
Code editors have become an indispensable tool for developers, enabling us to write, edit, and collaborate on code efficiently. A new contender has emerged and joined the code editor competition, and it promises to revolutionize the way developers work: Zed, a multiplayer code editor written entirely in Rust.

In this article, we will dive into what exactly the Zed code editor is, the features it offers, and its collaboration capabilities. Lastly, we will compare Zed with VS Code to see how both code editors stack up against each other. Let’s dive in.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Zed is a new, open source, multiplayer code editor written in Rust. It was developed by the creators of Atom and Tree-sitter — Nathan Sobo, Antonio Scandurra, and Max Brunsfeld. The team launched Zed in early 2023 and later open sourced it in 2024.
Zed sets itself apart with its lightning-fast performance and cutting-edge collaborative features. It positions itself as the fastest code editor in town and boasts higher performance than alternatives like VS Code, Sublime Text, and CLion.
At the heart of Zed’s speed lies its innovative GPU-based User Interface (GPUI) framework. This GPUI framework harnesses the power of modern graphics processing units (GPUs) to rasterize the entire editor window, delivering high-level smoothness and responsiveness.
An important thing to note about the Zed code editor is that it doesn’t just offer higher performance. It also provides a rich collaborative coding experience, which is highly needed in today’s remote-first world:

We’ll explore more of Zed’s collaborative capabilities later in this article.
Let’s explore some of the features that Zed provides.
Here’s a breakdown of Zed’s AI capabilities:

As previously mentioned, the secret to the Zed editor’s speed is its GPU-based User Interface (GPUI) framework. This framework leverages a new approach to building 2D user interfaces — like the code editor window — for applications.
User interfaces are traditionally rendered on the central processing unit (CPU). However, with GPUI, the entire window — including text, graphics, etc. — is rasterized or converted into pixels on the graphics processing unit (GPU), which is designed to handle graphics rendering tasks more efficiently than CPUs.
This approach results in faster and smoother delivery of pixels to the screen and allows the code editor’s UI to be updated and redrawn faster.
Zed caters to developers who enjoy using Vim by providing a mode called “Vim mode.” The aim of Vim mode is to make Zed familiar to Vim users. However, Vim mode will not be 100 percent Vim-compatible, and Zed will introduce its own functionality when and where needed.
Why did Zed create a Vim mode? Because it’s written in Rust, and Vim is one of the top code editors for Rust developers. Hence, creating a Vim mode makes it easier for Vim users to switch to Zed.
Zed provides Vim bindings in Vim mode and uses Neovim for the bindings. Explore the docs to learn more about Vim mode.
A cool thing about Zed is that many of the features VS Code offers as extensions are built into Zed. The collaborative functionality is one example. While collaboration and code sharing are available on VS Code through Microsoft’s Live Share extension, it’s an out-of-the-box feature in Zed.
Zed’s collaborative capabilities allow you to:
Let’s explore these features in detail.
The first step to collaborating with others is to add them as contacts. Before you can add someone as a contact, they must:
While the process of adding contacts is straightforward, it limits the collaborative experience to only developers, as they are the only ones who commonly use these tools:

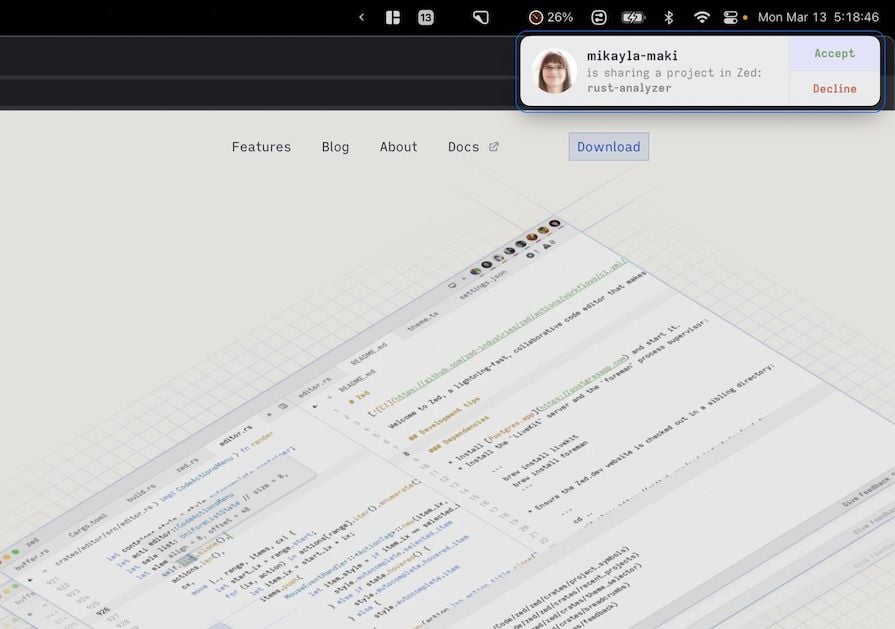
After adding a contact, you can call them by clicking on them. The contact will receive the call on their end, and once they accept it and join the call, the project has been shared.
