You can’t discuss static site generation (SSG) without mentioning Eleventy. It’s a favorite among frontend developers, renowned for its practicality, simplicity, and flexibility.

Eleventy streamlines the process of generating static web pages by transforming templates and data files into static HTML pages. Because of its simplicity, Eleventy provides a wonderful developer experience, making it the top choice for many developers.
There are a plethora of static site generators available. Some well-known options include Jekyll, Hugo, Gatsby, Next, and Nuxt, among others. Jamstack.org provides a comprehensive list you can refer to. So why choose Eleventy?
In this article, I’ll delve into Eleventy’s functionalities, advantages, and disadvantages, providing you with all the insights you need to decide whether it’s the right tool for your project.
Static sites are websites created with prebuilt HTML, CSS, and JavaScript files that are served to the user exactly as they are stored, without the need for server-side processing. They’re ideal for content that doesn’t change frequently, such as blogs, portfolios, or documentation websites.
Static site generators (SSGs) are tools that automate the process of creating static sites. They take content, typically written in markup languages like Markdown or HTML, along with templates and data, and generate a complete static website.
With SSGs, developers can focus on creating content and templates without worrying about server-side processing.
Eleventy, also stylized as 11ty, is a static site generator designed to simplify the process of building websites and web applications. In this guide, we’ll use “Eleventy” and “11ty” interchangeably.
Eleventy was created in 2018 by Zach Leatherman out of the need for a simpler, more developer-friendly alternative to existing SSGs. Over time, Eleventy has evolved through community contributions and updates, maintaining its commitment to simplicity and performance.
Unlike complex monolithic CMSs or build tools, Eleventy focuses on simplicity and ease of use, making it accessible for developers of all skill levels. It works by transforming templates and data files into static HTML pages.
Eleventy supports various template languages, including Markdown, Handlebars, Liquid, Nunjucks, and more. This diversity is one of the reasons it is unique — it can select from and intermix up to ten different templating languages.
The popularity of 11ty stems from its ability to cater to a vast number of projects, from simple blogs to complex corporate websites. Its intuitive design and minimal configuration requirements make it accessible to developers of all skill levels.
I would picking Eleventy over the plethora of static site generator (SSG) options available. It stands out for several compelling reasons, from performance to its low learning curve. Let’s go into some more detail.
Eleventy shines when it comes to speed. It generates static sites with lightning-fast load times. By eliminating the need for server-side processing, Eleventy ensures fast loading times, thereby significantly enhancing user experience and improving search engine optimization.
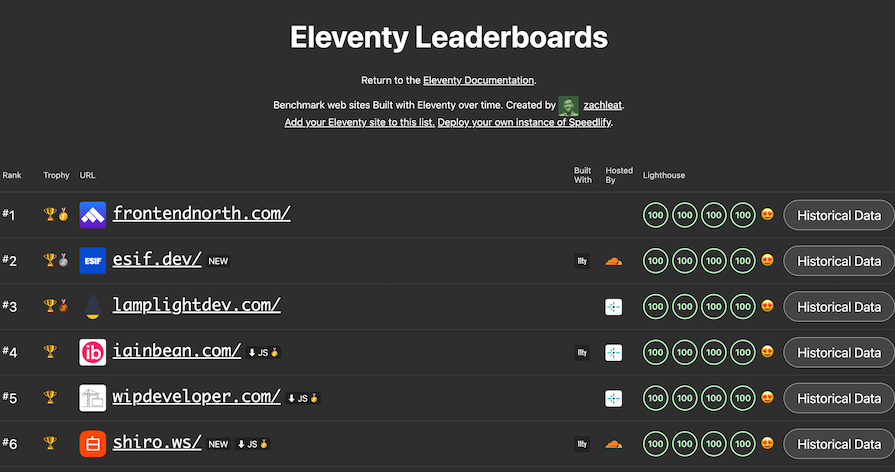
With Eleventy, you can count on not just fast page load times but also a commendable Google Lighthouse score, further solidifying its reputation as a top choice for performance-driven projects. The Eleventy Leaderboards listing showcases websites built with Eleventy that have perfect Lighthouse scores:

In JavaScript-based static generators like Gatsby or Next.js, a common challenge is the prolonged time to interactive (TTI). This occurs because the browser must download, parse, and execute a substantial amount of JavaScript to initialize the application, resulting in increased input latency.
Eleventy offers a different approach, allowing you to prioritize essential content delivery first and gradually introduce dynamic functionality. Leveraging vanilla JavaScript and pure CSS enables you to create animations and sliders without the need for extensive JavaScript initialization, which mitigates TTI concerns and enhances UX.
