Editor’s note: This article was last updated by Shalitha Suranga on 27 May 2024 to include responsive breakpoint testing, practical examples for creating breakpoints, and to refresh outdated information.

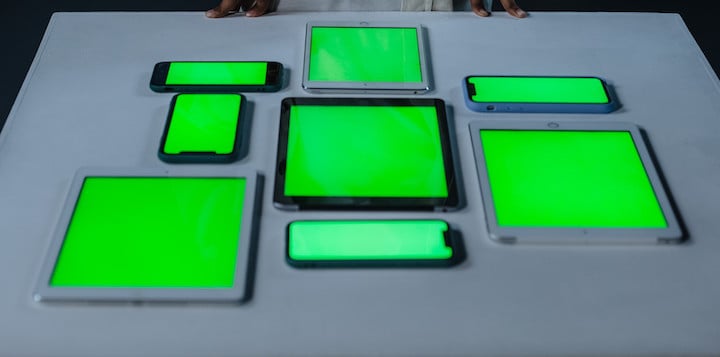
Responsive web design is a CSS-based design technique that ensures webpages render properly across all screen sizes and resolutions while ensuring high usability. Users access the internet with a variety of devices that have different screen sizes, so web designers have to implement a way to display their websites properly on those screens to ensure usability.
In this article, we’ll look at the evolution of responsive design, from media queries to grid systems, container queries, and, finally, fluid design. We’ll discuss the role of breakpoints in responsive design, reviewing different methods of choosing breakpoints and some best practices.
HTML is fundamentally responsive. If you create a webpage using only HTML and resize the window, the browser will automatically adjust the text to fit the viewport. But your content won’t look good on every screen!
For example, long lines of text can be difficult to read on a wide monitor. Similarly, if the line length is reduced with CSS by creating columns or adding a margin, the content may look squashed when viewed on a mobile device. You have to intervene to adapt the style to the screen based on the content and layout of your webpage.
Before the responsive design concept, web designers created two website versions for mobile and desktop screens. This approach increased the design process complexity as designers had to maintain two or more website versions.
The term “responsive design” was coined by Ethan Marcotte in 2010 and described using fluid grids, fluid images, and media queries to create responsive content. At the time, the recommendation was to use float for layouts and media queries to query the browser width or height to create layouts for different breakpoints using CSS.
A breakpoint is a point, usually a specific width, at which a webpage’s style is changed to ensure the best possible user experience. For example, most responsive websites use a 768px screen width as a breakpoint to differentiate tablet and desktop screens for rendering different layouts for both screen types. CSS frameworks like Bootstrap rose in popularity because they provided designers with responsive grid systems that use pre-defined breakpoints to implement responsive layouts.
With modern CSS, less intervention is required to resize or change layouts for different screen sizes. Inbuilt CSS layout implementation methods such as flexbox and grid have responsive capabilities, and other modern methods have been developed to make content responsive without even using responsive layout libraries:
clamp() function: Allows typography and spacing to be responsive to the viewport widthCSS will continue to evolve and offer more responsive design features, but the media query breakpoints strategy is the foundational and most beginner-friendly approach to making any webpage responsive.
Let’s cover media queries before we dive into breakpoints.
Media queries are useful when you want to modify the layout or appearance of your site depending on specific system or browser characteristics such as the screen resolution of the device or the browser viewport width/height.
A media query definition is composed of four segments:
@media at-rule that defines a media queryall, print, or screen. This type is optional; it is assumed to be all if omitted. Logical type operators, only and not, are supported before the media typehover, prefers-reduced-motion, and widthand, or, and not ) that connect media query features to build up media query expressionsThe common syntax for a CSS media query is as follows:
@media <type> <operator> (feature) <operator> (feature) {
/* CSS rules */
}
The logical operators not, and, only, and or can be used to compose a complex media query.
For responsive design, min-width and max-width are the most commonly used media features. They help web designers create responsive breakpoints based on specific width ranges of the viewport. For example, the following CSS code will apply styles only if the browser’s viewport width is equal to or less than 80em:
@media (max-width: 80em) {
/* CSS rules */
}
You can also use height (height, min-height, and max-height), aspect-ratio, resolution, and orientation in media feature expressions to deal with the viewport’s dimensions and different aspects of the screen.
The Media Queries Level 4 specification includes some syntax improvements to make media features that have a less verbose “range” type, e.g., width. With this syntax improvement, our previous max-width example could be written like so:
@media (width <= 80em) {
/* CSS rules *
}
The above syntax works on all popular browser versions released after 2023. See full browser support details for the media query range syntax here.
As we defined earlier, a breakpoint is the point at which a webpage’s style is adapted in a particular way to provide the best user experience.
There are two broad approaches when choosing CSS breakpoints: one is based on devices and the other is based on content. Let’s take a look.
You can target and produce a different design for specific screen sizes. A design may work across multiple screen sizes, but, the content may be narrower when less space is available.
