Setting up a local development environment for smaller tasks might be an overkill. Maybe you’re away from your primary coding machine, or maybe you’re seeking a more streamlined way to collaborate in real-time. Maybe you want to keep your code accessible on the go from any machine.

This is where online Node.js compilers come into play. These online compilers aren’t just about flexibility; they come packed with features designed to enhance productivity.
At its core, a compiler is a software tool that translates human-readable source code into a format that machines can understand and execute. But with so many options online, which one should you choose?
This article evaluates a selection of compilers against some specific criteria, aiding you in making an informed decision. Dive in to discover which compiler aligns best with your needs.
Let’s establish a clear set of criteria for our comprehensive assessment. The criteria chosen for this tutorial not only provide a baseline for comparison but also touch on the key aspects that developers often consider when choosing a tool.
We’ll discuss these specific criteria:
With these criteria serving as our guide, we aim to present a detailed and balanced view of each compiler, enabling you to make an informed choice tailored to your needs.
This article compares the compilers that are comparatively more complete and popular than the others available in the market. The chosen compilers are:
But before we compare them, here’s the code sample that we’ll use to benchmark the compiler’s performance:
const fs = require('fs');
const { performance } = require('perf_hooks');
const crypto = require('crypto');
// Prepare a sample data file for I/O operations
const prepareDataFile = () => {
const data = Array(10000).join("Sample data line\n");
fs.writeFileSync('sample.txt', data);
};
const runs = 10;
// Benchmarking function
function benchmark(fn, label) {
let totalTime = 0;
for (let i = 0; i < runs; i++) {
const start = performance.now();
fn();
const end = performance.now();
totalTime += (end - start);
}
const averageTime = totalTime / runs;
console.log(`${label} took an average of ${averageTime.toFixed(2)}ms over ${runs} runs`);
}
prepareDataFile();
// Benchmarking File I/O
benchmark(() => {
const data = fs.readFileSync('sample.txt', 'utf8');
const lines = data.split('\n');
}, 'File read and split');
// Benchmarking computational task (Prime number calculation)
function isPrime(num) {
for (let i = 2, sqrt = Math.sqrt(num); i <= sqrt; i++)
if (num % i === 0) return false;
return num > 1;
}
benchmark(() => {
const primes = [];
for (let i = 2; i < 10000; i++)
if (isPrime(i)) primes.push(i);
}, 'Prime number calculation');
// Benchmarking asynchronous task (Crypto)
benchmark(() => {
for (let i = 0; i < 1000; i++) {
crypto.randomBytes(256, (err, buffer) => {
if (err) throw err;
const token = buffer.toString('hex');
});
}
}, 'Generating random tokens asynchronously');
// Remember to cleanup
fs.unlinkSync('sample.txt');
console.log('Done');
The above code benchmarks file I/O, computational tasks, and asynchronous tasks, and then produces an output. The code is not a perfect benchmarking solution because each online IDE has different resource capacities and configuration setups, but our aim is to get a basic idea of each one’s true operational speed.
Let’s discuss the best Node.js compilers now.
Replit started its journey in 2016 and remains one of the most popular online IDEs. It has a global community of programmers and offers many functionalities. According to the team itself, they are powering 20 million software developers, which is a considerable number.
Replit provides many features, from an AI-powered pair programmer to instant deployment services — you get it all. You can structure the layout using tabs, splits, or panes, and configure your theme appearance.
You also get a basic key-value paired database without any configurations for basic usage.
The initial load time for Replit is a bit longer than average as it sets up your development environment. Once set up, the UI shows you how much CPU, memory, and storage you’re using.
Running the benchmarking code from above produced this output:
File read and split took an average of 16.23ms over 10 runs Prime number calculation took an average of 3.76ms over 10 runs Generating random tokens asynchronously took an average of 140.04ms over 10 runs Done
You can see the average times for the benchmarks from above. Please keep in mind that our benchmarking code is ran on the free plan available on the compiler platforms.
Regarding Node.js compilation, the computational time is much quicker than async, file read, and split tasks. So, if your application is more computation-heavy, Replit is a good choice.
