Editor’s note: This article was last updated by Ikeh Akinyemi on 25 November 2024 to include component libraries like daisyUI, Flowbite, and Meraki UI.

Tailwind CSS has changed how developers build UI components through its utility-first CSS framework, enabling developers to build modern interfaces through composable utility classes rather than traditional CSS. Its approach eliminates the need to write custom CSS while maintaining complete control over your design system.
Its innovative approach to styling has made Tailwind popular among teams seeking to streamline their development process while maintaining design flexibility.
While Tailwind CSS offers remarkable flexibility, writing repetitive utility classes for common components can become tedious. This is where component libraries come in — they provide pre-built, customizable components that leverage Tailwind’s utility classes while maintaining its flexibility.
In this guide, we’ll explore 13 of the best free and open source Tailwind CSS component libraries currently available, comparing their features, use cases, and integration options.

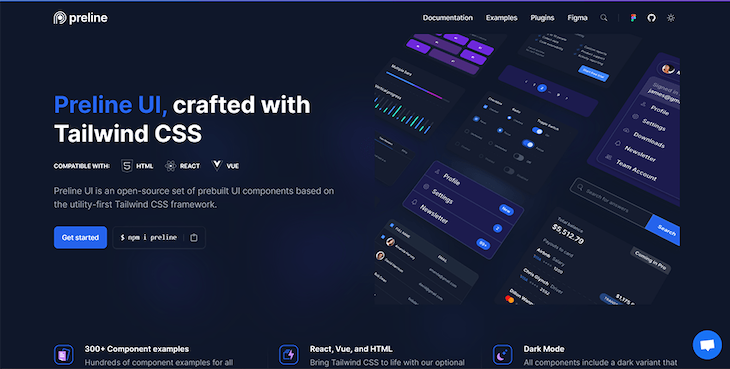
Preline UI provides a rich collection of 300+ prebuilt Tailwind CSS components. It has also 160+ starter pages and examples you can use to speed up the development process. It also offers the largest Figma-free design system with tons of bells and whistles.
With Preline UI, there are components for building layouts, navigations, forms, and other base components such as alerts, buttons, cards, and more. On top of that, there is also a set of Tailwind CSS plugins not included in the core framework, such as accordions, tabs, dropdowns, and modals.
Preline UI has specific installation guides for most of the major frontend frameworks and additional docs for customization, theming, and dark mode support.
In short, Preline UI is a full-featured, modern-looking library suitable for building mobile-first websites and apps. However, it might not be suitable for very simple or very complex projects.

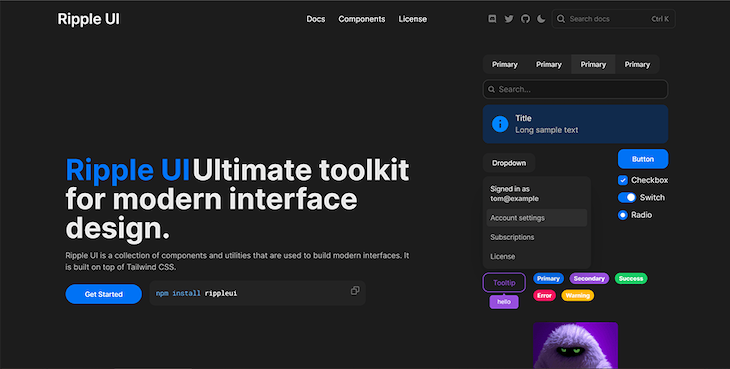
Ripple UI is another great library for building modern interfaces. It provides a rich set of components and utilities. You can install Ripple UI as a plugin via the package manager of your choice or by including it as a CDN link. It also provides starter project examples for many popular frontend frameworks like Vue, React, Svelte, and others.
Ripple UI comes with a default theme that you can use right away, but if you need something different, you can create, modify, and remove your custom themes. It also comes with automatic support for dark mode.
Basically, Ripple UI offers classes like Bootstrap, but with the flexibility of Tailwind CSS. It’s great for projects requiring a modern look/feel with a full set of components.
However, if you need something simpler — like a couple of components to quickly inject into your project — then some of the component library options below might be more suitable than Ripple UI.

