It’s been over a year since OpenAI launched ChatGPT in late 2022, the powerful chatbot that millions of people now use everyday. ChatGPT has changed the way the world leverages AI and gives everyday users access to a powerful tool.

But ChatGPT still has its limitations based on the type of data it’s trained on. People and businesses may want to leverage its capabilities to provide higher quality or more accurate answers in a specific niche.
The good news is OpenAI has introduced GPTs, a way for anyone to customize ChatGPT without having to code. Simply give the model instructions and additional data to train it on, then choose the types of actions it can perform, such as creating images or analyzing data.
Since announcing GPTs, there have been many custom GPTs created specifically for UX-related use cases, including design, research, and writing. Here are 34 UX GPTs that you can use in your design workflow today.
For the UX generalist, student, or professional designer, these UX GPT tools are like working alongside a teammate. Whether you’re looking for design critique or advice on techniques to use, these tools have got you covered.
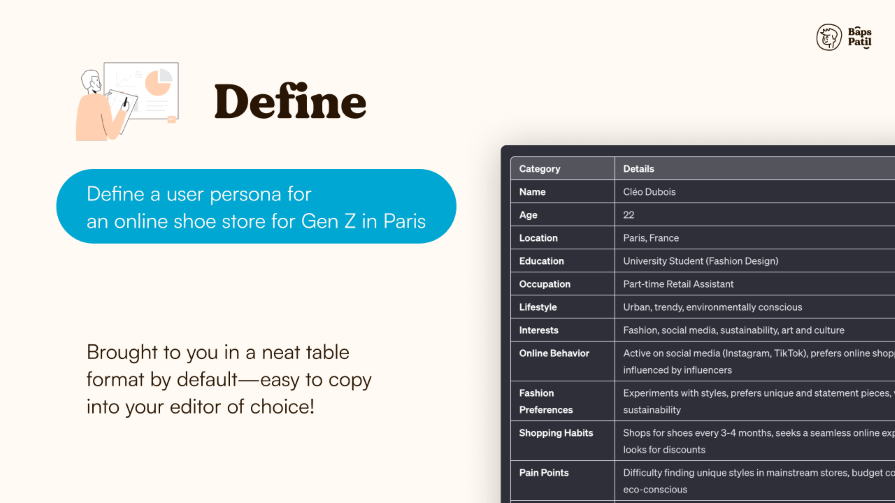
This GPT is a design thinking companion and is powered by GPT-4 and DALL-E. Designers can feel supported at any stage in the design thinking process with this GPT, whether it’s generating research insights, defining problem statements, creating personas, or brainstorming ideas. It’s suitable for designers and teams of any level of experience:

If you want a general AI assistant who can help you with all aspects of UX design, whether it’s obtaining information on design principles, analyzing UX research, or generating UI layouts, UXpert can help you with the fundamentals.
Gain expert insights from this AI consultant by asking it how you can improve your website’s UX or a user flow within your app.
UX Design Helper can help you enhance your digital product’s UX. It can suggest ways to redesign your website or offer improvements to your app to make it more user friendly.
Use this GPT to analyze your design and it will suggest improvements, including feedback on the design’s accessibility. It can also offer ways to help test your UI.
An expert in all things user experience, this GPT can help you analyze app interfaces or give you ideas for one. You can also ask for its expert advice on design trends, tools, and best practices in UX.
UX Course can provide you with helpful, and sometimes humorous, insights on how to improve your user flows or wireframes. It’s also knowledgeable on UX design trends and best practices.
Design critiques can be fun with Roast my Design. This GPT offers insights into your designs, including layouts and color schemes, while using humor to provide funny feedback.
Conducting UX research can be a time-consuming task. Whether you’re learning which research techniques to use, creating interview scripts, asking the right questions, or synthesizing data, these UX research GPTs can assist you with getting insights faster.
Sam can help you generate a list of insightful user interview questions based on your intended audience. They can also guide you through user research best practices.
Tell the User Persona Bot what type of app you’re designing and it will generate images and descriptions for a persona specifically tailored to your app’s use case.
This research mentor leverages AI to simulate interviews and surveys, and provide data-driven insights. It can also run a competitor analysis based on files uploaded to the GPT.
If you’re looking to learn and understand more about UX research techniques, UX Research Genius can help explain UX research concepts, such as how UX research can improve user satisfaction or practical approaches to UX testing. It can also guide you through analyzing user behavior in UX research.
Take it one step further by asking UX Research Helper to create a template for your next user interview. You can then provide it with data from your interviews and it will analyze it for you.
Umi helps you analyze customer feedback from user interviews by summarizing notes and identifying common themes. It can also compile insights from surveys and other research that you provide it.
This GPT can provide suggestions to improve a usability test script and guide you through how to conduct the session. Research Ace’s specialty is creating tables to present your user feedback in an organized, digestible way.
One of the most common applications of generative AI, these GPTs can help you with writing copy for any use case, such as landing pages or product descriptions. Some can even summarize and reference data based on webpages or uploaded documents. If you’re looking to improve your writing efficiency and quality, give these UX writing GPTs a try.
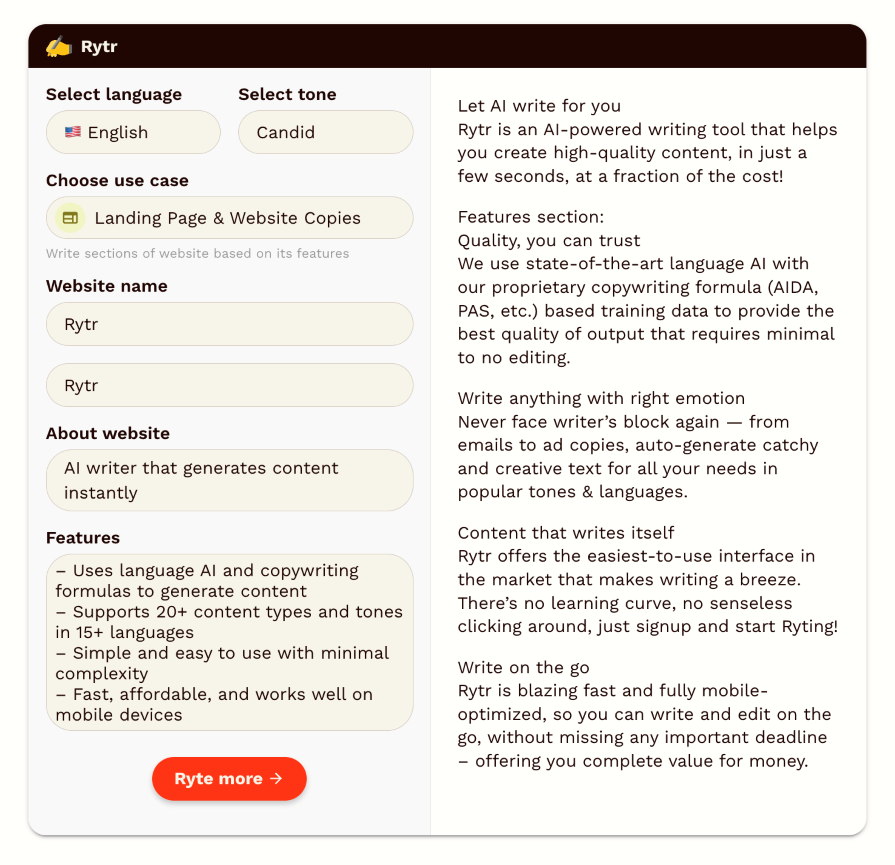
Rytr helps copywriters, designers, and marketers quickly generate content for many different use cases, including website landing pages and blog posts. Users can choose the use case, tone of voice, and language that they want the content in.

This GPT-based writing tool is able to reference webpages from links that you provide and generate content that is relevant and more accurate than other AI writing tools.
Jasper is an AI Copilot aimed at providing enterprise teams with AI-assisted content that is generated according to your company’s brand style guide. This helps writers balance speed and quality by writing content that helps businesses generate more traffic to their websites.
Whether you’re struggling to write ad copy, a catchy email subject, a customer persona, or a product FAQ section, CopyGenius can help you with its library of templates.
Writesonic specializes in creating SEO-optimized content, like blogs, articles, and landing pages using strategic placement of keywords and links to drive traffic to your website.
If you need assistance with writing, Creator Expert can reference content from anywhere on the internet, and synthesize that information into anything you want, whether it’s for a website, landing page, ad copy, or an article.
This AI-powered text editor writes and cites sources, based on PDFs that you can upload to the tool. It can be used for detailed documentation or help you beat writer’s block using its AI autocomplete feature.
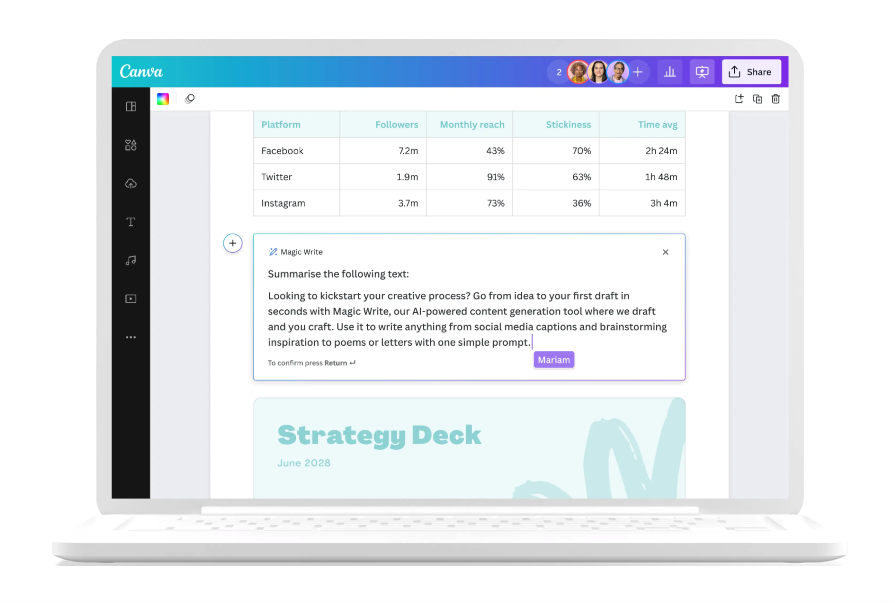
Offered by Canva, Magic Write is every writer’s personal assistant dream. It’s able to generate blog posts, product descriptions, documents, web copy, social media captions, and more. By describing your brand’s unique personality, Magic Write will generate consistent copy in your brand’s voice:

Although GPTs still have room to improve in generating accurate images, there are many that can help you quickly turn your ideas into detailed, visual UI designs. Some can even build out fully functional apps, turning mockup designs into reality.
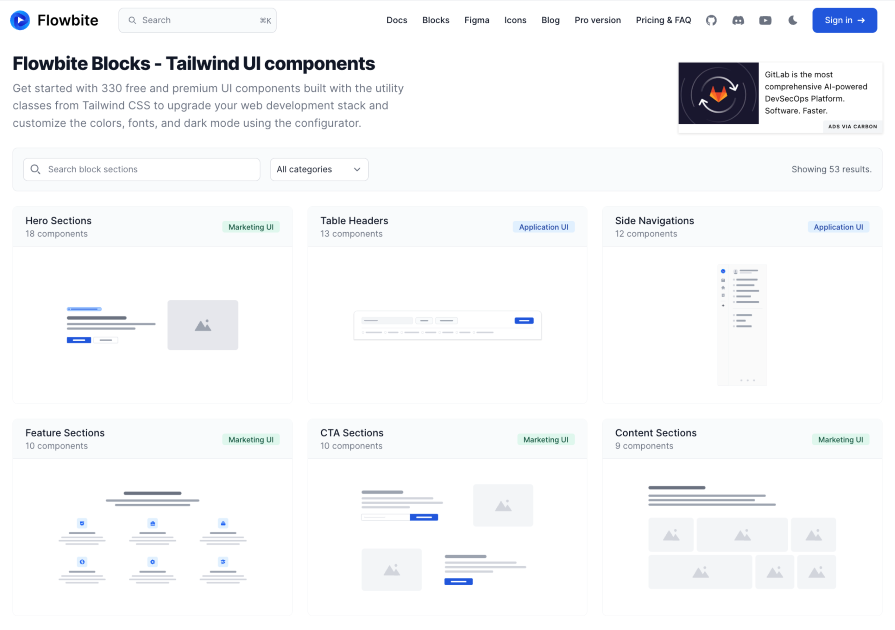
Flowbite is an open-source library of web components and interactive elements based on Tailwind CSS. You can leverage Flowbite GPT to create websites using the Flowbite components by asking it to create components such as a navbar with a logo and a menu, or a hero section with a headline and description:

No matter what business or community you run, Onespot Mobile App Builder can create mobile apps, including all the UI designs, based on the information you provide it through text or from a website link.
This GPT can give you a feedback on your designs, with a focus on improving layouts and optimizing user experience. It can suggest changes to your UI that could lead to better user engagement or unique website layout designs that follow current UI design trends.
Speed up your UI design process by leveraging UI Designer to help generate UI concepts for an app, choose color schemes, and even critique your app’s UI design.
Canva’s GPT can generate any visual design your business may need, including presentations, logos, social media posts, or landing pages.
If you find that design systems are complex and hard to understand, the Design System Guide can explain design system concepts, such as design tokens, and even help you set up your own design system in simple language.
This helpful GPT can turn your Figma UI designs into code without you needing to know how. It can generate code using the Bootstrap framework, which uses HTML, CSS and Javascript, as well as React, among many others.
If you’re looking to add black-and-white, SVG-styled art to your UI designs, this SVG Illustration Generator uses DALL-E 3 to generate visually appealing raster images that look like SVGs.
If you have an idea for an app but want to fast-track your way to building it, Product GPT can help turn your idea into a full-fledged product, including detailed features, personas, and UI wireframes to get you started.
Using the open-source software development kit created by Google, Flutter GPT generates code for elegant UI that’s not only visually stunning, but also responsive and scalable. Prompt it to create a login screen, responsive navbar, or a user profile screen with a flexible layout.
This website builder uses AI to create fully functioning websites with text and images. They also include features such as invoicing, scheduling, eSignatures, and email marketing:

Times have changed and AI is now widely available for all designers to leverage. With the advancements in custom GPTs, AI is being applied to specific use cases, including UX.
Designers that aren’t leveraging these UX GPTs should try them out. Whether it’s for generating wireframes, writing optimized content, analyzing user research data, or just learning more about UX best practices, there are so many different ways that these UX GPTs can help designers improve their workflow. It’s like having a personal expert assistant available to provide you with advice and suggestions in all areas of design.
You can take advantage of this technology to get second opinions and assist them in areas that they don’t feel as confident in. Regardless of the use case, it’s clear that AI is not here to take over our jobs, but instead help us become better and more efficient at them.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.