Ensure you only collaborate and share projects with those you trust, as sharing a project gives them access to your local file system:

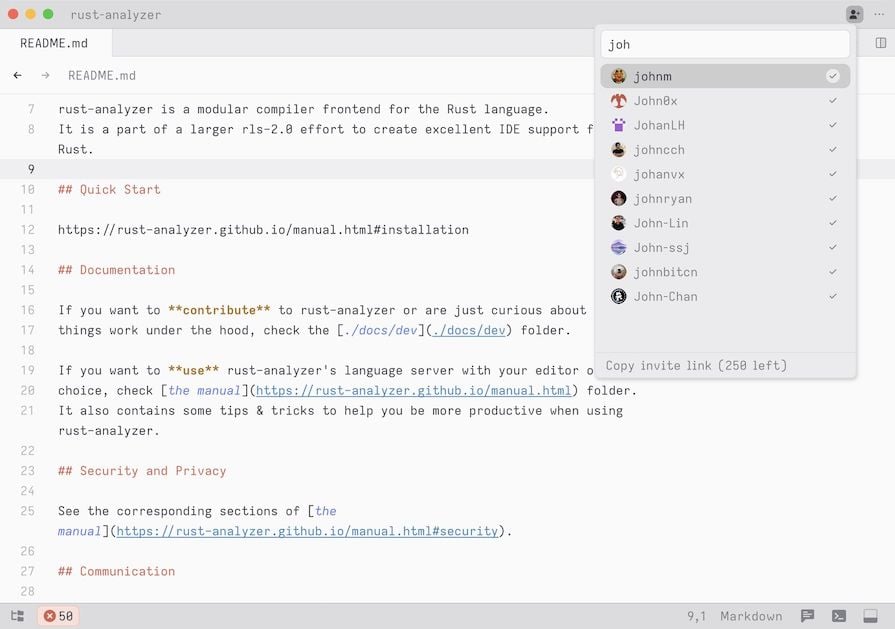
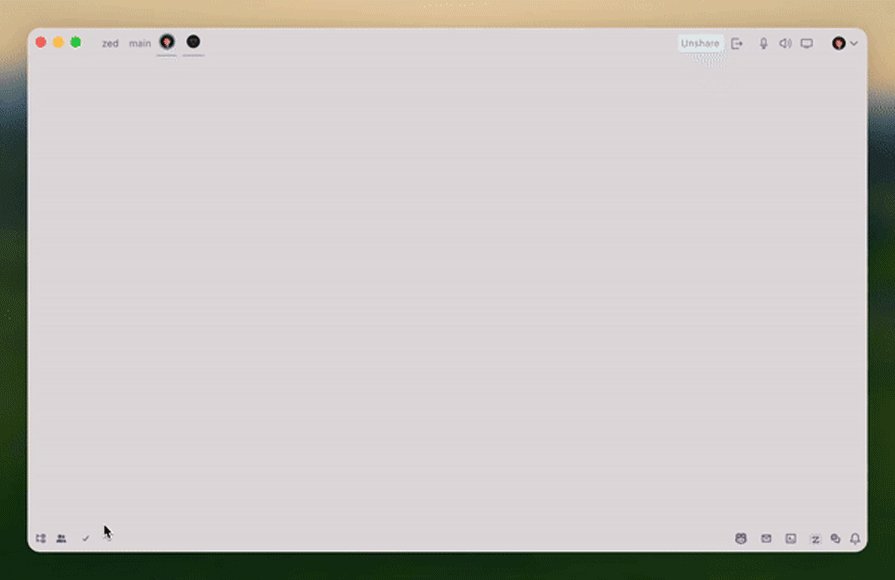
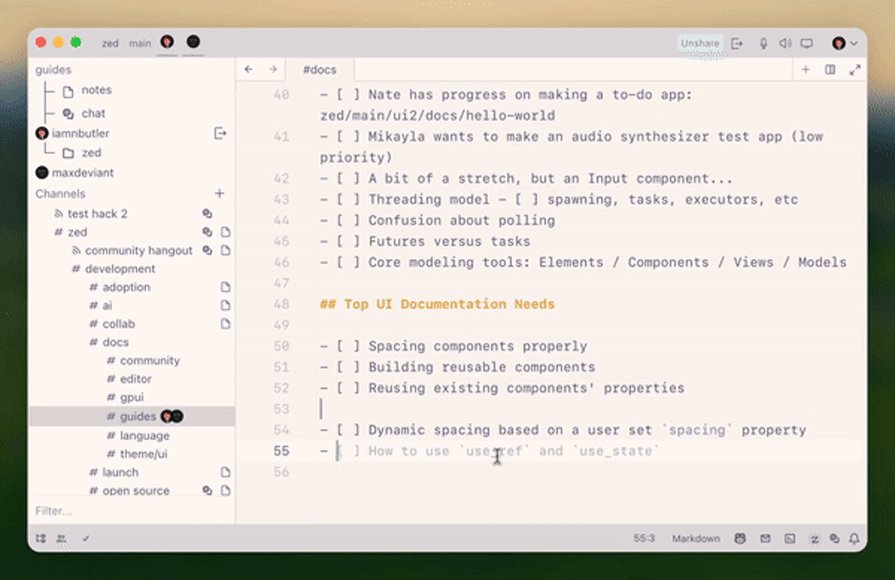
In the screenshot below, you can see user icons at the top left, and the collab sidebar panel shows the different people on a call:
![]()
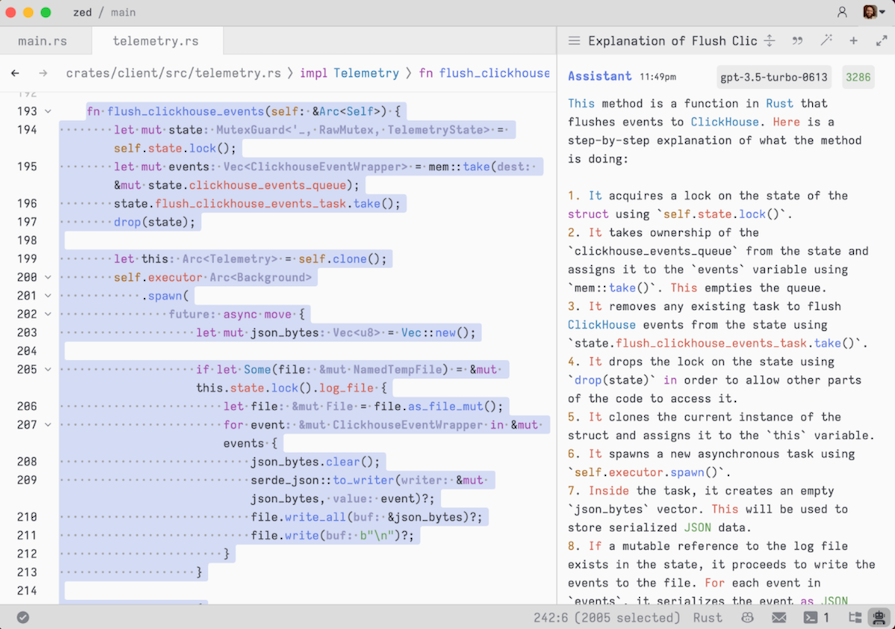
Zed’s multi-cursor editing experience allows you to track collaborators via their cursors and avatars. This is particularly helpful when multiple developers are simultaneously working on a project, as it enables you to know who is working on what at a glance:
![]()
Another collaborative feature Zed provides is chat functionality. You can have discussions with contacts within the code editor. The chats also come with audio functionality, allowing you to have voice calls with others.
