As UX designers, we strive to create user interfaces that not only satisfy user needs but also provide seamless and intuitive experiences. In doing so, one principle that all UX designers should follow is Jakob’s Law, which ensures that users feel right at home from the moment they engage with our products.

In this article, we’ll explore Jakob’s Law, its significance in UX design, and practical strategies for creating user-centric and consistent interfaces that embrace this UX law. We will also explore examples and best practices to illustrate the successful implementation of this principle in real scenarios.
Jakob’s Law states that “users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.”
At its core, Jakob’s Law acknowledges that users have already invested time and effort in learning how to interact with existing web and mobile interfaces. In doing so, they have developed mental models based on their experiences with familiar interfaces.
When users encounter a new interface, they naturally carry these expectations with them. By aligning our designs with these pre-existing mental models, we can create interfaces that feel intuitive and reduce the learning curve for users.
One way to better understand Jakob’s Law is to think about traveling to a foreign country, where relying on familiar street signs and understanding cultural norms helps us navigate and engage effectively. Just as understanding local customs helps in adapting to a new environment, applying Jakob’s Law ensures users feel comfortable and confident when interacting with interfaces, resulting in a more enjoyable and user-friendly experience.

Users are bombarded with countless interfaces on a daily basis. As UX designers, we have the opportunity to leverage this familiarity to our advantage.
By creating interfaces that adhere to familiar interaction patterns, design conventions, and terminology, we can ensure that users feel comfortable and confident as they engage with our designs. We can minimize friction, enhance usability, and provide a delightful user experience.
Consistency is an important aspect of creating a seamless user experience. Jakob’s Law promotes the maintenance of consistency in design across different platforms and devices.
When users encounter consistent visual elements, interaction patterns, and terminology, it builds trust and familiarity. Consistency enhances the overall coherence of the user experience and allows users to transfer their knowledge and skills from one interface to another.
Designing interfaces that align with users’ mental models reduces friction and minimizes the likelihood of user errors. When users encounter interfaces that feel familiar, they can quickly understand how to interact with the system, reducing the chances of confusion, frustration, and mistakes. Jakob’s Law empowers designers to create interfaces that facilitate smooth and error-free user interactions, leading to a more positive user experience.
Jakob’s Law also contributes to overall user satisfaction by providing users with a sense of familiarity, comfort, and confidence in using the interface. By meeting users’ expectations and delivering a seamless experience, designers can enhance satisfaction and promote user loyalty.
So, how can we practically apply Jakob’s Law in our UX designs? This is where our expertise as designers comes into play. Through conducting user research, we can gain insights into the existing mental models and interfaces our target users regularly interact with. And with this knowledge, we can design interfaces that align with users’ expectations, incorporate intuitive interactions, and leverage recognizable visual elements.
Here are some strategies for creating user-centric interfaces that align with users’ mental models.
Design interfaces need to align with users’ expectations. Explore different design patterns by researching best-in-class products and design systems to gain an understanding of how other applications and websites are designed for different situations.
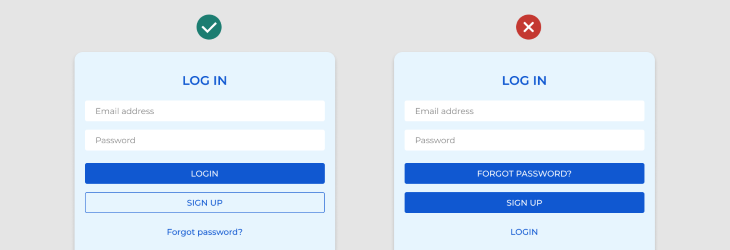
For example, if you are designing a login screen for an application, there are many guidelines on best practices and real-life examples that can help guide your designs to create a familiar, recognizable experience for your users.
This reduces the cognitive load on users, enabling them to navigate and accomplish tasks more effortlessly. Not following best practices and reusable patterns can lead to a higher chance of user error and task failure.

Provide intuitive interactions that users are already familiar with. For example, incorporating natural swipe gestures allows users to engage with the interface naturally, reducing friction and enhancing the overall user experience.
Imagine using an app that requires users to triple-click on an object to select it or swipe with four fingers to scroll. These interactions would likely cause confusion and frustration, eventually leading to users abandoning the app.
In order to avoid such experiences, it’s important to follow design guidelines such as Apple’s Human Interface Guidelines or Google’s Material Design when designing for specific platforms. This ensures that users are given intuitive experiences that provide a similar level of interaction as other apps on the platform.
Use visual elements that are commonly associated with specific actions or functions, such as a magnifying glass icon for search or a shopping cart icon for adding items to a cart. These familiar visual cues improve usability and help users quickly understand the interface’s purpose.
Of course, your product might have a unique visual style, but make sure that the visual elements are still recognizable. Using a binocular icon to represent search might confuse users, since a magnifying glass is widely known and used for searching.
![]()
Consistency is key to creating a seamless and familiar user experience. Users appreciate interfaces that behave similarly across different platforms and devices. As such, consistency fosters a sense of trust and reliability, allowing users to transfer their knowledge and skills seamlessly.
Consistent interfaces reduce the learning curve for users, as they can leverage their existing knowledge to navigate new platforms or applications effortlessly. Consistency also enhances efficiency, as users can perform tasks quickly and confidently without having to relearn interactions.
The best way to maintain consistency across user interfaces is by implementing and following a design system. A comprehensive design system includes guidelines for visual elements, components, interactions, and patterns. This ensures consistency across different screens, platforms, and devices. Documenting and sharing this design system with your development team will also promote uniformity in the implementation, as designs are built to spec.
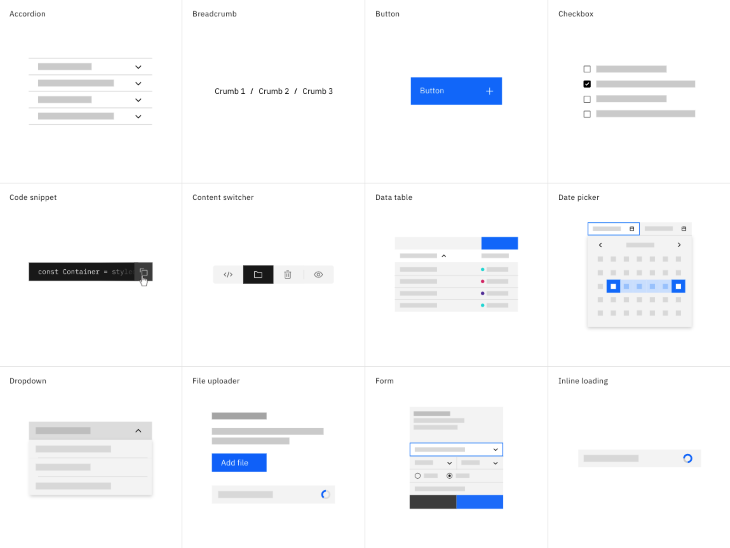
IBM’s Carbon Design System provides designers and developers with extensive guidelines on how to use the different elements and components within its system in order to create and maintain consistent user interfaces.