With the breadth and variety of devices available, determining breakpoints based on screen sizes is challenging. This approach is really not feasible to maintain:

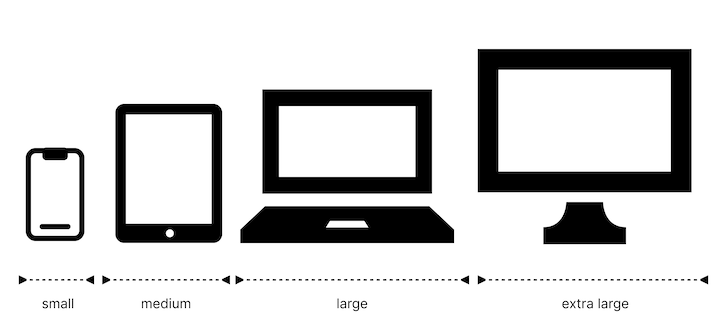
To simplify this approach, web designers tend to loosely group devices based on a range of sizes. It’s up to you to choose the groupings and specific breakpoints. The most common way is to group devices based on form factor (e.g., mobile devices, tablets, laptops, etc.):

Here is some data you could use to arrive at this decision:
There is no strict rule or standard to define responsive breakpoints because there are so many different screen sizes. Creating more device breakpoints offers the best results but it increases web design time and delays product delivery. On the other hand, creating fewer breakpoints boosts responsive design time but generates fewer layout variations affecting usability. So, selecting breakpoints based on your design and team preference is undoubtedly a good idea.
Let’s check several common breakpoints that most websites nowadays use. The following CSS snippet uses four breakpoints with a mobile-first design strategy (the default style is for the smallest screen group):
/* Default: Extra-small devices such as small phones (less than 640px) */
/* Small devices such as large phones (640px and up) */
@media only screen and (min-width: 640px) {...}
/* Medium devices such as tablets (768px and up) */
@media only screen and (min-width: 768px) {...}
/* Large devices such as laptops (1024px and up) */
@media only screen and (min-width: 1024px) {...}
/* Largest devices such as desktops (1280px and up) */
@media only screen and (min-width: 1280px) {...}
Here is another example CSS snippet that only defines two breakpoints with a desktop-first design strategy (the default style is for the largest screen group):
/* Default: Large devices such as laptops, computers (greater than 1024px) *
/* Medium devices such as tablets (1024px or lesser) */
@media only screen and (max-width: 1024px) {...}
/* Small devices such as phones (768px or lesser) */
@media only screen and (max-width: 768px) {...}
Now, let’s create a simple responsive login form that uses the above breakpoints setup:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Responsive design breakpoints example</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.form-box {
display: flex;
justify-content: flex-end;
gap: 8px;
padding: 8px;
background-color: #333;
text-align: center;
}
.form-box input,
.form-box button {
padding: 8px;
margin-right: 4px;
font-size: 14px;
}
.form-box input {
outline: none;
border: none;
}
.form-box button {
border: none;
background-color: #edae39;
}
@media only screen and (max-width: 1024px) {
.form-box input,
.form-box button {
display: block;
width: 100%;
font-size: 16px;
}
}
@media only screen and (max-width: 768px) {
.form-box {
flex-direction: column;
}
.form-box input,
.form-box button {
display: block;
width: 100%;
font-size: 20px;
}
}
</style>
</head>
<body>
<div class="form-box">
<input type="text" value="Username" />
<input type="password" value="Password" />
<button>Login</button>
</div>
</body>
</html>
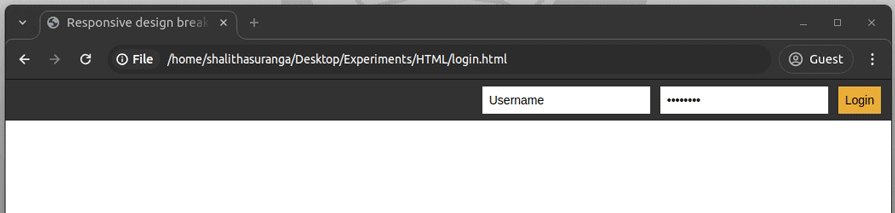
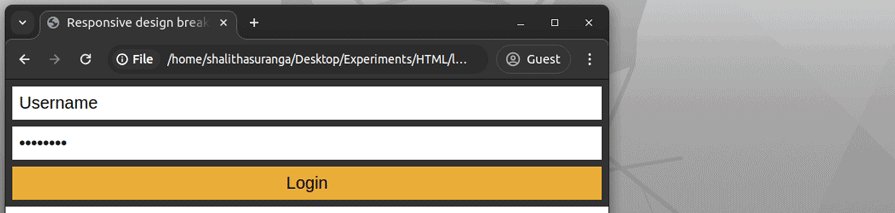
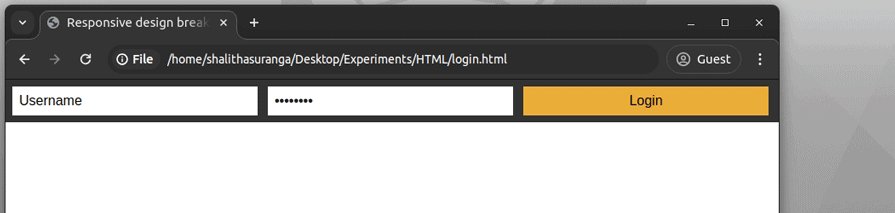
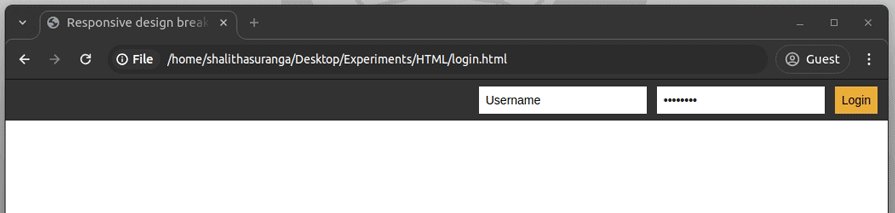
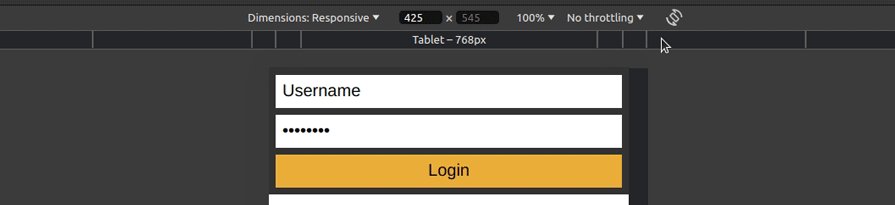
The above code snippet renders a responsive login section for desktop, tablet, and mobile screens, as shown in this preview:

This next approach is based on changing the design at the point where the content starts to break in some way. If the line lengths become too long, or if a section becomes too squashed, that’s where you need to consider changing the style. In other words, that’s the point where you want to use a media query or container query to change the design.