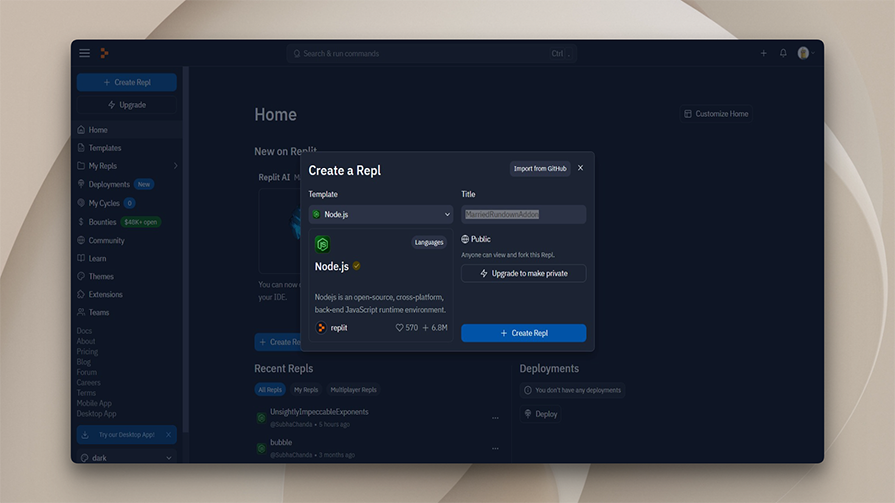
The Create Repl button on the dashboard gives you the option to choose from a template — Node.js is included, but there are many other options available.
Either choose a template or import something directly from GitHub, which gives you a lot of flexibility in terms of the experience:

Replit offers has a comprehensive guide to help you if needed. It is also available as a mobile application to check or code from almost any device.
Replit is also a great solution for teams that collaborate. You can connect with your peers in many different ways, including through Git workflows, live chats, and threads. You can also pair-program with someone using their Multiplayer mode.
The starter plan is free, and up to 100 users are allowed to join and collaborate within a Repl at the same time. The free plan of Replit gives you 0.5vCPUs, 512MB of RAM, and 10GB of storage, but you can’t create any private repos with this plan.
The cheapest plan is $7 per month and allows you to create private repos. In contrast to the free plan, paid plans provide better performance as a result of increased RAM and CPU allocation.
CodeSandbox is another popular online IDE with many functionalities to improve your workflow. It runs your code in microVMs and takes care of the environment itself.
Like with Replit, you can quickly choose Node.js from a template library to quickly get started compiling your code. CodeSandbox also allows you to generate code from prompts or automatically create AI commit messages.
The resource allocation here is larger compared to Replit. Comparing it with Replit, the file read and split and async operations are much faster. One of the main reasons for that is the larger resource allocation available to you on the free plan, which we’ll discuss in the pricing section shortly.
As file read operations are much quicker here, file-heavy Node.js compilations can be done quickly.
Running the benchmarking code here gives the following output:
File read and split took an average of 1.52ms over 10 runs Prime number calculation took an average of 8.13ms over 10 runs Generating random tokens asynchronously took an average of 11.72ms over 10 runs Done
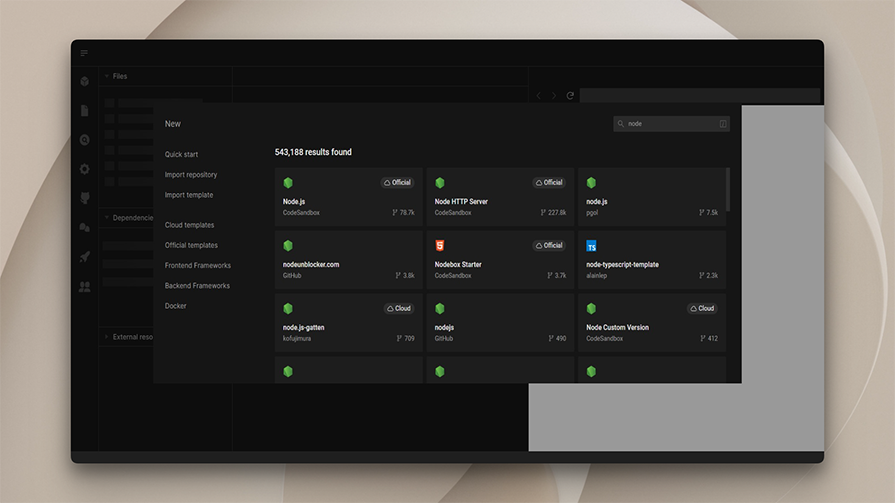
In terms of usability, CodeSandbox allows you to open your virtual sandbox to VS Code also using the CodeSandbox extension. Creating a new repo is a similar process as in Replit; you can choose the Node.js template from the list of templates and get started quickly:

You can create private sandboxes, bind keys for shortcuts, customize the theme and look, get hot module reloading, and more. They also provide access to the docs for you to learn more.
CodeSandbox supports collaboration. However, you cannot collaborate with a free plan. To pair-program with your developers, you at least need to have the Pro plan, which will allow you to have a maximum of 20 editors in your team and collaborate on your repositories.