Design systems provide design and development teams with reusable UI components that follow consistent design patterns and behaviors. They also include guidelines around maintaining consistent navigation structures and layout patterns across different screens and platforms. Users should be able to easily find and access common features without having to relearn navigation systems.
Lastly, design systems should also provide guidelines around consistent use of terminology and language throughout the interface. Ensure that labels, messages, and instructions are clear and align with users’ expectations based on familiar interfaces.
Design trends can coexist with the principles of Jakob’s Law if approached thoughtfully. While design trends can bring visual appeal and novelty to an interface, it is crucial to prioritize the user experience and usability above all. Jakob’s Law reminds us that users rely on their existing knowledge and mental models when interacting with interfaces. Deviating too far from established interaction patterns and introducing unfamiliar design elements can lead to confusion and frustration.
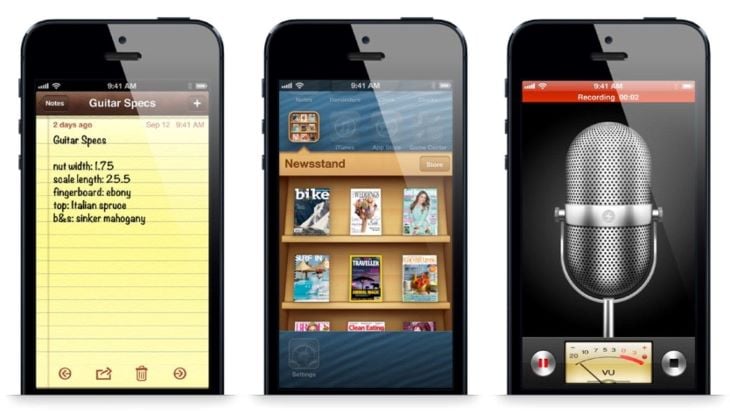
Skeuomorphism emerged as a design trend during the early and mid-2000s, characterized by the incorporation of visual elements that closely resembled real-world objects in digital interfaces. This approach aimed to create familiarity and bridge the gap between the physical and digital realms. Apple played a key role in popularizing skeuomorphic design with their iOS and Mac OS X interfaces.

By incorporating visual elements and interactive behaviors that resemble real-world objects or materials, skeuomorphic design provides users with a sense of familiarity and intuitive interaction. It aligns with Jakob’s Law’s principle of leveraging users’ existing knowledge and mental models to enhance usability.
However, design trends have evolved towards minimalism and flat design as the popularity of skeuomorphism declined. It was criticized for visual clutter and potential usability issues while many companies transitioned to cleaner and more streamlined interfaces.

Design trends should be carefully evaluated in terms of their practicality, relevance, and alignment with users’ expectations. Conducting user testing and gathering feedback allows designers to assess whether the trend enhances or hinders usability.
To strike a balance between incorporating design trends and adhering to Jakob’s Law, explore how the trend can potentially enhance an interface instead of negatively impacting the user experience. Gradual implementation of modern elements can help users adapt to changes while still relying on familiar patterns. This approach maintains consistency and minimizes the cognitive load for users.
Ultimately, design trends come and go, but the principles of Jakob’s Law remain constant. Prioritizing familiar and user-centric interfaces promotes a positive user experience and ensures that users can quickly interact with the interface.
Incorporating Jakob’s Law into UX design is essential for creating interfaces that resonate with users, reduce cognitive load, and enhance usability. By understanding users’ familiarity with existing interfaces, aligning with their mental models, and maintaining consistency, designers can create intuitive and user-centric experiences.
And while design trends add visual appeal, they should be implemented thoughtfully, considering the impact on familiarity and usability. By prioritizing Jakob’s Law principles, UX designers can build interfaces that are both aesthetically pleasing and intuitive to users, resulting in improved user satisfaction and engagement.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

I’ve spent enough time designing with WCAG 2.2 to know it’s not enough. Here’s why I’m skeptical and cautiously hopeful about WCAG 3.0.

I learned this lesson the hard way. Good UX doesn’t survive endless approval loops. Here’s what went wrong — and how to protect your vision.

I’ve reviewed “final” designs more times than I can count — and the copy almost always gives users a reason to hesitate.

The checkbox is one of the most common elements in UX design. Learn all about the feature, its states, and the types of selection.