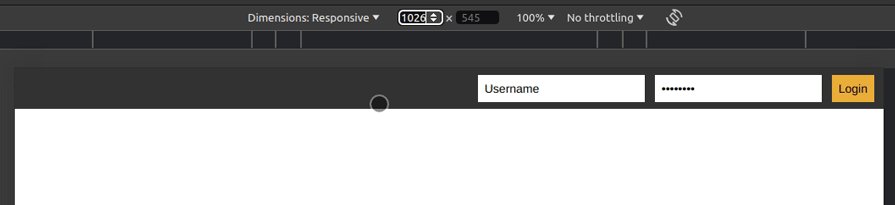
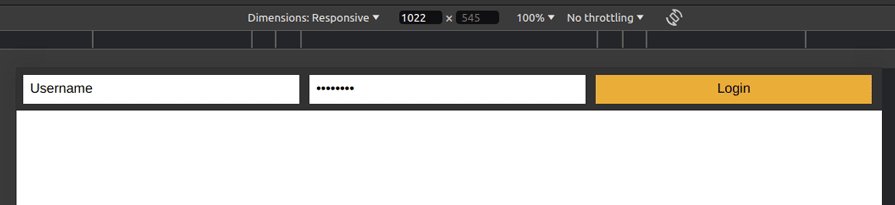
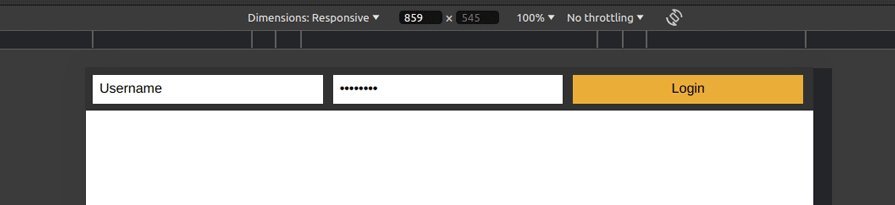
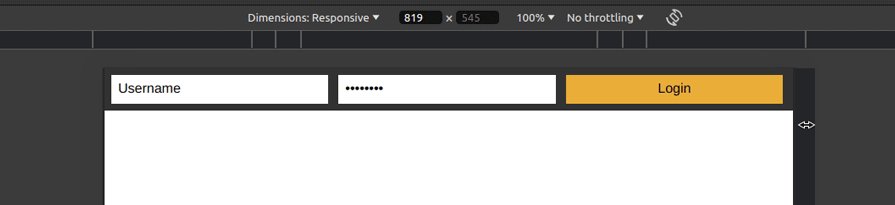
The responsive mode in browser developer tools (Responsive Design Mode in Firefox DevTools and Device Mode in Chrome DevTools) is very useful for working out where your breakpoints should go. You can easily make the viewport smaller or larger to see where the content style could be improved.
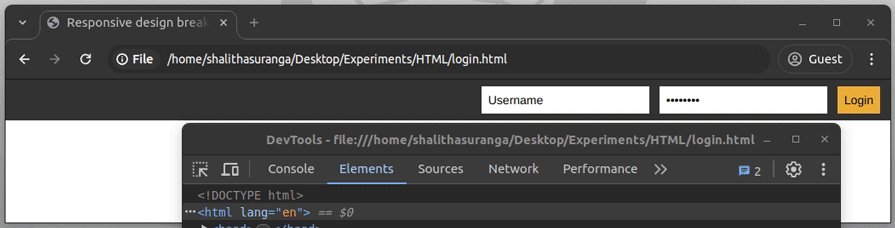
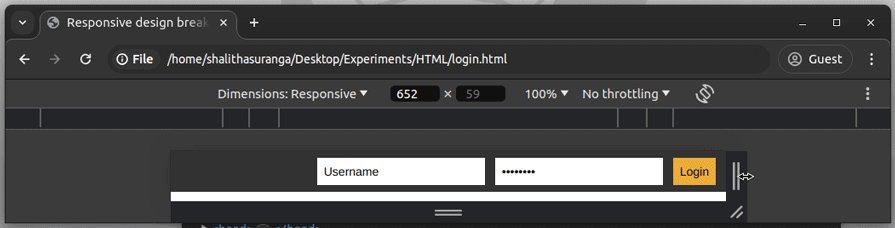
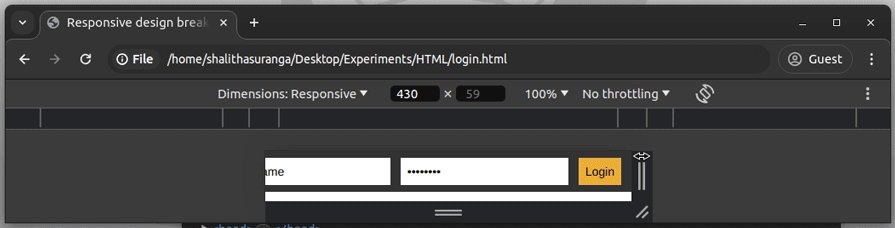
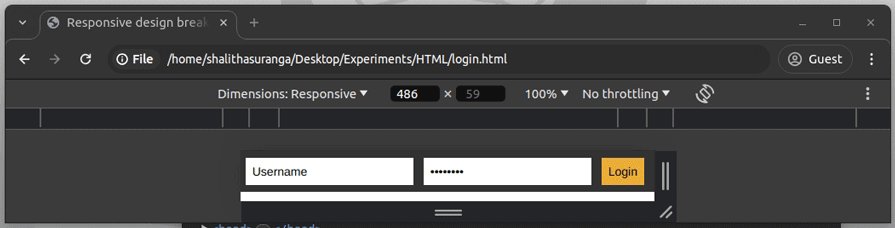
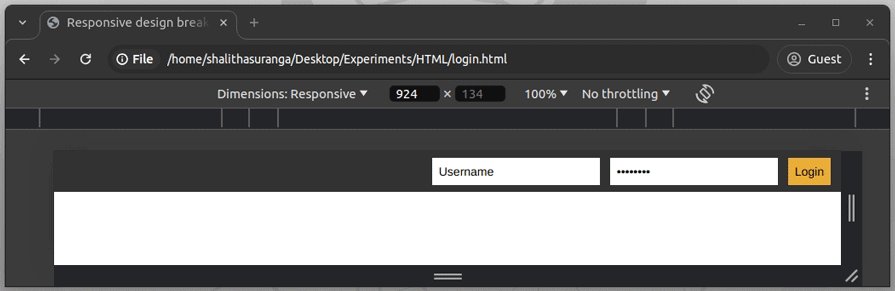
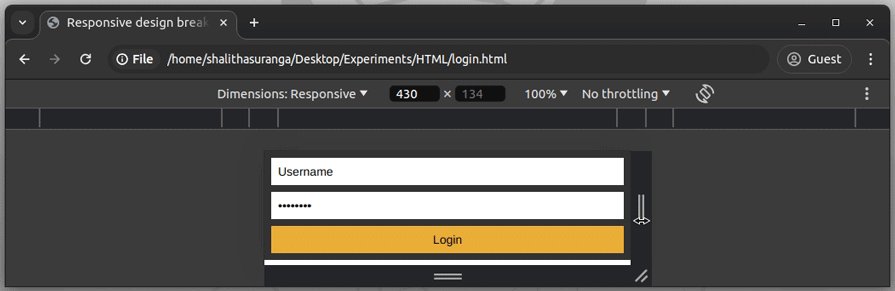
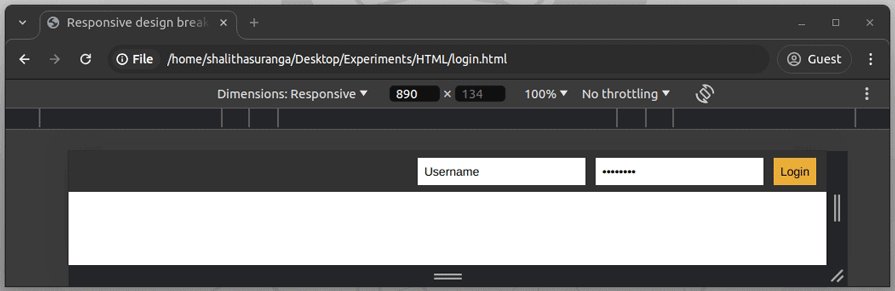
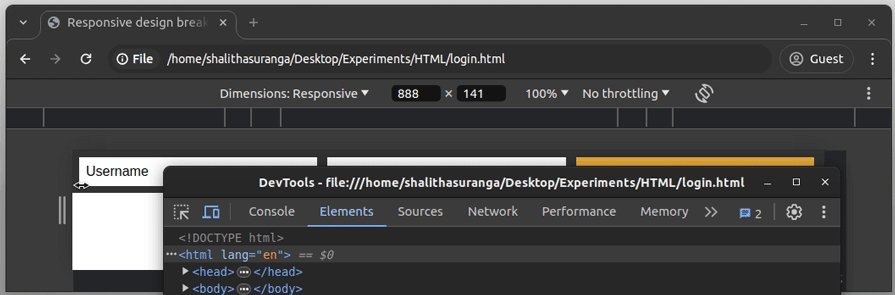
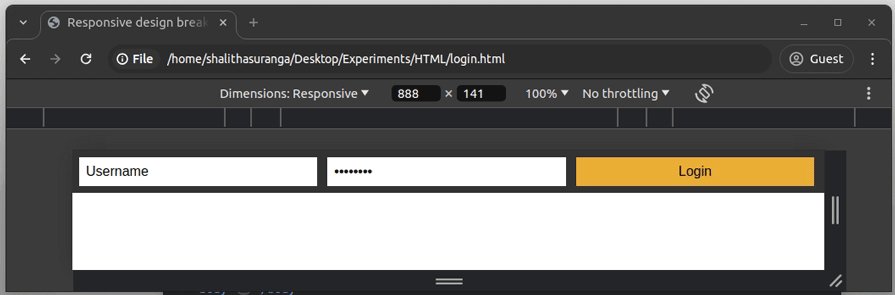
Remove all media query segments of the sample HTML code that I used to demonstrate device breakpoints. Open it in your web browser, open developer tools, and activate the responsive design mode. Next, start increasing/decreasing the page width to identify possible breakpoints, as shown in the following preview:

Here, the login form is not correctly getting rendered when the width is less than 486px, so we can create a breakpoint with a 458px pixel value (because we use max-width) as follows to improve responsiveness:
@media only screen and (max-width: 485px) {
.form-box {
flex-direction: column;
}
.form-box input,
.form-box button {
display: block;
width: 100%;
}
}
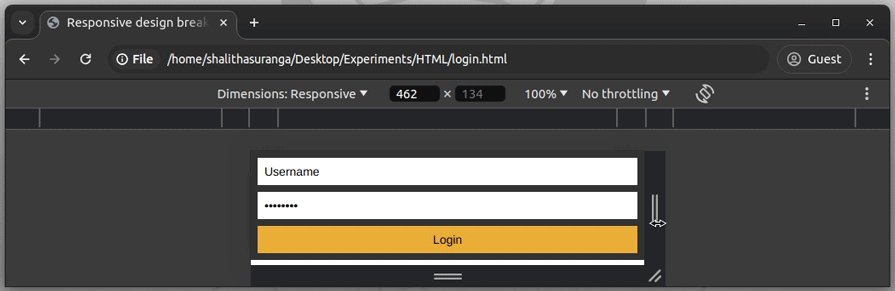
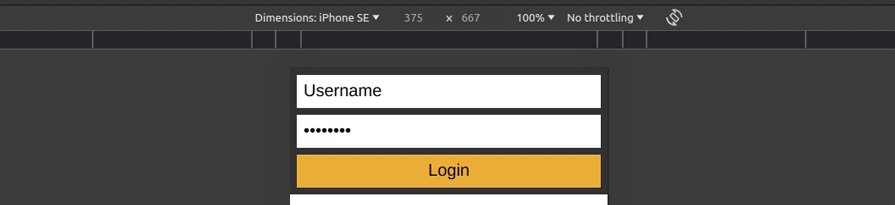
The above custom breakpoint makes the login form look better on small screen sizes, as demonstrated in the following preview:

You can also use CSS container queries to implement these responsive features.
I wouldn’t say that there is one path to follow here. However, I recommend that you do not constrain yourself by thinking only in terms of particular devices. Instead, focus more on utilizing the space available to your content.