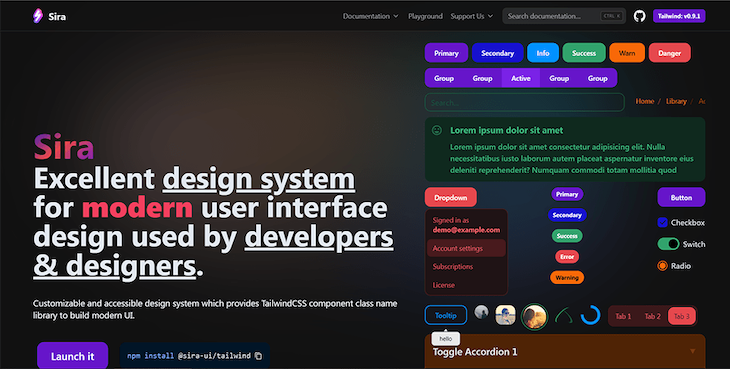
Sira describes itself as a beautiful design system offering a rich set of reusable and accessible components. It is compatible with Vue, React, and other popular frontend frameworks.
Sira provides customizable themes and dark mode support. It consists of predefined Tailwind classes and styles that you can use to build complex interfaces in a flexible and easy manner.
You can access installation guides in Sira’s docs for installing this Tailwind CSS component library as a plugin and implementing further customization and theming.
Besides components, Sira offers also utilities and snippets for even easier and more flexible customization.
Sira is great for projects requiring a modern look along with a full set of components for building simple to intermediate apps. But as with the Ripple UI library, if you need something simpler — for example, just a couple of simple components — then it might not be the best option.

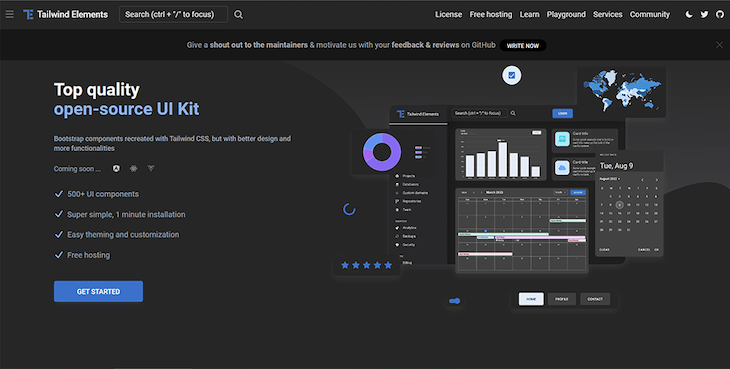
Tailwind Elements is a huge set of more than 500 UI components. These components range from very simple — like headings, images, and icons — to very complex, like charts and complete forms. They can be used for almost any kind of project, especially for complex ones.
You can also use Tailwind Elements design blocks like articles, hero sections, mega menus, testimonials, features, stats, and others for more complex scenarios.
The documentation for Tailwind Elements is very detailed, with instructions for installing, configuring, and optimizing your Tailwind CSS project, as well as for customization and theming. It also offers integration guides for major frontend frameworks, including Angular, React, Svelte, and Vue.
Tailwind Elements has a simple, powerful, and easy-to-use API that allows you to fully customize the components according to your needs and requirements. It uses a design system called Material Minimal, which is a modified version of Material Design with a more elegant and unique look and feel.
The only reason you might not want to use Tailwind Elements for a particular project is if your project is especially simple. Then you may be better off skipping all the installation and preparation steps necessary for using Tailwind Elements and choosing something simpler from this list.

Mamba UI is a rich collection of more than 150 Tailwind CSS components and templates in different variations to choose from. These components can be used with all major frontend frameworks, including Angular, Vue, React, and Svelte.
To use it, you need to install a new Tailwind CSS project, then just copy and paste the necessary components directly from the Mamba UI components documentation. You can modify the accent colors of the previewed components and switch between light and dark themes simply by copying the appropriate component from the docs.
Mamba UI is a great choice if you need a fast, easy, and modern solution for your new or existing projects. Just pick the necessary components and use their premade code.

Kutty is a Tailwind CSS plugin providing a set of accessible and reusable components for building various web applications. Because it’s a plugin, before you can use it, you’ll need to install and configure it. Once installed, you just need to copy and paste the code for the components you want to use.
Kutty uses Alpine.js for components that require reactivity. Here is some example code for a simple dropdown:
<div x-data="dropdown()">
<button class="btn btn-primary" id="open-color-menu" x-spread="trigger">Open Dropdown</button>
<div class="dropdown-list" id="color-menu" x-spread="dropdown" x-cloak>
<a href="#" class="dropdown-item">Red</a>
<a href="#" class="dropdown-item">Blue</a>
<a href="#" class="dropdown-item">Green</a>
</div>
</div>
You can also use more complex components through Kutty, such as blog lists, blog posts, pricing, testimonials, and more.
Kutty is best used in new or existing Tailwind-based projects.

