When it comes to making a decision between multiple things — ranging from physical objects to software — you need to ensure that the objects are all related to one another or help achieve similar goals, and therefore, are comparable.

This is especially true when it comes to comparing frameworks. To make an excellent, fair comparison requires comparing things in the same category, with the same base features. All SPA frameworks/libraries have the same goal, and Blazor is no exception.
But there are some differences that might make you reconsider comparing it to other JavaScript frameworks. Here’s why.
Blazor is a web framework for building modern and interactive web-based UIs with C# and Razor. Blazor can run on WebAssembly or the server. It’s also the first and only commercially supported frontend framework that utilizes WebAssembly.
Usually, when we speak of frontend development, people immediately think of JavaScript, but with Blazor, things are different. How? Because:
I’ll cover BlazorServer later in this article, let’s stick with WebAssembly first.
To see the differences in action, I’m using a default Blazor template. I have .NET 5 installed on my machine. You can scaffold the project by command-line below:
dotnet new blazorwasm

To see how it compiles the project, execute following command:
dotnet publish -c Release -o ./output
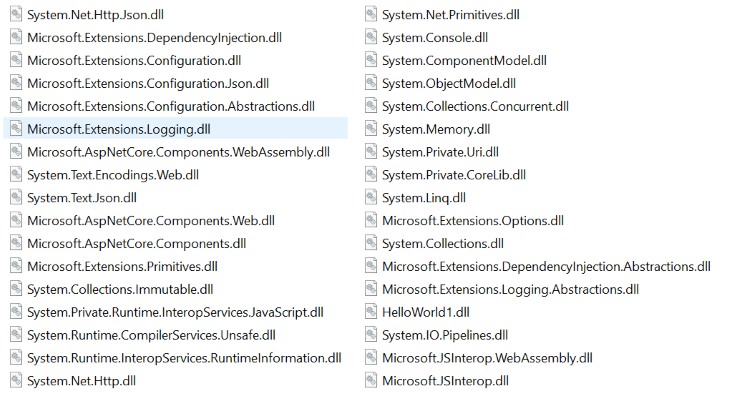
It compiles and trims the .NET output assemblies to reduce the size of the application. Inside the output folder, _framework folder, you’ll see all assemblies. For people with a .NET background, most of those DLL files are familiar.