Generally, we will use media queries less as time goes on, although we’re likely to still use media queries for components that are tied to the viewport width, like the website’s main navigation and footer. In other cases, you can design content to be fluid or adapt to the container size through container queries.
There can be value in having a set of breakpoints. Whether you take a set from the first approach or come up with the breakpoints organically through testing the interface is up to you. I would say that it is easier to debug layout issues when you have a set of breakpoints, rather than having many ad-hoc breakpoints.
However, having a set of six breakpoints does not mean you should use them all to adjust a layout or style! Aim to minimize intervention — look for opportunities for the content to do the work for you!
We can design websites by wrapping styles with device or custom breakpoints, as we discussed in previous practical examples. Also, we can create our own column-based layout system (also known as a responsive grid system) by developing several utility classes. However, most modern web designers now prefer using CSS frameworks and skip writing CSS breakpoints themselves.
Every CSS framework typically offers a row-column-based layout by offering two pre-developed CSS class types:
rowcolumn-mobile-1 (1/12 of row width only on mobile screens), column-desktop-6 (6/12 of row width on desktop screens)For example, the following HTML snippet renders a 25%-width column on desktop screens, a 50%-width column on tablet screens, and a 100%-width column on mobile screens:
<div class="row"> <div class="column-desktop-3 column-tablet-2 column-mobile-12"></div> </div>
Most CSS frameworks follow this 12-column responsive layout with device breakpoints with various CSS class names. i.e., Bootstrap column classes are like col-md-12, col-sm-4, col-lg-3, etc.