For the free plan, CodeSandbox provides you 2GB of RAM, 2vCPUs, and 6GB of disk space. This jumps to 8GB of RAM and 4vCPUs with the paid plan. The free plan doesn’t support private repos, AI assistants, or live sessions. So, in order to collaborate live on a repo, you need to upgrade to a paid plan.
The pricing for CodeSandbox starts at $15 per month and lets you create unlimited private sandboxes with it. However, the prices may vary based on where you live because CodeSandbox allows different pricing based on geolocations. For example, in India, the pro plan starts at ₹520.83 per month, which is around $7 a month, much cheaper than the US plan.
The UI of StackBlitz might remind you of CodeSandbox. The company markets itself as an instant full-stack IDE for the JavaScript ecosystem. The company was founded in 2018, and even companies like Google use StackBlitz.
Although StackBlitz offers fewer features than CodeSandbox, it has its unique strengths. One standout feature is its ability to set up a new Node.js environment in mere milliseconds, as the official website claims. Stackblitz can also work offline, which makes it a great solution if your internet is not stable.
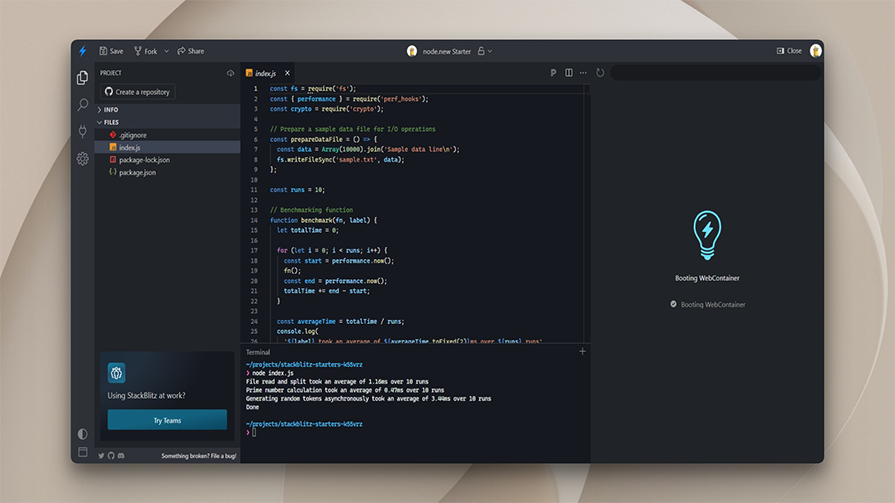
Testing the Node.js benchmarking gave the following output:
File read and split took an average of 0.83ms over 10 runs Prime number calculation took an average of 0.45ms over 10 runs Generating random tokens asynchronously took an average of 4.32ms over 10 runs Done
All the operations here are much faster because StackBlitz is powered by WebContainers, a WebAssembly-based operating system that enables you to boot Node.js environments in milliseconds:

Like the other compilers, you can either import or create a workspace from scratch. It supports one-click integration with GitHub using a feature called Codeflow. But, as per the article’s date, it is still in beta and can have bugs. It also has no AI assistant like the others discussed earlier.
For Node.js development, Stackblitz integrates seamlessly with Chrome DevTools to help you with debugging.
Collaboration is not available in either the Personal or Personal+ plans, and can be used only with the Teams plan.
The personal plan is free. However, you can upgrade to a Personal+ plan for $9 per month to access unlimited file uploads. So, if your project is dependent on a lot of assets, like videos or images, the unlimited file uploads option might help you code on the go with the online environment.
The Teams plan, which includes collaboration features, starts at $29 per month if billed annually, according to their pricing page.
If your preferred choice of language is Node.js, and you do not care for features like AI assistant or live collaboration that much, StackBlitz can be a great choice because of its faster execution time.
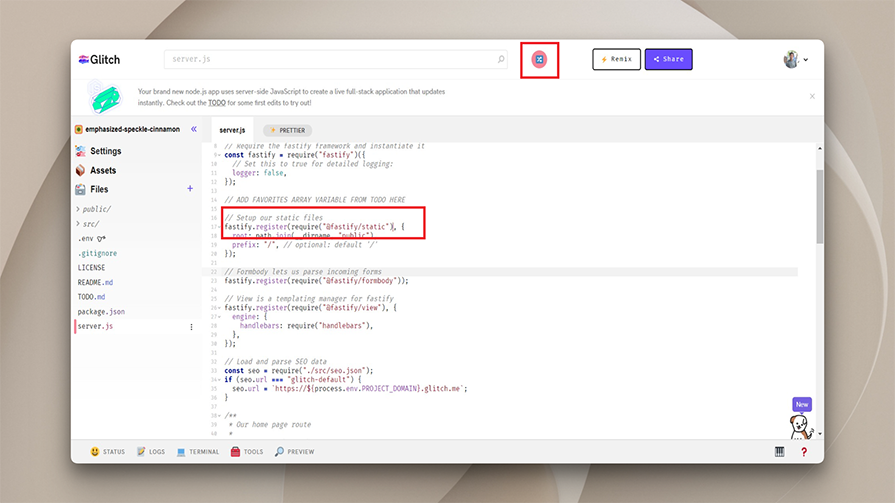
Glitch, currently owned by Fastly, is another popular tool in the online Node.js compiler market. Glitch promotes the idea of “remixing,” where you can take any public project and use it as a starting point for your own, similar to forking.