Sailboat UI is a modern Tailwind CSS component library that provides a rich set of 150+ components for building apps and products. Each component comes with several variations to choose from depending on your needs.
To start using it, you need to install and configure a Tailwind CSS project. The steps for doing so are explained clearly in the documentation. Like Kutty, Sailboat UI uses Alpine.js by default for dynamic components, but you can use whichever frontend framework you prefer.
To use Sailboat UI components in your project, you just need to copy, paste, and customize the code for the components you want. The library is great as a foundation of well-styled components, but if you need something more customized and modern-looking, then I recommend picking another option from this list.

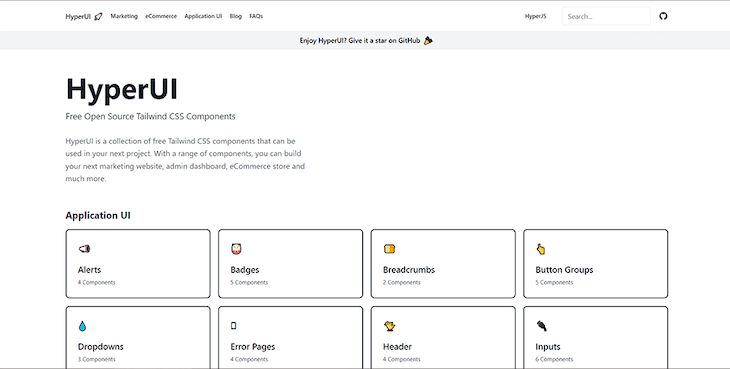
HyperUI is a rich collection of Tailwind CSS components. The components are grouped into three categories — marketing, ecommerce, and application UI. Each component has several variations, so you can choose the best option for your use case.
In the HyperUI documentation, you can preview the components and check how they will look in different sizes — mobile, small, medium, and large. There is also support for a dark theme for some of the components, which you can also preview.
To use the components, simply copy and paste them into your project, then customize them according to your needs. For some of the dynamic components — like dropdowns — you will also need Alpine.js.
Basically, HyperUI is like a set of building blocks that you just need to put together to build your app or project. It’s a great choice when you need a quick and easy solution for prototyping and building more complex interfaces.

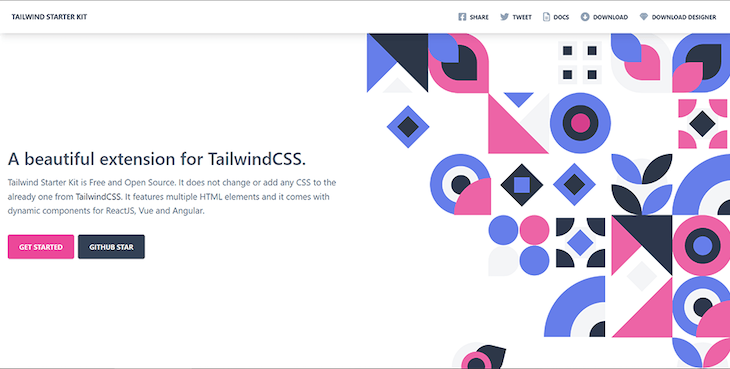
Tailwind Starter Kit is an extension for Tailwind CSS that offers a rich set of fully coded components that come in five varieties. One is the raw CSS set, and the other four are ready-to-use dynamic components for vanilla JavaScript, Vue, React, and Angular frameworks.
Using Tailwind Starter Kit is as easy as copying and pasting the code for the components you want to use in your Tailwind CSS project — no complex installation is required. You only need to combine the different components to build your desired pages.
This kit also provides several starter sample pages to start your project even faster and easier. As they claim, the documentation is built by developers, for developers, making it easy to navigate and use.
With Tailwind Starter Kit, you can change the colors of the previewed components by using the color swatches placed below each component’s example in the documentation. Another great thing is that the kit provides design files for Sketch, Adobe XD, and Figma, so you can design and develop your project at the same time.
Tailwind Starter Kit is great for getting started very quickly and using it in fairly simple projects. However, if your project is more advanced and needs more components and options, then you should pick a more complex library.