According to the State of CSS 2023 survey, the most popular CSS frameworks (ordered in terms of usage) are:
Let’s look at the responsive device breakpoints of these popular CSS frameworks.
You can see the default breakpoints for Bootstrap below:
| Breakpoint identifier | Media query | Minimum width breakpoint |
|---|---|---|
| None (default/smallest) | N/A | < 576px |
sm |
@media (min-width: 576px) |
≥ 576px |
md |
@media (min-width: 768px) |
≥ 768px |
lg |
@media (min-width: 992px) |
≥ 992px |
xl |
@media (min-width: 1200px) |
≥ 1200px |
xxl |
@media (min-width: 1400px) |
≥ 1400px |
Tailwind has five default breakpoints that are inspired by common device resolutions:
| Breakpoint identifier | Media query | Minimum width breakpoint |
|---|---|---|
| None (default/smallest) | N/A | < 640px |
sm |
@media (min-width: 640px) |
≥ 640px |
md |
@media (min-width: 768px) |
≥ 768px |
lg |
@media (min-width: 1024px) |
≥ 1024px |
xl |
@media (min-width: 1280px) |
≥ 1280px |
2xl |
@media (min-width: 1536px) |
≥ 1536px |
Here’s a summary of breakpoints for some of the other popular CSS frameworks:
| CSS framework | Breakpoints |
|---|---|
| Materialize CSS | <600px, ≥600px, ≥992px, and ≥1200px |
| Foundation | <640px, ≥640px, ≥1024px |
| Ant Design | <576px, ≥576px, ≥768px, ≥992px, ≥1200px, and ≥1600px |
| Bulma | <769px, ≥769px, ≥1024px, ≥1216px, and ≥1408px |
| Pure CSS | <568px, ≥568px, ≥768px, ≥1024px, ≥1280px, ≥1920px, ≥2560px, and ≥3840px |
| Semantic UI | <768px, ≥768px, ≥992px, ≥1400px, ≥1920px |
| UIKit | <480px, ≥480px, ≥768px, ≥960px, ≥1200px |
| Open Props | <240px, ≥240px, ≥360px, ≥480px, ≥768px, ≥1024px, ≥1440px, and ≥1920px |
A few CSS frameworks offer breakpoints for very small devices like smartwatches and several frameworks motivate designers to implement dynamic layouts for huge screens by offering high breakpoint width values. Overall, every framework generally motivates designers to implement different layouts for mobiles, tablets, and desktop screens.
