
Distance is no longer a barrier to collaboration. Advancements in collaborative technology have made working together— even across continents — as easy as if you were sitting side by side with your colleagues.

Among these innovations, pair programming tools stand out in the software engineering domain. These applications enable developers to work together on the same project, share their development environments, edit code in real-time, execute terminal commands, and much more.
In this article, we’ll explore the top five pair programming tools. We’ll review how to use them, their features and any drawbacks, and their pricing models. Finally, we’ll look at the good and ugly aspects of pair programming, as well as how to make the most of pair programming sessions to ensure effective collaboration.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Pair programming is a collaborative approach where two programmers work together at one workstation. One, the “driver,” writes code, while the other, the “observer” or “navigator,” reviews each line of code as it is typed. The roles can switch frequently, enabling a dynamic collaborative environment.
You can leverage pair programming tools during these sessions, but it’s worth mentioning that they are pretty distinct from traditional screen-sharing applications. They don’t allow full control over the host’s screen space but focus specifically on the code environment and terminal access.
Some pair programming tools may offer features similar to screen-sharing tools, but their primary focus on the coding environment reduces latency and makes real-time collaboration on code more effective.
Pair programming has benefits and drawbacks. On the bright side, it increases productivity — as developers get to simultaneously work on and review the same code, things get fixed and reviewed faster.
