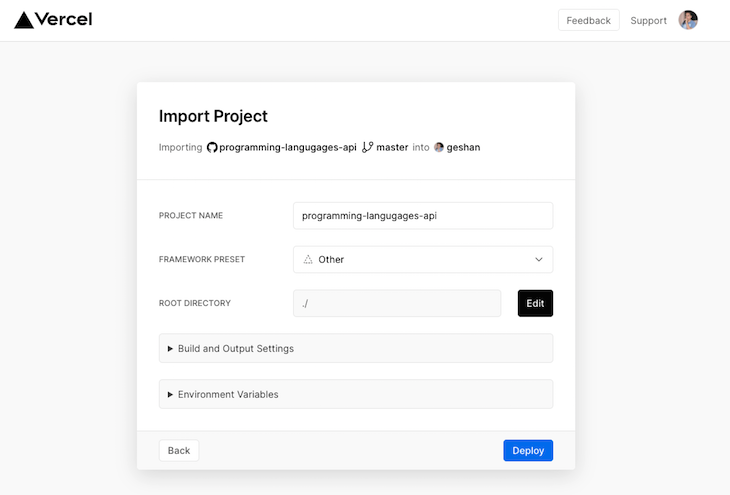
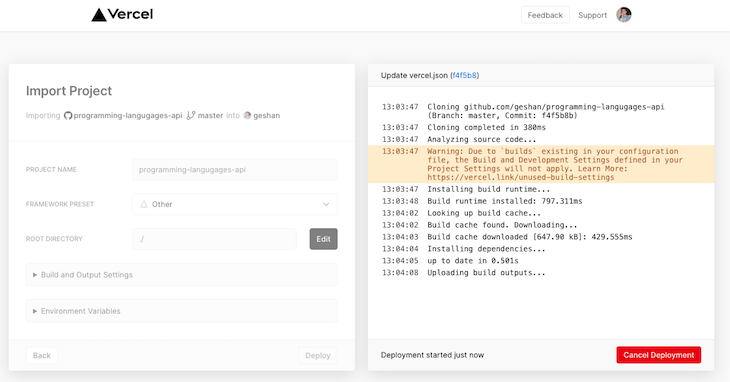
In the above screen, select Other as the framework and click Deploy. It will take some time to build the project:

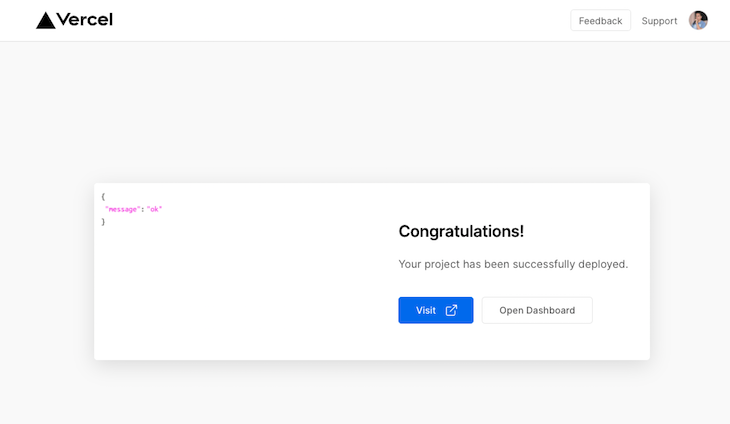
Then you will see the congratulations page to visit the deployed project:

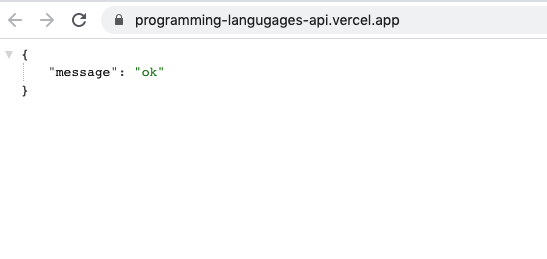
When you click Visit, you’ll see something like the below:

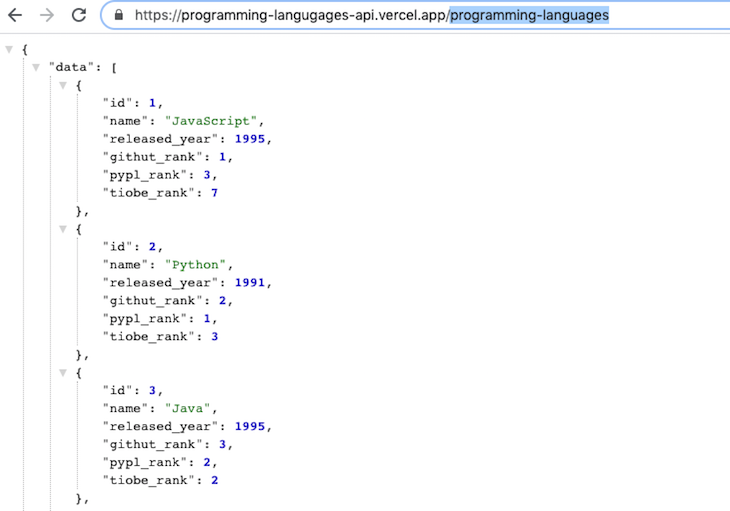
To check the database connection, we can add /programming-languages to view the following output:

Hurray! Our app is running on Vercel now. Please be careful of the vercel.json file in the repo — that config is required for Vercel to run the Node.js build for our project.
Heroku is a pioneer in the platform-as-a-service market. It started out as a Ruby deployment service and has expanded to support languages like Node.js, Python, and PHP, to name a few.
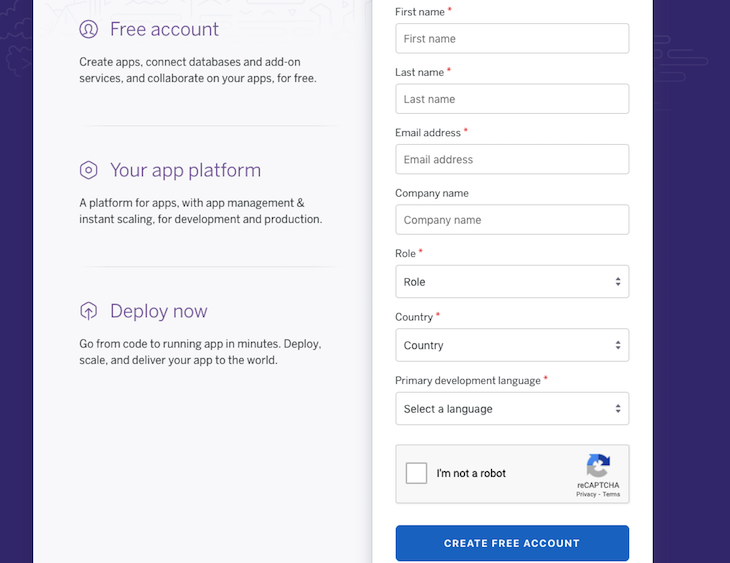
Let’s proceed to deploy our application to Heroku. First, you will need to sign up:

Then log in to Heroku.

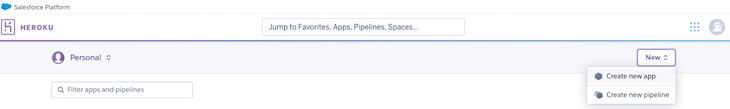
On the dashboard page, click on New and then Create new app, as above.

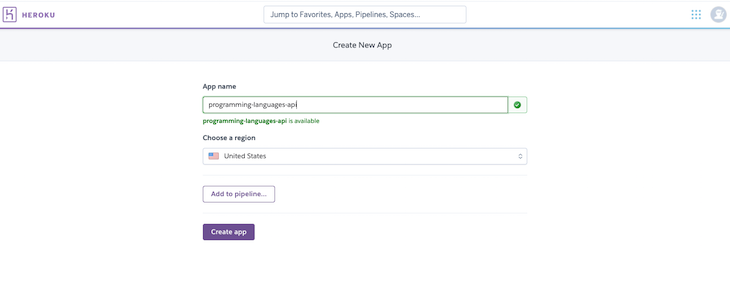
After that, type in a name for the app, like programming-languages-api in the above case. You might need to type in something different and available. Consequently, hit the “Create app” button.

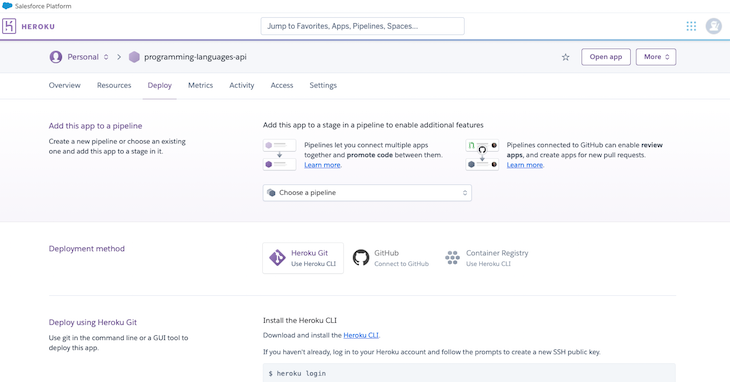
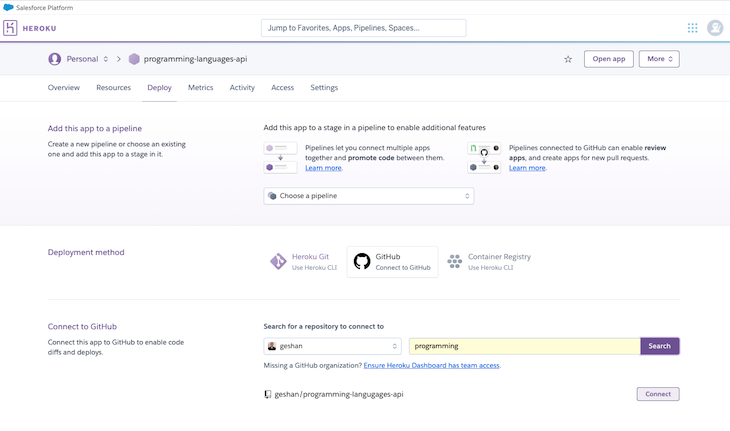
On the above screen, click GitHub and select Connect beside the programming-languages-api repo you had forked in the first step.

