Information architecture (IA) is the art of organizing website or app content into a simple, intuitive navigation system. It ensures that visitors can quickly find what they need with minimal effort.

Jared Spool tweeted back in 2016 — “Great design, when done well, is invisible. If the user notices the design, it’s not good enough yet.”
Well, the same idea applies to the discipline of information architecture.
There are numerous possible navigation paths on a marketing website or e-commerce app, whether purchasing a product or learning about its technical details. Each path has a starting point, a destination, and intermediary steps.
Information architecture maps out these paths, organizes the sections by hierarchy, and labels individual pages with clear, descriptive names. And this approach helps users efficiently achieve their goals.
In this blog, I talk more about how information architecture enhances UX by reducing cognitive load through a simple navigation system that improves consistency across different user paths.
Six key components form the foundation of effective information architecture. And together, these elements create a user experience that improves content discoverability and boosts key metrics, such as conversion rates:
Additional considerations:
Creating the information architecture for a new or existing product is not an easy task.
A lot goes into creating a journey that allows users to navigate through the website or application — identifying the user’s desired paths, mapping out the roads and the different checkpoints, and labeling them accordingly. I’ll describe them in more detail below:
Start by determining the user goals. These could be specific tasks they want to complete, such as finding a product, learning about a service, or contacting support.
What do users aim to complete when using your website or app? Conduct discovery sessions led by researchers to identify gaps between product and user needs.
While user intent is key, you need to consider stakeholders’ requirements and expectations, too. For example, building brand awareness is different from driving sales.
Align metrics with C-level objectives. And whenever possible, run user research, interviews, and surveys to better understand user behavior. This step is crucial as it helps you develop personas based on these insights, making you feel more informed and prepared.
I’d suggest using tools like UserTesting or UserZoom to conduct qualitative research, such as interviews or empathy mapping. If your budget is constrained, though, leverage trials or free software like SurveyMonkey or Typeform to create surveys.
Use a spreadsheet to create an inventory of all the existing pages, articles, and media for your product. For a new product, list all pages.
I like to use Google Sheets or Microsoft Excel and the following indicators to classify content:
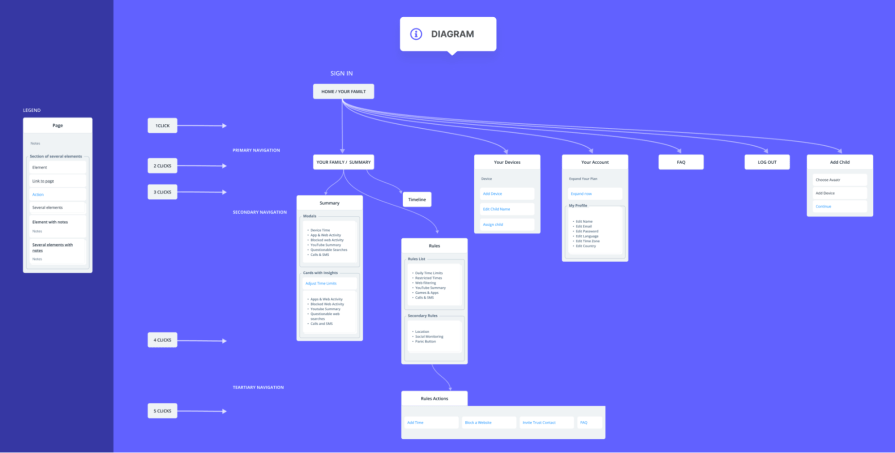
Create a visual representation of the content. Develop a sitemap or navigation diagram using either Figma or a sitemap plugin to visually represent the product’s structure. Update this sitemap as research informs better groupings or hierarchies.

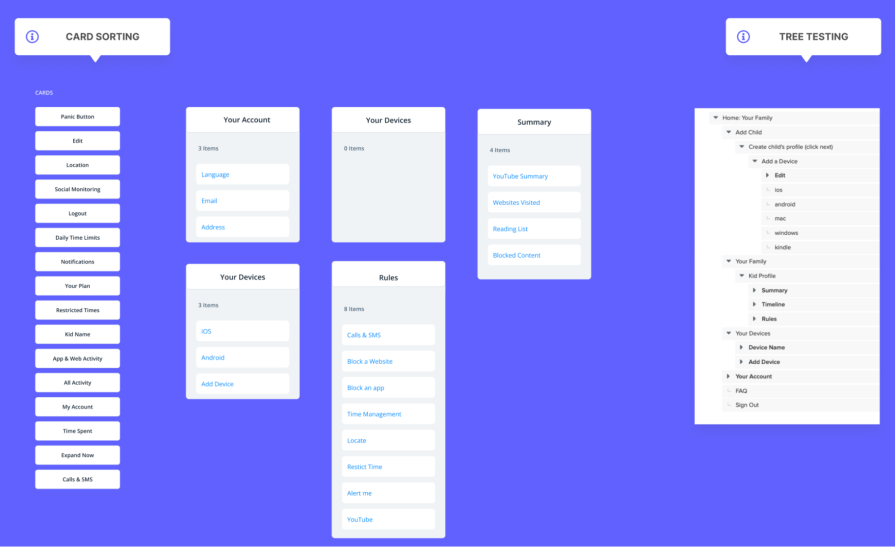
Once your sitemap is developed, it’s time to test and refine it. Test out aspects like navigation and groups using tools like OptimalWorkshop:

With your research complete, it’s time to design the navigation system. Collaborate with UX writers to refine labels generated in the previous steps.
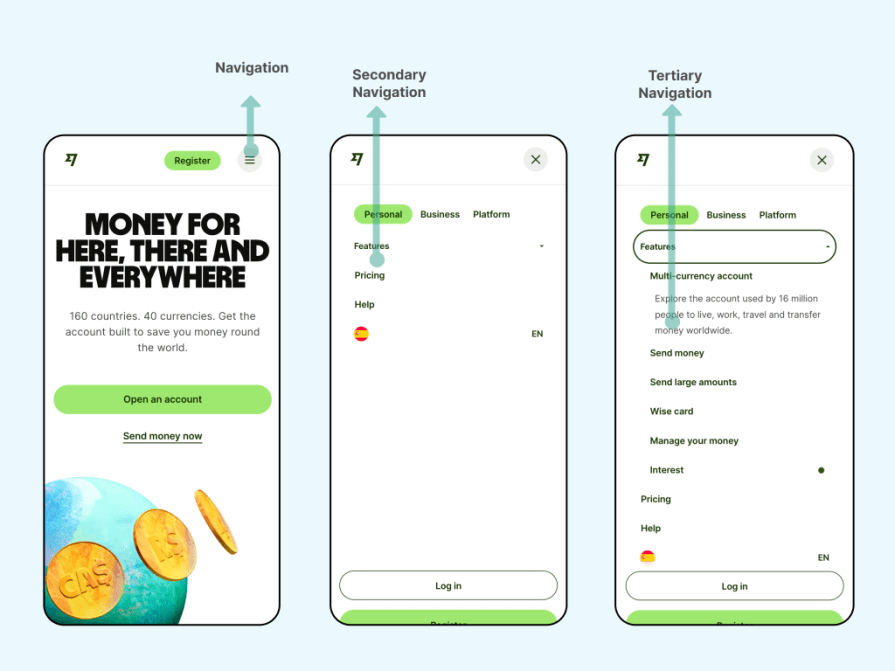
Define the menus — primary, secondary, and, if needed, tertiary. The rest of the navigation will branch from these anchors into subcategories until the final landing page.
Design wireframes that will visually represent the navigation design and assist testers in navigating through them. Create interactive prototypes to test the navigation flows later.
Design software like Figma or Sketch can be used to design wireframes and craft prototypes.
Use visual usability testing to validate the final concept by doing and asking different users to complete tasks using the new navigation. Continue testing and making improvements until success rates exceed 80%.
To review the performance of a product and the success of the information architecture, define a few key performance indicators (KPIs). Here are a few essential ones to begin with:
You might need a data person to create all these tracking elements so that you can make data-driven decisions to refine the information architecture and build a user-friendly product.
Once the design is validated, it’s time to implement. Make sure the design is responsive and adaptable to mobile and desktop screens.
Your documentation should include final designs, sitemaps, labels, translations, and any other insights or documents needed by the development team and stakeholders. Use Confluence or use free tools like Google Docs.
And then, of course, the last step is to collaborate with developers to implement the final information architecture and ensure everything goes as planned.
The evolution of technology has allowed companies to experiment with new concepts of information architecture. An interesting emerging trend is to explore artificial intelligence and see how it can be applied to the navigation of a website or app:
While new trends are still emerging, they are highly necessary for marketing and sales. Using tailored information will allow products to speak the visitor’s language.
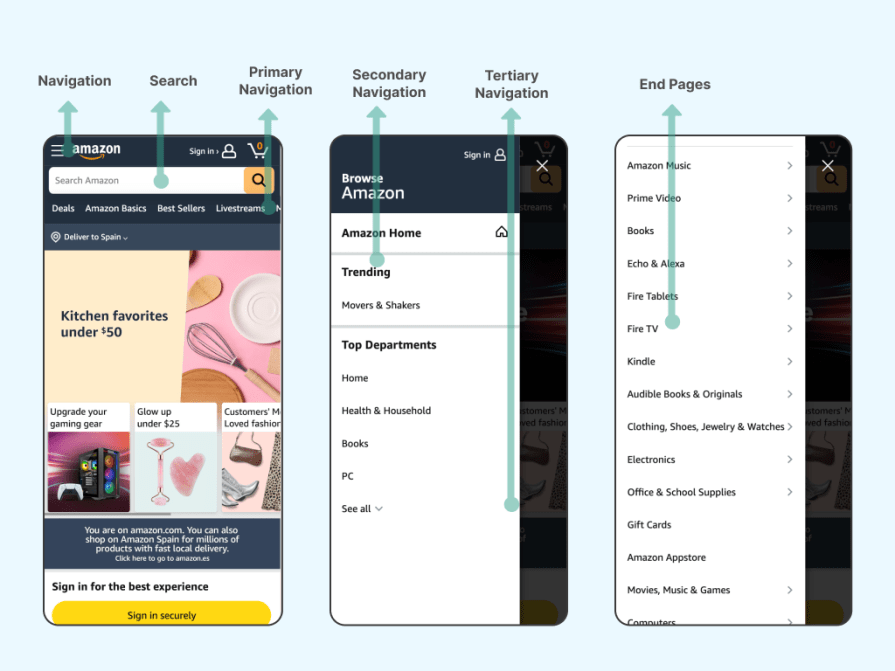
Amazon has built a complex but well-executed navigation system with millions of landing pages. The website has many groups and hierarchies, but the application bit is still quite intuitive.