Your website’s bundle size can affect performance. Eleventy produces compact bundles that are fast and performant without adding unnecessary weight. Instead of bloated code, you get a lean, fast website that offers a great user experience.
When you choose Eleventy, you’re not just getting a static site generator — you’re joining a small but active and thriving community of developers who’ve got your back, whether you need a plugin or help with troubleshooting. When you get stuck, there are tons of tutorials out there to help solve your problem.
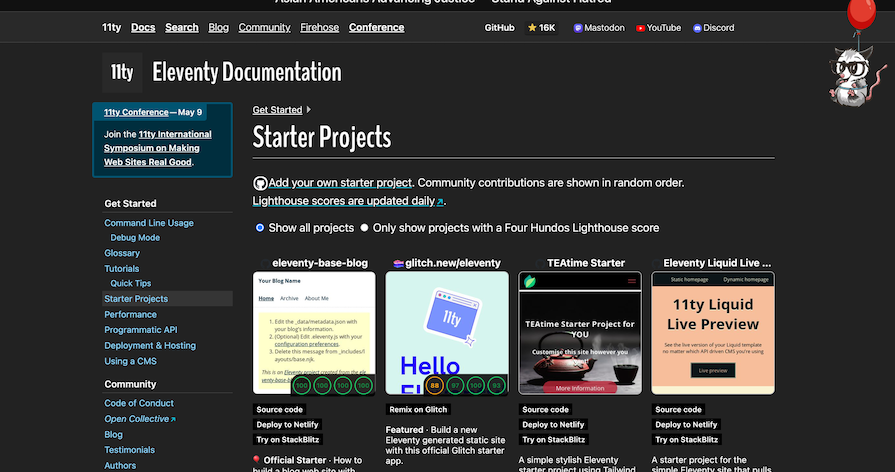
Eleventy also features a collection of starters primarily crafted by the community. The cool thing is that you can see the Lighthouse scores of each starter updated daily:

Eleventy lacks an integrated CLI tool, which means you’d have to set up the project, templating engine, and other tools manually. As a result, the initial setup process for 11ty is more hands-on, requiring manual creation of project structure and configuration from scratch.
While this approach offers flexibility, it may demand additional effort, especially for newcomers to the platform. But if you value flexibility and are willing to dedicate extra effort to the setup process, Eleventy could be the ideal solution for your needs.
Finally, thanks to its documentation and community, you’ll be up and running with 11ty in no time.
An Eleventy project typically runs in a self-contained environment with all resources and data arranged inside a main folder. With this configuration, you may operate in the current directory and easily run the eleventy command from the command line.
To get started, initialize a new Node-related project using the following command:
npm init -y
Next, install Eleventy as a dependency:
npm install --save-dev @11ty/eleventy
In the root directory of the project, create a .gitignore file with the following contents so that Git doesn’t track any unwanted files:
node_modules /public
Eleventy offers a range of configuration options that enable you to watch changes in certain files, customize your build process, and work with content. The .eleventy.js file located in the project root contains your Eleventy configuration.
The root directory of your project serves as the default input directory, while _site serves as the default output directory. You might want to adjust this — popular options are public and src directories.
Create the src and public directories in the project root and designate them as the input and output directories in the .eleventy.js config file:
smodule.exports = eleventyConfig => {
return {
dir: {
input: "src",
output: "public"
}
};
};
Now, let’s create our first template. For simplicity, we’ll be using Markdown. In the src directory, create an index.md file with # First Eleventy site as its contents. This is your first Eleventy template.
To set up and preview your site, you can take advantage of Eleventy’s development server.
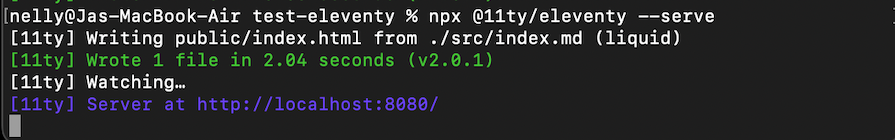
Simply navigate to the root directory of your project in your terminal and enter the command npx @11ty/eleventy --serve. This will start the development server, which watches your src directory for changes. Whenever you make changes to your code, the server will automatically refresh your site.
You should get an output like this to confirm everything is up and running:

Open a web browser and go to http://localhost:8080. Great! We’ve made a simple Eleventy site!