Compared to the other compilers, it provides a fresher look. You can also create anonymous projects here without logging into your account, but they disappear after five days.
Integration-wise, Glitch provides a hassle-free GitHub import/export feature that allows you to shift your projects between the platforms seamlessly.
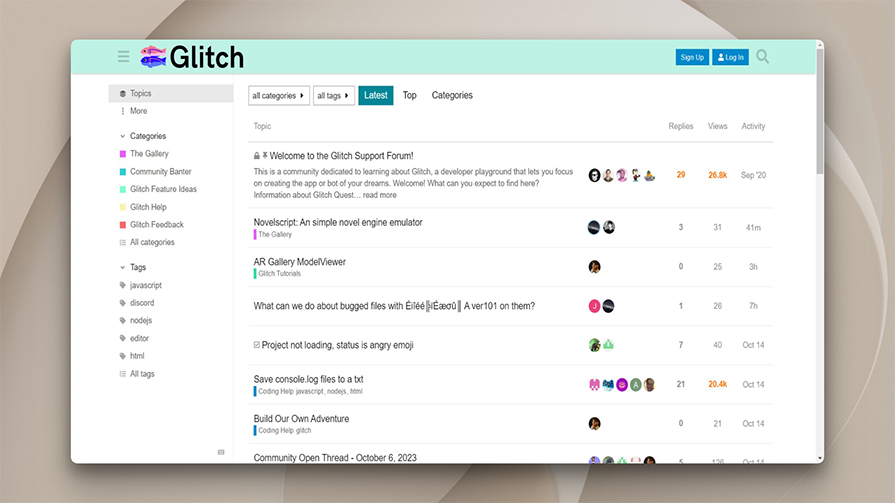
Glitch also doesn’t offer an AI assistant. Instead, you get a community of people to get help from in an active forum, where users share their creations, provide feedback, and help each other troubleshoot:

The file read and split operation time is on the longer side, and the overall performance of Glitch is similar to Replit, which means it takes a longer time to complete the tasks compared to other compilers like StackBlitz or CodeSandbox. The output of the benchmarking code is shown below:
File read and split took an average of 7.92ms over 10 runs Prime number calculation took an average of 1.02ms over 10 runs Generating random tokens asynchronously took an average of 40.22ms over 10 runs Done
For debugging, Glitch gives you a debugger URL that you can use in Chrome DevTools to debug your Node.js code. This might be a little more complicated for users who are not familiar with the DevTools.
Collaborating on Glitch is simple. After logging in to your account, you can use the Share button to share it with other collaborators to edit code. You can see all the active users and where they are in the editor. The cursors of the active users are visible in the code, similar to Google Docs:

Like the other platforms, Glitch doesn’t support private projects on their free plan. If you create full-stack apps with Node.js, they’ll sleep after five minutes. This means the process will stop running and will only start working again when it has visitors. If you want an always-on service with Glitch, the free plan will not be the best solution for you.
The paid plan for individuals starts at $8 per month, and you can create unlimited private projects with it.
Glitch might not be the fastest Node.js environment for you to code in, but it can be a good choice if you are more focused on collaboration and aren’t looking to spend a lot of money.
Choosing a proper online compiler for your Node.js projects can indeed boost your productivity. However, choosing the best one depends on your use case. If you want to focus on core development and don’t care about features like collaboration and AI support, editors like StackBlitz can be great for its speed and offline support.
However, CodeSandbox, Replit, or Glitch can be a better solution if you are more focused on collaboration.
 Monitor failed and slow network requests in production
Monitor failed and slow network requests in productionDeploying a Node-based web app or website is the easy part. Making sure your Node instance continues to serve resources to your app is where things get tougher. If you’re interested in ensuring requests to the backend or third-party services are successful, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
LogRocket instruments your app to record baseline performance timings such as page load time, time to first byte, slow network requests, and also logs Redux, NgRx, and Vuex actions/state. Start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.