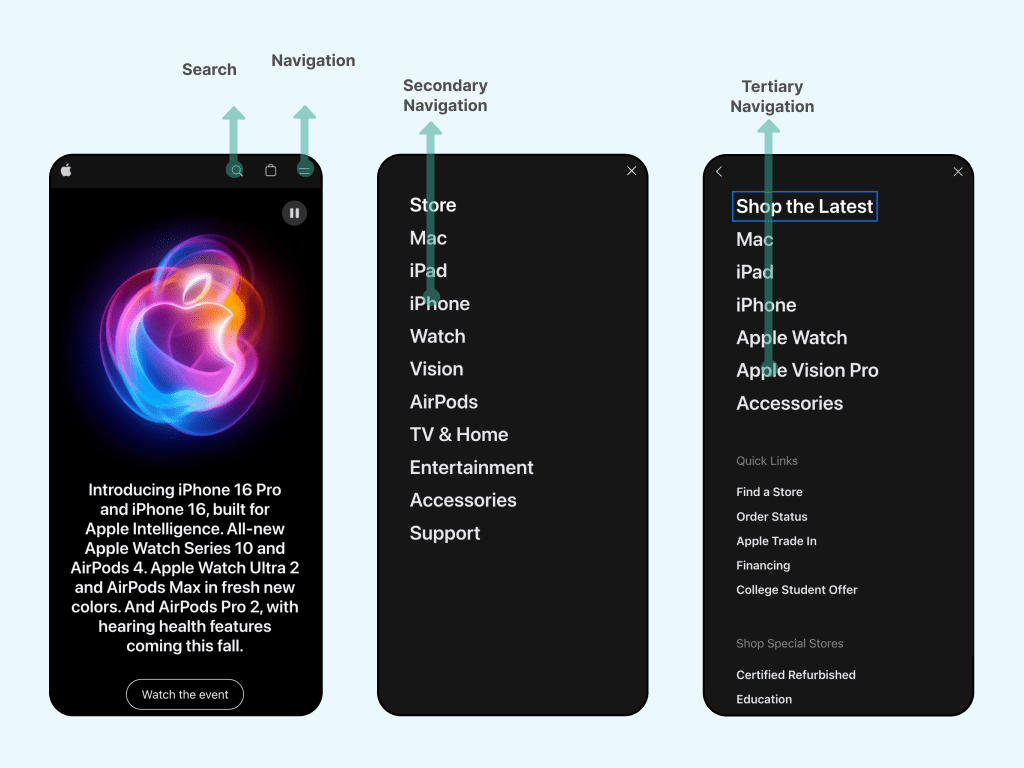
Apple, too, has hundreds of product offerings on its website. The navigation is minimalistic and clean, allowing users to find products without much distraction.

Wise proves that although banking offerings can be long and complex, a simple navigation highlighting the major features can give out the best UIs.

Information architecture is a complex but vital discipline that ensures users can easily find what they need while businesses benefit from improved metrics.
By aligning user needs with business goals and using research methodologies, UX designers can craft IA that evolves as the product grows. Regular reviews and improvements will keep the navigation system efficient and user-friendly.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Discover how to craft UX-friendly hero sections with examples, design tips, and strategies that drive engagement and conversion.

While Apple’s Liquid Glass can’t yet be perfectly recreated with CSS or Figma, we can still think about how to adopt the effect thoughtfully in our designs.

Figma Make is here to automate your design-to-code workflow. I tested it. Let’s talk about the good, the bad, and the straight-up weird.

After designing AI search systems, I’ve seen what builds trust — and what kills it. Here’s my take on what really works.