However, one major drawback of these tools is unintentional code conflicts and overrides during collaboration sessions. Plus, not all developers are comfortable with this collaborative approach, which may limit their productivity.
To mitigate the issue of code conflicts, always communicate properly with your partner before making major edits. Of course, this is in addition to integrating version control tools. Additionally, be sure to set up a distraction-free environment, reliable internet, and pre-test tools to prevent technical issues during sessions.
So far, we’ve briefly reviewed the concept of pair programming and discussed a few best practices to help you get the most out of your pair programming session. Let’s now dive into the top five pair programming tools, exploring their features, how to use them, their advantages, and their pricing models.
Live Share is a real-time collaboration feature developed by the team behind Visual Studio Code. It allows multiple developers to work on the same codebase simultaneously within their individual VS Code environments.
When using Live Share, changes made by one person are instantly reflected for everyone else in the session. You can see each other’s cursors move, and edits happen live as if you’re working side by side.
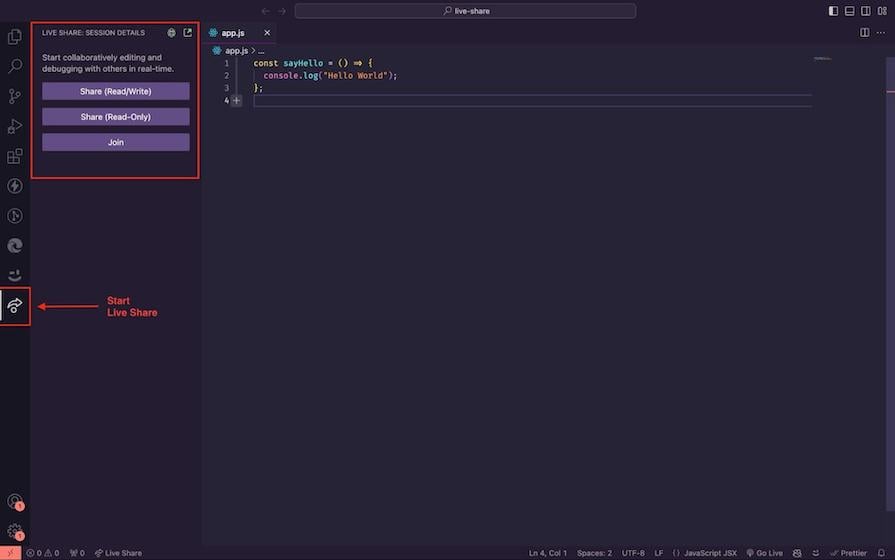
You can access Live Share as an extension within VS Code. To add it to your IDE, navigate to the VS Code Extension Store, search for Live Share, and install it. Once installed, a new icon will appear in your IDE, indicating where to initiate or join a collaboration session:

Sharing a session is straightforward. You can select one of two options:
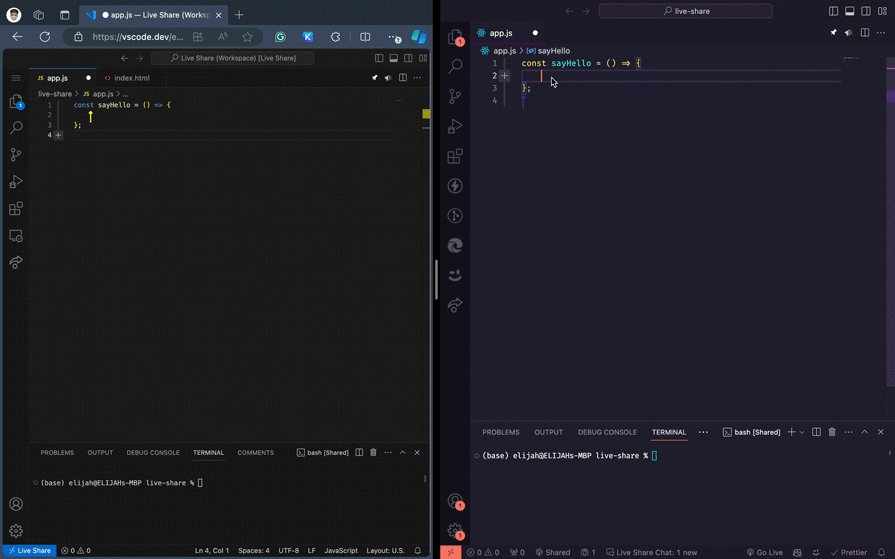
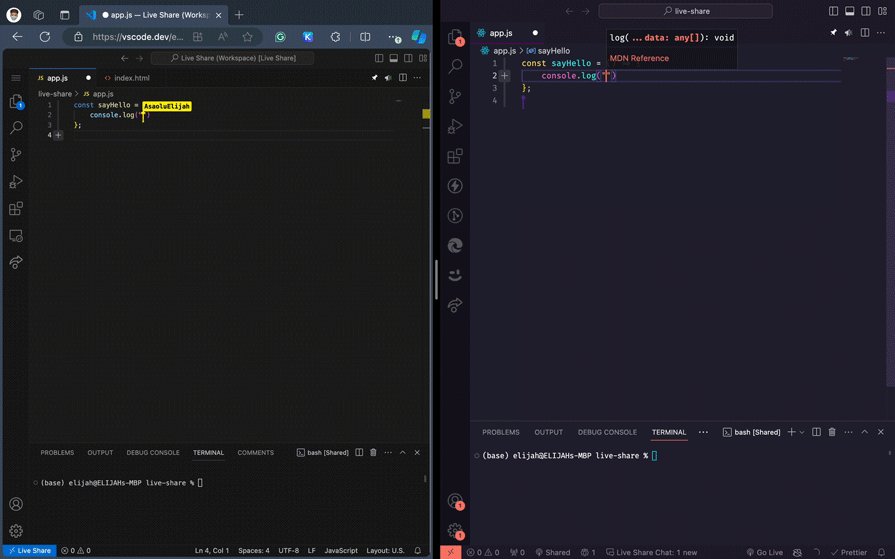
