
User experience and user interface design are two different fields that have worked together for years in a symbiotic model system. This means that they are interdependent, and each contributes to the other’s success. UX creates the foundation, and UI makes it appealing.
Think of a customer visiting an e-commerce website to buy a pair of sneakers. They would want to complete the purchase with a minimum of clicks and an enjoyable and simple experience.
The goal of UX is to make this task completion easy and allow a meaningful shopping experience. But attributes like ease, smoothness, or intuitiveness cannot be achieved without a good UI.
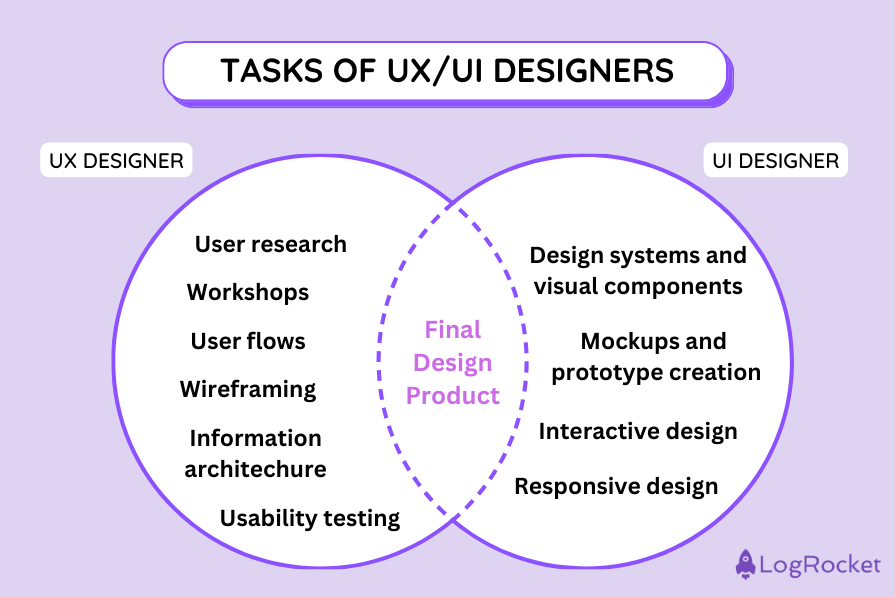
In this blog, I detail the differences between the two disciplines. I’ll list 6 key differences in the UI UX designer roles, explain what tasks a UI UX designer performs every day, and I’ll guide you to becoming a UI UX designer.
All in all, UX design is a think-through process and it forms the foundation for a good UI. UI design beautifies the UX and creates visual hints and hierarchy to guide the user to complete the goal with a cohesive and engaging visual path.

There are different paths to becoming a UI/UX designer. Lately, there have been many educational programs in universities and professional schools in addition to the typical three-month unofficial boot camps. In this section, I discuss my top tips on how to become a UI UX designer:
You could join a college course on UI UX designing or take a short boot camp. Learning the skills of the discipline is easier than ever. Usually, this option will allow you to network and learn design specializations, but it’s the most expensive option out of all of them.
The Internet is a wide landscape of knowledge where you can find readings, videos, or short online course programs to learn from and become a UI UX designer. Some paid platforms, such as Coursera, Udemy, and LinkedIn, offer certifications after completing the course.
There are plenty of design helpbooks to learn from and deepen your knowledge. Essential UI design readings include The Elements of User Experience by Jesse James Garrett and Don’t Make Me Think by Steve Krug. For UX design, I’d suggest Lean UX by Jeff Gothelf and Josh Seiden and About Face by Alan Cooper.
Participate in public designathons and other design events organized by community industry leaders such as Dribble or Behance. This way, you can practice your skills, connect with leaders, and perhaps even win a small prize.
Building a design portfolio is complicated at the beginning of each designer’s career. Working with non-profits or as a freelancer may help a junior designer develop skills and grow their presence in the job market.
Being active in the community is a way to always be aware of new trends and opportunities. Some platforms, such as Meetup, Reddit, and Friends of Figma, organize local design events where professionals can learn from each other. Participating in and attending these workshops and design conferences may deepen design skills.
When starting a career, it is important to work on building your digital presence and grow it by building a portfolio showcasing your projects and skills. The portfolio will always be the first impression a recruiter will have about your work, so spend time creating a good presentation of your work.
With this blog, I helped you differentiate between a UI UX designer and understand what the day-to-day tasks of these roles look like. It’s rather easy to confuse them, but it is important to clarify that both are different and usually work symbiotically.
The field of product design is changing constantly, and even though there is a backbone to its structure, there are always disciplines that play an important role in its evolution. And, of course, it is not only UI and UX design. There is also research or data analysis and other skills to master in order to become a unicorn product designer.
Remember that not all product designers are unicorns. Even talented people have gaps in their knowledge base. The most important thing is to master the basics and then grow your skills in other subjects that may interest you to keep growing in seniority during your career.
gd2md-html: xyzzy Mon Jul 29 2024
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

I’ve reviewed “final” designs more times than I can count — and the copy almost always gives users a reason to hesitate.

The checkbox is one of the most common elements in UX design. Learn all about the feature, its states, and the types of selection.

Optimization fatigue is real. Here’s why designing only for metrics drains creativity, and how to bring the human back into UX.

Let’s explore why and when to use drag and drop, discussing real-world examples, platform-specific considerations, and accessibility tips.