
This article showcases a curated list of open source mobile applications for Flutter. Open source projects are always an excellent way to learn any programming framework: these projects will make your Flutter development learning journey faster and give an instant boost to your knowledge.

Let’s get started and see if you find a template to inspire your next project.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Be Thrifty Today is a simple and secure money management app developed by Amruth Pillai that helps track your income and expenses. The app has a simple-to-use UI that allows users to add incomes or expenses and assign the transaction with an appealing and colorful icon to indicate its category.
You can delete transactions by simply swiping from right to left and edit items by holding down onto the transaction.
The app has been designed intuitively using Flutter and Firebase. It is quick to add and easy to navigate.
Invoice Ninja is a robust business suite for documenting invoices, tasks, expenses, maintaining inventory, automation, and many more features. This advanced invoicing software supports all desktop and mobile platforms unparalleled to the most prominent companies in the same business.
This is a companion app for the Invoice Ninja, and it was created using Flutter Redux Starter.
Trace is a Modern crypto portfolio and market explorer purely built with Flutter developed by Trent Piercy. It is open source, lightweight, fast, and powerful. Some of its features are:
The Receipt Manager app is a minimalistic application to manage receipts developed by Monolidth. It is fast and uses OCR to store receipts permanently in an SQL database.
The user has to take a photo of the receipt, then the application uploads the receipt to the server, parses it, and sends the output as a JSON response back to the application. The application stores the receipt in an SQL database.
Every application needs a payment service or a transaction interface to make payments while signing up for a subscription. Through HADWIN, one can learn various fundamentals and skills like design patterns and state management/nested state management with the Provider pattern. Also, how to fetch data from servers with restful API to connect the app to backend services.
Build a real-time interface using the Camera API, writing data to local storage, custom navigation stack, complex animations, and deployment to the play store.
This application is just a prototype developed by Nabhodipta Garai, which only simulates transactions.

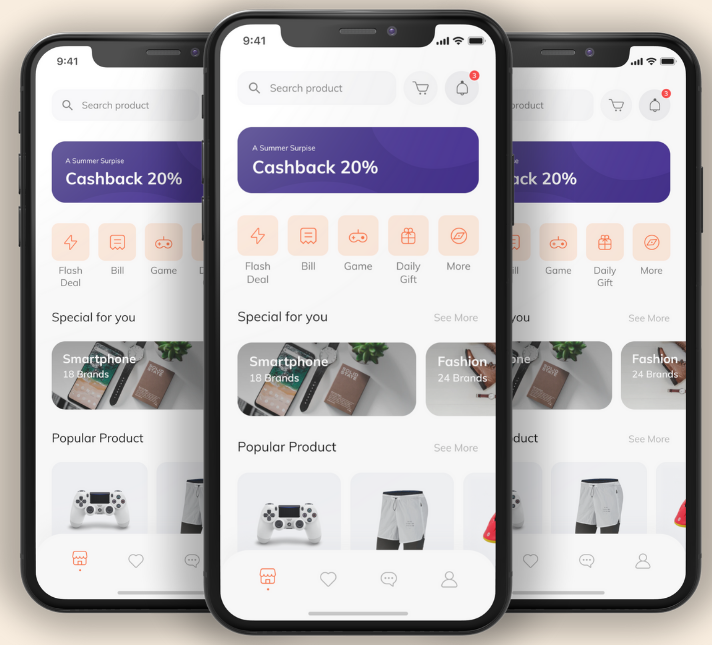
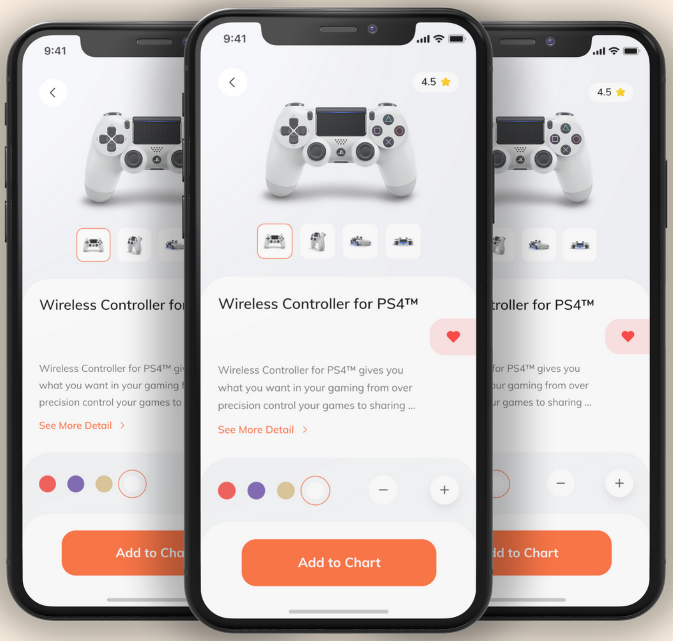
Open Ecommerce App project is a mobile ecommerce application developed by 4seer, and other contributors as well.
The idea behind creating this project is to build a commercially viable product that can be used by small and medium businesses to take their products online and reach the masses. The app contains a splash screen, home screen, list of categories, product screens with filters, product details screen with ratings and reviews, ordering process, and user profile with login and favorites.
You can read about the project here and contribute to it. The app is really detailed and aesthetically designed, which is perfect to look at.

Shope is a minimalist template with a clean and beautiful design for Flutter developed by Roberto Juarez. The Shope ecommerce UI Kit aims to help programmers save time with frontend development.
Developers can use this template to build their apps for Android and iOS in Flutter. The UI Kit includes all resources one needs to reuse the components. It contains thirty-eight screens, assets, icons, and fonts.

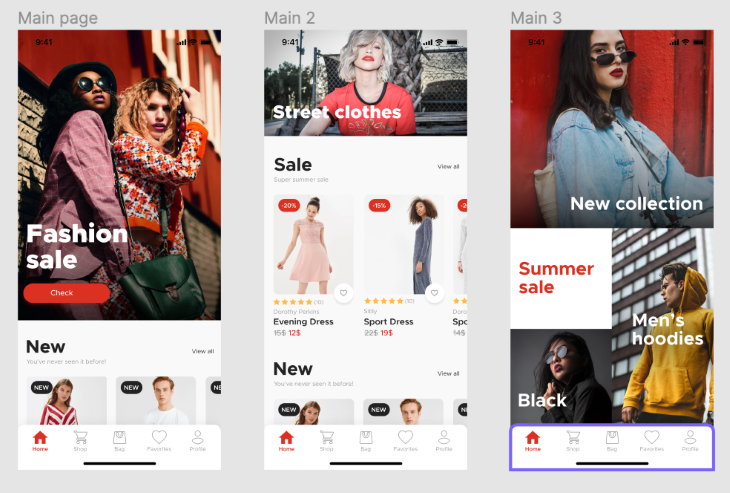
We have another beautiful UI template for creating an ecommerce application open sourced by Abu Anwar: the Complete Ecommerce Flutter UI App. It features a modern design, attractive colors, and well-designed widgets. This application contains screens like:


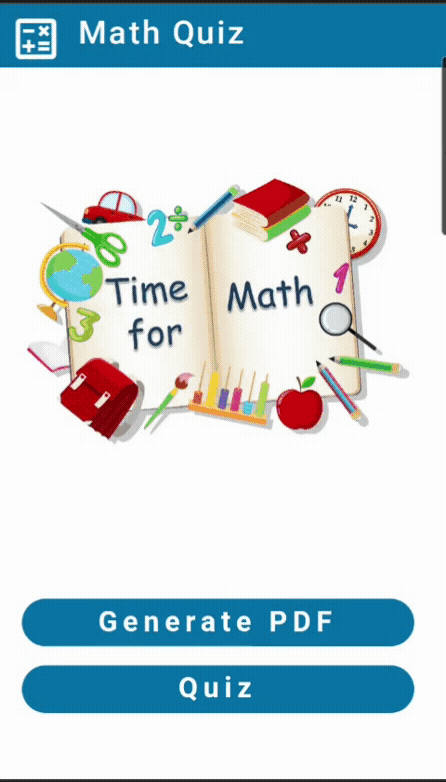
Developed by Jay Gajjar, Mathematics Flutter creates basic arithmetic quizzes for its users, best for ages 4 to 10 years old. Students can challenge themselves by creating a randomized quiz, or a teacher can download a PDF sheet and test their students. This is a simple app with few screens but a powerful concept and a lot to learn from the code because it involves a lot of mathematical logic. It has web support as well as PWA support.

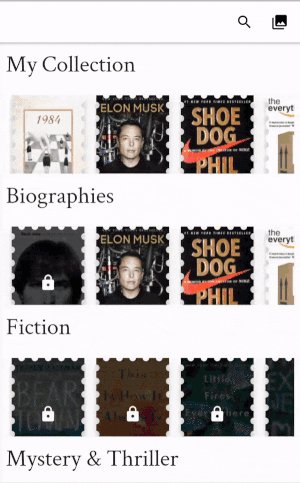
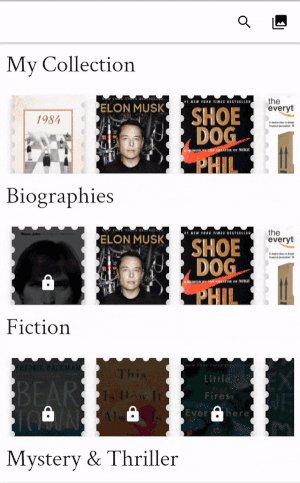
Flutter E-Book App is a simple yet intuitive application developed by Festus Olusegun to read and download books from the Feedbooks API.
Users can download, read, and mark favorite books as well as switch to dark mode and delete downloaded books when reading is done. This is developed using Provider state management and Dio to make network calls and download files. Object DB, a NoSQL database, stores files on the device.
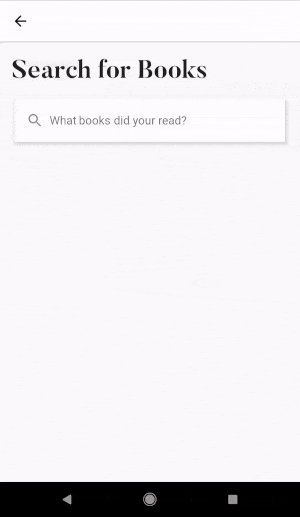
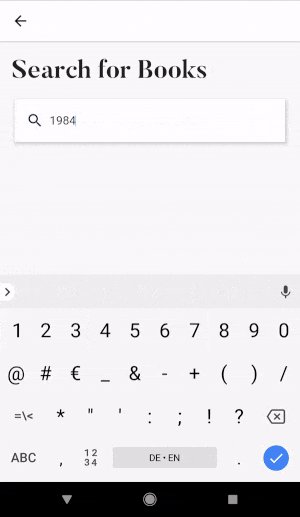
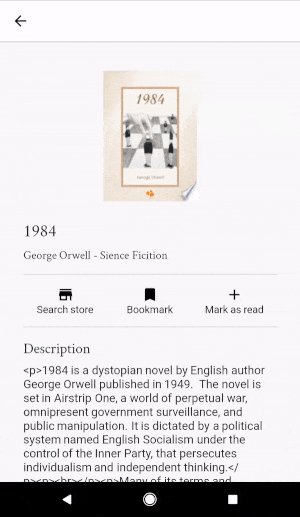
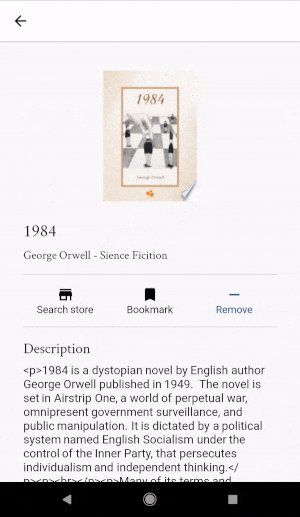
BookSearch is a project for beginners open sourced by Norbert Kozsir for searching and collecting books as one reads them. It uses the GoogleBooks API and has a clean UI and crisp animation.
The developer has used SQFlite and Flutter Redux and posted a detailed tutorial and code here.