Here are some important best practices to keep in mind while creating responsive breakpoints:
In the past, web designers typically tested responsive breakpoints just by resizing the browser window. Now, every popular browser offers an inbuilt responsive testing mode, and cloud-based website testing tools let developers use real devices for testing responsive websites. Moreover, designers nowadays can use simulators/emulators if they target specific devices. Most designers use the built-in browser responsive mode for testing responsive breakpoints.
Chrome DevTools offers the device mode feature that simulates device resolution, device orientation, and user agent string with various pre-defined device profiles. It also offers a way to simulate slow devices by throttling CPU and network speeds. Let’s check how to test responsive breakpoints with Chrome’s design mode.
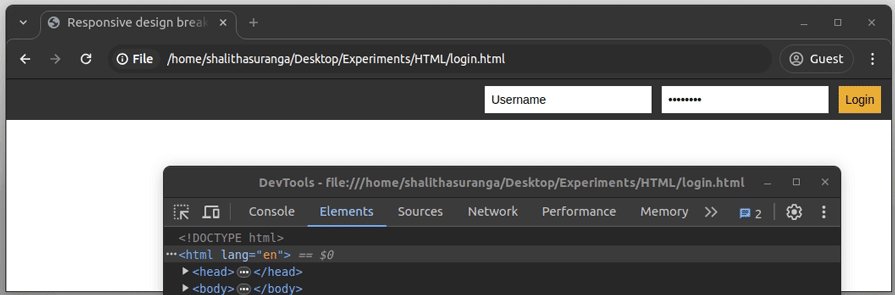
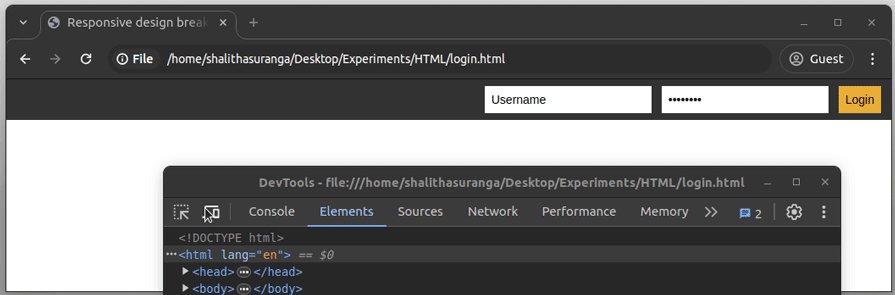
First, open a webpage that has responsive breakpoints. For this demonstration, I’ll use the sample login form we used previously to demonstrate device breakpoints. Next, open the Chrome device mode as follows:

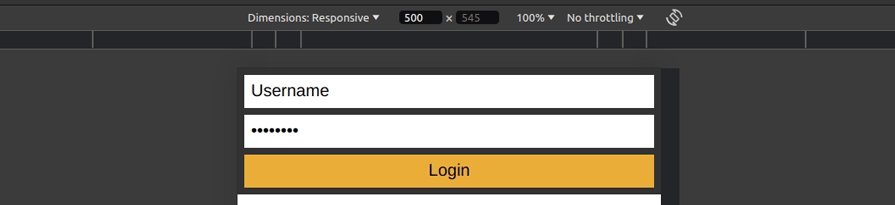
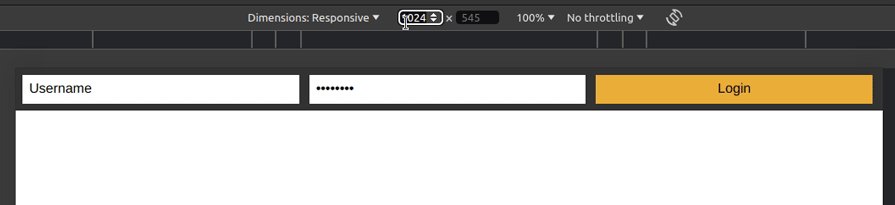
Make sure the dimensions select box has the responsive option selected. Enter each breakpoint value and check whether the layout renders as expected by also increasing and decreasing the screen width as follows:

You can also do this testing by resizing the responsive screen container width, using inbuilt breakpoint templates, or selecting a device profile, as shown in the following preview:

Firefox offers Responsive Design Mode to test CSS responsive breakpoints. Some cloud apps like BrowserStack offer web-based responsive testing with real devices.
Some emerging techniques allow elements to scale proportionally and fluidly without using breakpoints. Sometimes this is referred to as fluid design.