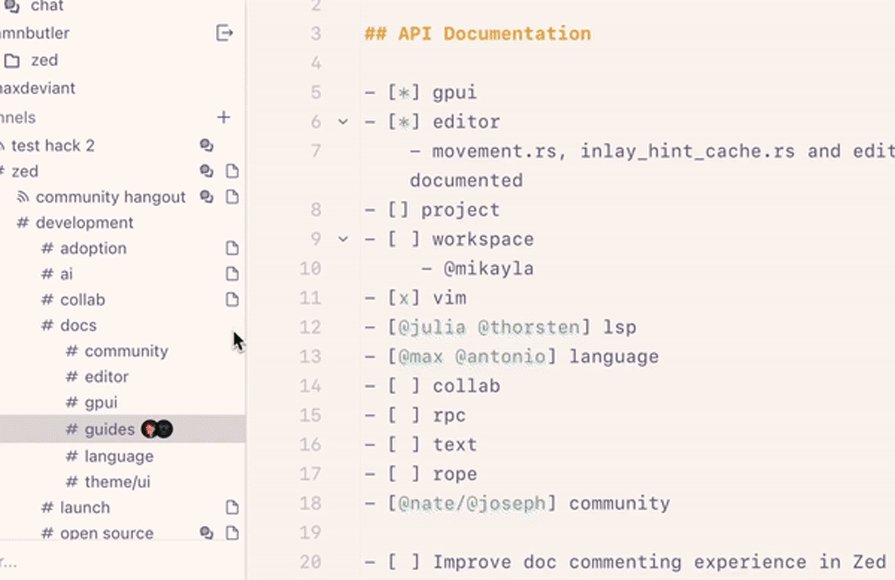
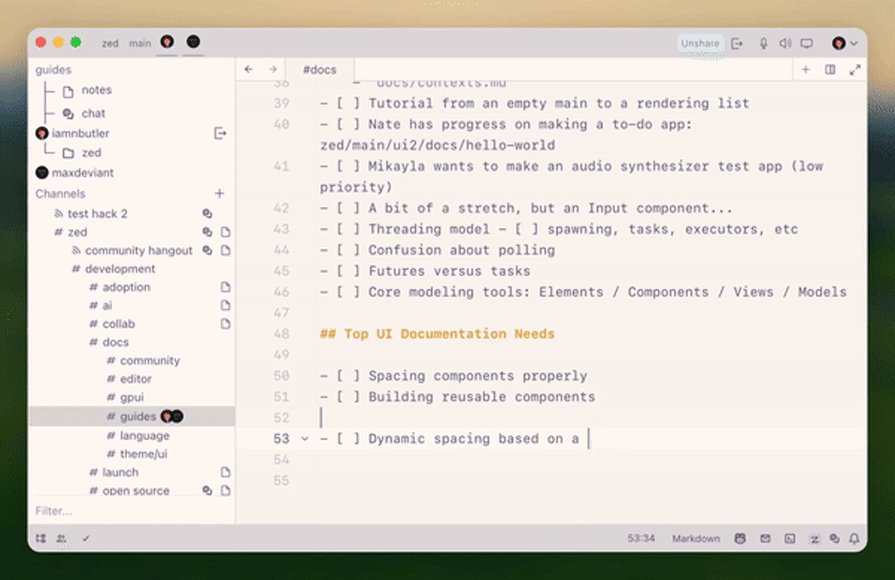
Then there are Zed’s channels. These are similar to Slack channels and act as virtual offices for teams. You can set up channels for different topics, see who is present on each channel, chat with them, and even create shared notes for a channel. This helps keep your conversations organized:

Note that the channels feature is currently free. However, the Zed team intends to make it a paid feature after its beta period.
