When designing solutions to a problem, there are two crucial aspects to consider: user experience and user interface. The former involves ensuring that proposed flows and interactions are easy to understand, and that tasks can be completed quickly. The latter involves using an appropriate visual language to make the design user-friendly and visually appealing to the user and brand.

Design critiques are typically used to address proposals concerning experiences and visuals. In some cases, feedback can also be requested on other topics, such as animations or information architecture. However, these critiques are often made with a small group of individuals who may be biased due to their existing knowledge of the product.
When companies have the financial resources and designers have the time, it’s important to conduct user testing in addition to design critiques. User testing involves having a larger number of participants evaluate a prototype or developed web or app, which can provide valuable insights to validate the concept or make further improvements.
In summary, keeping user experience and user interface in mind when designing solutions is crucial. While design critiques can help with addressing specific aspects of a proposal, user testing is a useful tool for validating and improving designs on a larger scale.
Creating the best experience for our users can be challenging, which is where design critiques, user tests, and other forms of research come to play to help us create a user-friendly concept. In this article, we’ll explore the protocols commonly used in design critiques, drawing from personal experience and authoritative resources as appropriate.
A design critique is a collaborative review process where a group of experienced individuals, such as product managers, UX designers, visual designers, and developers, gather to evaluate the strengths and weaknesses of a design. The main objective of the critique is to collect feedback that can improve the design, highlighting its strengths while identifying potential areas for further development.
Critiques can be conducted at any stage of the design process, from early conceptualization to final product development. Conducting a critique early in the process can make it easier to implement changes based on the feedback received. There are different protocols and methods for conducting design critiques, and the best approach will depend on the specific needs and goals of the design team. Nevertheless, there are general guidelines that can help ensure that the critique is productive and effective.
As we mentioned, design critiques allow designers to get feedback on their work to improve it accordingly. However, scheduling design critiques can be challenging, especially when working remotely and across different time zones. Here are some notes to create effective design critiques.

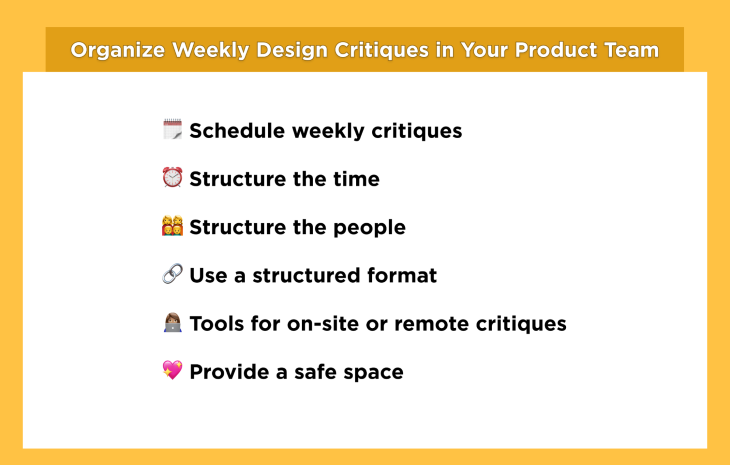
To have a clear and scheduled space for critiques, it is important to schedule weekly or biweekly design critiques on the calendar of the individuals involved. I recommend to not spend more than three or four hours a week with critiques as it can become draining for the team if we expose them heavily to multiple concepts.
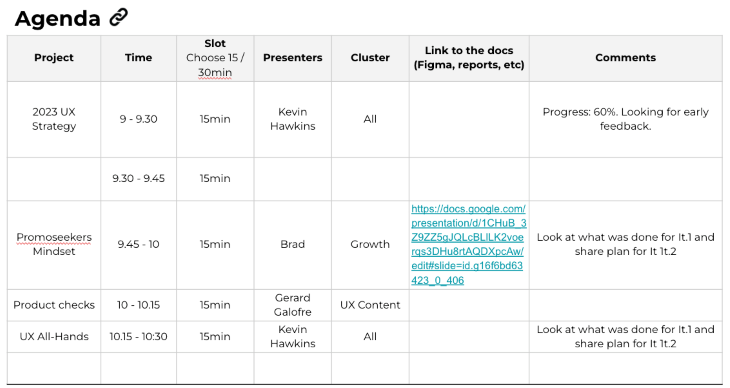
During each critique time slot, it is important to specify the time for each individual to have time to present the problem they are facing and to have enough time to gather feedback. Be mindful of the time because everyone needs time to present. I recommend not spending more than thirty minutes per individual as long as the critique becomes repetitive.