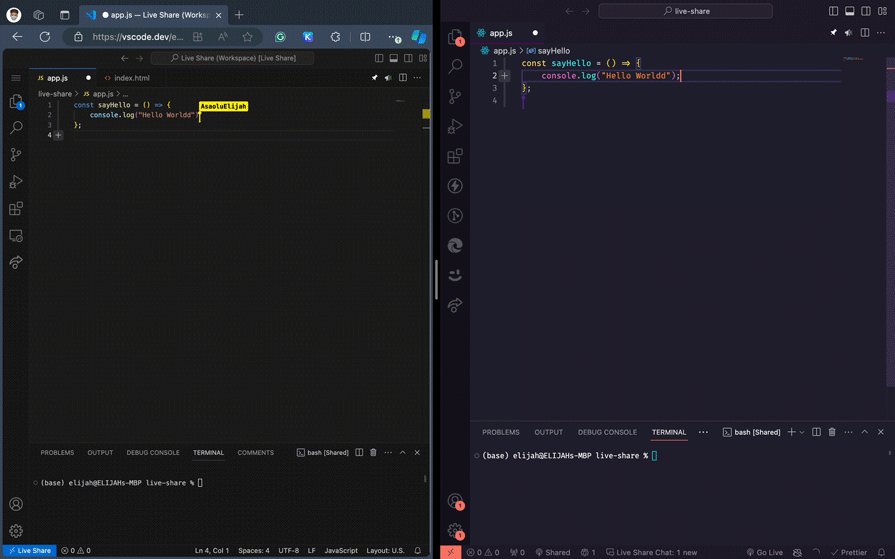
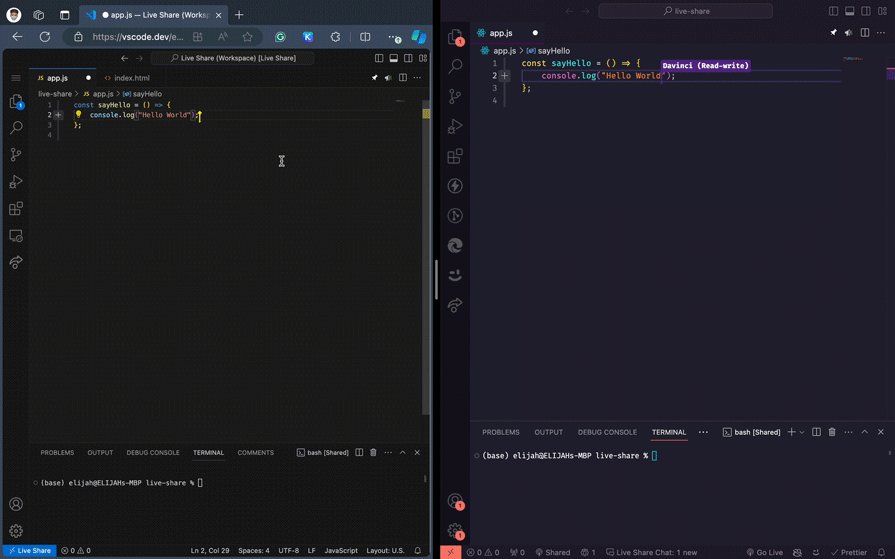
After picking one of these options, you’ll receive an instant link to share with your collaborator. Check out the video below of an example collaborative session using Live Share:

Some standout features of Live Share include:
However, there’s one significant drawback you should keep in mind:
While integrated communication features would be nice to have in Live Share, you can still benefit from this powerful tool as long as you have some other way to chat while you code.
As of the time of writing this article, Live Share is completely free to use. The team may introduce paid tiers with more advanced features, but has not shared any concrete plans for this yet.
Replit Multiplayer is a built-in Replit feature that transforms its IDE into a powerful real-time collaboration environment. It allows multiple developers to work on the same project simultaneously within their web browsers without having to install a third-party application.
Replit Multiplayer requires no additional setup. Anyone with a Replit account instantly has access to it.
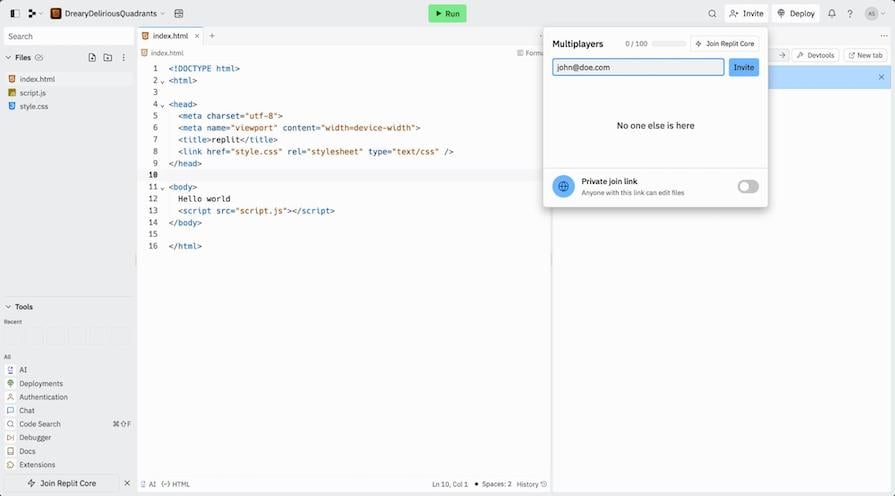
Start by creating a new Repl project or opening an existing one in your Replit workspace. In your new Replit workspace, click the Invite button at the top-right corner to invite collaborators by username, email, or by generating a shareable join link:

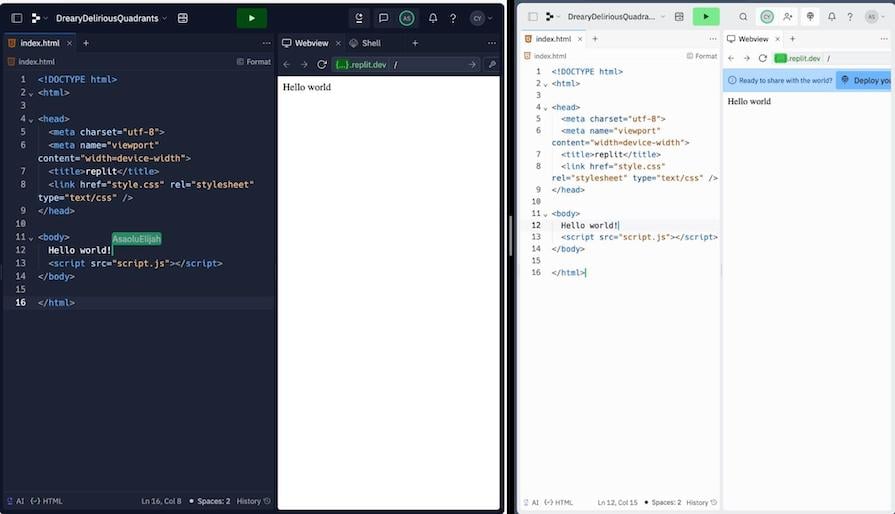
Once your collaborators accept the invite and join the session, you’ll see their cursors moving in the code editor, reflecting changes in real-time, similar to Live Share:

A significant benefit of Replit Multiplayer is that it automatically comes with your Replit account, making it incredibly easy to get a pair programming session started. Some of its other standout features include:
Meanwhile, you should be aware of limitations such as:
Depending on your workflow and project needs, these drawbacks may not really hinder you from using Replit Multiplayer. It’s still a worthwhile tool to consider, especially if you’re already familiar with Replit.
Replit Multiplayer is completely free to use with your Replit account. However, the Replit platform offers multiple pricing models to access some of its advanced features.
CodeSandbox offers a unique approach to real-time collaboration with its instant Cloud Development Environment (CDE). This feature eliminates the need for lengthy local environment setups and allows every developer to work in a clean, isolated virtual machine (VM) dedicated to each branch or pull request.
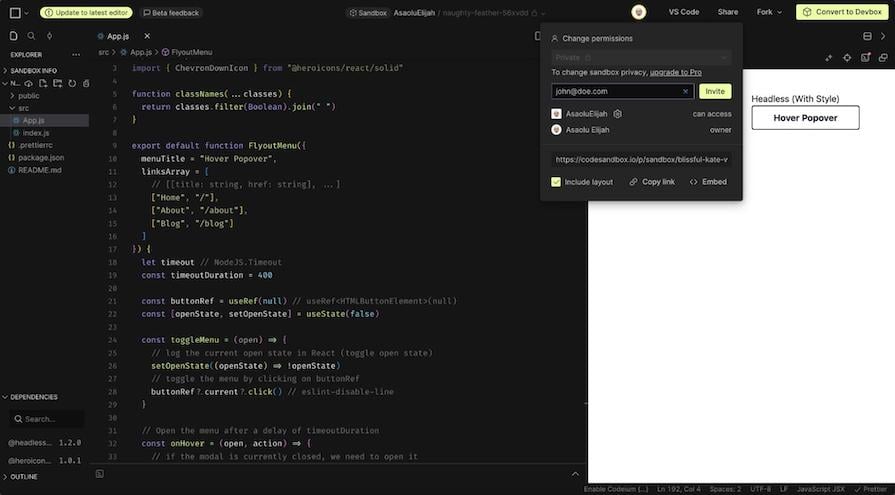
Getting started with CodeSandbox CDE is straightforward. Sign up for a free CodeSandbox account or use your existing account. Next, start a new project or open an existing codebase within your CodeSandbox workspace:

Finally, share the project with your team members using invite links or access controls. Invited team members can open the running collaborative cloud environment instantly with a single click.
The one-click simplicity of CodeSandbox CDE is a huge advantage when it comes to live coding. Other great features of this pair programming tool include:
Despite these benefits, CodeSandbox CDE also has two significant drawbacks:
As with Live Share, you can still benefit from CodeSandbox IDE if you can counter the lack of communication features with other tools. However, not being able to see individual cursor movements might make live collaboration a little more challenging, so think carefully about whether this drawback outweighs the other beneficial features.