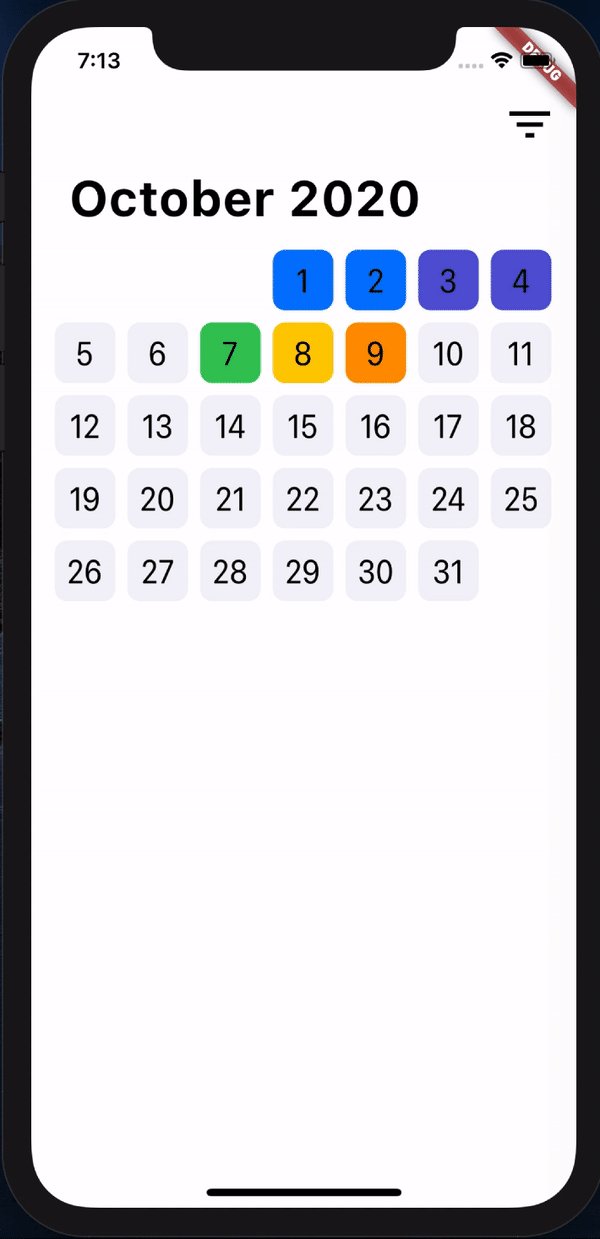
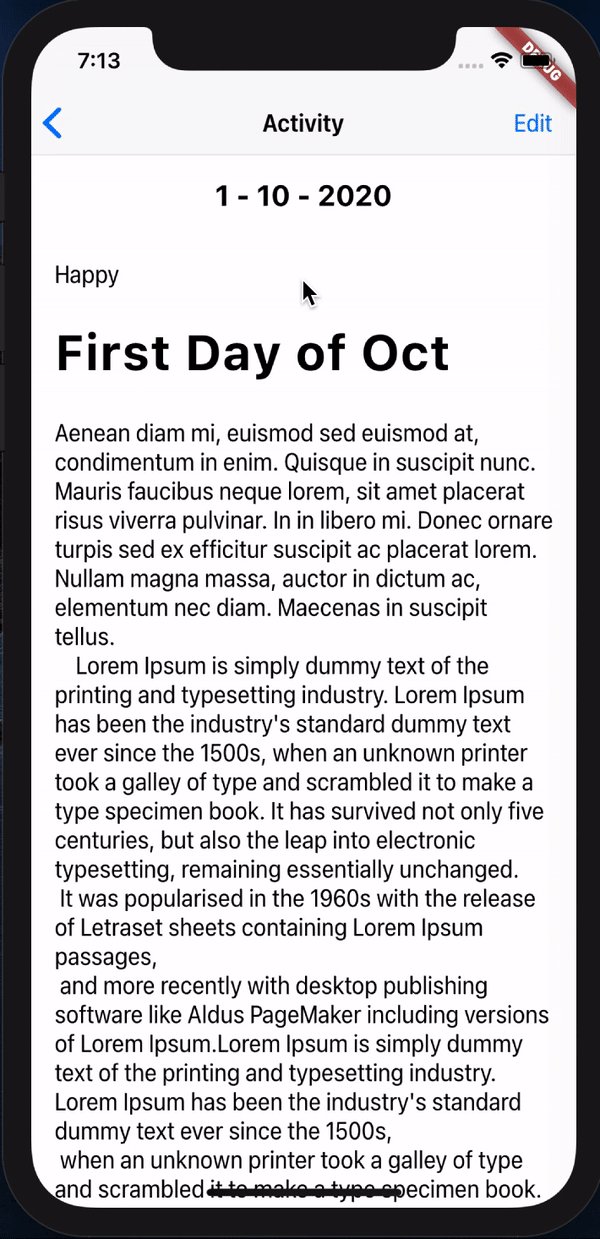
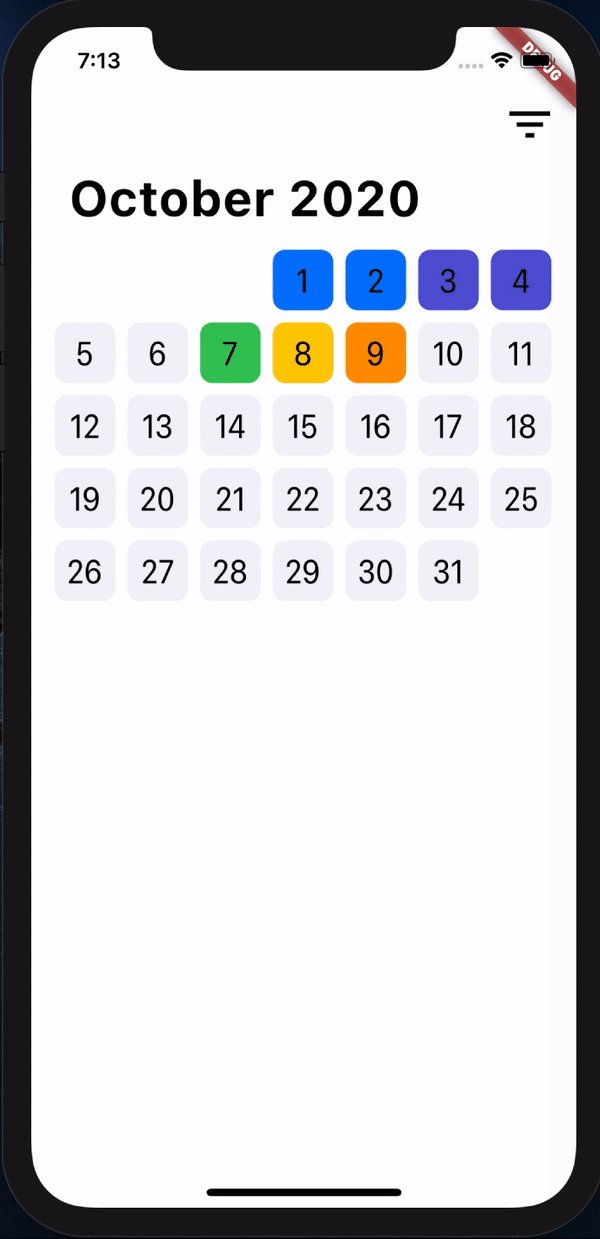
StarBook is a digital diary developed by Hashir Shoaib that can help users track their mood and productivity throughout the month. This is an incredible way to see how users feel throughout the day, and it allows users to realize their general attitude and how to improve it.
Users can rate their mood each day using different colors and write a short summary. The app focuses on giving every user a personalized experience, increasing their productivity, improving objectivity, and improving emotional health. The app uses Hive to store data locally.


The next set is to-do apps made in Flutter by different programmers. To-dos are the most common applications a programmer develops at their early stage of learning. It is straightforward to make, and one can understand the complex fundamentals of a programming language through it.
In Taskist by Hugo EXTRAT, the developer has made the application with different animations using Firebase.

Note Taking by Bibek Timsina is adorable. The developer has used SQFlite to store notes on the device. One can learn how to implement search functionality and use staggered GridView in an application from this template.
WhatToDo by Burhanuddin Rashid is a simple to-do app designed in Flutter to keep track of your daily tasks. It is built on the BLoC pattern. You can add a project and labels by specifying unique colors, then add tasks by defining their priority and due date. You can also sort your tasks based on project, label, and dates.