Many fluid design techniques use mathematical functions available in CSS, such as clamp(), min(), and max(), along with dynamic units based on the viewport, such as vh and vw, to create expressions that will scale elements. If you would like to learn more about this, here’s an article on flexible layouts without media queries.
One systematic approach to fluid design is Utopia. Utopia advocates for designers and developers to share a systematic approach to fluidity in responsive design. Instead of designing for any particular number of arbitrary breakpoints, you design a system within which elements scale proportionally and fluidly. This can help you to:
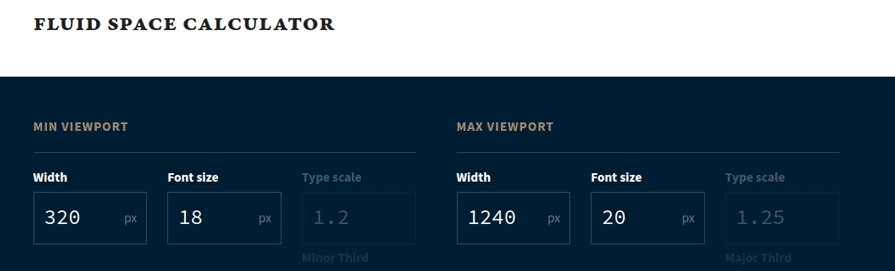
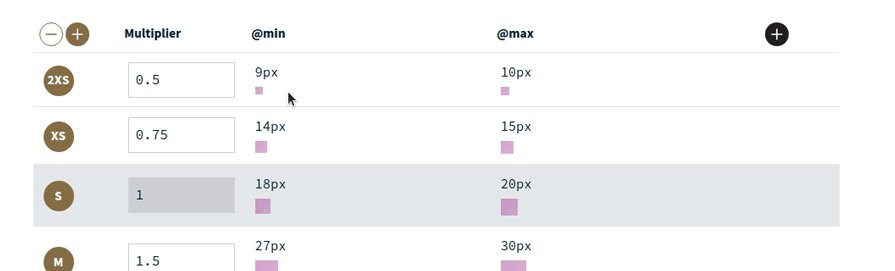
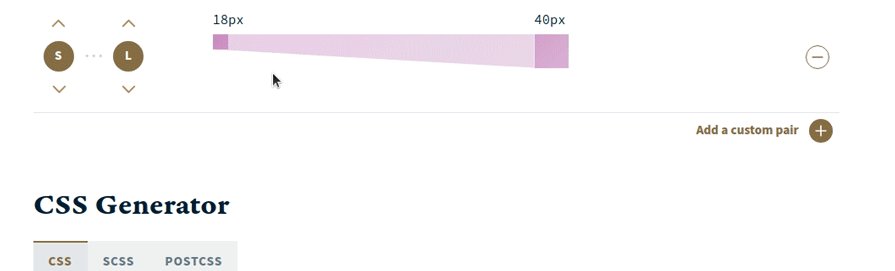
Utopia is like a fancy calculator that will spit out some CSS. Just input some dimensions and a preferred scale to determine the range of values.
For example, this is how the fluid space calculator looks:

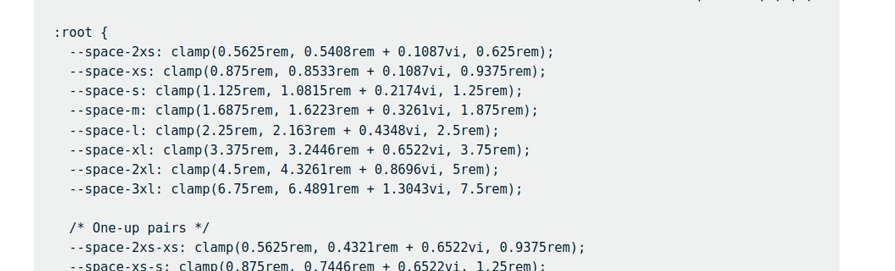
If you use clamp() in Utopia’s calculator, it will generate the following CSS snippet:
/* @link https://utopia.fyi/space/calculator?c=320,18,1.2,1240,20,1.25,5,2,&s=0.75|0.5,1.5|2|3|4|6,s-l&g=s,l,xl,12 */
:root {
--space-2xs: clamp(0.5625rem, 0.5408rem + 0.1087vi, 0.625rem);
--space-xs: clamp(0.875rem, 0.8533rem + 0.1087vi, 0.9375rem);
--space-s: clamp(1.125rem, 1.0815rem + 0.2174vi, 1.25rem);
--space-m: clamp(1.6875rem, 1.6223rem + 0.3261vi, 1.875rem);
--space-l: clamp(2.25rem, 2.163rem + 0.4348vi, 2.5rem);
--space-xl: clamp(3.375rem, 3.2446rem + 0.6522vi, 3.75rem);
--space-2xl: clamp(4.5rem, 4.3261rem + 0.8696vi, 5rem);
--space-3xl: clamp(6.75rem, 6.4891rem + 1.3043vi, 7.5rem);
/* One-up pairs */
--space-2xs-xs: clamp(0.5625rem, 0.4321rem + 0.6522vi, 0.9375rem);
--space-xs-s: clamp(0.875rem, 0.7446rem + 0.6522vi, 1.25rem);
--space-s-m: clamp(1.125rem, 0.8641rem + 1.3043vi, 1.875rem);
--space-m-l: clamp(1.6875rem, 1.4049rem + 1.413vi, 2.5rem);
--space-l-xl: clamp(2.25rem, 1.7283rem + 2.6087vi, 3.75rem);
--space-xl-2xl: clamp(3.375rem, 2.8098rem + 2.8261vi, 5rem);
--space-2xl-3xl: clamp(4.5rem, 3.4565rem + 5.2174vi, 7.5rem);
/* Custom pairs */
--space-s-l: clamp(1.125rem, 0.6467rem + 2.3913vi, 2.5rem);
}
No media query is required here. You can use these CSS variables in your padding and margins to create proportional spacing between elements throughout your website. Look at the following sample HTML code snippet:
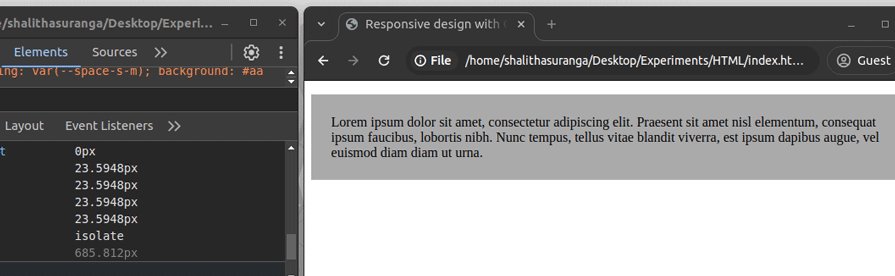
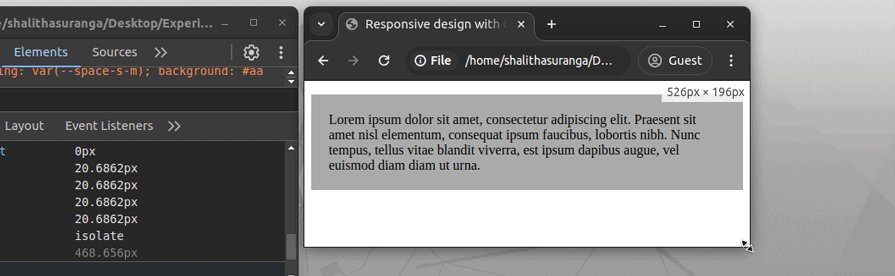
<p style="padding: var(--space-s-m); background: #aaa"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sit amet nisl elementum, consequat ipsum faucibus, lobortis nibh. Nunc tempus, tellus vitae blandit viverra, est ipsum dapibus augue, vel euismod diam diam ut urna. </p>
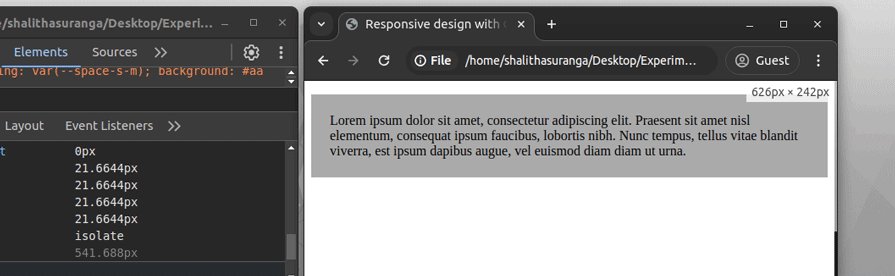
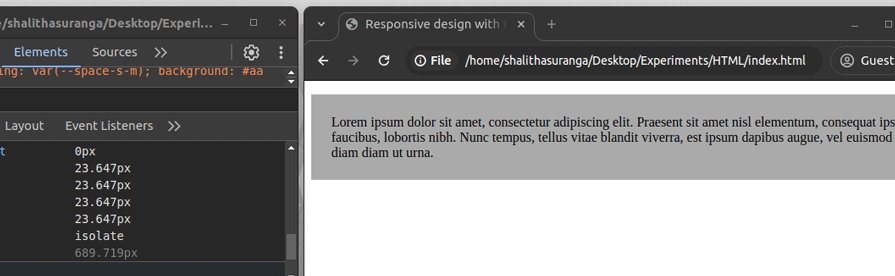
The above code snippet renders a dynamic padding for the paragraph without using media queries, as shown in the following preview:

You can achieve fluidity with typography, spacing, and grid-based layouts. However, this may not be enough to make a completely responsive website and may look complex for some web designers. Read more about fluid design principles from the Utopia design concept documentation.
Responsive design is challenging, but it’s getting easier. Nowadays, choosing breakpoints is less fraught; there’s a wider acceptance that we are not trying to create a pixel-perfect rendering of a website across many screen sizes.
CSS has evolved a lot, and it is now possible to create fluid designs that adapt to the available space and require less intervention. It is still important to understand CSS responsive breakpoints, however — you will eventually need them!
Now you can choose breakpoints according to the content and the design task in front of you rather than follow a prescribed path. You have the option of implementing breakpoints according to the viewport (media queries) or according to blocks of elements (container queries). This will simplify the process of creating responsive designs in the long run.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
In this article, you’ll learn how to set up Hoppscotch and which APIs to test it with. Then we’ll discuss alternatives: OpenAPI DevTools and Postman.

Learn to migrate from react-native-camera to VisionCamera, manage permissions, optimize performance, and implement advanced features.

SOLID principles help us keep code flexible. In this article, we’ll examine all of those principles and their implementation using JavaScript.

JavaScript’s Date API has many limitations. Explore alternative libraries like Moment.js, date-fns, and the new Temporal API.
One Reply to "CSS breakpoints for responsive design"
Great article O’Leary!