CodeSandbox utilizes a usage-based billing model. Costs can vary depending on your team’s specific usage patterns. They offer various paid plans with different feature sets and pricing structures, including a very basic free tier for those who are just getting started.
Duckly enhances real-time code collaboration by integrating video chat right into your development environment. Its solution allows developers to work on code simultaneously while seeing each other’s faces, enabling clear communication and effective problem-solving during pair programming sessions.
Duckly is available as an extension for the most popular IDEs. To get started, install the Duckly extension from your IDE’s extensions marketplace. Alternatively, you could use their web app.
To start a session, click the Duckly extension icon in your IDE, as shown below:
![]()
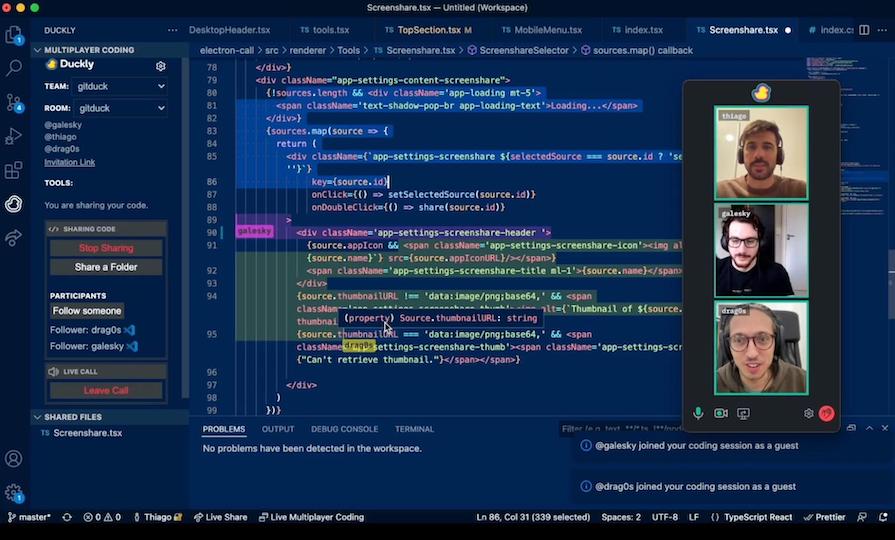
Next, you’ll be prompted to sign into your account, after which you can now generate an invitation link to share with your collaborators. The screenshot below also shows an interactive collaboration session on Duckly, as seen on their website:

Pair programming with Duckly is almost like collaborating face-to-face, thanks to features like the following:
While Duckly is one of the few pair programming tools that offers integrated video chat, keep the following drawback in mind as well:
If you have a smaller team and only need to collaborate during shorter sessions, Duckly’s free plan may be sufficient for your needs. However, if you need any of its more advanced features, longer sessions, or more participants, you could consider one of its paid tiers — or turn to one of the other tools on this list.
Duckly’s free plan includes real-time code sharing and audio sharing capabilities. To enjoy the video call functionality and unlock extra call minutes, you’ll have to upgrade to a premium plan, which starts at $6 per month. This could still be a worthwhile investment, especially if you value integrated audio and video features.
Codeanywhere is a cloud-based development environment that allows you to code, edit, debug, and collaborate on projects from anywhere with a web browser. It provides a familiar development environment similar to the VS Code IDE, but it eliminates the need for complex setup and software installations.
To get started, sign up for a free Codeanywhere account using your email address or existing Google or GitHub account. Next, link your Codeanywhere account to your preferred version control system (VCS), such as GitHub, GitLab, or Bitbucket. This connection allows you to access your existing repositories and projects seamlessly.
