Storytelling frameworks are narrative structures utilized to write good stories. UX designers can leverage these storytelling frameworks to discover and understand user problems, plan their approach to solving them, present compelling value propositions, and ultimately deliver good user experiences. The end-result is a script made up of notes, wireframes, storyboards, and whatever else helps you to pitch compelling value propositions, plan streamlined user flows, and present good content design that resonates with user needs and wants.

When applied to UX design, storytelling frameworks help us to put real user needs first, leaving any features and content that users don’t truly care about behind. That results in more engagement, more conversions, and better user experiences overall.
Two of the most powerful storytelling structures for UX design are The Hero’s Journey and Pixar’s Storytelling Framework. While they share similarities, their nuances can lead to different design outcomes. Let’s explore and compare them.
The Hero’s Journey, also known as the monomyth, focuses on a protagonist’s transformation. In UX, the ‘hero’ is the user, and their journey unfolds as they navigate problems, seek solutions, and engage with a product.

I’ll take To Kill a Mockingbird (a book and film) as an example.
The story is told by Scout, aged 5-9. As the reader, you empathize with this little girl trying to make sense of some very adult concepts in 1933 Alabama, something that she does by the end of the book. If we were to frame the story from a third-person perspective, however, this would put more focus on the characters of Boo Radley and Tom Robinson, who both have sad, plot-driven endings. With a storytelling framework that doesn’t prioritize personal development, Scout doesn’t grow up, or at least we don’t feel it or understand it from a first-person perspective — the story is just plot, which isn’t what we want for our users. We want them to feel transformed in some way.
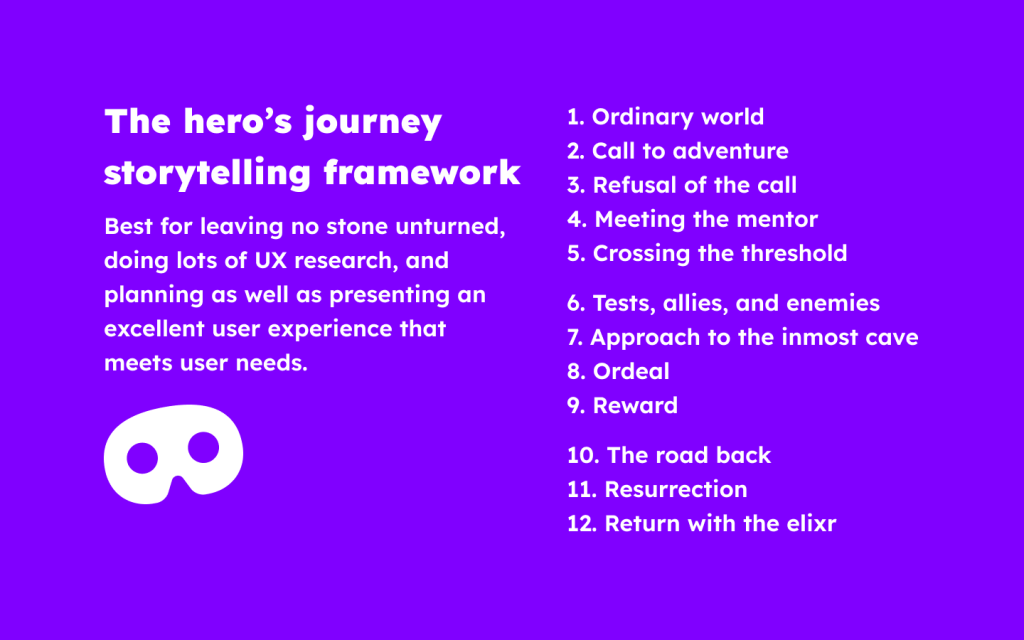
The Hero’s Journey is a 12-step storytelling framework. Adapted for users instead of readers, it looks something like this:
As you can see, the 12 steps don’t just clarify the problem and solution. They allow you to develop and communicate a compelling value proposition for users.
As a UX designer, you’ll also do UX research along the way, learning more about the user’s journey across different touchpoints, enabling you to script a streamlined user flow and good content.
This storytelling UI framework is a very complete UX process (it’s almost a product design process!) compared to, for example, Pixar’s storytelling framework, which is only six steps.
However, the Hero’s Journey can be complicated at times. Let’s see how it compares to Pixar’s storytelling framework.
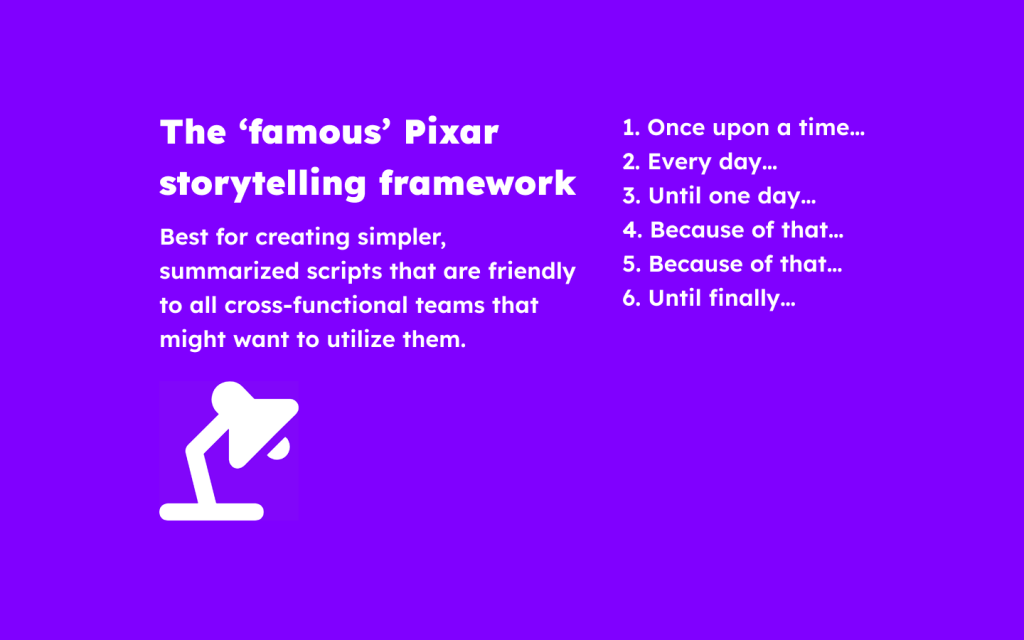
Pixar’s Storytelling Framework, or “story spine,” is a streamlined six-step narrative structure:

As you can see, Pixar’s storytelling framework doesn’t neglect UX research — acquiring the same insights is certainly possible. However, since there are only six steps, you aren’t necessarily prompted to do so (although I’ve tried to mitigate this for you by prompting you with a lot of questions).
For example, there’s no ‘refusal of the call’ step. So you’re not explicitly prompted to figure out what might prevent users from seeking out a solution to begin with. We could say the same thing for the ‘crossing the threshold’ step — Pixar’s storytelling framework doesn’t have something akin to this step, so you might not learn about the user’s mindset and behaviours as they seek out a solution to their problem.
With Pixar’s storytelling framework, it can feel as if you’re barely scratching the surface in terms of insights when compared to the Hero’s Journey. It’s practical focus on the problem and solution can feel superficial and impersonal.
Imagine reading To Kill a Mockingbird in the third-person — it’d be a much shorter book, very to-the-point, but plot-focused and not very thought-provoking or transformative. But, to reiterate, very to-the-point, which is certainly a positive.
Another positive is that Pixar’s storytelling framework is super simple, unlike the Hero’s Journey whose stories can feel stuffy at times. I couldn’t even tell you how many times I’ve scripted a step just for the sake of sticking to the framework.
Pixar’s storytelling framework is also chronological, whereas with the Hero’s Journey, some steps actually happen at the same time (at least when the framework is applied to UX design). This can be confusing when scripting the story.
All in all, Pixar’s storytelling framework is more vague but simpler and less rigid, which as an added bonus makes the script more digestible to other cross-functional teams (e.g., marketing teams) that can use it (e.g., for marketing campaigns).
| Framework | Pros | Cons |
| The Hero’s Journey | ✅ Deep, research-driven approach
✅ Helps UX designers uncover nuanced user needs and behaviors |
❌ Can lead to complex experiences if not streamlined |
| Pixar’s framework | ✅ Simple, efficient, and easy to implement
✅ Great for fast scripting and collaboration |
❌ Less detailed in capturing user hesitation and decision-making |
In any case, they’re both awesome as it’s easy to miss certain user insights when approaching UX design from a non-storytelling perspective.
Personally, I like The Hero’s Journey because it forces me to really think about the user’s needs/wants and journey and what their user flow should look like, but those 12 steps can be tough to script. This is why I prefer to think of the steps as prompts for UX research, and instead script the user experience using Pixar’s storytelling framework.
They work really well together.
Storytelling frameworks such as the Hero’s Journey and the famous Pixar storytelling framework can help UX designers tackle UX design creatively and methodically. This ensures that users get an experience and not just a product; that they leave feeling fulfilled and not just nudged into an optimized conversion funnel.
However, each storytelling framework is different in its approach and you must understand these differences in order to choose the best storytelling framework for your product. In a nutshell:
For best results, utilize The Hero’s Journey storytelling framework to script a killer user journey fueled by UX research, then translate those insights into a more digestible script using Pixar’s storytelling framework. You can do this with wireframes, storyboards, plain words, or any combination of those. It’s just a planning exercise, so try not to overthink it too much.
Problem-Agitate-Solution (PAS), which is a copywriting framework, is worth mentioning as well. While not actually a storytelling framework, PAS can address a user problem and then present the product as a compelling solution using narrative techniques. You’d use it when turning scripts into actual apps and websites.
Got a tip or question? Comment below. And thanks for reading!
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.