
Editor’s note: This article was last updated on 26 June 2023 to include CSS background generators such as CSSmatic, ZenBG, and Patternizer.

Backgrounds are essential to any webpage and can make or break your website design. There are thousands of generators online to help you create aesthetically pleasing backgrounds to use on your website, but some generators can be overly complicated, so it’s good to research which generator to use based on your preferred design.
Using CSS to add patterns and effects to your webpage backgrounds can help give your site some flair. This article will provide you with a list of the best background and pattern generators used in CSS to help you create exciting web designs.
Jump ahead:
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Hero Patterns is the perfect tool for designers who want quick and easy access to an endless supply of beautiful patterns. The generator has a wide range of patterns from nature, animals, and more that are sure to fit any design style. All of these pre-made templates can be customized with different color schemes and the opacity of your choosing.
Hero Patterns is free and easy to use, making it the perfect go-to resource for both professional designers and beginners.
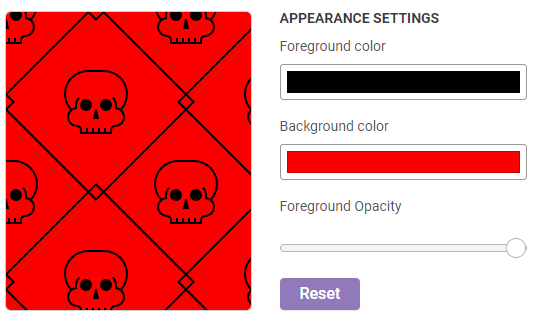
To use Hero Patterns, you just need to choose a template, edit the colors and opacity to your liking, then apply the generated code to your CSS. For example, the image below shows how to choose two colors for your site’s layout:

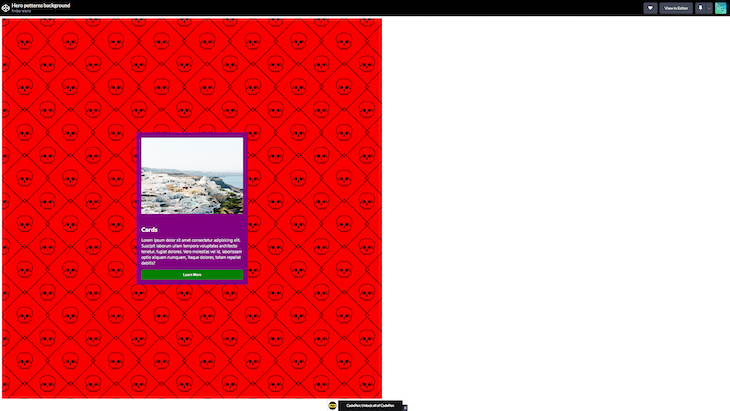
This will generate the following CSS code, and if that code is applied to a container, you’ll get this:

Here’s the CodePen example:
See the Pen
Hero petterns background by fimber elems (@Fimbosky1)
on CodePen.
As you can see, the pattern repeats itself all over the container it’s applied to. Pretty neat, right?
CSS Gradient is an excellent site for generating beautiful linear and radial gradients. One of the best things about CSS Gradient is its UI, which is intuitive and easily offers everything you need to create your next gorgeous background. From gradient presets, to linear and radial switching, tweaking gradient directions, and even adding more burst points, CSS Gradient’s UI is top-notch. This generator even provides a dedicated blog that explains every aspect of the tool, making it easy for designers to fully understand before using it.
Unlike Hero Patterns, CSS Gradient does not have patterned template backgrounds. However, it makes up for this by providing an almost infinite amount of pre-designed gradient swatches while also allowing you to create your own gradients. The gradients from CSS gradients can also be applied to texts, not just backgrounds.
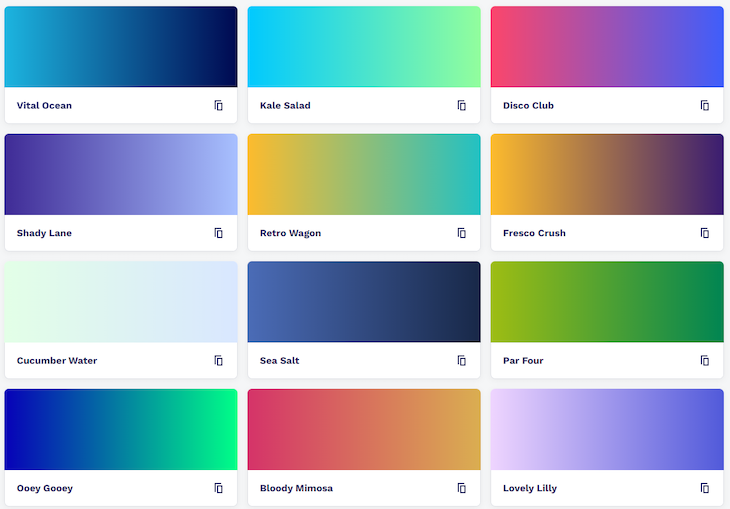
Using this generator is as simple as copying the code on the site and adding it to your container. If you go to the swatches section, you’ll see linear gradient backgrounds like this:

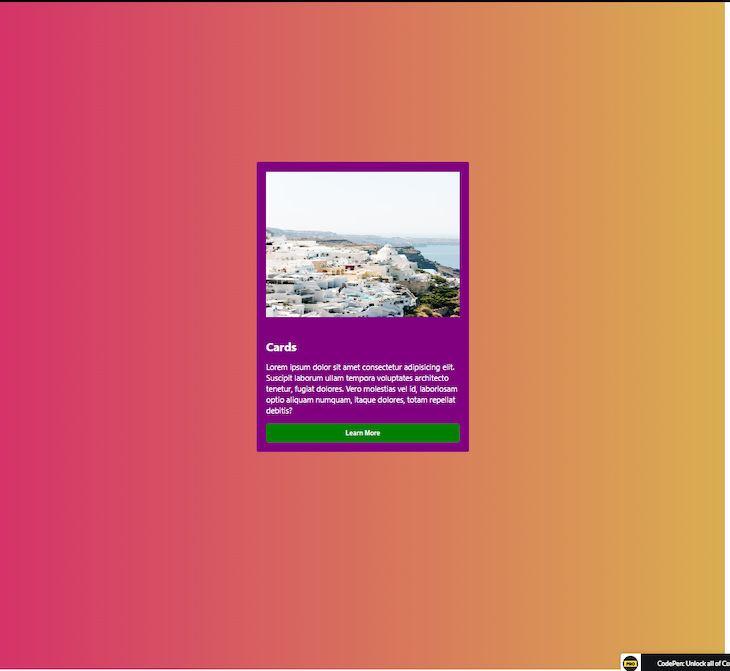
All you have to do is click the copy button and paste the swatch to whatever div or text you want. If we wanted to use the “Bloody Mimosa” swatch as the background in the example we used earlier, it would look like this:

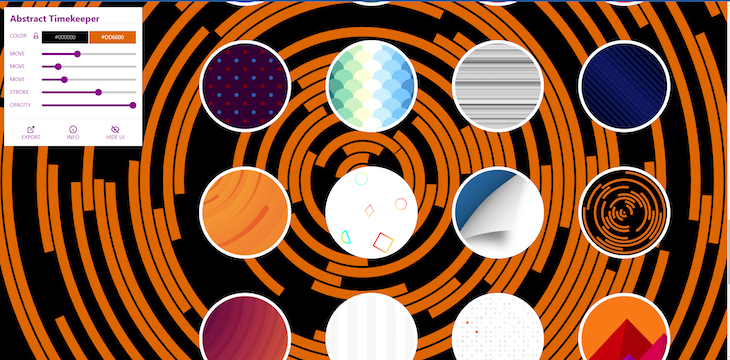
SVG Backgrounds is a great way to add more detail to your web designs. The SVG file format is vector-based, so your designs will be crisp even if you zoom in. Additionally, the shapes can be modified by changing values on the site, which can save time and make your design process much easier.
With just a few clicks, this free SVG backgrounds CSS generator can generate your background with the shape of your choice. And it can customize everything from colors, gradients, and, in some cases, the position of the patterns:

SVG Backgrounds is a great generator, but it falls short in terms of the limited range of options that its users can choose from. However, their background designs are unique, and they’re still one of the best CSS generators around.
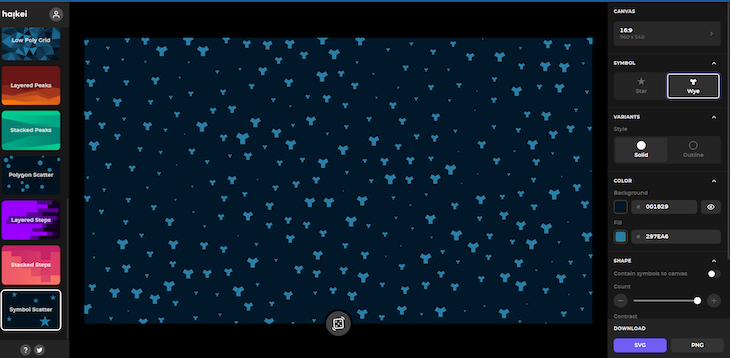
Haikei is a free online tool that helps you create simple yet beautiful patterns for your website. The process is easy – all you need to do is type in the desired pattern and choose the color scheme. The generator will then create an image with the pattern already embedded in it:

If there are any imperfections, these can be fixed by changing the density of the pattern or adding more colors. Haikei may not be for those who want something more personalized, because there is no way to add personalization through text or images. In addition, Haikei only lets you choose two colors at a time, so if you want multiple, different colors, that may not work out well.
Lastly, Haikei is a background image generator, so you can only download the generated image; it doesn’t have the code option.
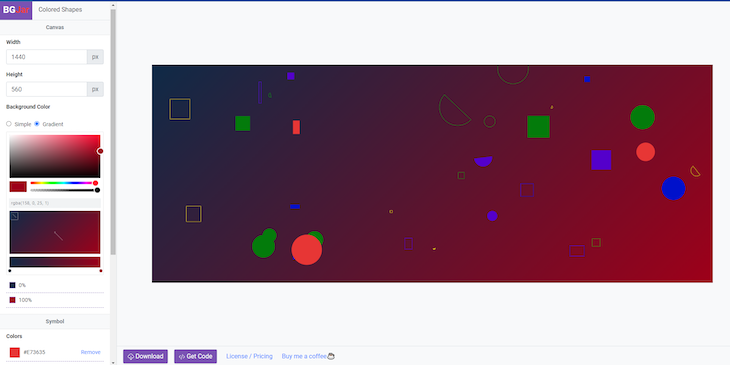
The BGJar CSS generator is a tool that allows you to generate background images and patterns using a variety of input types. The tool offers a selection of pre-designed backgrounds, each with different color schemes, and its features help you create your own unique background:

To get started, select the pattern type and enter in whatever customizations you like. The generator will then automatically generate your new pattern so you can download it in various formats — CSS code included! You can then add additional effects, such as linear gradients, and edit their range and angles.
BGJar’s range of patterns is not as expansive as Hero Patterns, but, in my opinion, they’re better looking.
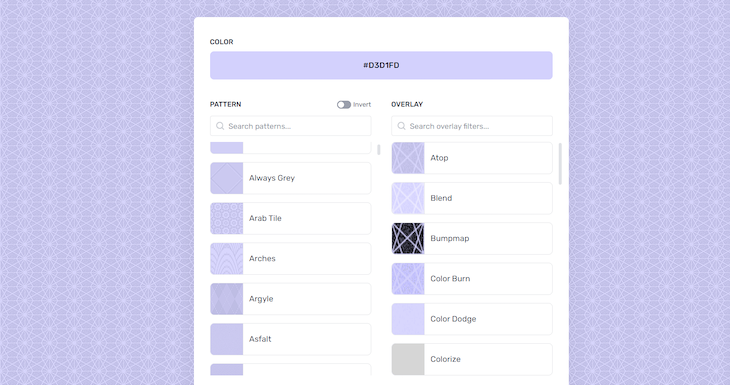
SiteOrigin is mostly known for WordPress themes and page builders, so most people don’t know that they provide a very impressive background image generator. SiteOrigin’s background generator allows you to create a background image for your site with varying patterns, colors, and noise levels:

Using this tool is easy. All you have to do is select a color, choose a pattern and overlay, and then adjust the pattern intensity and noise levels. Once you’re done, you can then download the image, and use it on your site.
One drawback of using this background generator is that the image comes in a 50 x 150 PNG image, but you can use a “2x” button to get a 300 x 300 image file. It was designed to be easily used with the SiteOrigin PageBuilder tool, but you can use it on your own by using the CSS background-image repeat element:
body {
background-image: url("image_bg.png");
background-repeat: repeat-x;
}
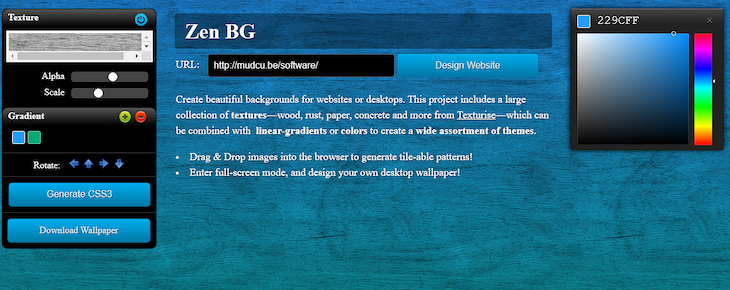
ZenBG is a less popular live background generator, but it’s still one of the best background generators you can find. ZenBG helps you create beautiful background images by combining linear gradients and textures (wood, rust, paper, concrete) to create a wild array of beautiful themes:

ZenBG was built with great UX in mind, so it has intuitive controls that anyone can use. First, you have to choose the texture you want in the background, then choose the gradient colors you want to use, and then you can download your background image. You can also use the alpha and scale toggles to adjust the brightness of the image and the size of the textures respectively.
ZenBG gives you the option of getting the CSS code for the generated background directly from the site, which shows you how to implement the background image. For the background image in the picture above, if we click on the “Generate CSS3” button, we get this code:
background: ##00aa77;
background-image: url("zenbg-1.png"), url("zenbg-2.png");
background-repeat: repeat-x, repeat;
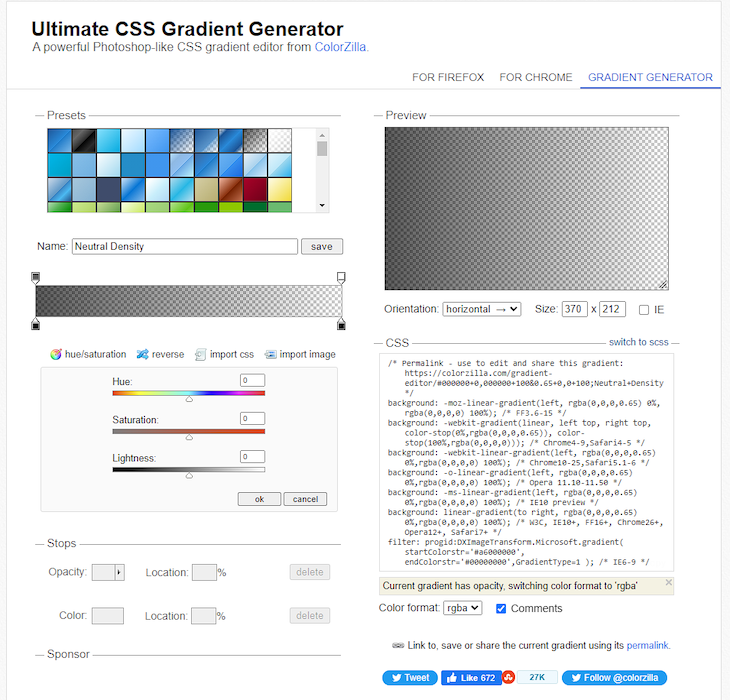
Ultimate CSS gradient generator (UCGC) is a Photoshop-like gradient generator that’s become increasingly popular in recent years. With a powerful Photoshop-like interface, UCGC allows you to create complex gradients with support for multiple opacities. This tool also has dozens of beautiful presets that you can instantly use whenever you want:

To use UCGC, you simply have to click a preset and start editing. You can change the opacity, location, and direction of the gradient, hue, saturation, and lightness. If you have an image of a gradient you want to replicate, you can import the photo into the tool and it will automatically analyze the gradient in the image and replicate it in seconds.
Ultimate CSS Gradient Generator outputs the gradient as CSS code that has cross-browser compatibility, so you can use it without worrying about that. The only drawback with using this tool is that its UI may be a bit confusing and uninviting, but it’s still a brilliant gradient generator.
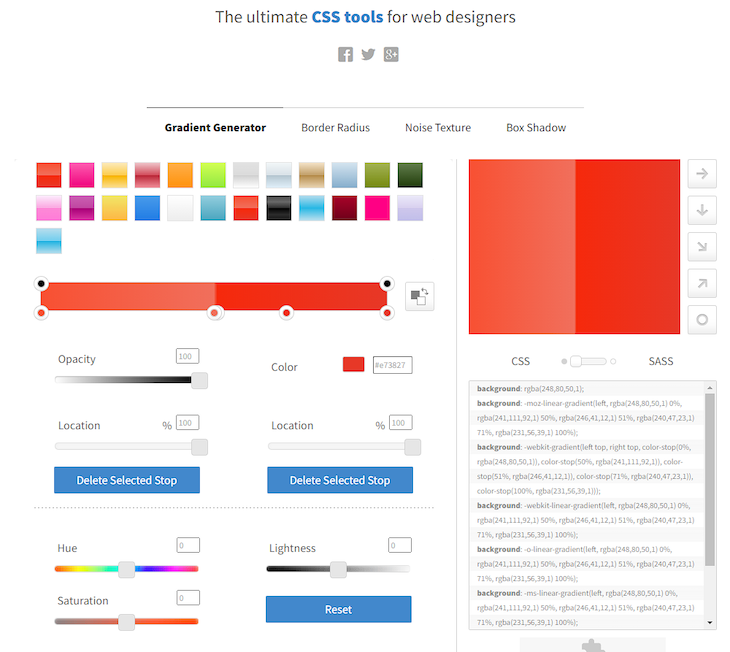
CSSmatic’s gradient generator and noise texture developer are both fantastic tools for creating beautiful backgrounds for your website. The gradient generator stands out for its user-friendly interface, making it accessible to both novice and experienced designers. The tool provides a range of customization options, allowing you to create gradients tailored to your design needs. By simply adjusting color stops, angle, type, and opacity, you can achieve a wide array of gradient effects:

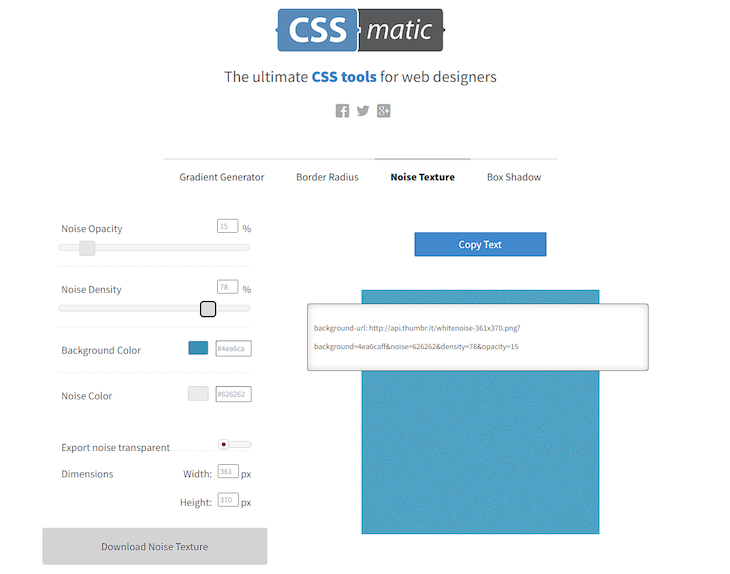
The noise generator, on the other hand, simplifies the process of creating noise textures by providing intuitive controls. It allows you to create beautiful textures by adjusting the noise color, opacity, and intensity to create the perfect texture that aligns with your design concept. The ability to fine-tune these parameters allows you to strike the right balance between subtlety and prominence, ensuring that the noise effect enhances your design without overpowering it:

Although CSSmatic generates vendor-prefixed CSS properties for cross-browser compatibility, there is still a chance that some older or less commonly used browsers may not fully support the generated code.
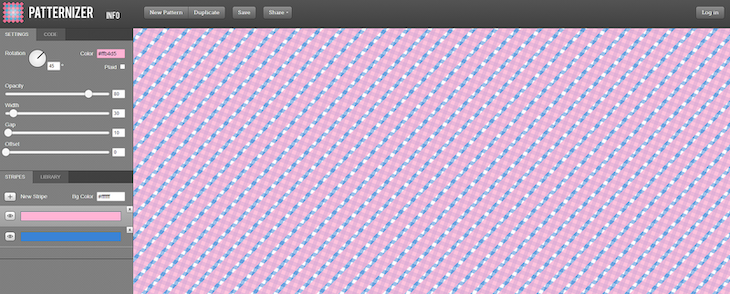
Patternizer is an online tool that allows you to generate seamless background patterns for your websites. Patternizer allows you to choose from a variety of pattern types, including stripes, dots, grids, and more, while also giving you the ability to customize parameters such as colors, sizes, and angles, allowing for a wide range of design possibilities:

Patternizer has three premade patterns in its library and fifteen featured patterns you can get inspiration from. It outputs your pattern with CSS code, so you can copy and paste it right into your project. Unlike most other tools, Patternizer also has documentation that teaches you all you need to know to get started.
The CSS generators listed in this article are the best background generators in CSS and will meet all your background needs regardless of your taste. I hope this article becomes your cheat sheet for CSS background generators. They can help you become a better developer by saving you time in the design process.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.

Build context-aware, agentic frontend applications by connecting React state and actions to LLMs with CopilotKit.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now