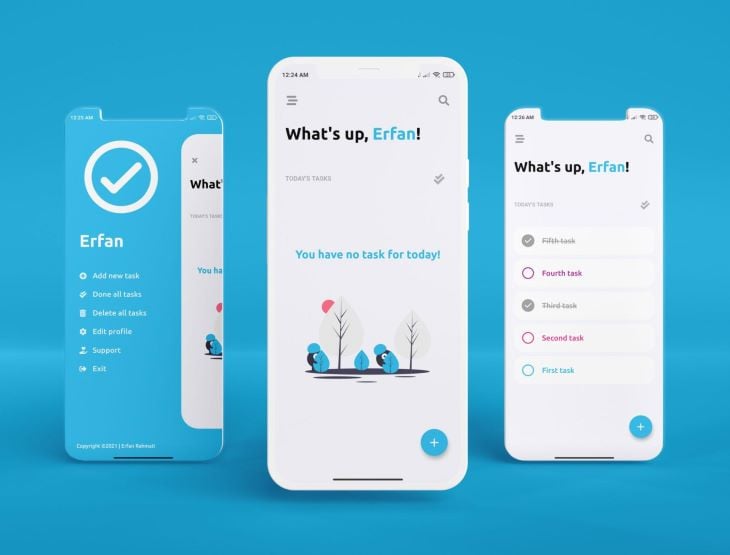
Tasker by Erfan Rahmati is a beautifully designed open source task manager application purely built with Dart and Flutter.

