
Online shopping activity has increased since the pandemic. Over two billion individuals purchased products or services online in 2020, which has only increased. The ecommerce industry in the US alone is predicted to become a trillion-dollar industry by the end of 2022.

We want to jump in on the booming ecommerce industry, but how do we know the right ecommerce platform to choose? In this article, we will explore some factors to consider when selecting an ecommerce platform for a Vue.js application.
We will be looking at the following platforms:
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
When choosing an ecommerce platform, we must think about the following factors
We will explore different Vue.js ecommerce platforms, taking all of these into consideration.
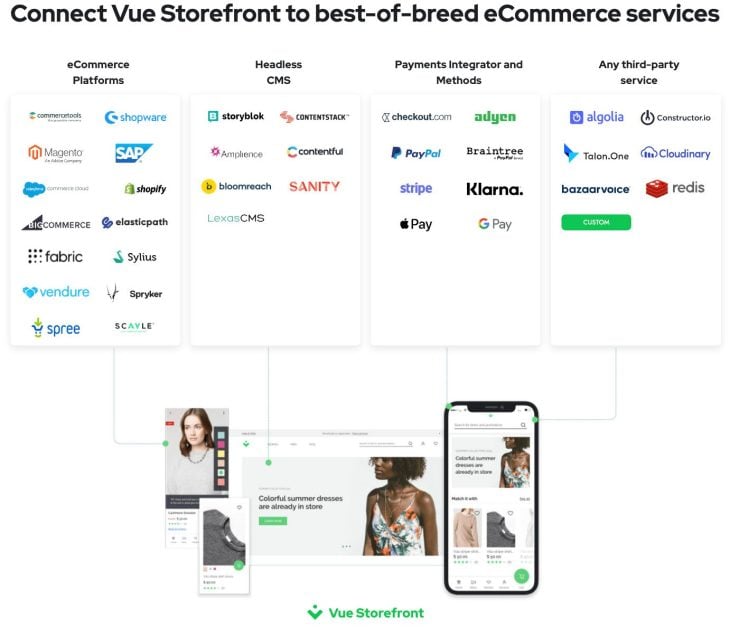
Vue Storefront, also called VSF, is an open-source frontend, built with a PWA and headless approach, using a modern JS stack.
It leverages modern technologies, like Vue.js and PWA, to create a mobile-first user experience. VSF makes it easy to leverage the benefits of PWA on popular ecommerce platforms, like Magento and Shopify.
VSF is one of the most popular Vue.js ecommerce platforms, with 9.8k GitHub stars as of writing.
It comes with clear documentation and a demo that shows what we can build with it. Aside from this, it also has an active developer community that provides templates, examples, courses, YouTube videos, and blog post tutorials covering different use cases. These resources enable developers to integrate VSF into their applications quickly.
Being a popular platform, VSF supports integrations with different ecommerce services and third-party payment solutions. Here is a list of the available integrations.