Xtend UI is a powerful and flexible Tailwind CSS component library leveraging vanilla JavaScript. It’s most suitable for building interactive apps with advanced animations and interactions. Although the library uses vanilla JavaScript, it’s framework-agnostic, so you can use it with your favorite frontend framework. The library emphasizes accessibility, user experience, highly customizable design, and advanced interactivity.
Along with Tailwind CSS components, Xtend UI also provides UX themes that are focused more on user experience than design.
Simple animations are handled with CSS and Tailwind CSS variants, while the complex ones are handled using GSAP for JavaScript animations.
Xtend UI is a bit complex, making it most suitable for advanced interfaces. If this is your use case, then go for it. However, if your project is fairly simple, then you’re likely better off choosing a simpler library from this list.

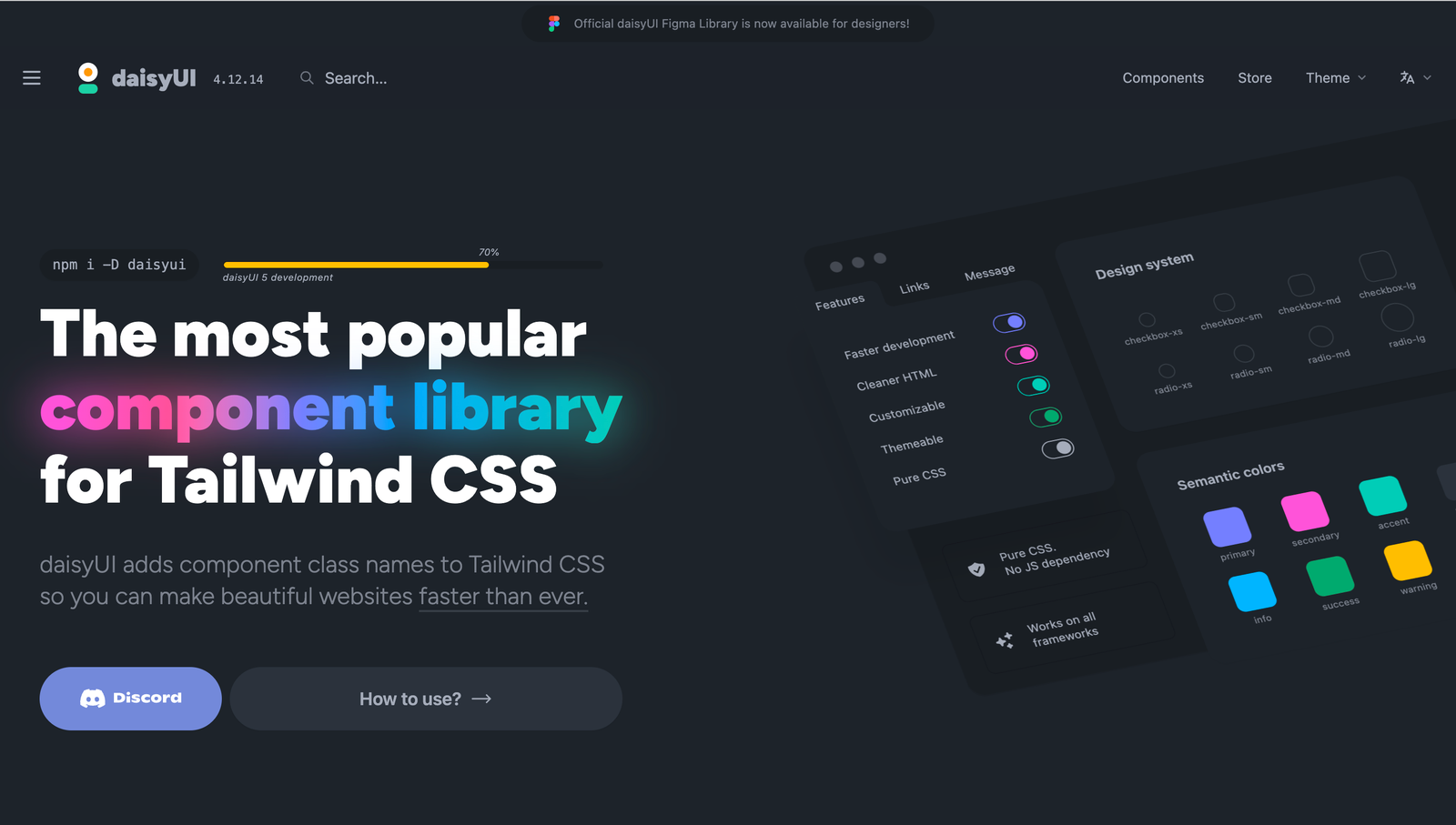
daisyUI offers semantic component classes that help reduce the verbosity of Tailwind utility classes while maintaining full customization capabilities.
What sets daisyUI apart is its approach to component styling. Instead of writing multiple utility classes like class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded", you can simply use class="btn btn-primary". This approach significantly reduces HTML complexity while still allowing you to override styles using Tailwind’s utility classes.
daisyUI has very customizable themes with over 32 prebuilt color themes and works with React, Vue, Svelte, and vanilla JavaScript. This is an extremely lightweight library (only 2KB) with full compatibility with Tailwind’s utility classes.
daisyUI is particularly well-suited for projects where you want to maintain Tailwind’s flexibility while reducing markup verbosity. It’s also great for teams transitioning from traditional component libraries to Tailwind CSS.
For more information about daisyUI, check out these comprehensive guides:

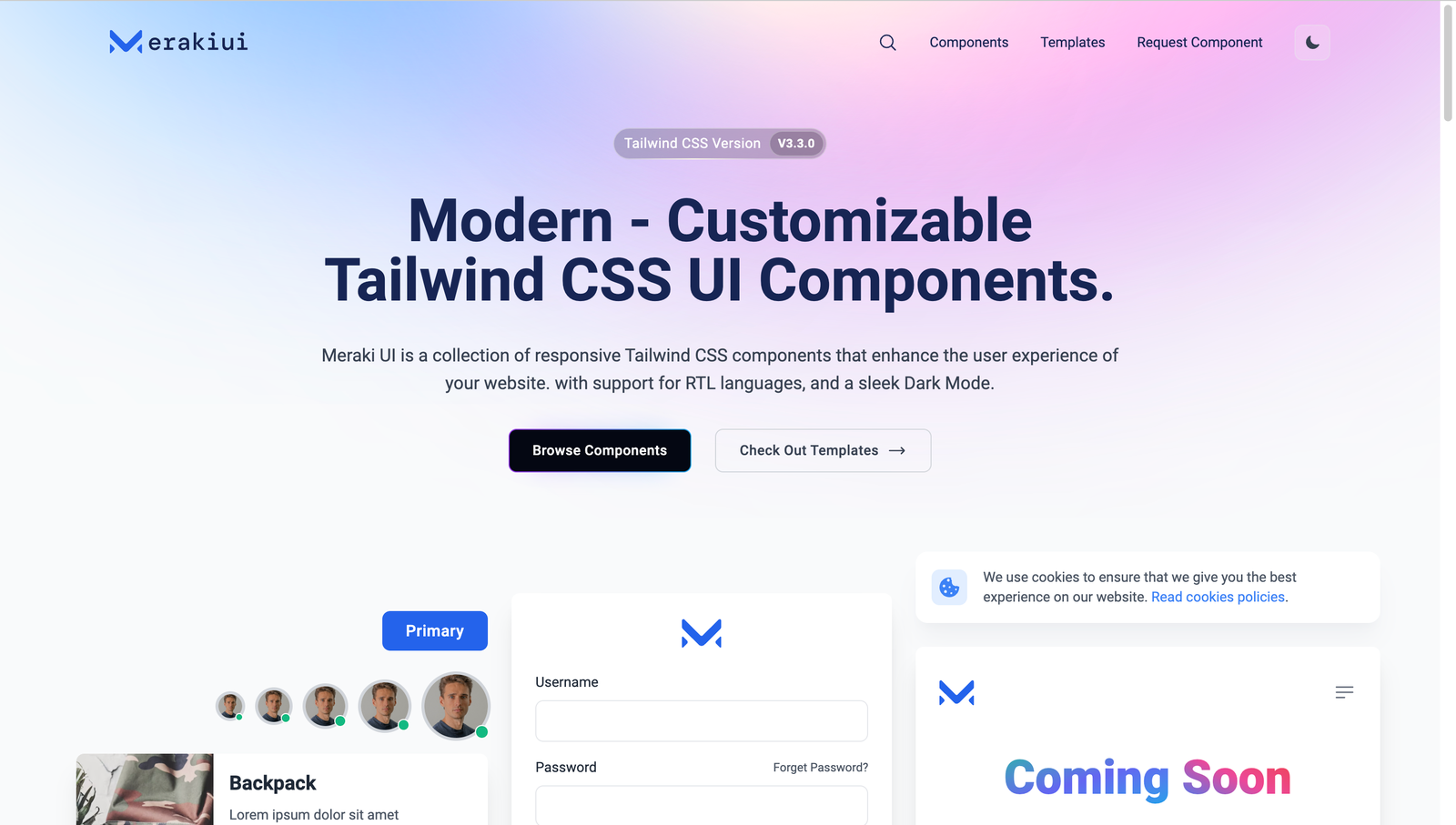
Meraki UI is a collection of fully responsive Tailwind CSS components that focuses on providing beautiful, ready-to-use components with clean and maintainable code. What makes Meraki UI stand out is its attention to design details and modern aesthetics.
The library contains clean and semantic HMTL structures that have zero JavaScript dependencies. The library also receives regular updates and community contributions.
Meraki UI is ideal for projects that need modern, visually appealing components without the overhead of JavaScript frameworks. Its components integrate seamlessly with vanilla JavaScript, offering an excellent solution for developers seeking Tailwind-compatible tools without relying on additional frameworks.