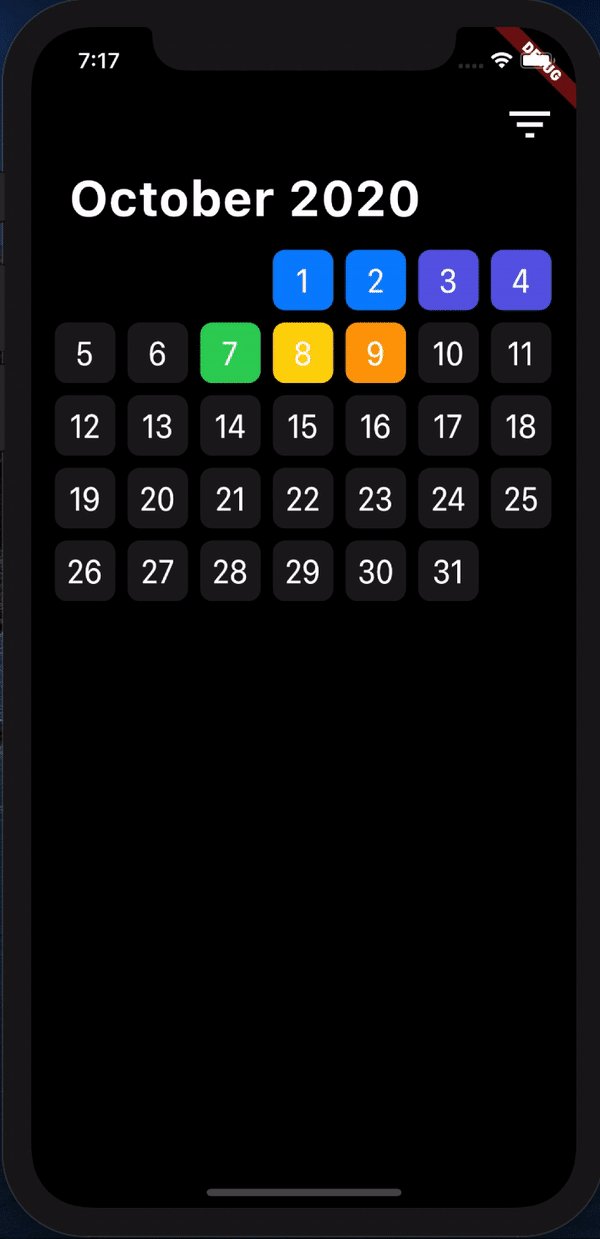
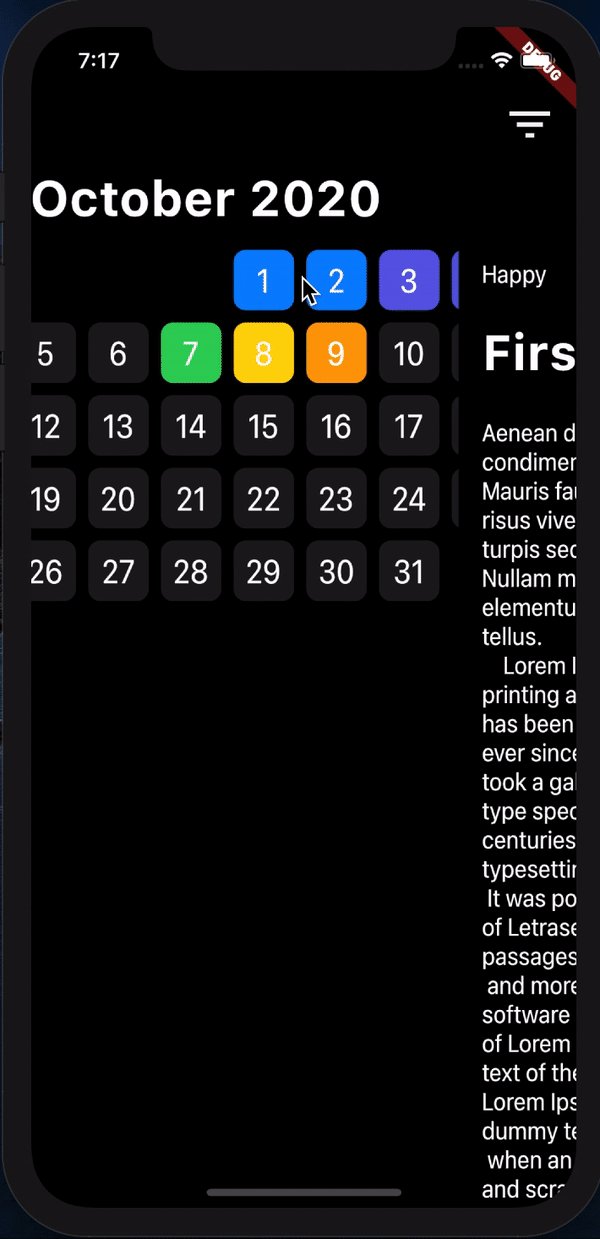
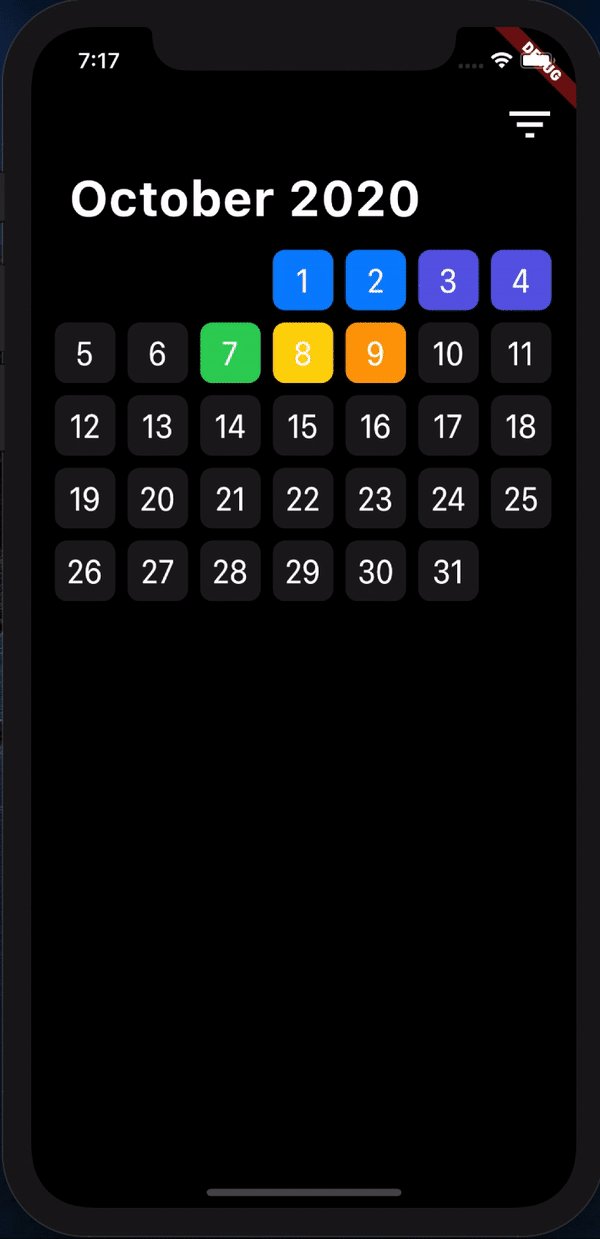
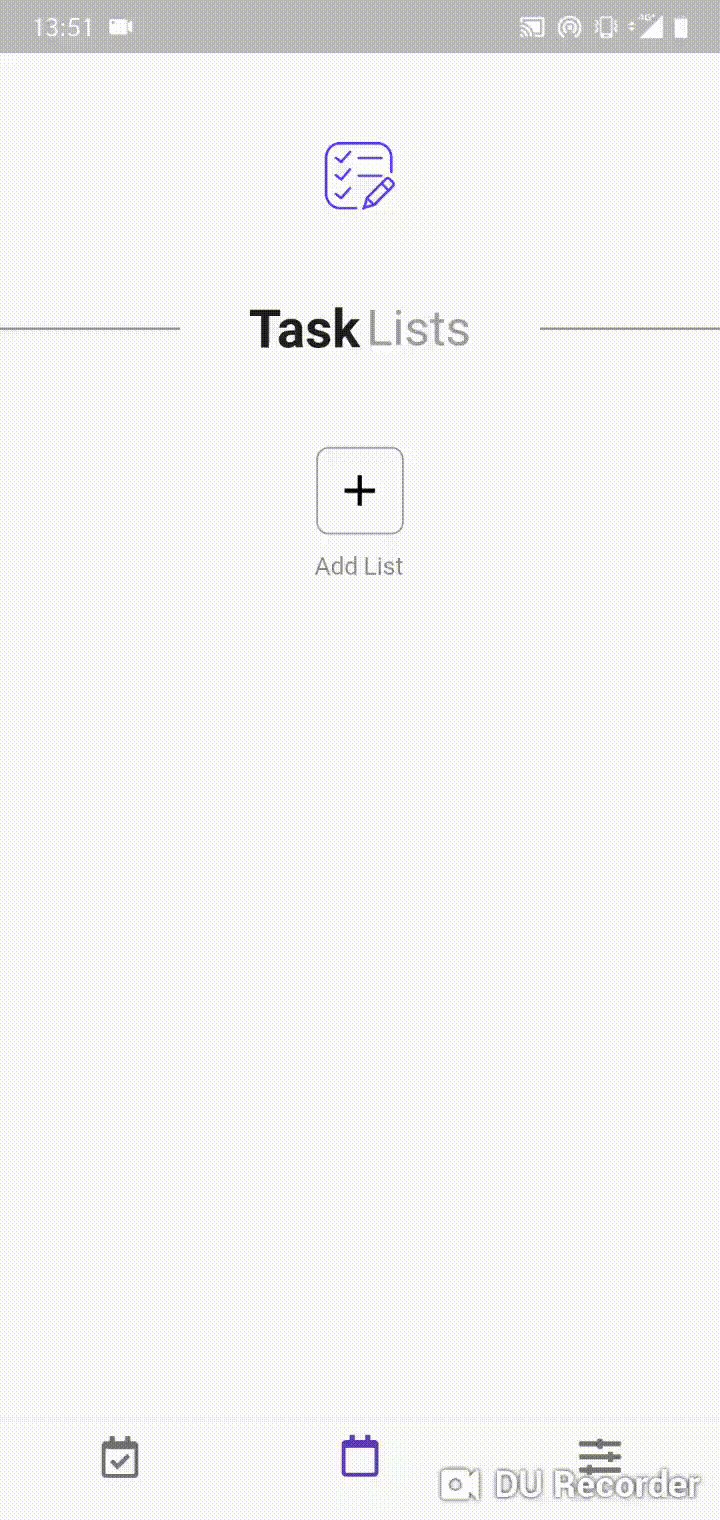
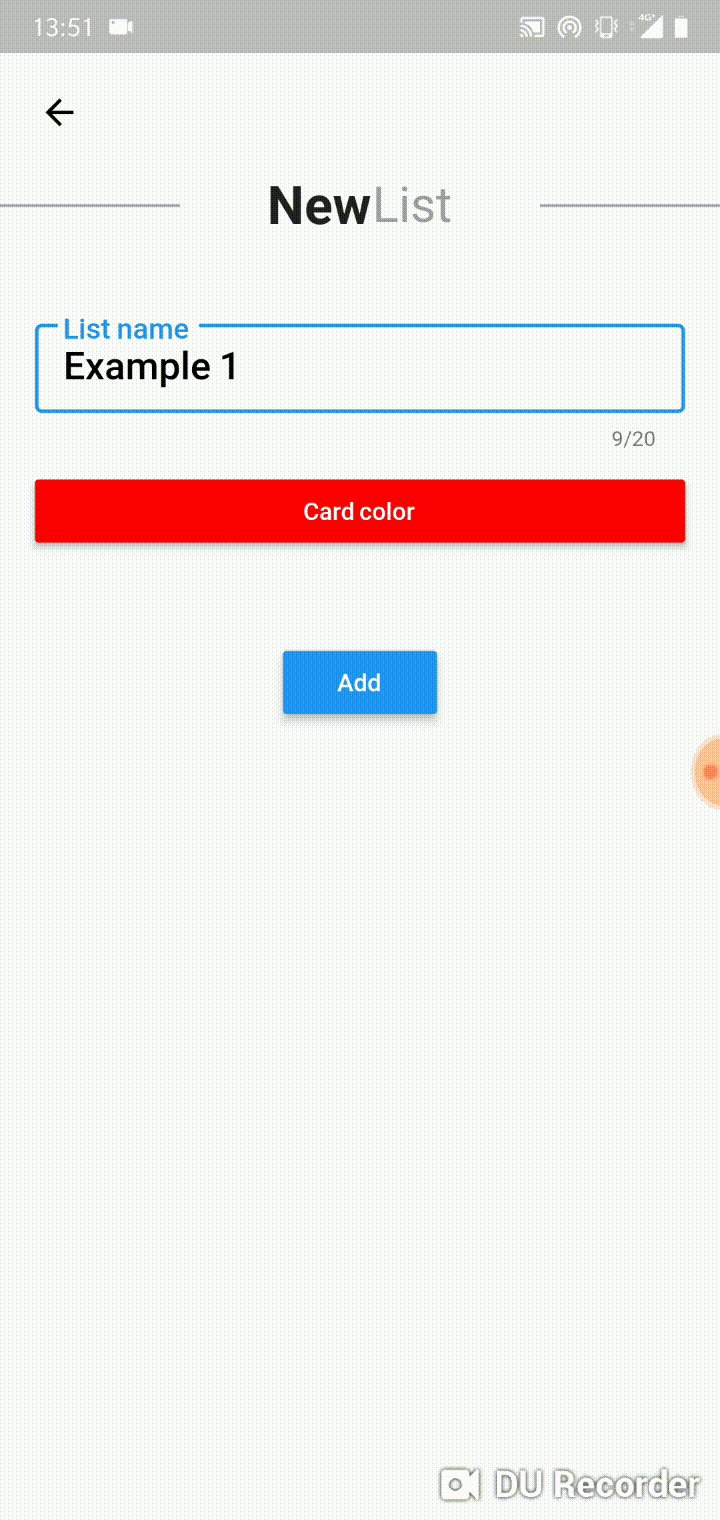
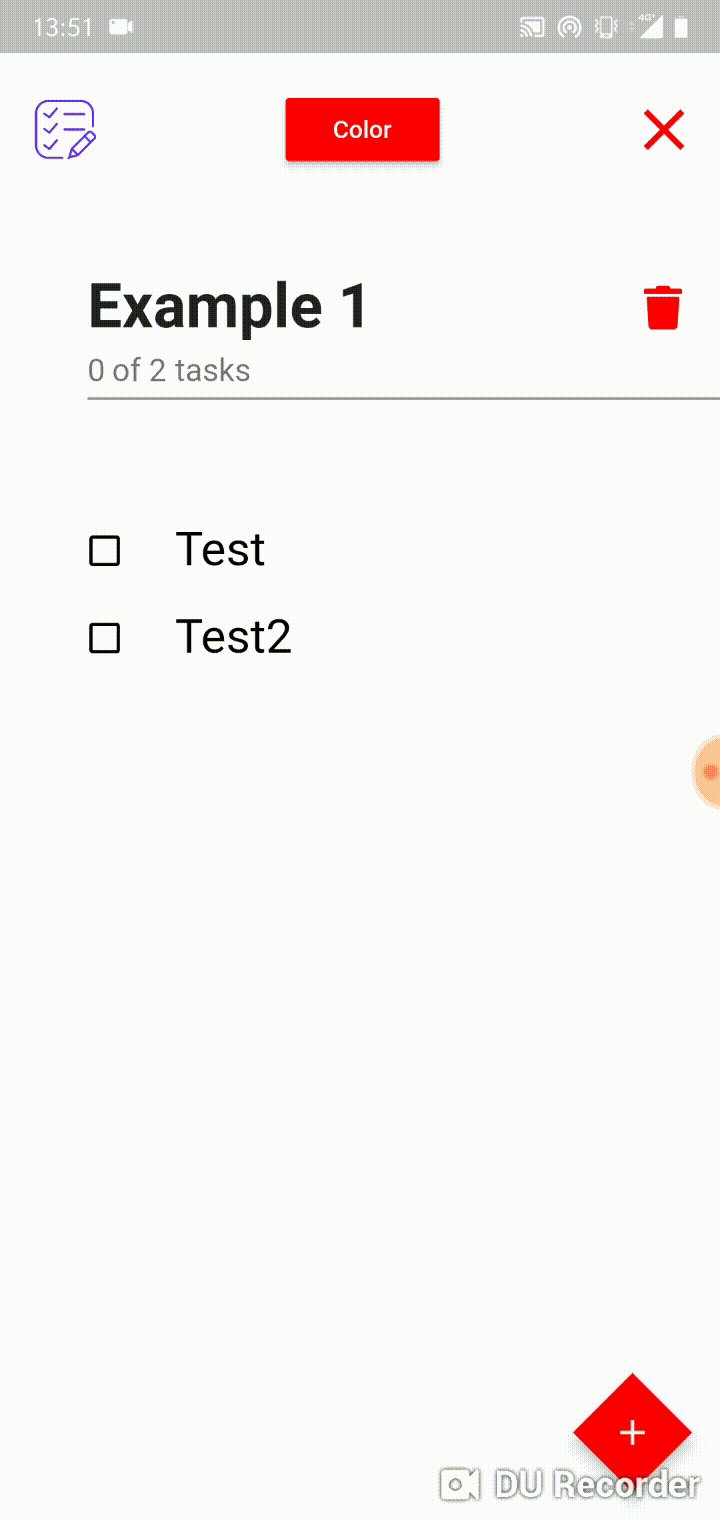
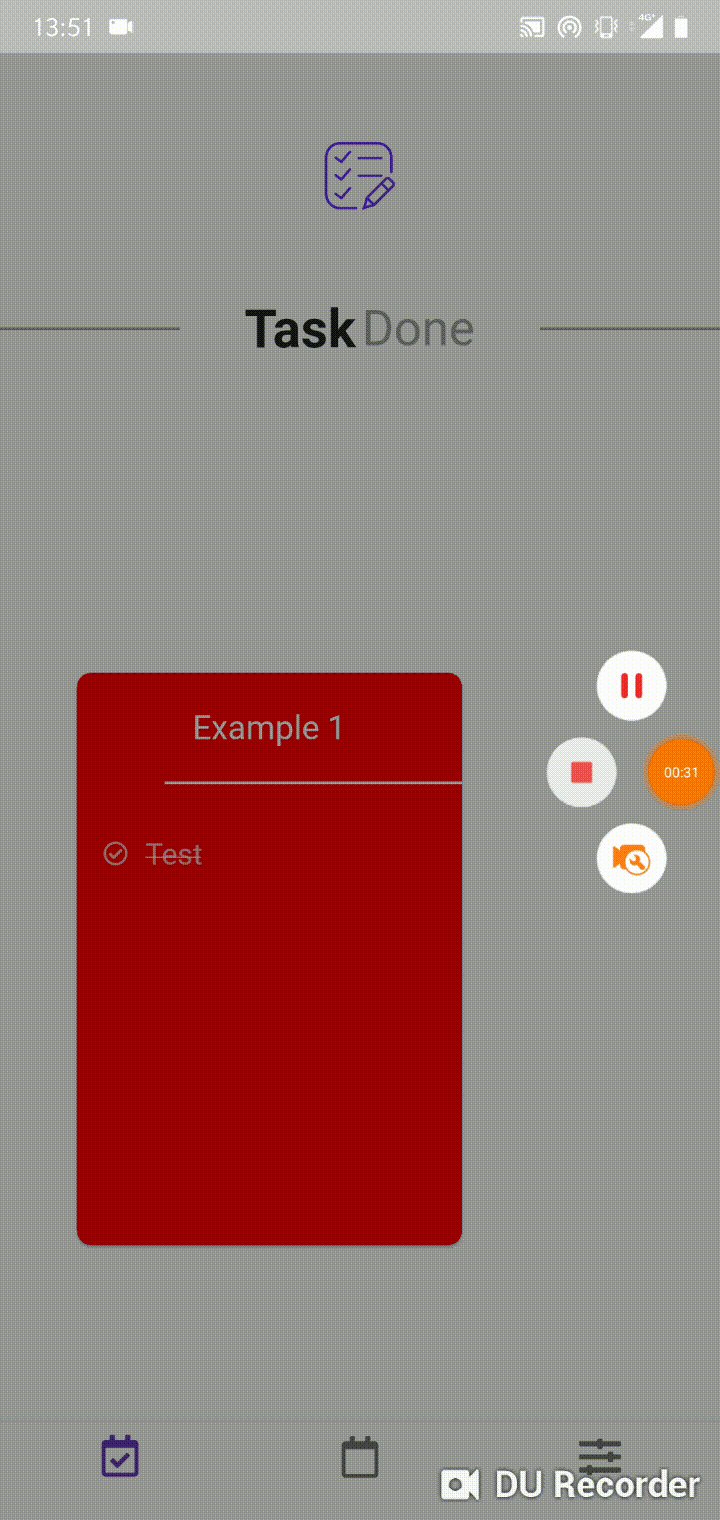
Flutter To-Dos by Xiao Li is completely out-of-the-box thinking on how one designs and develops a to-do app.
This developer has added custom themes and colors that users can change according to their taste, and custom icons can be added to each to-do item.
It has a very niche way of showing all the to-dos that are completed. Users will see one to-do item card on the main page and scroll horizontally like a carousel. The app is developed using Provider state management, SharedPreferences, and SQFlite for local storage.
One Second Diary is a minimalistic video diary developed by Caio Pedroso that records one second of your day every day. Open the app and record your moment and save the video. Repeat the process the next day. After a few months or a year, just compile the whole video and share it with your friends and family.
Zefyr Editor is a rich text editor built with simplicity and flexibility for Flutter applications. It provides a clean interface for distraction-free writing. This is a Flutter package that you can install to your Flutter application, and it will give the users the power to write just like the Medium website. This package is developed by Memspace.
If you struggle to meet your deadlines or get so engrossed in work that you have no sense of time, this application is just for you.
A good time-tracking app respects your privacy and gets the job done without getting too fancy. This one is open sourced by Kenton Hamaluik. Entirely offline, it keeps track of tasks with multiple parallel timers. This app has been localized in several languages.
FlutterWeather is a simple weather app that was created using the OpenWeatherMap API, which automatically obtains the user’s current location and shows hourly and seven-day weather information. Users can also search for any other destination around the globe.
The app is very well designed using the Provider package and is developed by Ariz Armeidi.
Feather is the one for you if you are looking for a better weather application with great UI and UX; it’s developed by Jakub.
Features of this app are:

Grey is a Material-designed music player developed by Avinash Kumar. It is the first complete music player designed in Flutter. This app is created using the SQFlite database, enabling faster loading of songs at startup:
With InKino, Iiro Krankka created a multiplatform Dart app for exploring movies and showtimes at Finnkino theatres. The app leverages Redux, with 40 percent of the code shared across Flutter and the web.
Flutter was used to create the Android and iOS apps. AngularDart was used to create the progressive web app. Overall, this project is an exceptional example of a multiplatform Dart project.
MovieLab is an open source and cross-platform mobile app for browsing movies and TV shows, including cast, production crew, personal biographies, and plot summaries. It is written in Dart using Flutter.
With MovieLab, you have movie and series information right at your fingertips. This app is developed by Erfan Rahmati.
You can enjoy podcasts with Tsacdop. It’s a podcast player developed with Flutter: a clean, simply beautiful, and friendly app, which is also free and open source. Some of its features are:
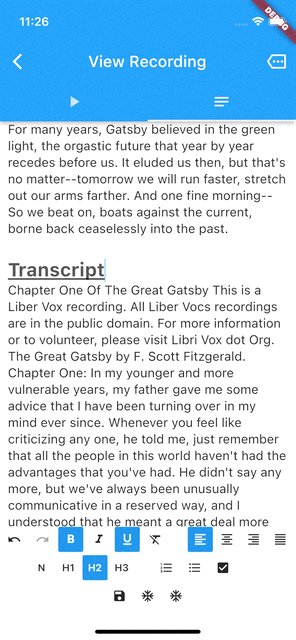
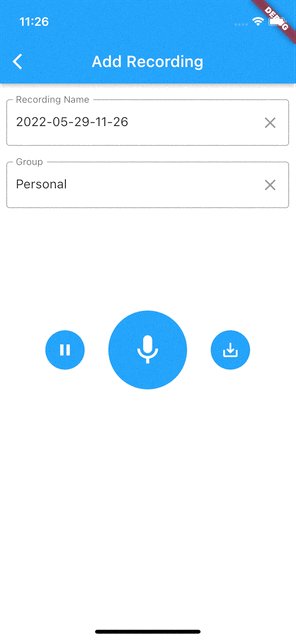
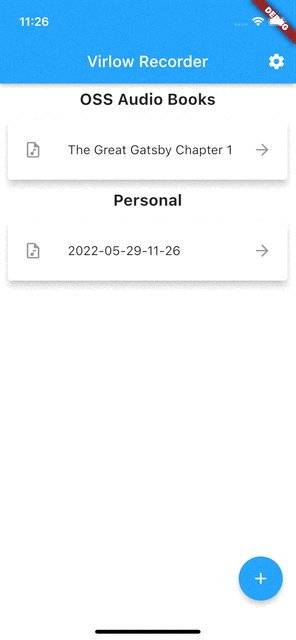
The Virlow Flutter Recorder is an open source Flutter application that can transcribe recorded audio with TL;DR and Short Hand Notes. It also includes a rich text editor that allows you to change the transcription and add additional notes.