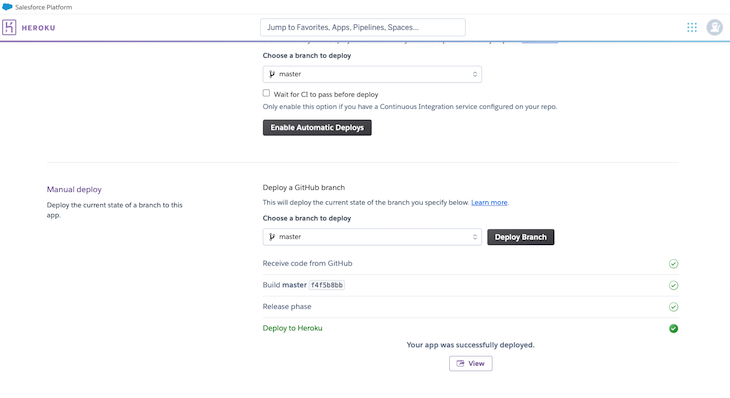
After that, scroll down and click Deploy Branch for the master branch.

We will see the build, deployment logs, and a success message, like below:

Click on View to see an output like below:

Next, we can add /programming-languages to the URL to see that the app is able to connect to the database and render the rows correctly:

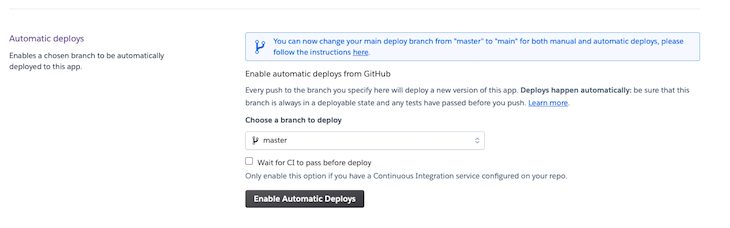
Yay! Our app is working fine on Heroku, too. Another tip is to turn on the Enable Automatic Deploys for your master/main branch. This means each change to the main branch will be automatically deployed.
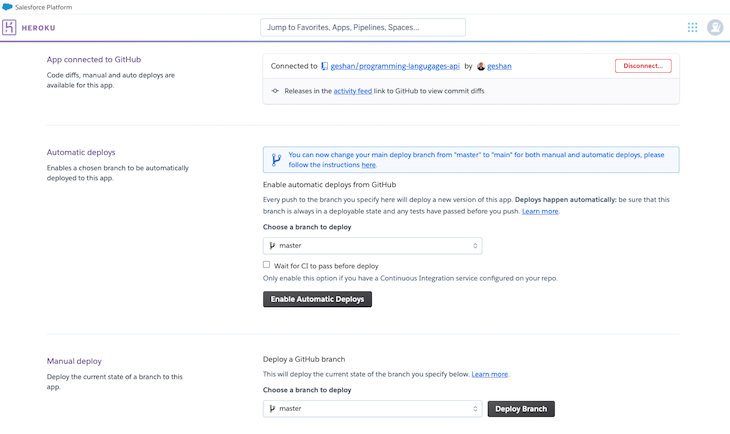
You can find the Enable Automatic Deploy button above the Manual deploy section, as seen below:

One issue with the Heroku free plan is that the dyno sleeps after 30 minutes of inactivity. A workaround is to use Kaffeine to keep your apps awake even after 30 minutes of no requests hitting it.
Those were the three amazing services that let us deploy a Node.js application for no cost at all, with no need to enter our credit card number. Of course, there are other services with which you could potentially run your Node.js app for no cost, but you will need to enter your billing information.
Here are some options I have tried:
If you are comfortable putting down your credit card, any of the above options work in a pinch.
All the above free services have a command line tool, too. If you are more comfortable with the CLI, you can give that a try as well.
The next good step would be to try mapping custom domains to your apps where applicable. It would be good to look at deployment logs and application logs on the mentioned services.
Till next time, happy deploying!
 Monitor failed and slow network requests in production
Monitor failed and slow network requests in productionDeploying a Node-based web app or website is the easy part. Making sure your Node instance continues to serve resources to your app is where things get tougher. If you’re interested in ensuring requests to the backend or third-party services are successful, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
LogRocket instruments your app to record baseline performance timings such as page load time, time to first byte, slow network requests, and also logs Redux, NgRx, and Vuex actions/state. Start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.
6 Replies to "3 services to deploy your Node.js app for free"
A few more to consider:
Netlify functions: https://functions.netlify.com/
Cloudflare workers: https://developers.cloudflare.com/workers/
Most of those Services have restrictions like a sleep. Openode.io was the only Website I found where you can host your Open Source App for free without a sleep
Surely other good add ons @steve, thanks!
can you describe how you linked your heroku app with database hosted on freeDB
Heroku is getting rid of there free tier apparently so watch out for that.
Probably time to look at Render.com