End-to-end testing involves testing the flow of an application.

This usually involves testing the various ways a user will interact with an application.
It helps to ascertain that an application works as expected.
End-to-end testing or UI testing has seen more adoption over the years due to increasing complexities in developing frontend applications, which is accompanied by different teams contributing to the same codebase.
As a result, there are lapses that might not necessarily be covered by pre-established testing methods such as unit testing or integration testing, which gives rise to the need for end-to-end testing.
In this article, we’ll be using TestCafe as our tool of choice. Other frameworks worth mentioning are cypress.io, nightmarejs and selenium.
We will be diving deeper into TestCafe by looking at:
To get started, you need to have Node.js installed on your local machine.
If you don’t, here’s the link to their official website.
Once you’re done installing Node.js, you will need to install TestCafe as well.
I’ll add -g flag to install it globally so I don’t have to install it for every project.
Here’s the command to get that done:
npm install -g testcafe
We will be using https://en.wikipedia.org/ as our website of choice.
Let’s create a script to run our test write-in:
mkdir testcafe-sample cd testcafe-sample touch test.js
Inside Test.js:
import { Selector, ClientFunction } from 'testcafe';
const getLocation = ClientFunction(() => document.location.href);
fixture `My first fixture`
.page `https://www.wikipedia.org/`;
test('users can search', async t => {
await t
.click(Selector('#searchInput'))
.typeText(Selector('#searchInput'), 'vikings')
.click(Selector('button[type=submit]'))
.expect(getLocation()).contains('en.wikipedia.org/wiki/Vikings');
});
We run this by running the following command in our terminal:
testcafe chrome test.js

We selected things on the page via CSS selectors passed to the Selector function.
We also have the ClientFunction that exposes us to native APIs like window.location, among others.
We have tested that a user can search.
We will also be testing that a user can log into an existing account.
I have created a sample account for the purposes of this article.
Here is the code that makes this happen:
test('users can login to an existing account', async t => {
await t
.click(Selector('button[type=submit]'))
.click(Selector('#pt-login'))
.expect(getLocation()).contains('UserLogin'); //asserts that we are on the login page.
await t
.click(Selector('#wpName1'))
.typeText(Selector('#wpName1'), 'Johnny Dowe')
.click(Selector('#wpPassword1'))
.typeText(Selector('#wpPassword1'), '96#CMqi@_in8*wR')
.click(Selector('button#wpLoginAttempt'))
.expect(getLocation()).contains('search');
});
It’s important to mimic the flow that a normal user would follow when using our application, so we will extract this into a separate function.
const login = t => {
await t
.click(Selector('button[type=submit]'))
.click(Selector('#pt-login'))
.expect(getLocation()).contains('UserLogin'); //asserts that we are on the login page.
await t
.click(Selector('#wpName1'))
.typeText(Selector('#wpName1'), 'Johnny Dowe')
.click(Selector('#wpPassword1'))
.typeText(Selector('#wpPassword1'), '96#CMqi@_in8*wR')
.click(Selector('button#wpLoginAttempt'))
.expect(getLocation()).contains('search');
}
Similarly, we can have a function that helps a user log out after performing an action on our application.
Here, we’ll use Wikipedia as a reference.
The flow:
login ➡️ perform some action ➡️ logout
Let’s say we want to write some code to contribute to Wikipedia — the pseudocode will look like this using our reusable functions:
test('users should be able to contribute', async t => {
await login(t);
/*
some code to contribute to wikipedia
*/
await logout(t);
});
We can see reusability in action and we have a flow whenever we want to perform an action.
We’ll assume a few things to run this example.
First, we’ll assume that we’re running the application on a desktop.
We can simulate a mobile environment by resizing the window to what will be obtainable in a mobile phone.
Here is a sample code that can do this:
fixture`some description`
.page`some url`
.beforeEach(async t => {
await t.resizeWindow(375, 667);
});
I have used a sample account that might get deactivated upon running this test suite several times due to security measures set in by Wikipedia.
You can create your own account and run the script with the new details.
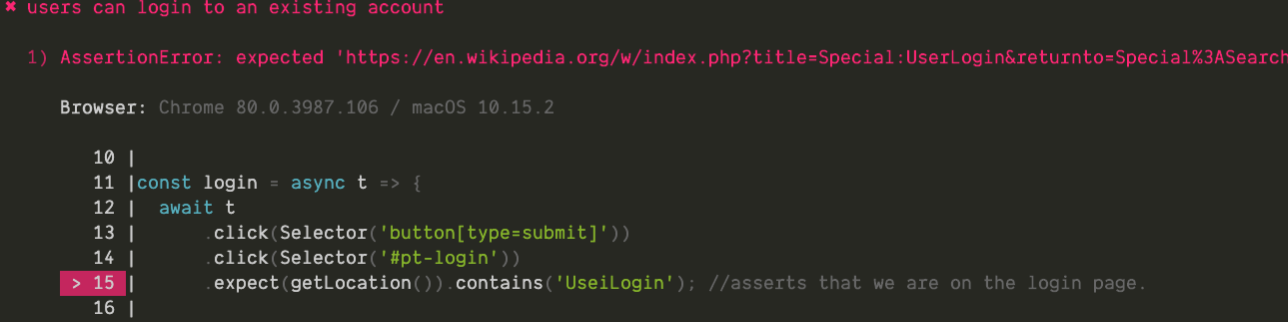
The tests script might fail when you are running because of the way Wikipedia has laid out their website, so the selectors may not apply.
The error message are always reported in the console.
Here is what it will most likely look like:

In this post, we’ve gone over how to write end-to-end tests on web applications using the Testcafe intuitive API.
There are still quite a few things that I didn’t touch on related to TestCafe, but I hope this gives you insight on how to get started with TestCafe.
Here is a repository that contains all the code for reference purposes.
 Monitor failed and slow network requests in production
Monitor failed and slow network requests in productionDeploying a Node-based web app or website is the easy part. Making sure your Node instance continues to serve resources to your app is where things get tougher. If you’re interested in ensuring requests to the backend or third-party services are successful, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
LogRocket instruments your app to record baseline performance timings such as page load time, time to first byte, slow network requests, and also logs Redux, NgRx, and Vuex actions/state. Start monitoring for free.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.
2 Replies to "Writing reusable end-to-end tests with TestCafe"
On the fence between using TestCafe vs Cypress, can you share how LogRocket chose TestCafe vs other test frameworks?
@Alex nowhere in the article was it said that Testcafe is the Framework of choice for LogRocket also Cypress predominantly works in chrome whereas tescafe can work in multiple browsers, among other things.