A key feature of 11ty that we already mentioned is its ability to support multiple template languages, including Markdown, Liquid, Haml, Pug, and more. This flexibility enables developers to select the language that aligns most closely with their requirements, preferences, or proficiency level.
By default, Eleventy adopts a “zero-config” approach. Without any adjustments, it autonomously processes all files within your project’s root directory, conducts a build operation, and subsequently stores the generated files in a designated _site directory.
Furthermore, Eleventy enables you to tailor input and output directories, along with layout settings, to suit your preferences. This grants a degree of control needed in web development projects.
Another notable feature is its ease of deployment. You can effortlessly deploy your website content to a subdirectory with a path prefix, which simplifies the management of website structure.
These core features establish 11ty as a user-friendly yet robust tool for creating high-performing websites.
11ty is highly regarded within the development community for its adaptability and extensive range of applications. One of its primary applications is in building content-driven websites or blogs. Because pages are pre-generated, they can be served quickly from your CDN.
Eleventy’s support for multiple templating languages and its ability to generate static HTML makes it well-suited for building documentation sites. Developers can organize and present documentation effectively while still ensuring fast load times for users.
Despite its impressive features, it’s essential to recognize scenarios where 11ty may not be the optimal solution.
For example, although Eleventy excels in creating multi-page applications (MPAs), it isn’t tailored for constructing single-page applications (SPAs). This is primarily due to the substantial client-side JavaScript bundles required for SPAs, which could potentially hinder site performance.
You have the option to deploy your Eleventy projects to Jamstack Providers.These providers handle deploying Eleventy’s built output directory for you. They can automatically initiate the Eleventy build process whenever you commit a file to your source control repository, such as GitHub, GitLab, Codeberg, etc.
Alternatively, you can deploy to any traditional web host that supports static files. With traditional web hosts, deployment isn’t triggered automatically. After running the Eleventy build command — typically npx @11ty/eleventy — you’ll need to manually upload Eleventy’s output directory to the host. Remember, the default output directory is _site.
Eleventy’s standard build, generated by running npx @11ty/eleventy, is production-ready by default. Eleventy maintains the same build behavior whether in development or production environments.
Let’s contrast 11ty with other well-known static site generators like Next.js to better understand its value. While Next.js can handle certain scenarios such as building SPAs more effectively, both platforms still share a common objective: building swift, content-rich websites with minimal initial setup.
11ty is recognized for its exceptional performance. Utilizing a streamlined build process and serverless architecture, 11ty creates static sites with rapid loading times.
Conversely, Next.js boasts scalability, making it a reliable choice for projects of any magnitude. Its serverless deployment options, such as Vercel and Netlify, streamline the process of scaling applications as necessary.
In contrast, while 11ty is proficient at managing large projects, it excels most in simpler scenarios. As project complexity grows, additional custom configurations and plugins may be required to achieve specific functionality.
Some of Eleventy’s strengths over Next.js include:
Meanwhile, Next.js offers advantages such as the following:
getStaticProps and getServerSideProps, enabling developers to fetch data at build time or request time, depending on the requirements of their applicationLet’s recap the differences between Eleventy and Next.js in the comparison table below:
| Eleventy | Next.js | |
|---|---|---|
| Template languages | Multiple languages including: Markdown, Liquid, Haml, Nunjucks, etc. | JSX |
| Configuration | Zero-config | Configurable |
| Static site generation | ✅ | ✅ |
| Sever-side rendering | ❌ | ✅ |
| Client-side rendering | ✅ | ✅ |
| Hybrid rendering | ❌ | ✅ |
| Deployment options | Traditional hosting, CDNs | Serverless platforms (Vercel, Netlify) |
| Performance | Eleventy wins for pure static site generation | Next.js wins for projects requiring dynamic functionality |
| Community & ecosystem | Growing | Large and established |
| Learning curve | Low | Moderate |
In summary, Eleventy excels in simplicity, SSG, and performance. Meanwhile, Next.js offers a broader range of features, including full-stack capabilities, ISG, rich data-fetching options, and seamless serverless deployment.
Eleventy offers a compelling solution for developers seeking a straightforward, performance-oriented approach to static site generation. With its simplicity, flexibility, and growing ecosystem, 11ty continues to gain popularity among developers looking to build modern websites and web applications efficiently.
In this adoption guide, we explored the many features and benefits Eleventy offers to frontend developers looking for static site generators. We also compared 11ty to Next.js, another popular option for static site generation.
The choice between Eleventy and Next.js depends on your specific project requirements and preferences. However, generally speaking, you may want to favor Eleventy for simpler static sites and Next.js for more complex dynamic applications.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.