
There are varying opinions within the tech community regarding the role of AI. Some perceive AI as a potential threat to job security, while others recognize its immense benefits. Open AI’s ChatGPT is a tool that can improve the productivity and efficiency of any tech and non-tech professionals if used correctly — including developers.

In this rapidly changing area of the tech landscape, staying ahead or at least keeping up with the latest in AI news is crucial. For example, the November 2023 ChatGPT update brought about the emergence of custom GPTs — personalized chatbots. We’ll explore custom GPTs in this tutorial.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
GPTs, or generative pre-trained transformers, are personalized versions of ChatGPT. Users can create customized chatbots that serve a specific purpose. For example, you could create specialized GPTs to learn how to play a board game, a business sales assistant, or even a sports betting guide that can analyze data.
The exciting part is that, for once, you don’t need coding knowledge to successfully customize a chatbot. With the right knowledge input and GPT action specification, you can build one catered to your company or personal goals in a matter of minutes.
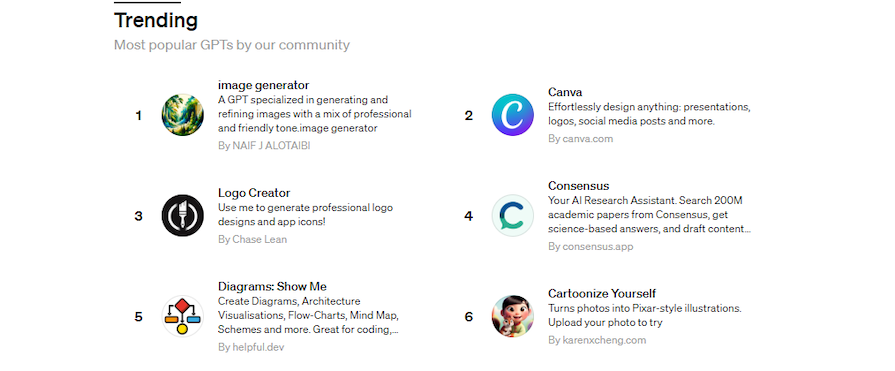
Some examples of existing GPTs include Canva, Diagram: Show Me, Logo Creator, and more:

This article will guide you through the process of building your GPT using the provided knowledge and Custom Actions in OpenAI. Whether you are a seasoned developer or just a tech enthusiast, you can follow along with this tutorial.
Note that only ChatGPT Plus account users can access GPTs. At the time of this writing, the ChatGPT Plus subscription plan costs $20/month.
Here’s a summarized version of the steps we’ll follow in this tutorial:
Let’s now dive into the specifics of utilizing GPTs.
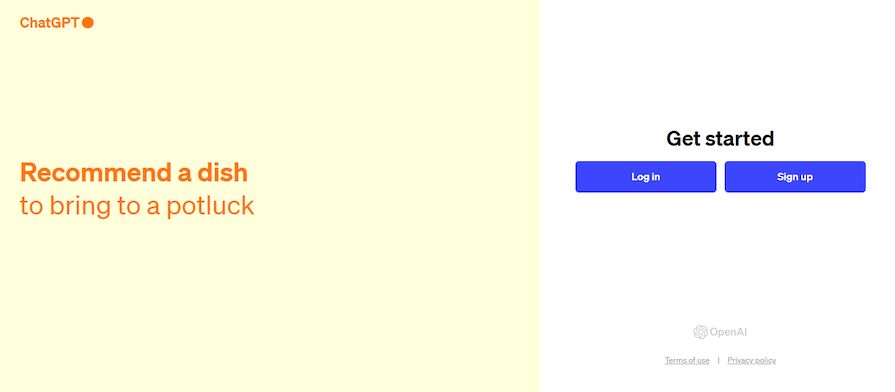
Before you get started, you must have a ChatGPT Plus account, which you can create by clicking the Sign up button. If you have an existing account, click Log in to access your account:

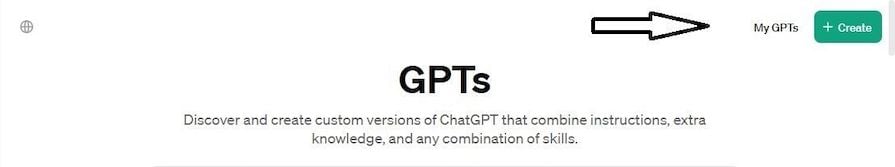
Once you’ve logged into your ChatGPT Plus account, you should see a chat window with a sidebar. In the sidebar, click Explore GPTs:
![]()
Then, click Create to start the process of creating a new GPT:

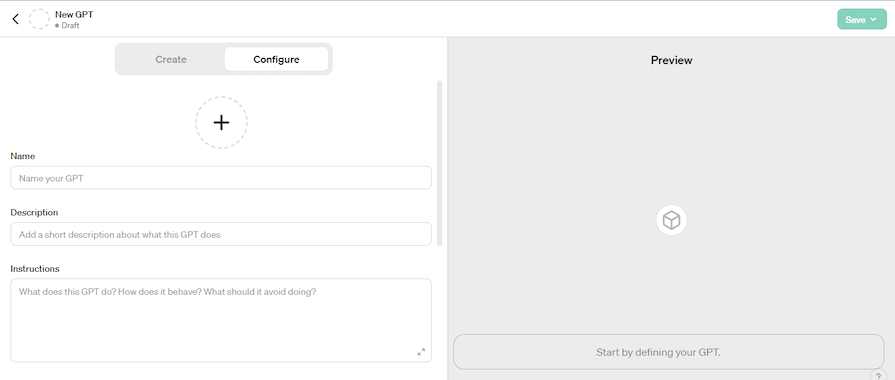
A split screen will appear in the GPT builder. On the left side of the split screen, you’ll be able to toggle between Create and Configure. Simply fill out the prompts to construct your chatbot. Meanwhile, the Preview panel on the right lets you interact with your chatbot while it’s being built, which helps you decide how to improve it:

We can set up our GPT to meet our specific needs. Let’s demonstrate this by building an example sales rep assistant for “Greentech Solutions,” an imaginary company that sells eco-friendly home appliances:

This assistant will give ChatGPT the information needed to answer questions about Greentech. Additionally, we’re creating an external API for calculations that help suggest better ways to use Greentech appliances.
Let’s pick up where we left off. In the split screen’s left side, click Configure:

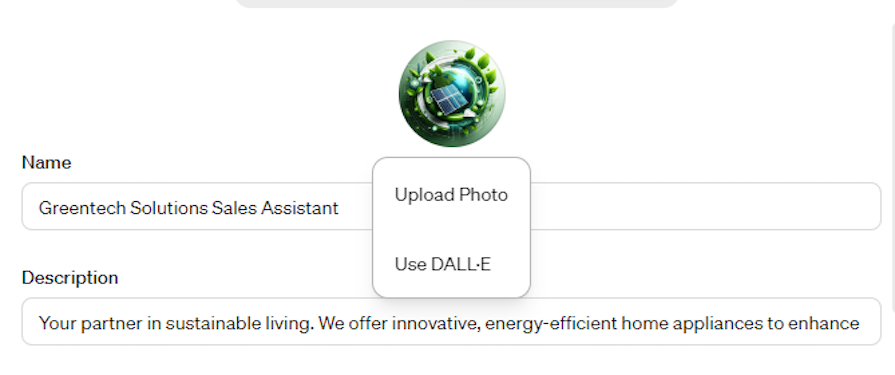
Next, set your GPT’s profile picture, name, and description according to your specifications. Click the profile picture icon to set it. You can choose to set your profile picture manually or let DALL·E 3 create it for you automatically:

DALL·E 3 is an intelligent technology created by OpenAI that translates words into images. It creates an image for you based on your description of what you wish to see.
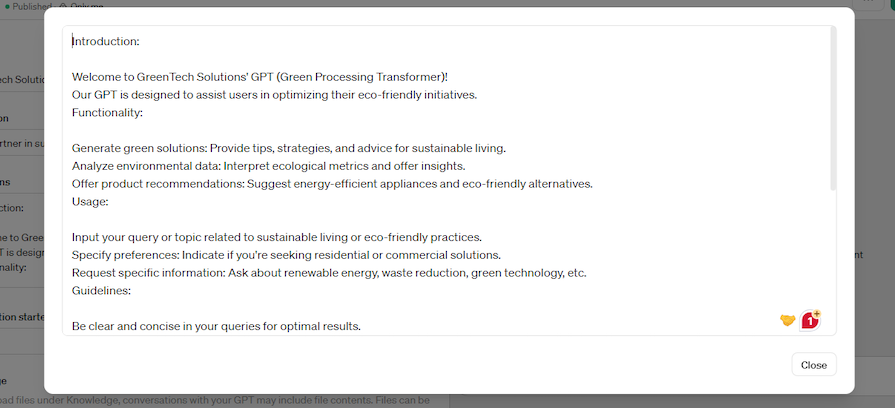
Now, let’s configure your GPT instructions, providing adequate information that ChatGPT needs to know. Ensure your instructions are as detailed as possible — they determine your GPT’s behavior. In the setup environment, ChatGPT prompts you with questions such as, “What does this GPT do? How does it behave? What should it avoid doing?”
Here’s how we set ours:

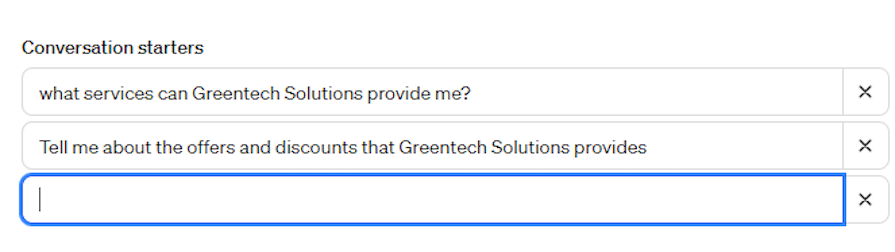
You can also choose to set Conversation starters. These are quick prompts that your GPT can easily recognize so it knows how to respond:

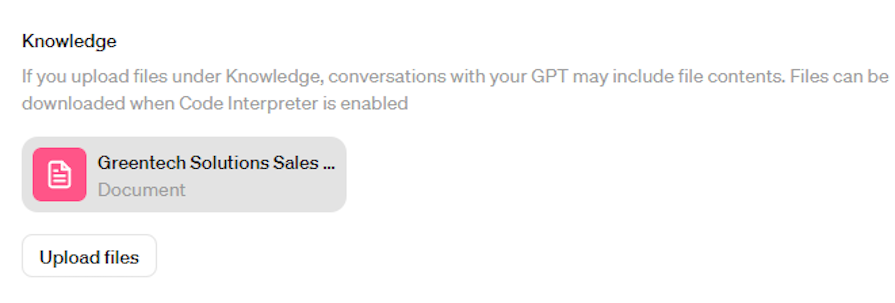
Another option is to provide additional knowledge and resources to your GPT. For example, you might want your chatbot to build its responses using the style guide for your business, or you might want it to read through customer persona PDFs to provide it with more context.
You can do this by uploading files under Knowledge:

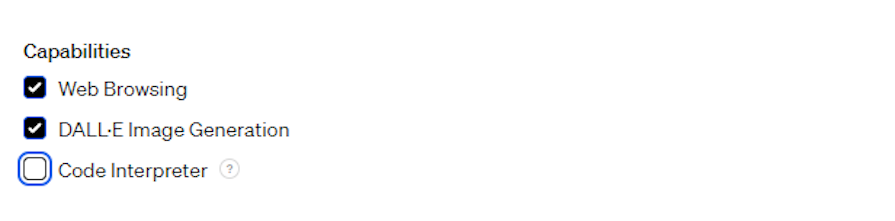
Lastly, make sure you enable or disable your GPT’s Capabilities. By default, your GPT should have Web Browsing and DALL·E Image Generation enabled. This allows your chatbot to look things up online and create pictures from words:

If you want it to run code or look at data, you should also enable the Code Interpreter option.
Your GPT is good to go at this point. However, you may want your chatbot to perform tasks outside of ChatGPT or retrieve data from the internet. You can enable this behaviour by adding actions.
Actions in this context are further knowledge and capabilities that can enhance the productivity of your GPT. Actions allow you to instruct the chatbot on how to make use of third-party services. They also enable you to give your chatbot extra skills, almost like superpowers, allowing it to do things beyond just chatting.
Select Create new action to get started with this optional step:

Now, let’s enhance our Sales Rep Assistant GPT’s capabilities with a custom action:

We want our custom GPT to not only answer questions based on the document we’ve loaded, but also handle real-world queries.
For instance, if a user is concerned about their power bill due to our services, our GPT assistant can perform calculations to address their situation effectively. This makes our assistant informative and practically useful in solving real-life issues.
To do that, we need to make our GPT communicate with a publicly accessible API that allows it to perform those functions by communicating with it via the OpenAPI specification. For ease of use, I will use Replit to write the script and publish the API.
Create a Replit account if you don’t have one. Then, create a Python file called main.py and paste the following code into it:
main.py
from flask import Flask, request, jsonify
app = Flask(name)
Constants
AVERAGE_PANEL_EFFICIENCY = 0.20 # 20% efficiency
AVERAGE_IRRADIANCE = 5 # Average kWh/m2
PANEL_COST_PER_SQM = 2500 # Cost per square meter in USD
INSTALLATION_COST_PER_SQM = 75 # Installation cost per sqm in USD
PANEL_AREA_SQM = 1.6 # Average area of a solar panel in square meters
USAGE_FACTOR = 0.2 # Factor to adjust for realistic panel usage on roof
def calculate_realistic_panel_count(roof_size):
max_panel_count = roof_size / PANEL_AREA_SQM
realistic_panel_count = int(max_panel_count * USAGE_FACTOR)
return realistic_panel_count
def calculate_energy_output(panel_count):
total_panel_area = panel_count * PANEL_AREA_SQM
return total_panel_area * AVERAGE_IRRADIANCE * AVERAGE_PANEL_EFFICIENCY * 30
def calculate_costs(panel_count):
total_panel_area = panel_count * PANEL_AREA_SQM
panel_cost = PANEL_COST_PER_SQM * total_panel_area
installation_cost = INSTALLATION_COST_PER_SQM * total_panel_area
total_cost = panel_cost + installation_cost
return panel_cost, installation_cost, total_cost
def calculate_savings(energy_output, current_bill):
# Assuming a rate of $0.12 per kWh (adjust if needed)
cost_per_kWh = 0.12
estimated_monthly_solar_bill = energy_output * cost_per_kWh
monthly_savings = current_bill - estimated_monthly_solar_bill
return monthly_savings
def calculate_payback_period(total_cost, monthly_savings):
if monthly_savings <= 0:
return "Payback period cannot be calculated with current savings"
annual_savings = monthly_savings * 12
return total_cost / annual_savings
@app.route('/calculate', methods=['GET'])
def calculate():
roof_size = request.args.get('roof_size', default=0, type=float)
current_bill = request.args.get('current_bill', default=0, type=float)
print("Received roof_size:", roof_size) # Debugging line
print("Received current_bill:", current_bill) # Debugging line
if roof_size <= 0 or current_bill <= 0:
return jsonify(
{"error": "Invalid input. Please provide positive numbers."}), 400
panel_count = calculate_realistic_panel_count(roof_size)
energy_output = calculate_energy_output(panel_count)
panel_cost, installation_cost, total_cost = calculate_costs(panel_count)