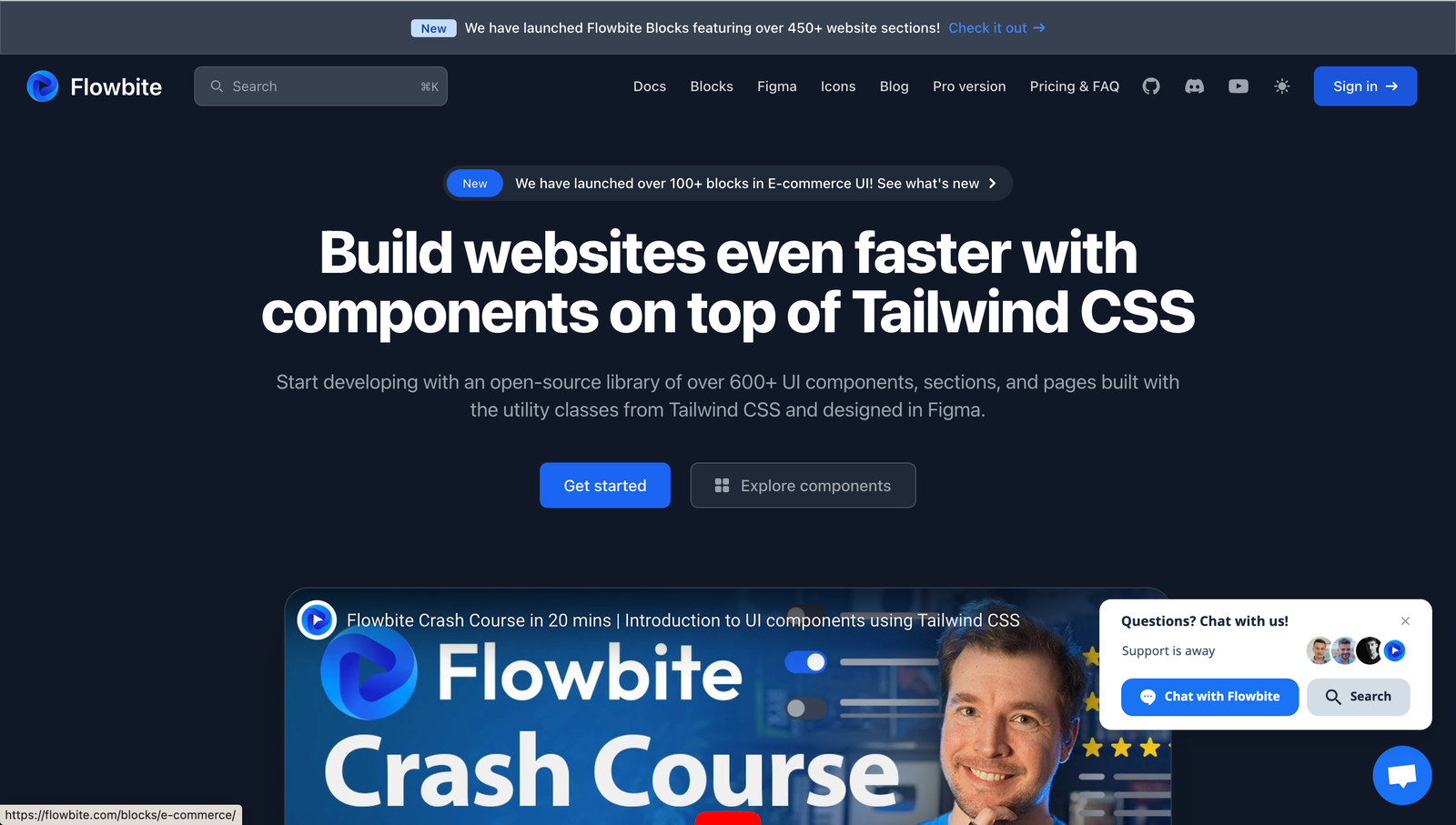
Flowbite has quickly become one of the most comprehensive Tailwind CSS component libraries, offering both free and premium components. It stands out for its extensive documentation and interactive components powered by vanilla JavaScript. Flowbite has framework-specific versions for React, Vue, and Svelte.
Flowbite is particularly strong for enterprise applications and teams that need a complete UI solution with both simple and complex interactive components. Its vanilla JavaScript approach makes it highly flexible and framework-independent.
In the table below, you can see a quick comparison of the libraries we explored in this guide:
| Tailwind CSS framework | Number of components | Dark mode support | Supported JS frameworks | Figma UI Kit | Best for |
|---|---|---|---|---|---|
| Preline UI | 300+ (with all variations) | Yes | Angular, React, Solid, Qwik, Svelte, Vue | Yes | Simple to complex projects with custom, modern-looking interfaces |
| Ripple UI | 36 | Yes | Angular, React, Svelte, Vue | No | Simple to intermediate projects with custom, modern-looking interfaces |
| Sira | 24 | Yes | React, Vue | No | Simple to intermediate projects with custom, modern-looking interfaces |
| Tailwind Elements | 500+ (with all variations) | Yes | Angular, React, Solid, Svelte, Vue | No | Very complex projects |
| Mamba UI | 150+ (with all variations) | Yes | Angular, React, Svelte, Vue | No | Simple to intermediate projects with a modern look and feel |
| Kutty | 21 | No | Any compatible with Tailwind CSS | No | Simple to intermediate projects with standard components |
| Sailboat UI | 150+ (with all variations) | No | Any compatible with Tailwind CSS | No | Simple to intermediate projects with standard components |
| Hyper UI | 43 | Yes | Any compatible with Tailwind CSS | No | Quick prototypes of complex interfaces like admin dashboards and ecommerce stores |