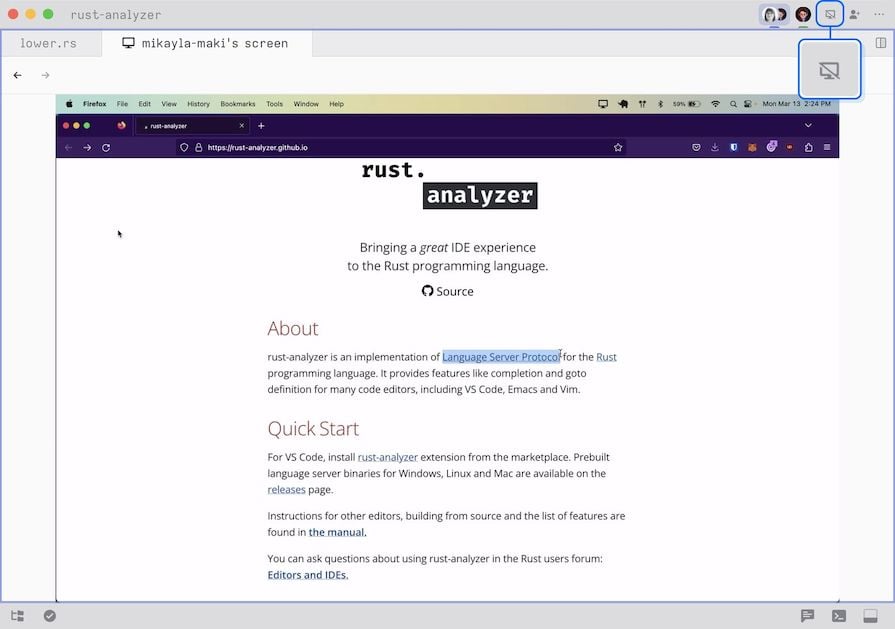
Zed also allows you to share your screen with others. Thanks to this feature, you no longer need to leave your editor and jump on a Google Meet, Zoom, or Teams call. Instead, you can collaborate with teammates right from the editor:

Let’s explore how Zed and VS Code stack up against each other.
Zed recently launched support for its extension registry. Before this launch, plugins and extensions were unavailable with Zed. However, with this launch, developers can now create their own extensions and share them with Zed users.
You can browse all available extensions by running zed: extensions in the command palette.
Adding extensions is crucial to Zed’s success and will potentially help drive adoption. However, it has a long way to go before it can catch up to VS Code, which boasts tens of thousands of extensions. Regardless, Zed is on the right track, even though it has some catching up to do.
Zed and VS Code both provide light and dark themes. However, there are two major differences between these code editors in this regard:
Even though Zed offers fewer themes than VS Code, it does provide a solid variety of light and dark themes. So, this shouldn’t be a dealbreaker, unless you’re someone who changes themes often and would prefer having a wide variety to choose from.
There are some notable differences between Zed and VS Code regarding the user experience:
While these differences may not be dealbreakers, it’s important to take note of them.
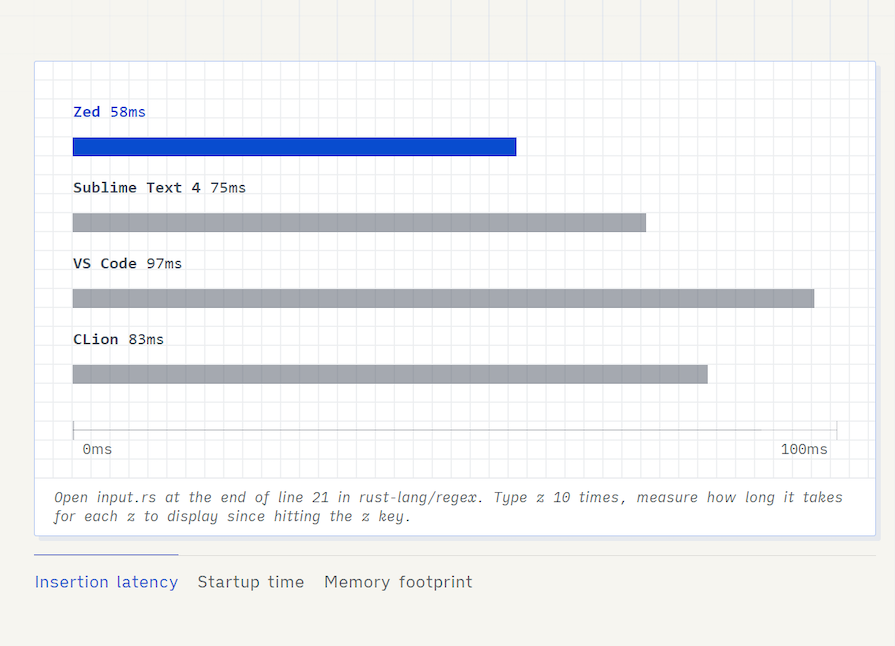
Data from Zed’s team reveals that the Zed code editor offers greater performance than VS Code. In fact, Zed is eight times faster than other editors. Some would argue that this slight improvement in speed and response time is negligible to the human eye and the average user. Regardless, Zed is number one in terms of speed:

Thankfully, we don’t have to take the Zed’s team’s word for it. An experiment performed by tech educator and web developer Alex Ziskind revealed that Zed renders keystrokes faster than VS Code.