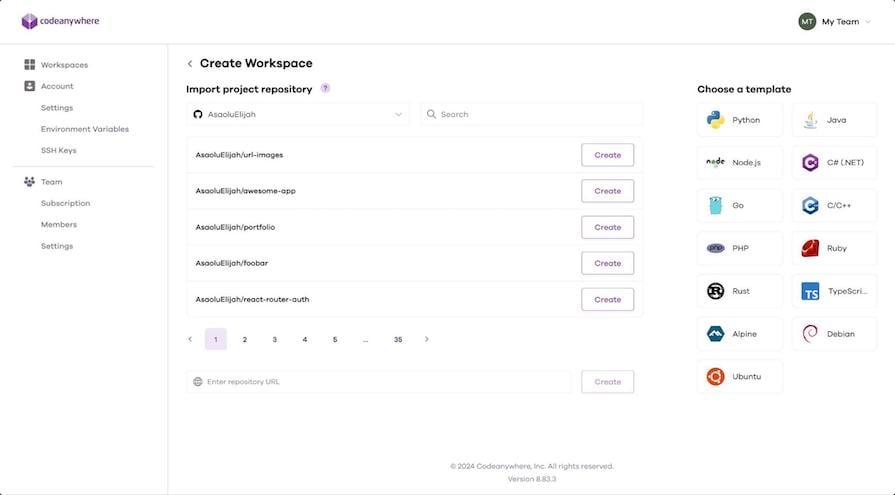
Once connected to your VCS, you can select an existing repository from your VCS account to create a new workspace or explore a variety of pre-configured development environment templates for popular languages and frameworks:

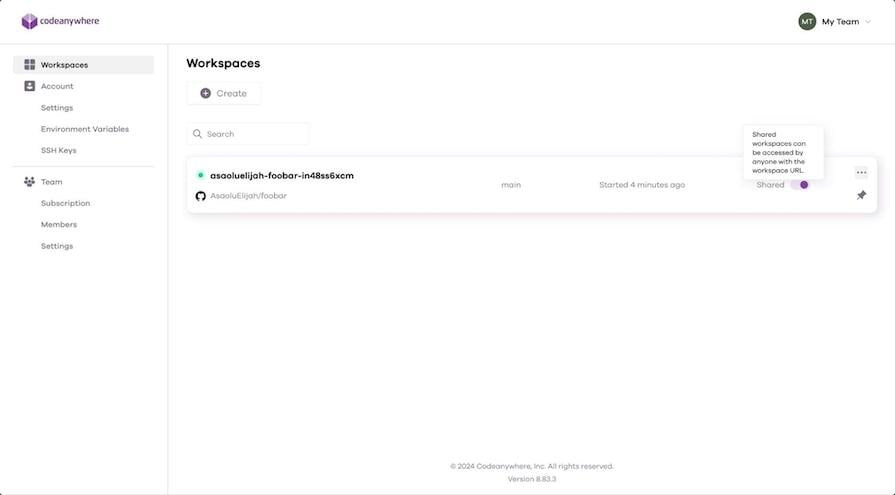
After clicking the Create button, your new development environment should start up and appear in your browser. Finally, back on your Codeanywhere dashboard, you can share your workspace with collaborators and start working in real-time:

Codeanywhere comes with similar features to the other pair programming tools we’ve discussed:
Its VCS integration capability stands out as a particular advantage. However, keep these drawbacks in mind as well:
The absence of a live editing view isn’t great, but if version control is critical in your workflow, Codeanywhere is a great choice.
So, which pair programming tool will you choose for your next collaborative coding session? Here’s a table comparing each of the tools we discussed side by side:
| Live Share | Replit Multiplayer | CodeSandbox CDE | Duckly | Codeanywhere | |
|---|---|---|---|---|---|
| Real-time code collaboration | ✅ (Supports live cursor movement) | ✅ (Supports live cursor movement) | ✅ | ✅ (Supports live cursor movement) | ✅ |
| Shared workspace | Local and Cloud (VS Code) | Cloud only (Web-based IDE) | Cloud only (VM-based IDE) | Local and Cloud (Various IDEs) | Cloud only (VS Code-like IDE) |
| Security/access control | ✅ | ✅ | ✅ | ✅ | ✅ |
| Integration | Moderate (VS Code) | Moderate (Web-based) | High (Cloud IDE) | High (Supports multiple IDEs) | High (Cloud IDE) |
| Integrated audio/video sharing capabilities | ❌ | ❌ | ❌ | ✅ | ❌ |
| Integrated text chat capabilities | ❌ | ✅ | ❌ | ✅ | ❌ |
This table should help you evaluate these five tools’ features against your project’s requirements so you can choose the ideal option for your needs.
In this article, we covered what pair programming tools are, how they differ from traditional screen-sharing apps, and some best practices for an effective pair programming session. We also reviewed the top five pair programming tools, including how to use them, their features, drawbacks, and pricing models.
While this is not a comprehensive list of pair programming tools, we covered five of the most popular and fully featured options. If you’re interested in checking out more in-depth tutorials on three other options, take a look at our guides to the Zed code editor written in Rust, Cody AI, and Ghostwriter, a GitHub Copilot alternative.
For more tips on how to make your pair programming sessions even more effective, check out this article by Martin Fowler: On Pair Programming.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now