We’ve all been in critiques with over ten people, and we’ve all gathered that it’s a waste of time as people get distracted, and not everyone can participate. Create groups of two to eight people. There is no magic number, but with many people participating, there is more chance of distraction.
It is important to start by explaining the problem you are facing, continue by explaining the proposed solution to the problem, and end the speech by asking for the feedback you are trying to gather from the session. Leave the majority of the time for feedback. Some critiques may require a different structure, so be mindful of using any format if you need a more collaborative approach.
If you are working remotely or on-site, it is important to prepare the technology or tools you’ll need for the critique session. Use whiteboards, sticky notes, or other tools for on-site critiques or software like Miro, FigJam, or User Zoom to conduct remote critiques.
Critiques can be sensitive for designers who have spent and invested lots of energy on a project. So, create a safe space where feedback is provided with good manners and a constructive approach. This is where business culture can shine.
Design critiques are an essential part of the product development process, and scheduling them regularly is critical to keeping the team aligned and ensuring that designs are progressing in the right direction. By setting clear expectations, using a structured format, and creating a safe space for feedback, you can make the most of your design critique sessions and help your team produce better designs.
The basic structure of a design critique involves two interlocutors: the speaker (who needs feedback) and the critics (other team members):
The designer presenting should start by introducing the problem, followed by the design and its purpose. It is essential to provide any relevant information related to the project. In the end, it is important to clarify the kind of feedback required, such as evaluating the user interface rather than the user experience.
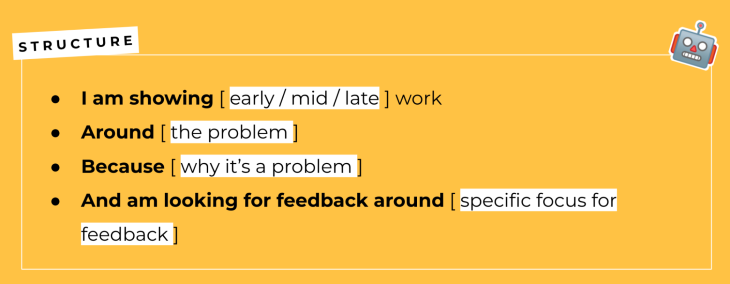
After the presenter’s introduction, it is important to formulate a problem statement with emphasis to the feedback you are looking for. Below is an example of a structured quote to use in your introduction.

The team needs time to review the concept and evaluate the proposal. It is important to consider aesthetics, as well as whether the design provides a solution to the problem and meets the target audience’s needs.
Even if the feedback is provided by a single team member, it is possible to have a short debate and ideation between all team members. Here is a classic example of what is expected in feedback:

Identify the design strengths and discuss what you think is great in the proposal. Be specific with real examples to illustrate your opinion. It is important to always start with the strengths to create a safe space for improvement.
After discussing the positive aspects, it is time to identify areas for improvement. Explain what you think is not fully working and why it is are ineffective. Again, illustrate your points with real examples and suggest possible solutions.
Finally, the group may have thought of possible solutions and alternative ideas that the speaker may not have considered. It is crucial to think outside the box to better meet the project goals and needs.
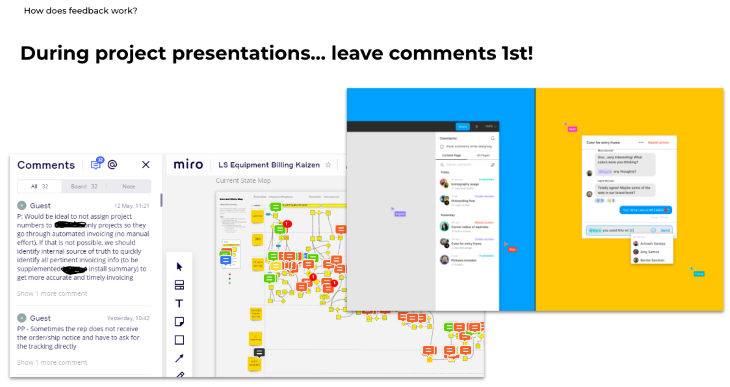
It is important to gather all feedback during the design critique to avoid missing any point. Documentation may include notes, photos, sketches, and other visuals gathered during the session.
The feedback will help the presenter create a proposal and final design concept. The feedback usually is captured by the speaker or presenter; you can use a real or digital notepad, a recording software, or any other option of your choice. If the speaker thinks they will be busy talking, it may ask help from a third person to take the notes.
After the critique, the designer must organize the notes and create patterns; then it is important to create a list of action points to improve the concept; if needed, the presenter can ask for post-critique feedback if there is something still missing. A second session of a design critique may be scheduled if the designer needs more feedback from the team.