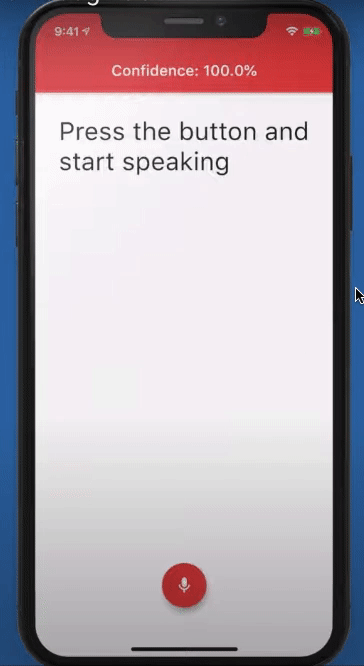
Flutter Speech to Text is similar to the above application but does not have an inbuilt text editor. You can watch the whole tutorial that is available on YouTube.
It is a simple one-page application you can inculcate in your app if needed. It has a nice and clean UI built by Marcus Ng.

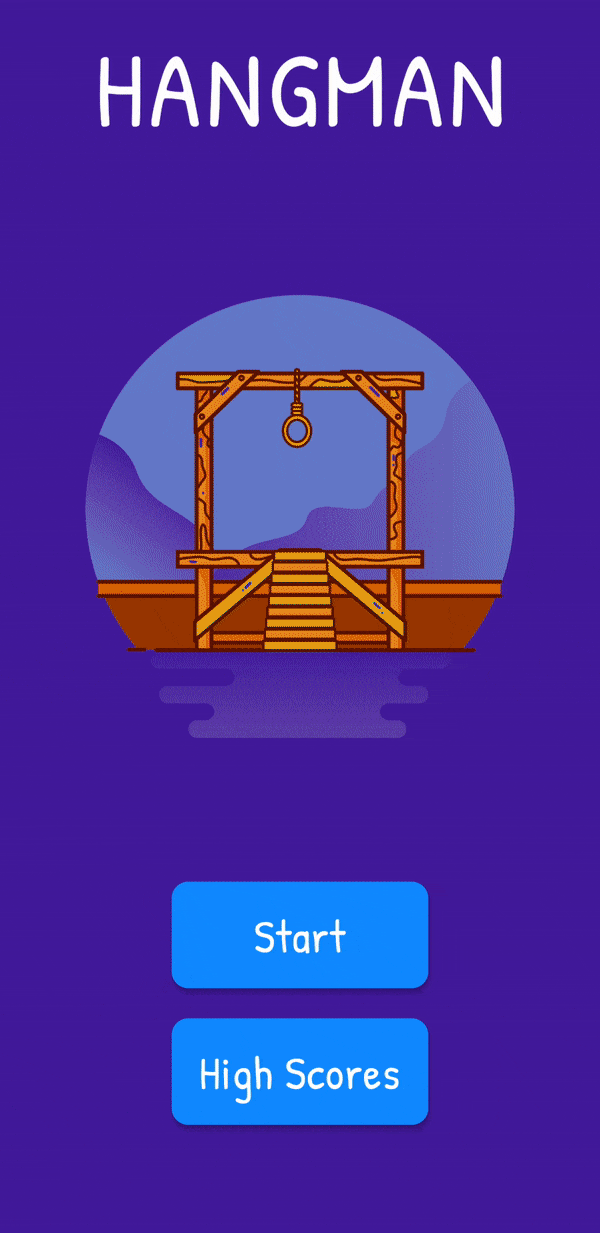
Hangman by Reza Tavasoli is a hangman game wholly written in Dart with the Flutter framework. The player has five lives in each turn to guess the word. Previous scores can be viewed on the High Scores page.

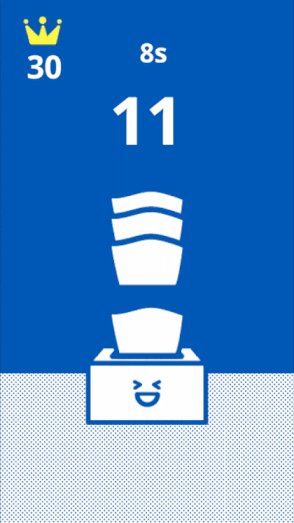
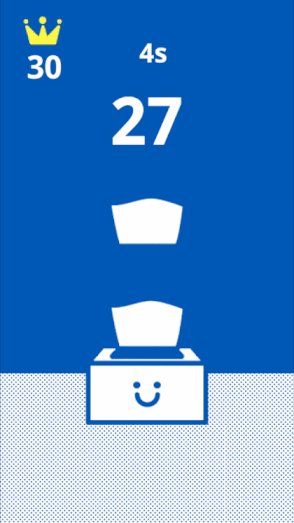
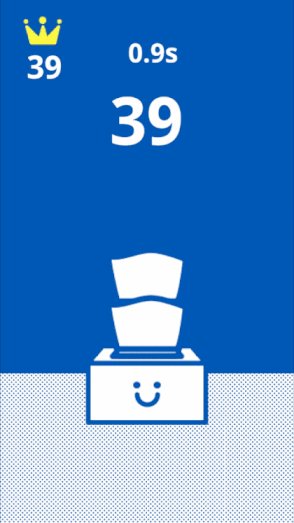
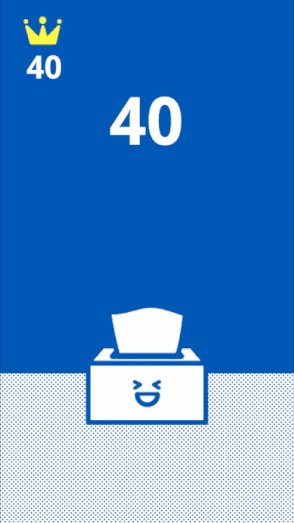
TissueBox by Mike is a simple game made with Flame. I would say it’s a stress reliever.
The user must pull tissues out of a box in the stipulated time. Dragging the tissues vertically gives the user more points; if the box is empty, the user must drag the box left or right to refill it. Nice and straightforward with a beautiful UI.

Learn to play simple arithmetic games to improve overall math skills. MathMatrix by Jay Savsani is simple to learn and suitable for all ages, from children to adults. Every level is meant to test the user’s intelligence at every turn.
This game involves you in various ways to increase your memory, attention, speed, reaction, focus, and logic. Each level becomes more complex and attempts to extract the best from the user.
ImpossibleBlocks by Javi Pacheco is a sophisticated game with simple rules created in Flutter Redux. Play this memory game to exercise your cognitive areas.
This free brain-training game can help you improve your memory while still having fun. It is suitable for both youngsters and adults. You’ll enjoy this free game if you enjoy a Rubik’s Cube or magic cubes.

That is the end of this great open source Flutter mobile application list. If you have a suggestion to add, do let me know. Thank you!
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now