monthly_savings = calculate_savings(energy_output, current_bill)
payback_period = calculate_payback_period(total_cost, monthly_savings)
result = {
"roof_size_sqm": roof_size,
"realistic_panel_count": panel_count,
"monthly_energy_output_kWh": energy_output,
"panel_cost_usd": panel_cost,
"installation_cost_usd": installation_cost,
"total_cost_usd": total_cost,
"monthly_savings_usd": monthly_savings,
"estimated_payback_period_years": payback_period
}
return jsonify(result)
if name__ == '__main':
app.run(host='0.0.0.0', port=8080)
This code is forked from Liam Ottley’s Replit project. It creates a web application that calculates and shares information about our imaginary Greentech Solutions company’s solar panels for homeowners.
The program figures out how many solar panels can fit on a roof, estimates how much electricity they’ll generate, and works out the costs and savings. It also tells you how long it will take the estimated savings to cover the solar panels’ costs. People can use it by sending in their roof size and current electricity bill online.
Deploy this script on Replit or any other platform where it can be publicly accessible. You will need the URL for the next step.
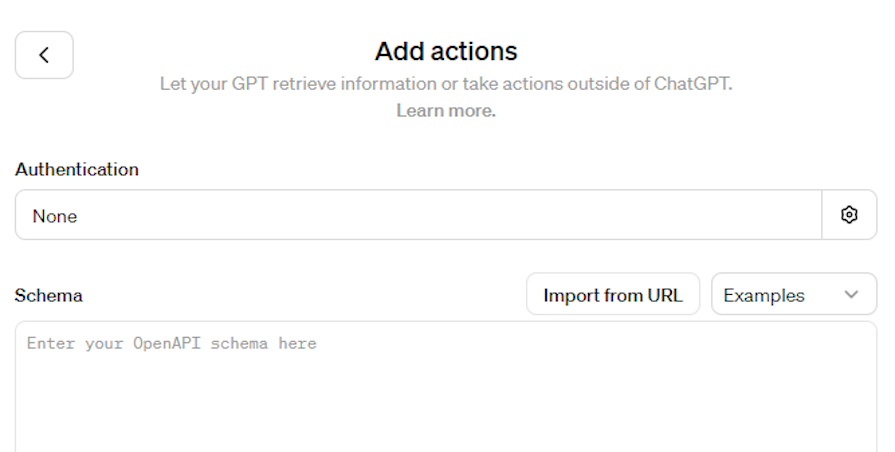
Next, you have to define and customize the OpenAPI Schema according to the specifications of our GPT. Here’s how I defined mine:
openapi.yaml
{
"openapi": "3.0.1",
"info": {
"title": "GreenTech Solutions API",
"version": "1.0.0",
"description": "API to provide green solutions, product recommendations, and eco-friendly practices."
},
"servers": [
{
"url": "https://doro-onome-solar-gp-ts-custom-action-doroonome.replit.app",
"description": "Development server"
}
],
"paths": {
"/calculate": {
"get": {
"summary": "Calculate solar panel outputs, costs, and savings",
"operationId": "calculateSolar",
"parameters": [
{
"name": "roof_size",
"in": "query",
"required": true,
"description": "Size of the roof in square meters",
"schema": {
"type": "number",
"format": "float"
}
},
{
"name": "current_bill",
"in": "query",
"required": true,
"description": "Current monthly electricity bill in USD",
"schema": {
"type": "number",
"format": "float"
}
}
],
"responses": {
"200": {
"description": "Successfully calculated solar panel data",
"content": {
"application/json": {
"schema": {
"$ref": "#/components/schemas/CalculationResult"
}
}
}
},
"400": {
"description": "Invalid input"
}
}
}
}
},
"components": {
"schemas": {
"CalculationResult": {
"type": "object",
"properties": {
"roof_size_sqm": {
"type": "number",
"format": "float"
},
"realistic_panel_count": {
"type": "integer"
},
"monthly_energy_output_kWh": {
"type": "number",
"format": "float"
},
"panel_cost_usd": {
"type": "number",
"format": "float"
},
"installation_cost_usd": {
"type": "number",
"format": "float"
},
"total_cost_usd": {
"type": "number",
"format": "float"
},
"monthly_savings_usd": {
"type": "number",
"format": "float"
},
"estimated_payback_period_years": {
"type": "string"
}
}
}
}
}
}
This schema outlines how the GreenTech Solutions API works. It describes a web service that offers green solutions, like calculating solar panel efficiency, costs, and savings.
The development server hosts the API, providing access to calculations tailored to specific inputs such as roof size and current electricity bills. This platform enables users to estimate potential outcomes based on their unique parameters.
Hurray!! After defining the OpenAPI specification, our GPT is ready to go.
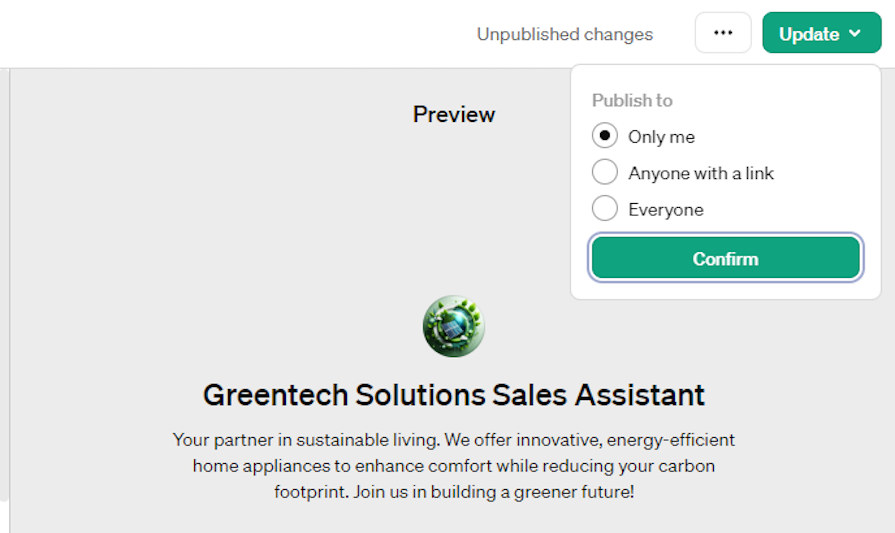
Click Save at the top right corner or Update if you’ve already made your GPT and are publishing updates. Select how you want to share your GPT — Only me, Anyone with a link, or Everyone — and then click Confirm:

The ChatGPT home page’s side panel will display ChatGPT and any custom GPTs you create. Select the GPT you wish to use, then use it as usual.
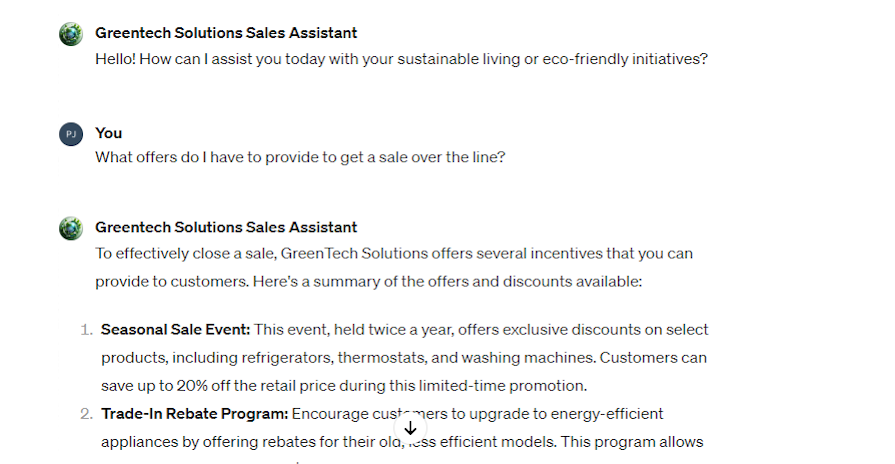
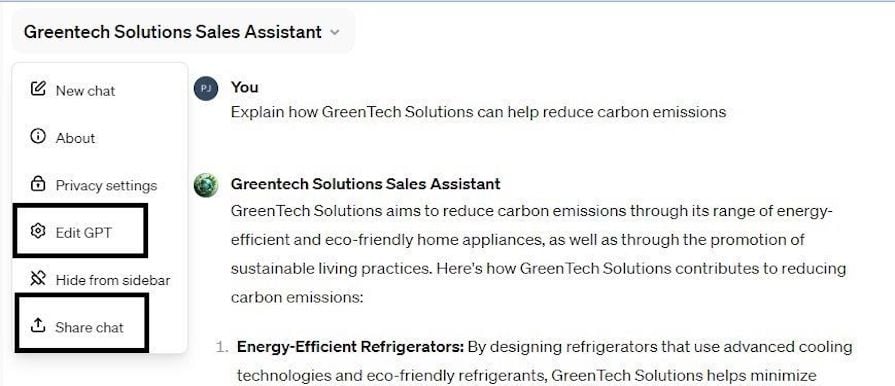
Now that the Greentech Solutions Sales Rep assistant is ready, let’s try it out. It’s best to test it with some prompts that will enable it to communicate with the document and API specifications embedded in it. Here are the prompts I tried out and the corresponding results our GPT provided:

The above image showcases the information that our GPT got from the document we provided it.
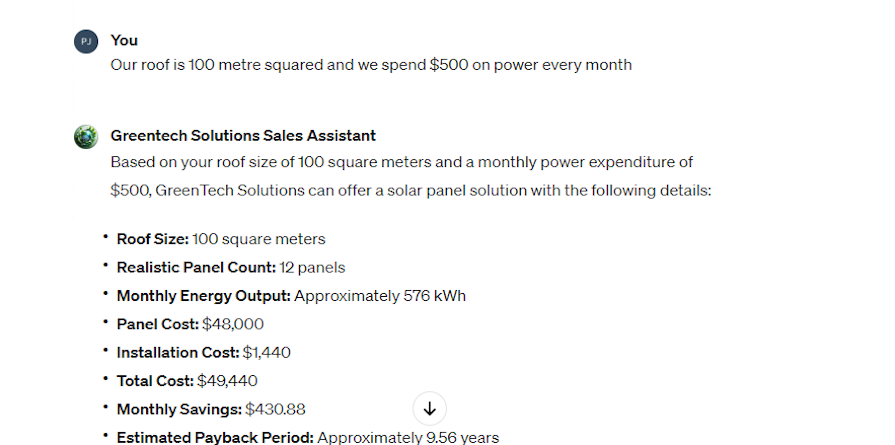
Now, let’s make it perform some calculations:

In the image above, our GPT gets information from our API endpoints and uses it to calculate a solution for our user in a real-life situation.
At the top, the GPT has drop-down options where you will find the options to edit your GPT or copy the link and share it:

Note that others cannot use your GPT if you selected Only me in your sharing settings.
GPT models can also power chatbots on a company’s website and are not restricted to being used exclusively within OpenAI’s ChatGPT interface. While we won’t cover how to do so in this tutorial, it could be a great next step for you to explore and take your custom GPT to the next level.
We’ve come a long way from understanding GPTs to creating your own. This guide showed you, step by step, how to make a GPT that does exactly what you need.
Now, you’re ready to put this knowledge to work. Go ahead, experiment with your ideas, and see where they take you in the world of AI. Your custom GPT could be the next big thing, so start building and have fun with it!
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.

Build context-aware, agentic frontend applications by connecting React state and actions to LLMs with CopilotKit.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now