With VSF, we have all of the options and none of the limitations because we are free from vendor lock-in.
VSF is a highly customizable library. Its default theme can be customized and comes with Storefront UI, a reusable component library we can use to build the ecommerce frontend of our choice. It’s 100% customizable; we can use a single UI component or the whole system and make it fit our brand’s design.
Extensibility is one of the key selling points when choosing an ecommerce platform, and VSF is no exception.
With VSF, we can extend any part of the application to fit our needs, whether frontend, backend, or both.
With more than 1200 stores, over 100 partner agencies, and an extensive community of more than 5000 developers, VSF is a mature ecommerce platform with a strong and ever-growing foothold in the ecommerce industry.
Beyond this, VSF has integrated the best of ecommerce platforms, headless CMSs, payment solutions, and third-party services into its platform.
No pricing information is available. However, it is free to start.
VSF does require coding experience, so a non-coder will have to hire a team of developers to integrate Vue Storefront with their ecommerce site.
Snipcart is a powerful, developer-first shopping cart platform. We can use it to add custom ecommerce features to any website or web application in minutes.
Being developer-first, the Snipcart team creates tons of content through YouTube videos and blog posts. These resources show how to work with Snipcart and different use cases and integrations.
There is also a support platform similar to Stack Overflow, where developers can lodge complaints and ask questions.
Another plus for developers is that Snipcart supports SSGs like Hugo, frontend frameworks like Next.js, React, Vue.js, Nuxt.js, Angular and Svelte, Laravel, and WordPress.
Snipcart has an active developer community with many resources and templates.
We can integrate Snipcart with the CMS of our choice, whether with WordPress, Sanity, Strapi, or Craft CMS, etc.
Theming in Snipcart is built on CSS variables, making it easy for developers to switch the theme to fit their brand specifications.
Snipcart was built to give developers maximum freedom. It offers APIs and webhooks we can use to extend beyond its functionalities. We can build on its ecommerce API and connect it with almost any technology and system.
When compared with other platforms, Snipcart is still a relatively new platform. However, it must not be underestimated.
The Snipcart team is very driven and proactive about creating content that shows developers how to work with Snipcart. Their GitHub profile is filled with several repositories that address different use cases and technologies. What it may lack in age, it makes up for in content.
Snipcart has a standard pricing plan where they charge 2% per transaction. This charge is in addition to payment gateway fees. Here is more info on their pricing plans. A free plan is also available.
With Powr, we can add ecommerce functionality to our Vue.js website without needing to code. It was created to help business owners increase visibility, engagement, and conversions.
POWR provides 24/7 customer support and a help center, and its team of engineers works around the clock to ensure their system is operating smoothly.
Powr has a suite of 60+ apps that you can start using on your Vue.js website for free. These are some of the use cases the apps cover:
View the complete list of available apps here.
Powr prides itself on being a low/no-code tool, so the experience here is not developer-focused but general.
A great thing about working with Powr is its demo page, which contains demos of how their ten best apps work. Having a visual representation of how the apps work and will look on our website is a huge plus. The apps can also be edited to try different screen sizes, designs, settings, and configurations.
Powr has several integrations covering different categories such as ecommerce, email marketing, website building, accounting, etc. Powr enables us to connect with the right tools and do our best work more efficiently.
Powr is easily customizable. We can customize fonts, colors, borders, spacing, and more to fit our brand.
There is little information is available on the extensibility of Powr. However, seeing as it’s geared towards being a low/no-code tool, little or no extensibility may be available to developers.
With 8,230,145 plugins active on websites, 1,200,348 ecommerce installations, and 12,387 reviews from customers, Powr is a battle-tested platform with a solid foundation. Case studies from customers have shown that Powr improves conversions by over 30%.
There a four payment plans available, including a free plan. The next plan is the Starter, which costs $5.49 monthly. Learn more about the pricing structure.
Commerce.js is an ecommerce infrastructure for the next generation of businesses that demand control and flexibility over their commerce. It enables businesses to build product displays, carts, checkouts, upsells, and more with its ecommerce APIs and SDK.
Commerce.js is built to accommodate and scale with the complex nature of modern businesses, supporting open integrations, custom logic, specific workflows, and meet today’s user expectations.
View the complete list of features here.
Commerce.js provides a modern toolkit consisting of a JavaScript SDK and APIs developers can work with. It is compatible with frontend frameworks like React, Next.js, Gatsby, Vue.js, Nuxt.js, Svelte, etc.
Commerce.js also has extensive documentation that is well-structured and easy to understand. The docs cover how to work with the different SDKs and guides on integrating with different frameworks like Next.js, Nuxt.js, etc.
Commerce.js offers one-click integrations, which we can use to easily integrate our favorite tools. Integrations that handle content, payment, search, communication, shipping, tax, automation, and ecommerce platforms like Shopify and Wix are available.
Every aspect of your conversion experience can be controlled — from single-page to multi-step forms, background colors, animations, CTA buttons, and cart summary.
No information is available on how to extend the functionalities of Commerce.js or if it is possible.
Commerce.js was founded in 2016, and its team has over ten years of experience in ecommerce platform development, content management system architecture, enterprise inventory management design, and open-source contributions.
Four pricing plans are available, with one of them being free. The base pricing plan is the Pro plan which is $79 per month. Learn more about their pricing plans.
Crystallize is a Vue.js ecommerce platform for frontend developers.
Crystallize provides free and open-source ecommerce boilerplate templates that are optimized for performance, ecommerce SEO, and customer experience. The boilerplates are an easy starting point for building rich ecommerce experiences.
There is also an active community of over 2000 developers where we can build, collaborate, share, discuss, and find solutions.
Crystallize supports React, Gatsby, Next.js, React Native, Vue.js, and Nuxt.js.
Crystallize supports ecommerce platforms like Shopify and Magento, payment integrations providers like Two, Stripe, Klarna, etc, and search functionality with Elasticsearch.
No themes are available. However, the styling of the templates can be adjusted to fit our brand’s needs.
Being an open-source platform, the option of extending the features and capabilities of Crystallize is open to developers. In fact, there is a contribution guide detailing how to make contributions.
Little information is available regarding this. However, Crystallize was founded in 2017 and currently has 23 members.
There are three pricing plans, including a free plan. See more information about the pricing.
With questions like these, two answers are always appropriate: it depends, and there is no one-size-fits-all solution.
Each platform comes with its unique offerings, and some perform better than others in certain areas. The right platform will be the one the cost-effective and efficient option that reduces our time-to-market significantly.
Being a developer, I love the simplicity of Snipcart and how I can easily integrate it into a website but I’ll leave your choice to you!
Debugging Vue.js applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Vue mutations and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you debug your Vue apps — start monitoring for free.

LogRocket lets you replay user sessions, eliminating guesswork around why users don't convert by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Start proactively monitoring your ecommerce apps — try LogRocket for free.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now