| Tailwind Starter Kit | 15 | No | Angular, React, Vue | Yes | Simple projects with minimal requirements |
| Xtend UI | 34 | No | Any | No | Complex and dynamic user interfaces focused on UX and accessibility |
| daisyUI | 55 | Yes | Any | Yes | Rapid development with semantic class names |
| Meraki UI | 150+ | Yes | Any (vanilla JS focused) | No | Modern designs with vanilla JavaScript |
| Flowbite | 450+ | Yes | React, Vue, Svelte, Vanilla JS | Yes | Enterprise applications with complex interactive requirements |
Leveraging pre-built components can significantly speed up the process of developing aesthetic, user-friendly interfaces. In this article, we explored 13 modern Tailwind CSS component libraries.
By combining both utility-first and component-based approaches, we can enjoy the best DX possible, prototype and try new ideas faster, and build production apps and user interfaces in a much more straightforward way. As the Tailwind CSS ecosystem continues to evolve, we can expect these libraries to mature further and new options to emerge, making it even easier to build beautiful, responsive web interfaces.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.
6 Replies to "13 best Tailwind CSS component libraries"
You left out Daisy UI, my favourite tailwind component library.
Yes!
Awesome post mate!
I would also like to introduce you to our own tailwind library: Wind-UI. Wind-UI focuses on stylish, accessible, and free UI components that you can just copy & paste on any tailwind css project.
Your review would be invaluable, and if Wind-UI resonates with you, I’d be thrilled to see it as part of your highlighted libraries.
Awesome list Ivaylo!
I just made 350+ TailwindCSS Components in 5 styles, I thought it might be a good addition to the list – https://tailspark.co/
Great component libraries list of my favourite css library!
helpful thanks ❤️ Bangladesh