During the design critique session, it is important to leave devices stowed somewhere to avoid distractions; we all know how easy it is to get distracted, so we want to have our full attention on the presenter rather than browsing social media or other content.
During a design critique, it’s essential to encourage team members to provide more detailed feedback. To achieve this, you can ask open-ended questions that allow for in-depth discussions. These questions should aim to uncover what the user might expect or what could be done differently to improve the design. By asking open-ended questions, you can obtain more detailed feedback from team members, which can help identify potential areas of improvement.
When conducting a design critique, it’s important to look for patterns in the feedback provided by different members of the group. If you identify patterns from various people, it may mean that there is a clear pain point that needs to be addressed. By identifying patterns, you can develop a better understanding of what needs to be improved in the design.
To ensure that a design critique is productive, it’s important to establish the goals of the critique and communicate them clearly to the team. This can help ensure that everyone understands the scope of the project and the specific problem they are trying to solve. By doing so, team members can provide feedback that is relevant to the design’s improvement. By understanding the scope of the project, team members can avoid providing feedback that is not relevant to the design’s improvement.
A design critique is an open and bidirectional conversation between different stakeholders, so it’s important to participate in a conversation to unveil issues and get “out of the box” ideas. During a design critique, team members should be encouraged to collaborate and engage in dialogue. This can help uncover issues and lead to innovative ideas. By engaging in dialogue, team members can develop a better understanding of the design and provide more in-depth feedback.
One of the key goals of a design critique is to provide constructive feedback that will help improve the design. Feedback should be specific, actionable, and aimed at helping the design team make improvements. Providing actionable suggestions is essential in giving constructive feedback. Real-life examples and specific suggestions can help the presenter improve the concept. By providing actionable suggestions, team members can help improve the design and ensure that it meets the needs of the end user.
After the session, it is essential to follow up and ensure that the designer has all the support needed to make improvements as needed. This may include offering clarification and further feedback. By following up, you can provide the necessary support to the designer and ensure that the design meets the needs of the end user.
In summary, a design critique is a valuable tool that can help improve the quality of the design and ensure that it meets the needs of the end user. By implementing the tips discussed in this article, team members can provide constructive feedback that will help the design team make improvements.
The key is to encourage collaboration, provide actionable suggestions, and establish clear goals and scope for the project. By doing so, team members can identify potential areas of improvement, address pain points, and ultimately create a better design.
Critique sessions are a critical component of the product development process, providing valuable feedback to help ensure that designs meet user needs, are aesthetically pleasing, and are aligned with business objectives. By scheduling regular feedback sessions, teams can ensure that designs remain on track and aligned with the project’s goals, resulting in better designs. It’s important to structure critique sessions effectively by using a structured format, creating a safe space for feedback, and ensuring that everyone has an opportunity to participate.
While design critiques are useful for identifying strengths and weaknesses, user testing is also crucial for validating and improving designs on a larger scale.
In conclusion, effective design critiques generate rapid and perceptive feedback to enhance designs and create a product that meets user needs and expectations.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

AI is great at producing copy fast. UX writing isn’t about speed. It’s about meeting users where they are. Here’s how to use AI to support your UX writing workflow and where human judgment remains non-negotiable.

A well-designed multi factor authentication system enhances security without slowing users down. Let’s explore how to make authentication feel effortless.

Most design specs break down in development because they’re built for designers, not developers. This article shows how to write specs that reflect real-world logic, states, constraints, and platform behavior — not just pixels.

Scaling MFA in large organizations is more than a technical task. Teams must navigate user hesitation, older devices, legacy systems, and the ongoing operational burden of training, documentation, and compliance. Balancing security with usability and efficiency is key to a successful rollout.