Google utilizes a set of essential metrics called Core Web Vitals to assess the real-world user experience on web pages. These metrics directly influence website UX and search ranking, making them crucial to understand for developers looking to enhance user satisfaction, website usability, and search visibility.

Mastering and actively optimizing Core Web Vitals allows developers to ensure that their websites meet the ever-changing expectations of users and search engines. In this article, we’ll explore various Core Web Vitals and take a deep dive into the latest addition: Interaction to Next Paint (INP).
Core Web Vitals serve as benchmarks established by Google to evaluate a webpage’s UX. They’re not rigid rules like HTML or CSS — they’re more like Google’s ultimate yardsticks for measuring how user-friendly a webpage is. They focus on things that matter most to visitors, like speed, responsiveness, and visual stability.
Note that in this context, “responsiveness” describes a website’s speed and interactivity as measured by Core Web Vitals. It doesn’t refer to responsive design, or the site’s ability to adapt content to different screen sizes using media queries.
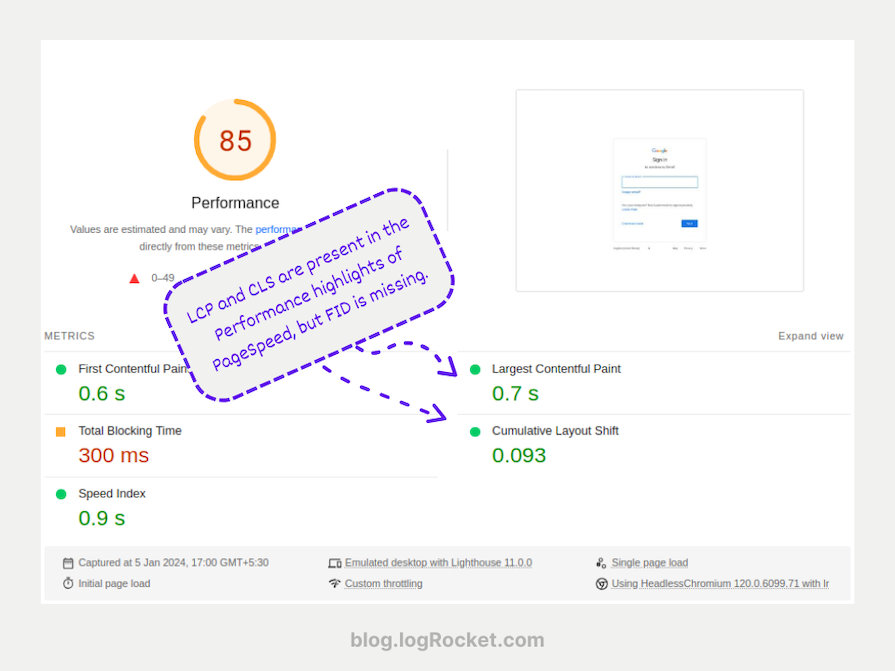
Here is a PageSpeed report for the Gmail website, with the performance section discussing Core Web Vitals metrics. The FID data has been omitted from the highlighted performance metrics, indicating its upcoming replacement with INP:

While not yet officially standardized across all browsers, Core Web Vitals are rapidly weaving their way into the fabric of the web, influencing how websites are built and experienced. Let’s dive into the three key metrics that make up Core Web Vitals:
| Metric | Description | Target |
|---|---|---|
| Largest Contentful Paint (LCP): | Imagine waiting for a webpage to load, anticipating when the largest element on the page becomes visible. This pivotal moment is precisely what LCP measures. LCP assesses the time it takes for the primary element to load visibly, influencing the overall UX. | An LCP under 2500 milliseconds will ensure that users don’t encounter frustrating delays during page loads |
| Cumulative Layout Shift (CLS) | Unexpected shifts in webpage content can disrupt your UX. CLS keeps tabs on abrupt movements that might affect users, often caused by elements loading asynchronously or dynamically altering the page layout. | Maintain a CLS below 100 milliseconds to prevent user frustration and support a seamless browsing experience |
| First Input Delay (FID) | FID measures the time it takes for a page to respond to your initial interaction, such as a click or tap. For example, imagine clicking a button to open a popup menu. If the menu doesn’t appear right away, you might click the button again — but if it was only delayed, you might end up turning off the menu display, causing frustration. | Strive for an FID under 100 milliseconds to avoid adversely affecting the user experience |
FID is likely to be replaced by Interaction to Next Paint in the future. Let’s explore INP in more detail now.
INP improves upon FID by providing a more comprehensive assessment of website interactivity. While FID focuses solely on the time for the initial browser response to the user’s first interaction, INP considers all interactions during a user’s visit, including clicks, taps, scrolls, and other triggering actions.
Also, unlike FID — which only looks at the initial browser response — INP evaluates the entire response process, including script execution, content rendering, and visual changes on the screen. This broader perspective captures the complete user experience during interactions with a webpage.
INP is especially effective for dynamic websites with intricate interactions. It accurately reflects the responsiveness of elements like interactive menus and real-time data updates, which FID might not fully capture.
The Core Web Vitals algorithm reports a singular INP value for a website, representing the 75th percentile of all interactions across a representative set of user visits. An INP below or at 200 milliseconds indicates good responsiveness for your page.
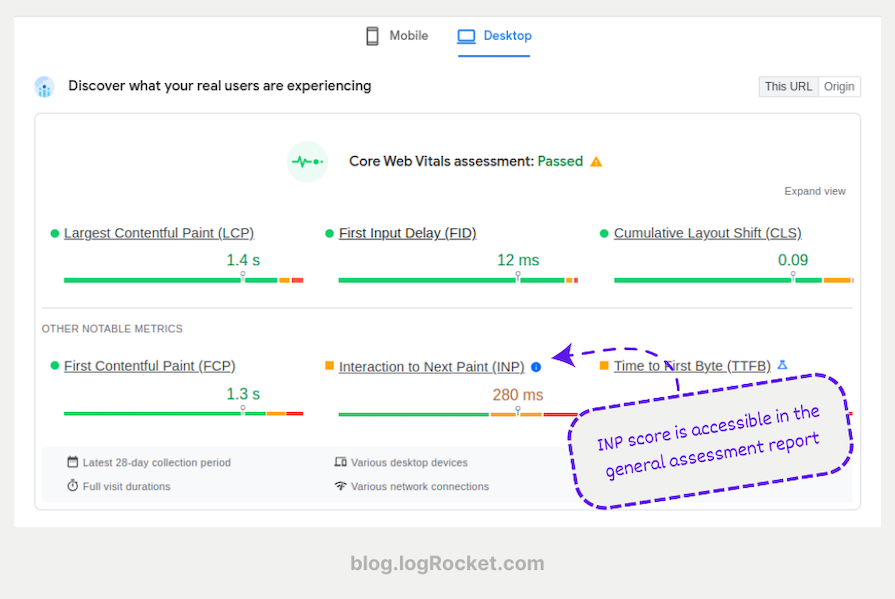
When checking your website on PageSpeed, you’ll observe that the INP metric data is accessible in the general assessment report and is indicated as pending as of March 2024:

Interaction to Next Paint is scheduled to replace First Input Delay as a Core Web Vitals metric in March 2024. The rationale behind this change is evident from our previous discussion.
Unlike FID, INP provides a more comprehensive perspective on website interactivity by considering all interactions and the entire response process. This characteristic makes INP a more accurate reflection of the user experience.
Moreover, as highlighted earlier, INP is especially adept at measuring the performance of dynamic websites with complex interactions.
While INP offers a more comprehensive understanding of website responsiveness, it’s essential to acknowledge its limitations for effective optimization:
Despite these limitations, there are still ways you can identify factors affecting INP on your website and optimize them to improve your score. Let’s go over some strategies next.
A website’s responsiveness, as measured by the INP metrics, is crucial in shaping the user experience. Slow clicks, delayed updates, and sudden layout shifts can lead to user frustration, negatively impacting their experience.
This section explores practical strategies to improve your INP score, facilitating a smoother and more seamless user journey. Note that a lower INP score indicates a higher-quality user experience, so our primary focus is reducing the INP score.
Achieving an ideal UX relies on minimizing input delay. Here are a few tactics to assist you in accomplishing that goal:
Overall, to maintain an optimal INP score, strive for swift responses across various input events and actions.
We’ve covered the initial user action — so now, let’s concentrate on swiftly delivering the response. Here are a few methods that may help:
Reducing the time between the user’s action and the action’s effect is the goal here.
The right tools make addressing high INP scores more manageable. Consider the following ways to further improve your INP score:
Implementing these strategies and using the right tools can enhance your website’s responsiveness, providing users with a smoother experience during clicks and interactions.
As mentioned in the sections above, you can utilize Google PageSpeed to assess your website’s overall experience and performance. This is particularly useful when you want to check a website’s Core Web Vitals metrics without actually visiting the site.
Another approach is to leverage the Chrome UX Report or CrUX dashboard to view the Core Web Vitals metrics in the CrUX dashboard. This allows you to check the metrics data without actually visiting the website.
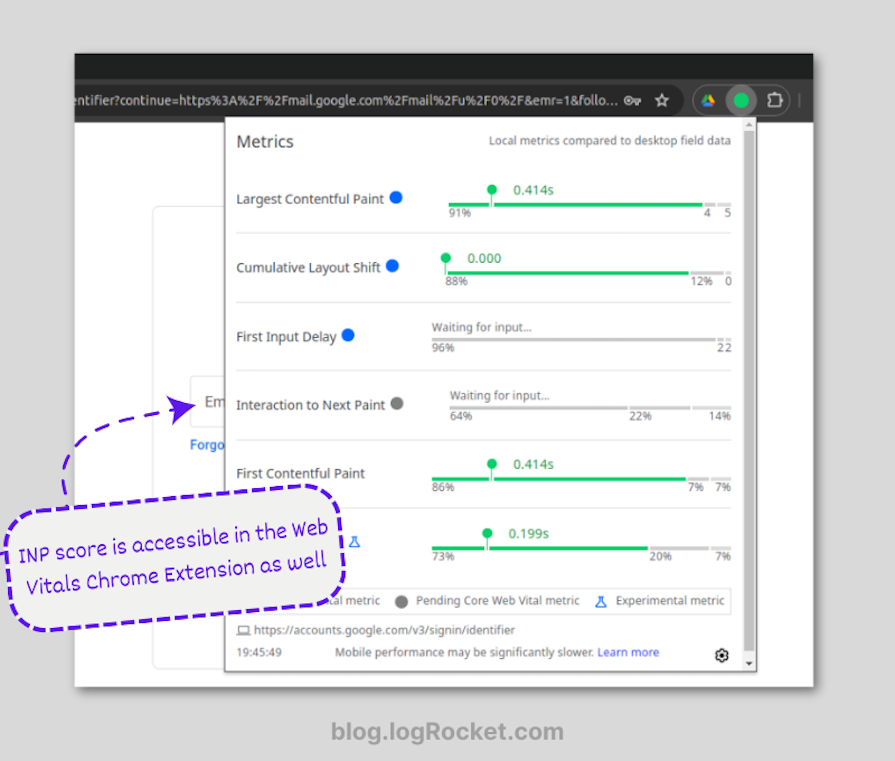
If you want to access Web Vitals metrics on the go, you can utilize the Web Vitals Chrome extension. This extension provides metric data for every web page you visit, displaying the information in a neat and well-organized popup window:

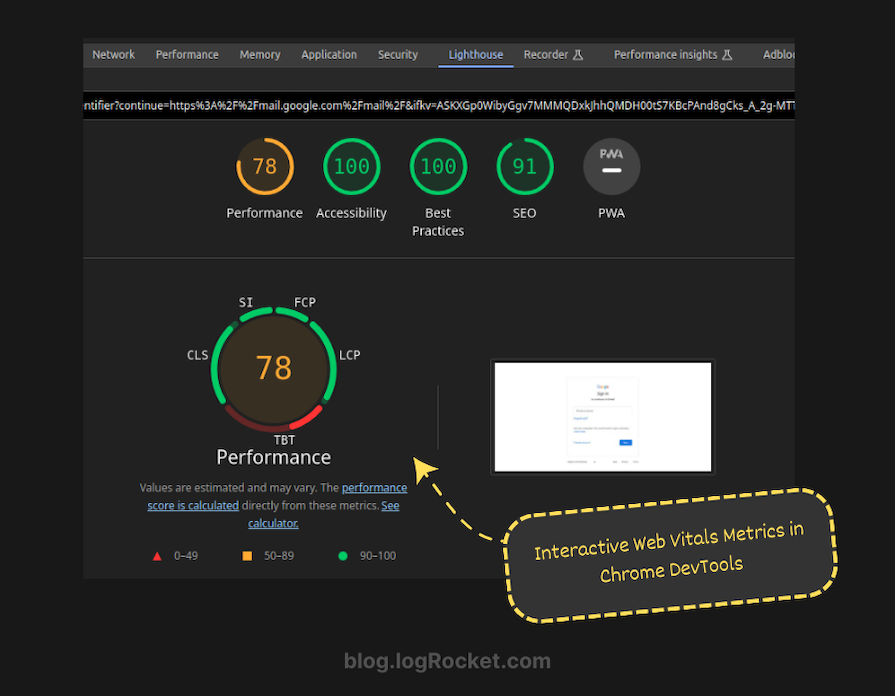
Alternatively, you can visit the website and utilize the Chrome DevTools Lighthouse tab. This method offers a slightly more detailed and interactive overview than the PageSpeed tool. You can evaluate a website on both mobile and desktop. Here’s a sample report:

Note that Core Web Vitals scores may experience slight fluctuations due to factors outside your control as a developer. Some of these factors could include server response, network conditions, user device types, dynamic content, traffic patterns, and differences between test conditions and real-time experiences.
When interpreting scores, make sure you consider these variables and focus on trends rather than individual checks.
CSS containment doesn’t directly impact INP and other Core Web Vitals metrics. However, its capacity to enhance browser rendering efficiency and minimize layout shifts can indirectly positively impact these metrics.
Considering CSS containment as a valuable tool alongside other performance optimization techniques can lead to a more responsive and user-friendly website. Refer to this comprehensive guide on CSS containment for a more thorough understanding.
It’s crucial to prioritize real user data and concentrate on optimizing interactions that users engage in regularly. The key to sustained improvement lies in continuously measuring and iterating your INP score, allowing you to adjust your optimization strategies based on patterns in user behavior and data.
Continuous monitoring and iteration are also essential as you add new features and content to your website. Leveraging the strategies and tools outlined in this article can help you improve your website’s INP score — and more importantly, create a more responsive and enjoyable user experience.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.