It’s no surprise that Supabase adoption continues to grow among developers. The platform can be used to spin up a real-time backend in less than two minutes. Supabase offers an open source alternative for real-time databases and provides important features like authentication, file storage, and autogenerated APIs.

Supabase uses the PostgreSQL database behind the scenes. It is considered one of the best tools built on top of Postgres, a very scalable relational database. The platform will take all the tables and columns from your database and generate a REST API. Its autogenerated APIs include helpful inbuilt features like filtering and sorting.
Supabase bills itself as an alternative to Firebase and other backend-as-a-service (BasS) platforms. Whether Supabase or Firebase is best, depends partly on the nature of your project. Firebase is a complete solution offering multiple features like file storage, SDK, serverless functions, authentication, and much more. However, Supabase may be more useful in some cases because it leverages open source technologies.
In this article, we’ll set up a project in Subabase Studio, a dashboard for managing a self-hosted Supabase project, and take a close look at each of the platform’s many features. Supabase Studio is restriction free, without any type of vendor locking. We’ll also walk through a tutorial on how to set up Supabase Studio for local development and self hosting.
To set up your sample project, head over to Supabase and click Start your project:

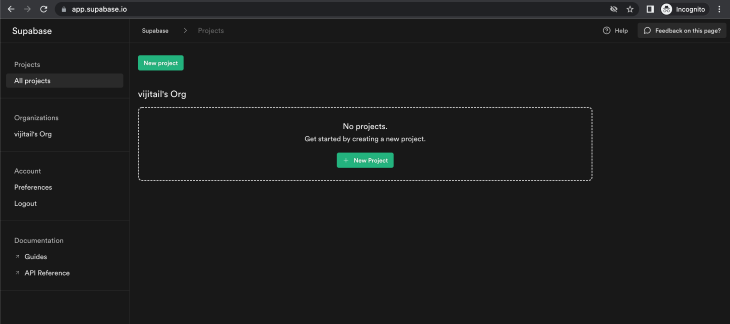
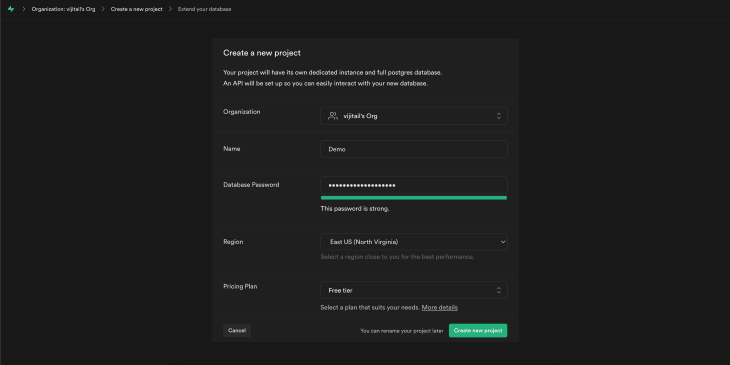
Next, sign in using your GitHub account. Click on New Project to create a new project under your account’s assigned organization:


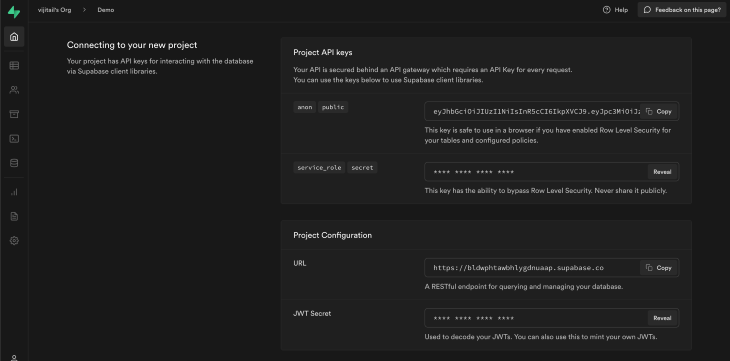
Once your project is set up, you can grab the API keys and the project configurations:

Supabase provides two API keys to start. The first is a public key that is safe to use from a browser or client application. The second is a secret key which should only be used on the server as it can be used to bypass all security rules and policies.
You can use the project URL to retrieve data from the database.
Supabase Studio offers several useful features:
Postgres is one of the most advanced and stable databases. Its popularity is partly due to the fact that is free and open source. Postgres was built in 1994, and as an SQL language interpreter, it played a role in the replacement of PostQUEL. The Postgres database offers simple functionality, enabling Supabase Studio users to easily:
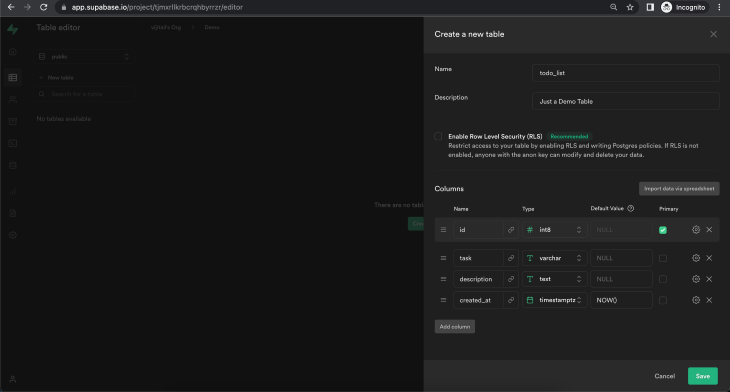
To create a new table, use the table editor in the Supabase Studio dashboard:

You do not need to be a database expert, or even know SQL, to access the tables. Supabase Studio comes with a table view which is a user interface for accessing and viewing the tables. Using the table view is as easy as working with a spreadsheet.
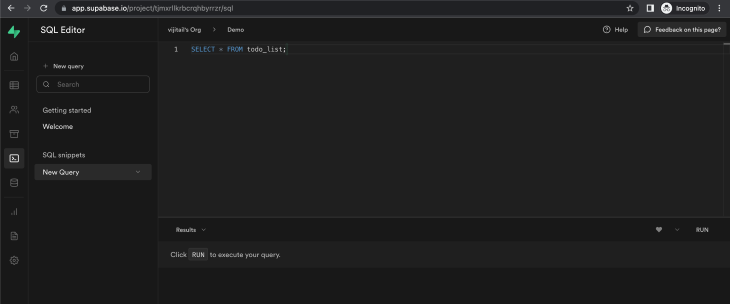
For those who have an SQL background, Supabase Studio also has an SQL editor:

Autogenerated APIs provide access to three types of API: REST, Realtime, and GraphQL.
As of this writing, the GraphQL API is still in development and has not been released.
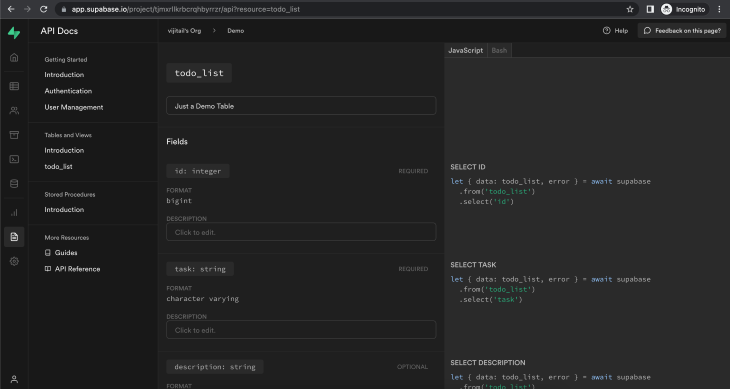
Database changes are automatically generated into APIs. Supabase can also generate documentation along with secure, fast API configuration.
You can access the autogenerated APIs for reading and writing data rows into your table:

The Supabase Auth system is divided into two parts: authentication and authorization.
The client app can authenticate user details in several ways, such as phone login, email and password, one-click links (referred to as magic links), and social provider login.
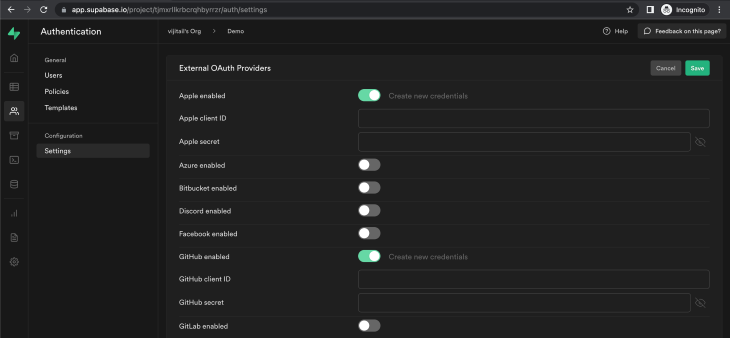
The simple Supabase Studio UI can be used to enable different social third-party providers. In the dashboard, go to: Authentication > Settings > External OAuth Providers and add your client and secret key:

Authorization is the feature that enables granular authorization rules with the help of Row Level Security (RLS). These rules are flexible and powerful which can benefit and fit the rules for unique business needs.
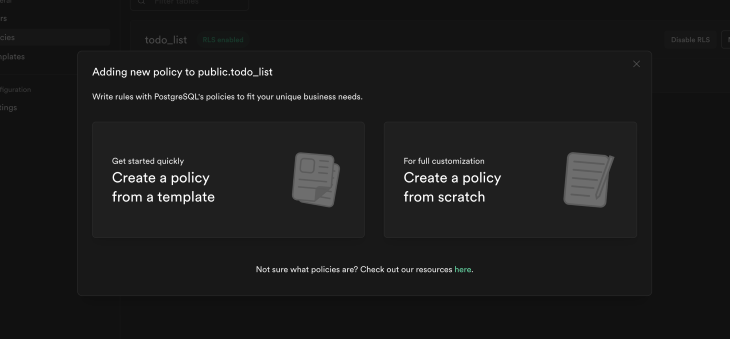
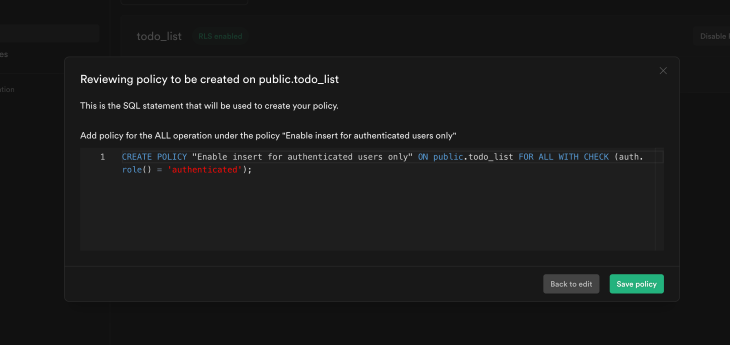
You can add policies to your tables and enable RLS for more powerful and flexible control over data access authorizations. You can also create a policy from scratch or use a template and modify it to your requirements:


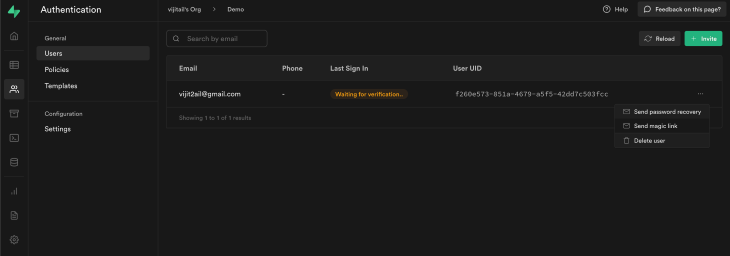
Supabase Studio also provides an interface for user management:

Supabase can store any kind of media file including video, audio, and GIFs. Its storage feature enables storage availability for large files that can also be served from an endpoint.
The storage feature also enables users to organize their data in proper files. In addition, buckets are available to hold and save files and documents within a distinct container.
Buckets may be created programmatically or by using the dashboard. You can also upload and download files from the dashboard and add security rules to restrict user access.
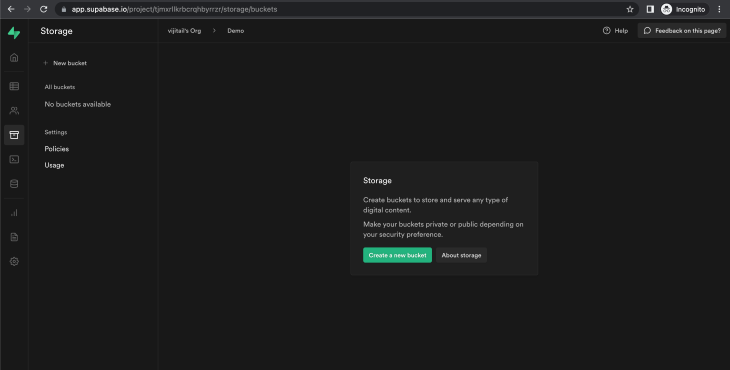
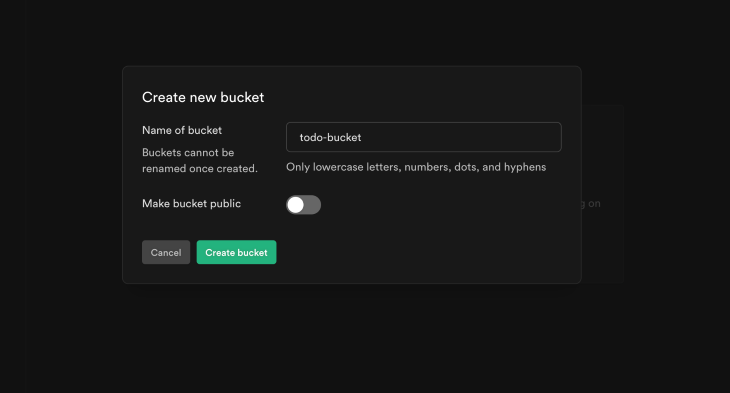
To create a new bucket, go to the Storage section and click Create a new bucket:


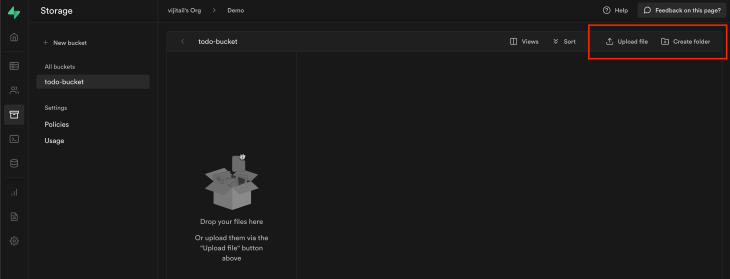
You can also upload a new file and create new folders directly from the dashboard:

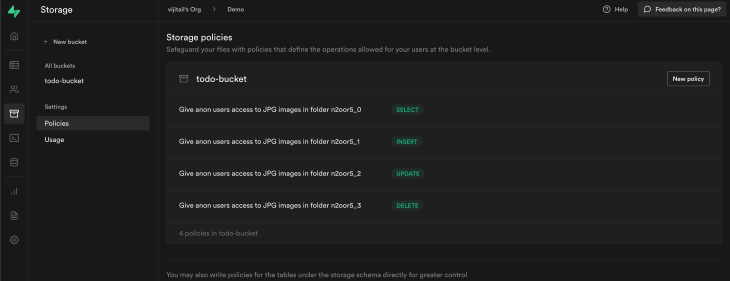
Next, you can add storage policies for accessing the bucket:

Supabase offers modular isomorphic JavaScript libraries to interact with Supabase products from a client application or a server. All the feature libraries for PostgREST, GoTrue, Realtime, and Storage are bundled in the supabase-js library.
Each sub-library is an independent, standalone implementation. For example, if you only want to use the PostgREST feature, you can simply use the postgrest-js library. Apart from the official JavaScript libraries, Supabase also offers community-driven libraries for C#, Python, Go, Java, and more
Supabase supports integration with other products such as Auth0, Vercel, Snaplet, Draftbit, Appsmith, and pgMustard. For more details, check out the official documentation’s integration section.
Now, let’s review how to set up Supabase Studio for local development and self hosting.
Supabase offers a CLI tool that can be used to develop an application locally on your system before pushing it to a production server.
To set up Supabase Studio, you will first need to install the following in your local environment:
Install the Supabase CLI as follows:
For Mac
> brew install supabase/tap/supabase
For Windows
> scoop bucket add supabase https://github.com/supabase/scoop-bucket.git > scoop install supabase
Next, create a folder for setting up Supabase Studio:
> mkdir SupabaseDemo > cd SupabaseDemo
Initialize the project using the Supabase CLI tool:
> supabase init
This command will create a Supabase folder with all the required configurations to run Supabase Studio locally.
To start the project on your local environment, ensure your Docker service is running locally. Then run the following command:
> supabase start
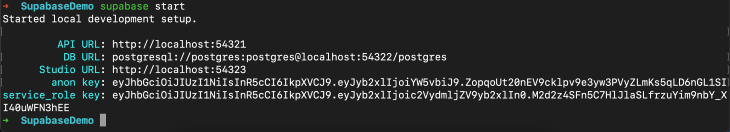
This command will use Docker to install Supabase’s open source services. Once the dependencies are installed and the local server is running, you’ll see all the credentials on your terminal:

You can open the Studio URL on your browser to access the Supabase Studio dashboard:


As of this writing, Supabase is in beta, but it is expected to be fully production ready in the near future. Several additional upgrades and features are also in the works. Two highly anticipated features are: GraphQL support and Supabase Functions.
Supabase has recently open sourced pg_graphql, a native Postgres extension for supporting GraphQL. This extension inspects the Postgres schema and reflects GraphQL schema with performant resolvers. The schema generation, query parsing, and resolvers are all bundled in the database server and do not require external services.
As of this writing, the extension is in the active development phase. Eventually, this feature will be available in the core Supabase dashboard.
Supabase Functions will allow developers to write serverless code and invoke the code from either an external source or a database trigger. For more information on Supabase Functions, check out this article on the Supabase blog.
Supabase is an awesome tool for creating managed backend services within minutes. You can use Supabase to create a new app with just a handful of configurations, a bunch of templates, and a few dependencies. In no time at all, you can create a full-fledged application, with user authentication and management, as well as complex security rules for accessing user data.
In this article, we demonstrated how to set up a project in Subabase Studio. We also reviewed the platform’s many features.
Check out the Supabase blog or refer to the official technical guides for the latest information on Supabase.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.