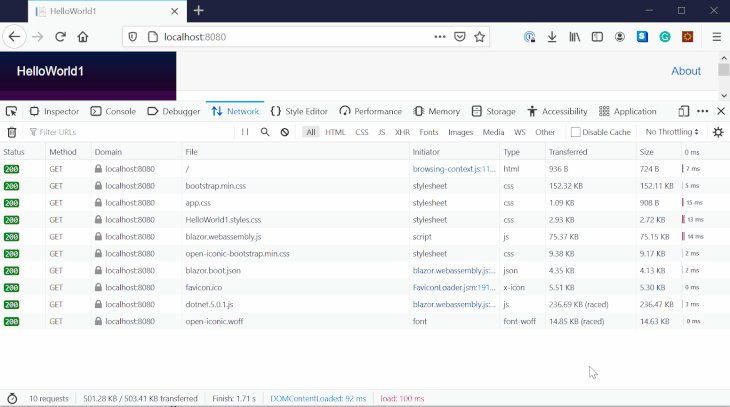
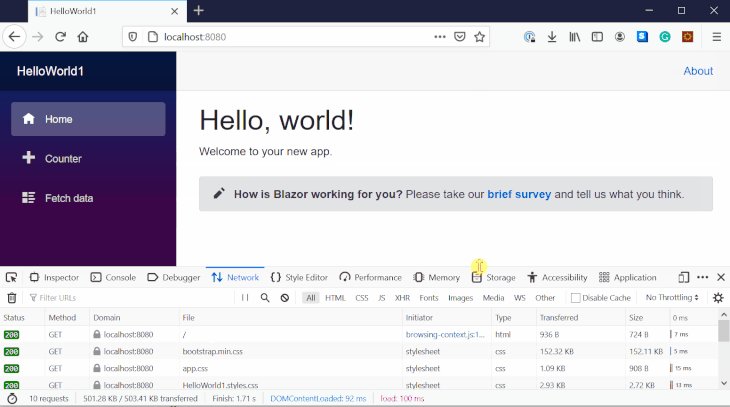
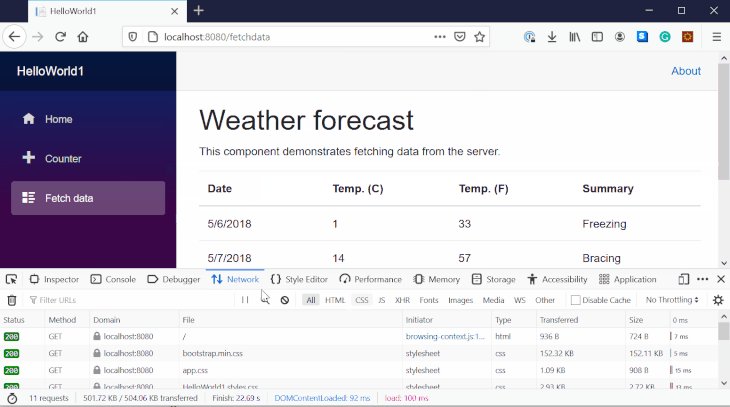
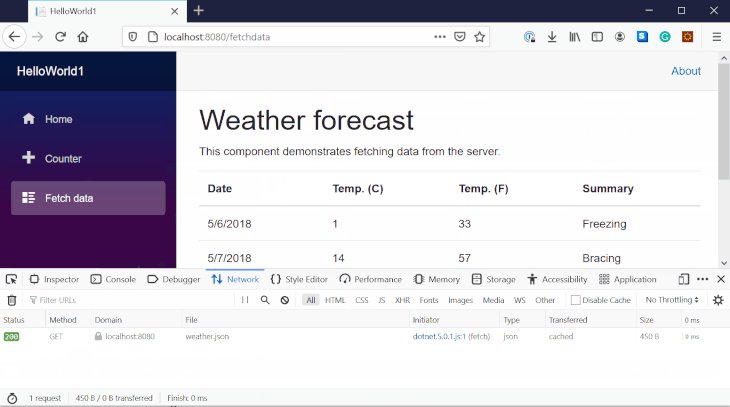
You might ask where WebAssembly is. Notice that next to these DLLs, there is dotnet.wasm file with the size of 2.65MB; that’s dotnet runtime itself. To see how the application looks and works, watch the following video:

It loads everything that is needed and executes .NET codes on the behind.
Blazor’s output is WASM, unlike other SPA frameworks/libraries (Angular, Vue, React, etc.). WASM is the new standard and the future. Instead of running your codes in the browser JS engine, the browser executes your application in a binary format.
.NET/Mono runtime is compiled to WASM, and the rest of your project is still .NET Assembly DLL files. The .NET team and community are working hard to deliver WASM AOT so that you can compile the whole project into WASM bytecode.
WASM is fast, and it’s already compiled. It doesn’t need to be parsed or interpreted, and the browser runs it as-is. It’s as fast as native code. It’s excellent for performance-intensive cases like image editing, 3D rendering, video games, encryption, and the like.
A rich set of libraries in the .NET ecosystem: There are tons of powerful libraries that developers are using on desktop or backend applications. With Blazor, you can utilize them in your frontend application, too.
C#, statically typed language: C# speaks for itself — I don’t need to promote it. It’s powerful, and thanks to its nature and the tools that already exist, refactoring C# and .NET code base is easy as apple pie and with less chance of failure.
Follow design pattern architecture and more clean code: Already using multiple libraries for better application structure and design? Do you need dependency injection? Reflection? How about the MediatR pattern? Static analyzers? Everything already exists in Blazor. It’s mature, battle-tested, and industry standard.
Shared-codebase: The benefit of using .NET and WASM shows its values here. You already have different layers and services in your backend .NET application. Using the shared code from the backend to the frontend won’t be any problem.
For example, consider a scenario in which you already have a validation and security layer for your inputs because you already wrote them for your backend. Why should you rewrite them for your frontend? With Blazor, just reference the same project and use it like it was written for the frontend.
Remove the gap between frontend and backend development: With the mindset of sharing the code base, developing the frontend shouldn’t be that different from the backend — at least in theory.
Almost no JavaScript: You can write your entire application in the same language for the backend and frontend. You might think, “Okay, but that’s also possible with Node applications; both backend and frontend are written in ES/TS/JS. The browser itself understands JS/ES, so their backend and frontend language will be the same for Node developers.”
But what’s different with Blazor is that you write your application in C#, and it will run as WASM and .NET on the browser — the same code, without any magic like what babel and webpack do. Not using JS could benefit default applications and developers who are not familiar with frontend development because it uses the same language for almost everything.
There is a reason why I say, “almost.” WASM code cannot access DOM directly (yet), but there are some workarounds to achieve it. Blazor supports JS interop; with that, it’s easy to call JS from .NET inside the browser.
With Blazor, it’s all about WASM and .NET. For companies and developers who have significant applications that are not yet web apps, they can, with some effort to redesign the GUI part, port their application for the web!
Even in other languages such as C++, Rust, etc., there is native support for WASM.
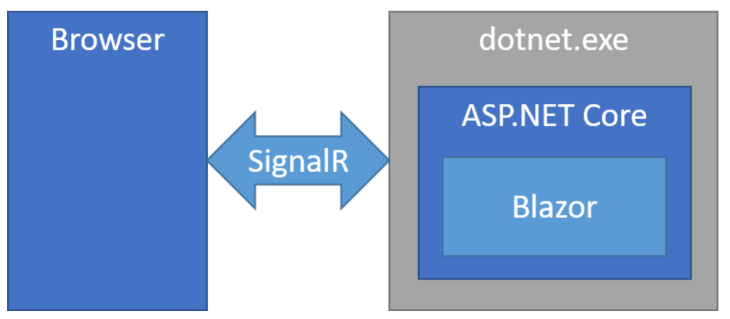
BlazorServer is different from ServerSide Render. You can activate it on your BlazorWasm project with the help of server mode, which means all of the logic will execute on the server and the changes will reflect on the frontend.

I’m not a big fan of this feature, but it’s a great help for many cases. It’s more secure because everything is running on the server, but there is latency.
This feature helps developers and companies save some time on their application development. They develop frontend and backend at the same time, and it can be hosted on a Docker container.
If you’d like to learn more, read this document from .NET team.
WASM and .NET are two functionalities of Blazor that make it difficult to compare with other SPA frameworks and libraries. Each tool has cons and pons, but in the end, they try to deliver a high-quality tool set to enable developers to make excellent products.
In my opinion, Blazor is excellent, especially for companies who want to migrate their legacy app to the web. It gives developers the option of harnessing all the power of the .NET in their application to create robust apps.
Working with Blazor is not that different from other frameworks, but keep in mind that with Blazor, you’ll develop in C# and may face problems when using some JavaScript libraries in your project.
Hopefully, the community and companies that created excellent Blazor components will continue to add robust tools. The future is bright for web development. It doesn’t matter if it’s WASM or modern JS/ES web apps. The result is a robust application produced by you and your team.
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.
6 Replies to "Why you shouldn’t compare Blazor to other JavaScript SPA frameworks"
Completely disagree with WASM being the future. I think it’s the future for performance critical apps, sure, but it won’t replace javascript. Javascript is much easier to learn than C#, has a much bigger community already, and as you say, already runs natively in the browser.
I think blazor server would also be interesting for game streaming
Does it support F#?
Sure. But to say “Blazor can run on WebAssembly or the server. It’s also the first and only commercially supported frontend framework that utilizes WebAssembly” is not accurate. Uno Platform, which also uses C#, Wasm and dotnet had used it ahead of Blazor , especially on client side. http://Www.platform.uno
Of course. Is .NET world. But not directly, through an F# library. For example, using you find it here: https://christianfindlay.com/2020/10/17/how-to-use-fsharp-and-csharp/, you create a reference to F# Lib in the Blazor application, and with @using FSharpLibrary can use it in Blazor.
Scripting instead of compiled assemblies. Dynamically typed code instead of strongly typed code. JavaScript has made huge strides to get closer and closer to all those benefits you get as we get closer to compiling to WASM. Keep going JavaScript, maybe we’ll be able to compile JavaScript to WASM in the future too.