Ziskind’s experiment showed that Zed rendered the keystrokes in 56ms, while VS Code rendered keystrokes in 72ms. Check out his YouTube video to see the experiments he ran.
Zed and VS Code both offer collaborative features that enable development teams to work together remotely. As far as collaboration goes, there are two major differences between Zed and VS Code:
As we’ve explored with Zed, you can:
With VS Code’s Live Share extension, you can:
So, while both code editors provide collaboration tools, Zed’s are built in and more extensive.
As of this writing, one of Zed’s biggest limitations is that it is only available on macOS. However, the Zed team plans to support Windows and Linux in the future. On the other hand, VS Code supports all platforms.
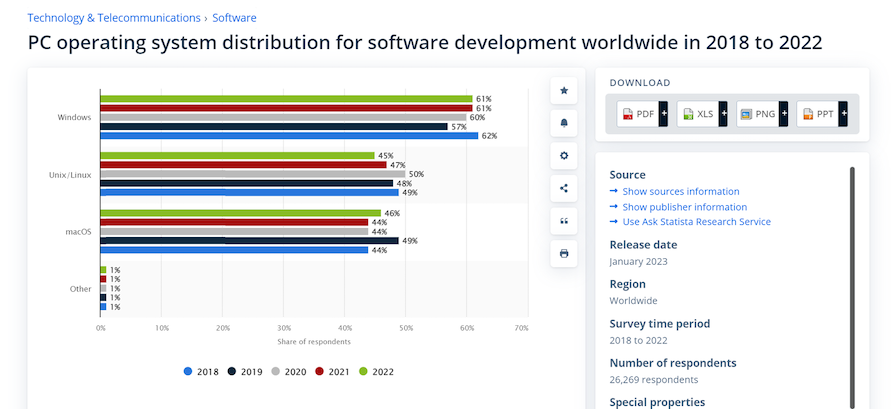
Data from Statista shows that as of 2022, Software developers use Windows more than any other operating system. This means that supporting other platforms will be key if Zed wants to enjoy high adoption and usage:

Here’s a table showing the different features Zed and VS Code do — and don’t — provide:
| Feature | Zed | VS Code |
|---|---|---|
| Themes | Yes, though limited | 100s of themes available |
| Extensions | ✅ | ✅ |
| GitHub Copilot support | ✅ | ✅ |
| Syntax highlighting | ✅ | ✅ |
| Terminal | ✅ | ✅ |
| Collab panel and chat | ✅ | ❌ |
| Cross-platform support | ❌ | ✅ |
| Open-source | ✅ | ✅ |
| VIM mode | ✅ | ❌ |
| Supports multiple languages | ✅ | ✅ |
| Git integration | ✅ | ✅ |
| Debugger | ❌ | ✅ |
Let’s address the big elephant in the room: Zed vs VS Code — which should you use? As a wise senior developer once said, “It depends.” But really, it does ultimately depend on different factors, including:
As far as adoption goes, I predict that Zed will face the following major challenges:
Zed is a great code editor for collaborative development. I like that it focuses on enhanced speed and performance while also offering a minimalistic coding interface. If it provides the features you need and you’re interested in exploring its capabilities, it’s worth a try.
Have you tried Zed yet? Feel free to comment below with your thoughts or questions.
Debugging Rust applications can be difficult, especially when users experience issues that are hard to reproduce. If you’re interested in monitoring and tracking the performance of your Rust apps, automatically surfacing errors, and tracking slow network requests and load time, try LogRocket.
LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.

Modernize how you debug your Rust apps — start monitoring for free.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now