
Mozilla has released the latest version of the Firefox browser, Firefox 70 and it came with a lot of powerful features that extend the level of control we have on the browser. In this post, we’ll look at all the new features and demonstrate how they help increase our browsing experience.

The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
The new release of Firefox comes with a feature called “Social Tracking Protection.” It blocks cross-site tracking cookies from websites such as FACEBOOK, Twitter, or LinkedIn to put you in control of your digital footprint and increase safety.
This feature is packed into a collection of other features that protect your privacy when you browse, nicely named “Enhanced Tracking Protection.” Some previously existing features under this category protect you from social media trackers and crypto miners.
Sometimes, your private data might be exposed in online data breaches and in such cases, you might want to invalidate that private data so that hackers cannot take advantage of them. The question is, how can you do that if you don’t know what data was part of a breach?
Firefox Lockwise, starting in Firefox 70, introduces a new feature that shows you an alert of potentially vulnerable passwords so that you can update them and keep your privacy.
Firefox 70 comes with a new feature that enhances the security of passwords by helping you generate complex and secure passwords when you create a new online account. This new feature makes any HTML <input> element of type password have an option to generate a secure password in the context menu, which can then be stored in Firefox Lockwise.
Firefox was already pretty fast but with this new release, it’s even faster due to the improved JavaScript Baseline Interpreter.
The Baseline Interpreter can be thought of as a mix between the C++ interpreter and the Baseline Just In Time compiler. With it, bytecode is executed in a fixed interpreter loop just as you can find in the C++ interpreter and inline caches are utilized to improve performance and collect type information as you would find in the Baseline Just In Time compiler.
This improvement was introduced primarily due to the ever-growing JavaScript codebases. Lots of codebases are now so large that a Baseline JIT compiler no longer complies just in time. With this new addition to the pipeline of executing JavaScript in the browser, lots of performance improvements have been made. This is not an entirely new feature, the Baseline Interpreter already existed in Firefox nightly edition, however, this time some performance improvements were made:
If you are curious about all the technical details about this, you should check out this blog post from Mozilla.
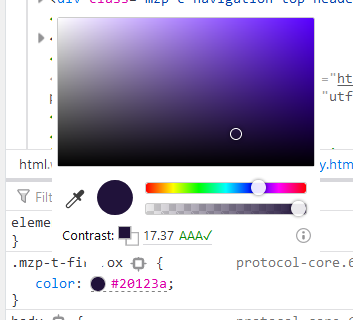
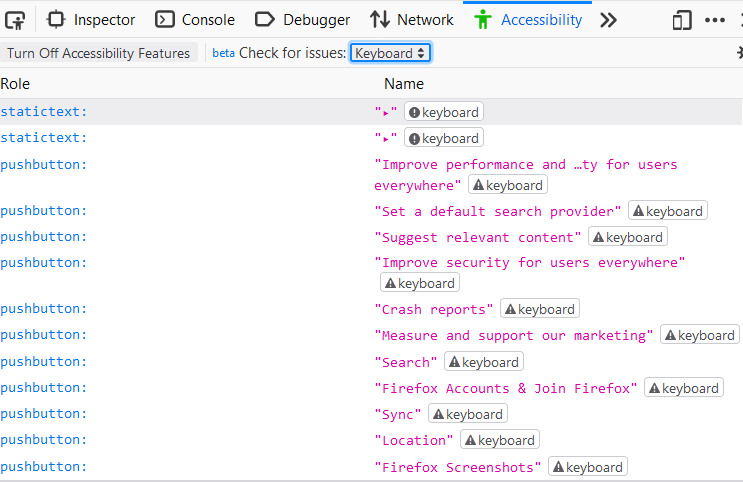
In this new release, some very helpful improvements have been made to the Firefox developer tools. Let’s take a look at them:


Under the security updates section, Firefox 70 comes with new security features and a ton of fixes to security vulnerabilities in previous Firefox versions. The new security features are:
And the security fixes include a list of moderate, high, and critical bug fixes which you can read about in detail here.
In this new release, there are two new CSS features. Let’s look at them:
display property value was either: flex, grid, block, inline, and none. What you might not know is that in the CSS box model, boxes have inner and outer display properties, the inner display says how the children of an element should display while the outer display value refers to the display of that element relative to sibling elements.This means that when you type display: grid you are saying the element’s display is block and it’s children is grid, when you type display: inline-flex you are saying element’s display is inline and it’s children is flex.
In the new update, you can use two keywords to express this rule like so:
display: inline flex; display: block grid;
text-decoration-thickness: declares thickness of lines in text-decoration propertytext-underline-offset: declares distance between text underline set in text-decoration and the text it is set ontext-decoration-skip-ink: with a value of “auto”, underlines and over-lines are not drawn over font descenders and ascenders while a value of “none” means over-lines and underlines are drawn over the descenders and ascendersOn JavaScript, there are two major changes:
Intl.RelativeTimeFormat.formatToParts() method was added in this release and it’s a special version of Intl.RelativeTimeFormat.format() method which returns an array of objects where each object represents a part of the localized time value instead of returning a string. This means that now you can easily isolate the numeric part from the string. For example:const relativeTimeFormat = new Intl.RelativeTimeFormat("en", { numeric: "auto" });
relativeTimeFormat.format(-5, "month"); // logs "5 months ago"
relativeTimeFormat.formatToParts(-5, "month"); // logs [{type: "integer", value: "5", unit: "month"},
// {type: "literal", value: " months ago"}]
Secondly, two methods in the prototype chain of Intl.NumberFormat, format() and formatToParts() can now accept BigInt values as arguments.
In this article, we’ve covered the new updates that come with Firefox 70. This update really touched a lot of parts; HTML, CSS, JavaScript, devtools, performance, and more.
Some of the key highlights in this update include:
In order to test these features, you need to update your Firefox browser to the latest edition Firefox 70 and experience the new updates yourself.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now